❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
stylus: {
‘resolve url’: true,
‘import’: [
‘./src/theme’
]
}
}
},
pluginOptions: {
‘cube-ui’: {
postCompile: true,
theme: true
}
}
}
main.js
import axios from ‘axios’
import VueResource from ‘vue-resource’
Vue.use(VueResource)
Vue.config.productionTip = false
Vue.prototype.axios = axios
这里axios 和 VueResource自己下载
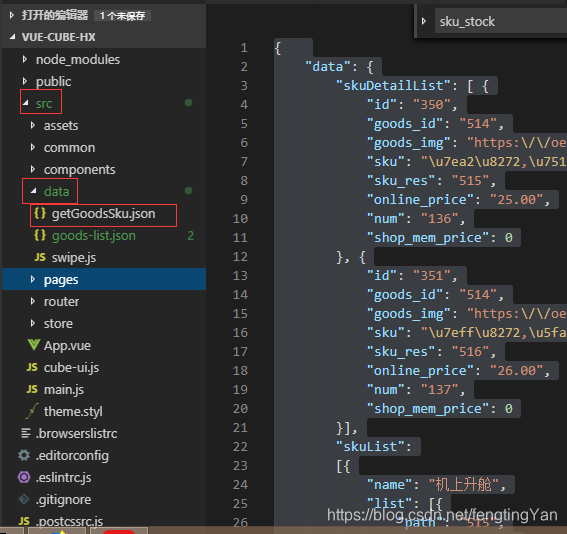
json数据和目录

getGoodsSku.json
{
“data”: {
“skuDetailList”: [ {
“id”: “350”,
“goods_id”: “514”,
“goods_img”: “https://oem.mobzhifu.com/Uploads/Picture/Goods/2018-10-26/5bd2c69e6f2bf.png”,
“sku”: “\u7ea2\u8272,\u751c”,
“sku_res”: “515”,
“online_price”: “25.00”,
“num”: “136”,
“shop_mem_price”: 0
}, {
“id”: “351”,
“goods_id”: “514”,
“goods_img”: “https://oem.mobzhifu.com/Uploads/Picture/Goods/2018-10-26/5bd2cb4bacb3a.png”,
“sku”: “\u7eff\u8272,\u5fae\u8fa3”,
“sku_res”: “516”,
“online_price”: “26.00”,
“num”: “137”,
“shop_mem_price”: 0
}],
“skuList”:
[{
“name”: “机上升舱”,
“list”: [{
“path”: “515”,
“name”: “头等舱”
}, {
“path”: “516”,
“name”: “超级经济舱”
}]
}]
},
“status”: 1,
“msg”: “\u67e5\u8be2\u6210\u529f”
}
axios发起请求
main.vue
created: function() {
this.axios.get(‘api/seller’).then((res) => {
console.log(res)
}, function(err) {
console.log(err)
})
},
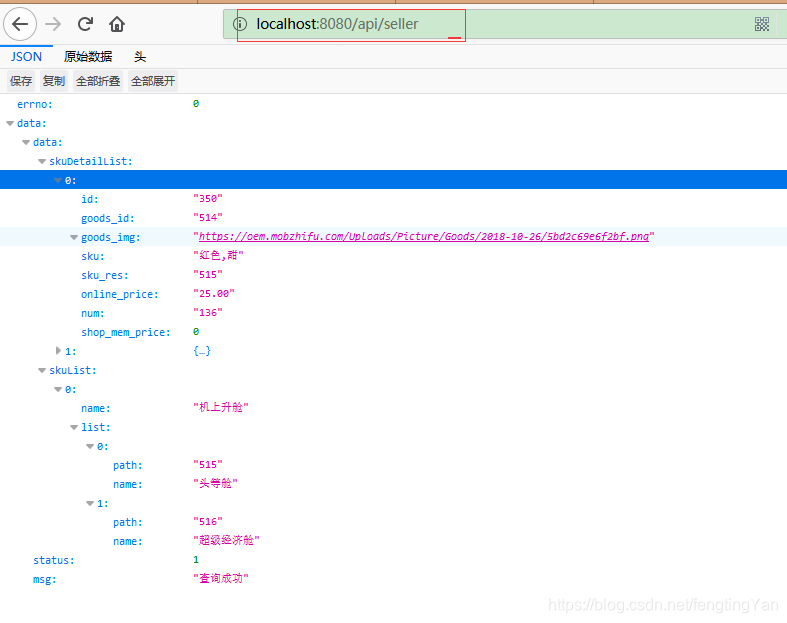
打印的res数据

火狐浏览器

事实证明请求数据只能放在main.vue里面去请求,到它的子组件里面不可以请求到
出现了一个问题:
我在获取res的请求里面加了一句代码
var arrJson = JSON.parse(res.bodyText)
专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

9e65ecb71ac0)**
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








