最后
喜欢的话别忘了关注、点赞哦~
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
营销搭建体系
-
工程化研发套件
-
业务埋点与数据分析系统
-
数据仓库与数据分析后台
-
A/B test系统
至少在我看来,如果面试的同学上来自我介绍的时候,能够讲一下上面例子中遇到的问题,之后再说做了下面对应的某一个系统,那么,这就是绝对够分量的亮点。只可惜这样的同学少之又少,大部分同学是因为产品说要做就去做了。
所以,你真的想过业务是什么吗?有为业务想过什么吗?有了你,业务有什么不同吗?
可以开始写代码了?(学会思考的方式)
好了,假设我们思考了一下,想了点东西出来,接下来我们可以开始写代码了…吗?
做一个有亮点的技术产出,可不是撸起袖子就能快速干出来的,当然,如果你是个天才,那请自便。如果和我一样是普通人,那么请先做好技术方案设计。而设计的第一步,就是做一个ppt工程师,画图。
▐ 图,是思想的结晶
在上面提到过的github issue活动里,大部分同学的业务大图或者技术架构图,都没法说明白先表达的意思。
几个最典型的问题是:
-
**思路混乱:**下面几个框在写业务的系统,上面画了一个vue或者webpack的框。
-
**层级混乱:**底层写的是native容器,上层画了个api gateway。
-
**答非所问:**要求画业务大图,结果画了一堆前端脚手架的关键字,或者画成了流程图。
如果看到这里,不明白画图是干什么的同学,可以去查一下架构图是什么,以及如何做程序设计。这经常是被大家忽略的事情,虽然很多同学在大学里学习的时候,都学过相关的课程,但是估计大部分都还回去了。
▐ 怎么画好一张图?
这里不做具体的展开,毕竟我自己也不是画图高手,每次画图也是迟迟不知如何下笔。只给到几个建议,供大家参考。
同时,以一个模拟面试同学的案例来做参考。
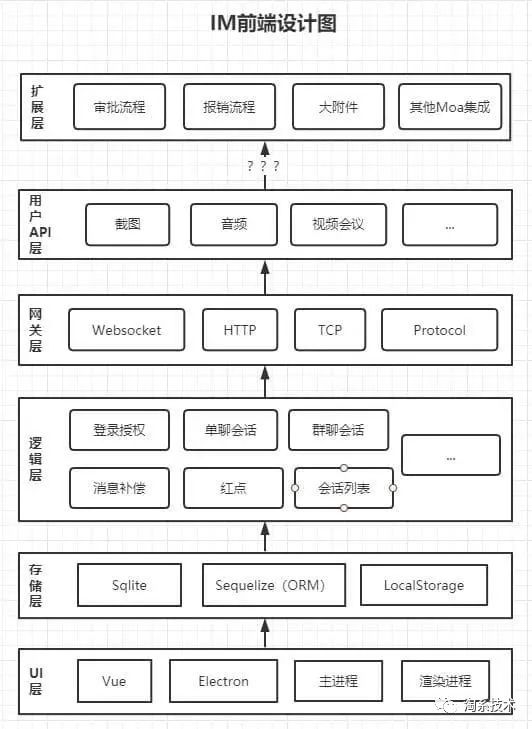
原图:

第一步,先想明白这张图要表达什么?
这位同学说他参加过很多技术会议,看那些分享的ppt里面的大图,都很酷炫,自己平时也有总结(这点非常好),但是总画不出那种图来。面试过程中我问了这位同学,这张图他想表达什么,答案是他想说明白消息通信业务的技术方案。但是,这张图并不能表达出一个技术方案来。
这张图第一个问题是不够完整,他只有一条主链路,对于IM这样的复杂技术产品,主链路只是冰山一角,如果真的只做了主链路,那么代表思考不够,早晚会出现线上故障。
第二个问题在于含义不明与层次混乱。最下面的UI层有个箭头指向存储层,那是指渲染进程会去调用localStorage?那再向上2级的网关层呢?UI层会调用网关层?这里显然逻辑是不通顺的。
第二步,图里的每一个大块必须是同一个领域或类似概念的,每一个框都有意义
在这个问题上,这位同学做的还是很好的,但也还是有些小问题,比如UI层里的两个进程。这两个框显得意义不明,在没有描述的情况下,至少我是不明白他想表达的意思,而实际在沟通过程中,他也觉得这里挺奇怪的。
第三步,画完回顾一下是否描述清楚了第一步里的核心逻辑
很多时候我们一气呵成画了一张大图,结果一不小心容易画成一张流程图,把怎么写代码的思路也画到图上了。这就会导致图上有些地方是模块划分,而有些地方则是细节流程,整体就很失调。这只能通过反复的回顾和思考,进行自我调整了。
最后,我给出当时模拟面试时,对于这个业务的粗略设想:

知道原理有什么用?(技术如何赋能)
有了大图,我们终于可以开始实现亮点了…吗?
现实很残酷,哪怕我们想出了一个大饼,并不代表我们能吃到嘴里,从图变成面饼,我们需要太多的中间步骤。
而摆在技术人面前的问题是:如果有面粉了,你会揉面吗?你揉面的技术能保证烤出来的饼好吃吗?
▐ 知其然,而后使其然
我认为这就是为什么我们要了解原理。曾经有一位模拟面试的同学,在最后互问互答的时候问了我一个问题,怎么看待面试造火箭,平时拧螺丝?我觉得有点冤枉,因为一面大部分问的都是怎么拧螺丝,以及螺丝的型号,二面开始也就问问怎么造飞机,但是真的进入工作状态,阿里的场景里,至少在我们团队的场景里,我们就是在造火箭,只是造火箭的时候必须要拧拧螺丝,没螺丝你敢上?
有同学又不服了,我会拧螺丝,和我需要知道用什么螺丝有什么关系。那么上面那个烤饼,你能告诉我放白芝麻好吃还是放黑芝麻好吃吗?我相信大厨一定能回答上来,他甚至连小麦原产地都会和你掰扯一下。为什么到了同样需要匠心的编码领域,我们就不用关心用什么螺丝了呢?
当时我给这个同学举了个实际的例子:简历中有提到上传,那你能不能当场告诉我,这个上传是服务端http接口配合你上传,还是用阿里云oss?用oss是服务端每次加签,还是用sts,还是前端直接加签?http上传你用什么contentType?用form表单组件提交还是自己通过xhr发送?如果需要登录鉴权怎么办?如果出现跨域问题怎么办?两种场景都有,都要实现,怎么封装组件?
什么?你说你要百度一下?你要百度一天?那我为什么不聘用那个不用百度的人呢?一天的工资算上5金这些成本,月薪20k来算,估计也得有小2000了,如果我把这2000增加到一个懂原理的大神手里,我们岂不是双赢,为什么要等你去搜索呢?只是个简单的上传文件功能,也就是页面里的一个豆腐块,这么小的螺丝,里面却有大大的学问。而日常工作中我们遇到类似的问题有非常多,具体可以参考我上一篇文章的解读,这里就不重复了。
▐ 任务的拆解
对于平时愿意学习的同学,到这一步可能开始陷入迷茫了,我之前也遇到过类似的困惑,那就是:要不要造轮子
我们经常会发现好像什么都能做,比如:你有的,我改改也能实现;社区有个差不多能用的,要不要直接用;好像大图上都有差不多的,那是不是拼拼凑凑就可以了,这个方案是不是没什么好做的了。
从我个人来说,每次画图我都会陷入这样的思考,还常常会钻牛角尖,为了整点差异化,故意换一些思路去做,这样能保证这个饼是我的。但最后我都会绕出来,这得益于上面画图的第三步,每次画完我都会重新回顾一下我真正想做的事情是什么。我认为这也是是否造轮子的一个评判标准:从业务的价值出发,思考真正核心的目标,并且为之努力,如果有现成的轮子,能满足业务核心诉求,那就放手去用。
首先,现实往往是这样的,当我们放手去用的时候,会发现这个轮子好像不那么好用,或者这个轮子没人维护了,又或者业务变化太快,轮子自己觉得顶不住了。机会自然会来到身边,而触发这些机会的,是我们不断的站在业务的视角去思考问题,业务的变化一定比一个平台化的轮子要来得快。
其次,真正核心的系统一定是紧贴业务,而且很难大范围复用的,好的技术架构在设计的时候,讲究的是够用即可,过度设计大部分就是没用的设计。在之后的迭代中,会随着业务的不断变化,被带动着自我进化,那最终的产物也自然是和业务形态非常贴合。所以,我个人在选择的时候,一些核心的轮子,该造就造起来,但这些轮子一定是带有业务特色的,比如我会去造一个业务组件库,但是我绝不会去造一个antd。
最后,随着事物的演变,分久必合合久必分,单一业务用的好的系统一定是可以在更高的视角上抽象、整合的,在整个过程中,每个人的成长就会是我们想要的亮点了。或许在简历上你写下的是一个已经废弃的系统,但是它的灵魂在你心里,也存在于把他整合了的系统里,这种亮点在个人介绍的时候,一定是能侃侃而谈的。
从1到10能做什么?(思考方式的抽象)
终于,我们经历的各种抉择,投入了大量的时间,把一个亮点做出来了,完成了美好的从0到1,可有时候我们会发现的问题:从0到1看上去有很多要做的,做完了,从1到10还能做什么?
这个问题我个人也没有太多话语权,因为这两年总是在做从0到1的事情,甚至和我老板也聊过这个,总感觉自己没有个确定的事情。从0到1做一次挺爽的,一直做,不会一直爽,却只会让人觉得心慌,毕竟谁能保证永远能想出从0到1的事情呢?
JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试
-
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








