总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux

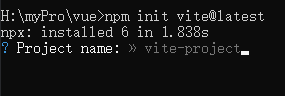
npm init vite@lasted
运行结果,如图:

输入需要创建的项目名“ learn_vite ”,如果不输入,默认是 “ vite-project ” 。
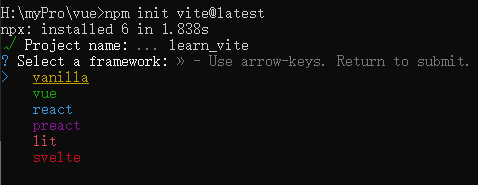
回车进行下一步,需要选择创建项目的类型,如图:

使用上下箭头切换,选择我们最熟悉的 vue ,回车进行下一步。

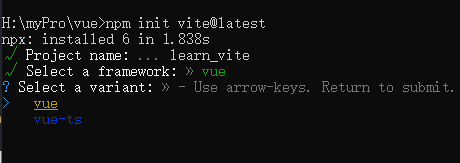
进行选择是否为 ts? vite 原生支持 ts 。我们直接选择vue。不要 ts。

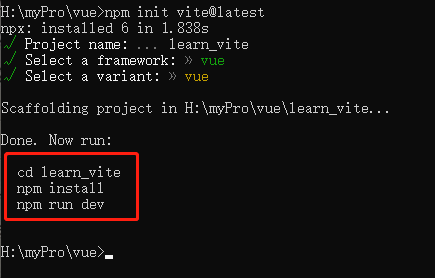
此时,项目创建完成了,需要进入项目,安装依赖,就可以启动服务了。

根据提示地址,去访问我们刚刚创建的第一个项目。如图所示。

2.2、 vite创建文件目录
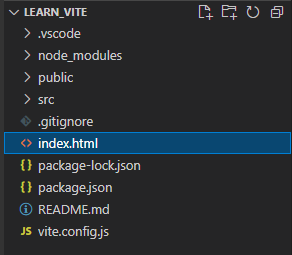
创建好项目之后,使用编辑器打开项目,我们可以看到项目结构如图:

学习vite是如何运行项目的,首先从配置文件入手。打开package.json文件,代码如下:
{
“name”: “learn_vite”,
“version”: “0.0.0”,
“scripts”: {
“dev”: “vite”,
“build”: “vite build”,
“serve”: “vite preview”
},
“dependencies”: {
“vue”: “^3.2.16”
},
“devDependencies”: {
“@vitejs/plugin-vue”: “^1.9.3”,
“vite”: “^2.6.4”
}
}
找到启动项目的命令,以及打包命令。
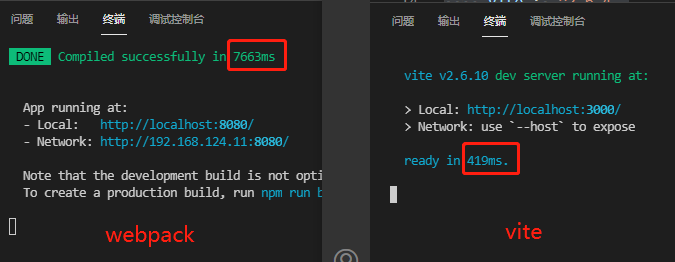
三、vite VS webpack
3.1、vite 速度快有多快?
我们创建两个项目,一个使用 vite ,另一个使用 webpack 。创建完成之后,启动服务,对比启动时间,我们就知道 vite 有多快了。

常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 3040
3040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








