常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

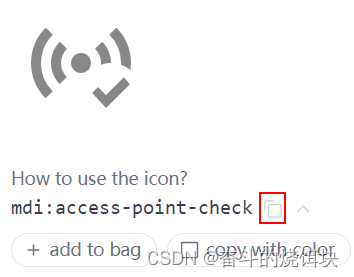
## 二、在 Icones 查找所需的图标

选择一个准备使用的图标套装,找到需要的图标后,点击复制:

## 三、插入图标
import { Icon } from ‘@iconify/vue’;
// template中插入
效果:
## 四、离线加载
默认Iconify是在线加载的,访问有可能不稳定,很多时候私有化部署不能加载外网数据,因此我们需要离线加载,所幸的是Iconify并不是在线加载图标,而是在线加载元数据,因此,我们可以改为本地自动引入。
安装完整的图标集合(300MB左右)
npm install --save @iconify/json
然后,安装Vite的图标自动引入插件
import Icons from ‘unplugin-icons/vite’
export default defineConfig({
plugins: [
Icons({}),
],
})
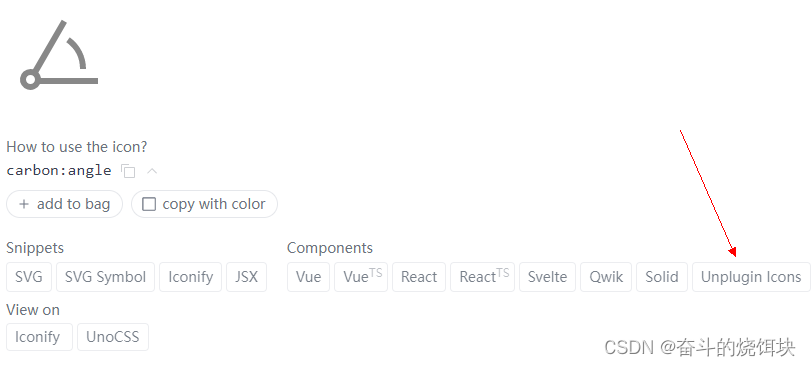
然后需要通过以下方式使用:

点击Icones对应图标的unplugin icons可以复制
import IconAccessibility from ‘~icons/carbon/accessibility’
模板内直接当组件使用即可,引入的前缀是~icons
比如上面mdi-light:home
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 1483
1483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








