基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

{
time: “1.06”,
country: [{ name: “爱沙尼亚” }, { name: “白俄罗斯” }],
},
{
time: “1.07”,
country: [
{ name: “葡萄牙” },
{ name: “埃及” },
{ name: “利比亚” },
{ name: “摩洛哥” },
],
},
{
time: “1.08”,
country: [{ name: “刚果” }, { name: “安哥拉” }, { name: “乌干达” }],
},
{
time: “1.09”,
country: [
{ name: “马达加斯加” },
{ name: “新西兰” },
{ name: “库克群岛” },
],
},
{
time: “1.10”,
country: [
{ name: “加拿大” },
{ name: “哥伦比亚” },
{ name: “巴西” },
{ name: “巴拉圭” },
{ name: “阿根廷” },
],
},
],
timeList: [],
};
},
methods: {
init() {
let that = this;
this.listData.map((res, i) => {
let topH = document.querySelector(.items${i}).getBoundingClientRect()
.top; // 获取每一项,底部距离文档顶部的距离
that.timeList.push(topH);
});
this.titleTime = this.listData[0].time; // 默认展示第一项日期
},
scrollTop() {
let scrollTop = document.documentElement.scrollTop + 80 / 2; // 卷去的距离
this.timeList.map((res, i) => {
if (scrollTop < this.timeList[0]) {
console.log(scrollTop);
this.titleTime = this.listData[0].time; // 第一项 日期展示
return;
}
if (scrollTop >= this.timeList[i] && scrollTop < this.timeList[i + 1]) {
console.log(“区间”, this.timeList[i]);
this.titleTime = this.listData[i + 1].time; // 第二项之后
}
});
},
},
mounted() {
window.addEventListener(“scroll”, this.scrollTop); // 监听 scroll
this.init();
},
};
js写法代码有些冗余有啥好的办法咧,我们可以用css的骚操作。
css核心两段代码:
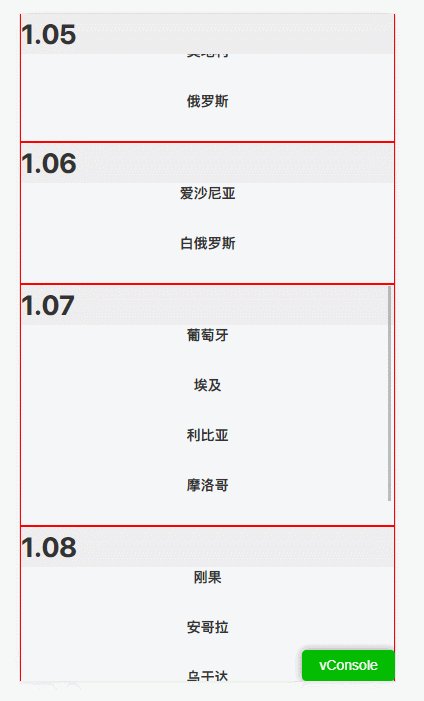
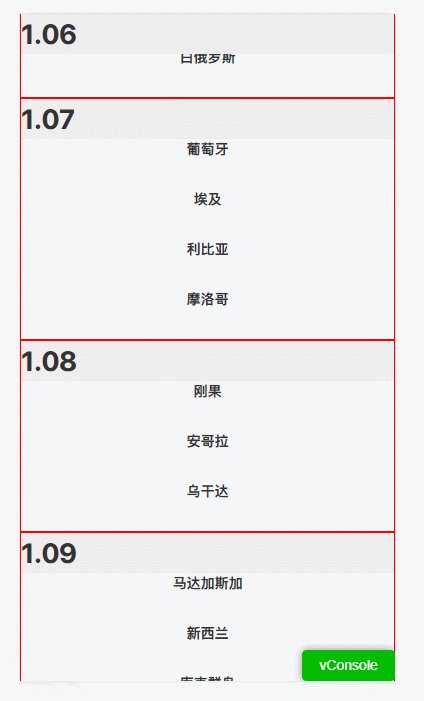
position: sticky;
top: 0;
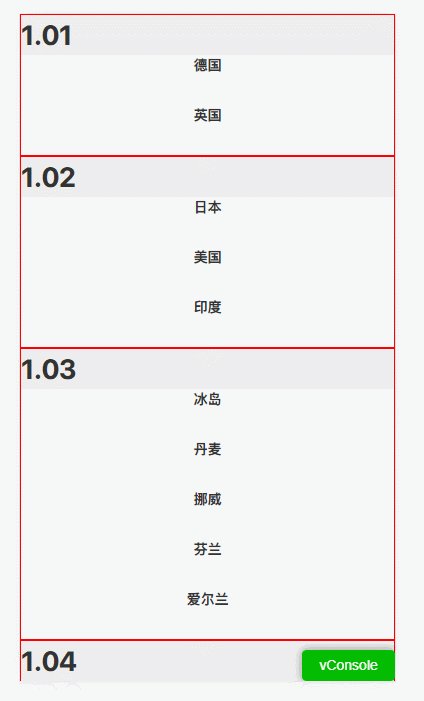
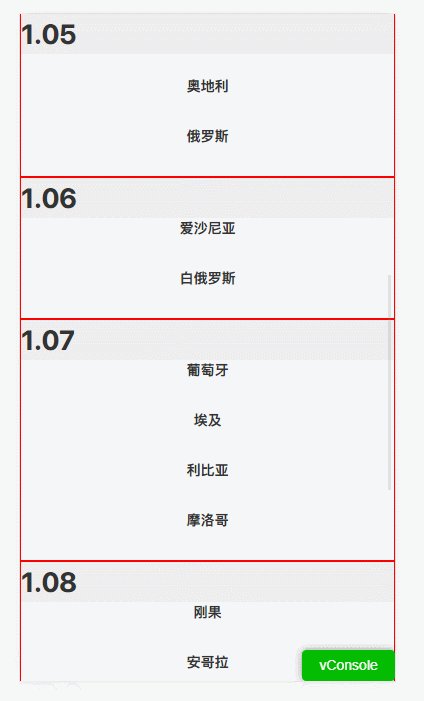
css方法效果:

css方法完整代码:
{{ item.time }}
class=“country”
v-for=“(items, index) in item.country”
:key=“index”
{{ items.name }}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








