基础面试题
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等

}
})
效果

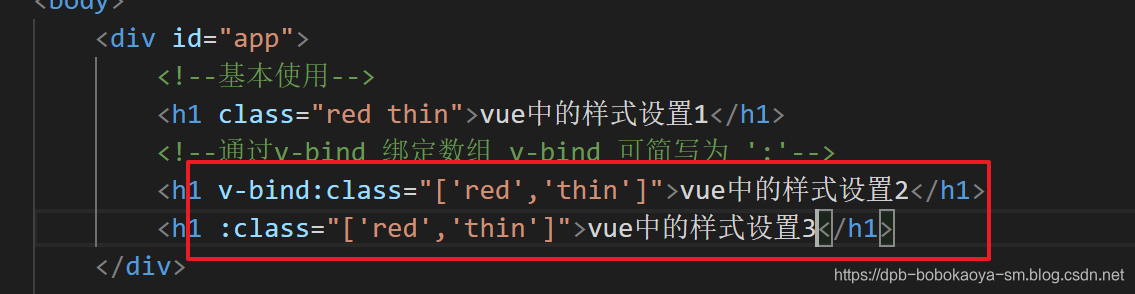
2.绑定数组

效果

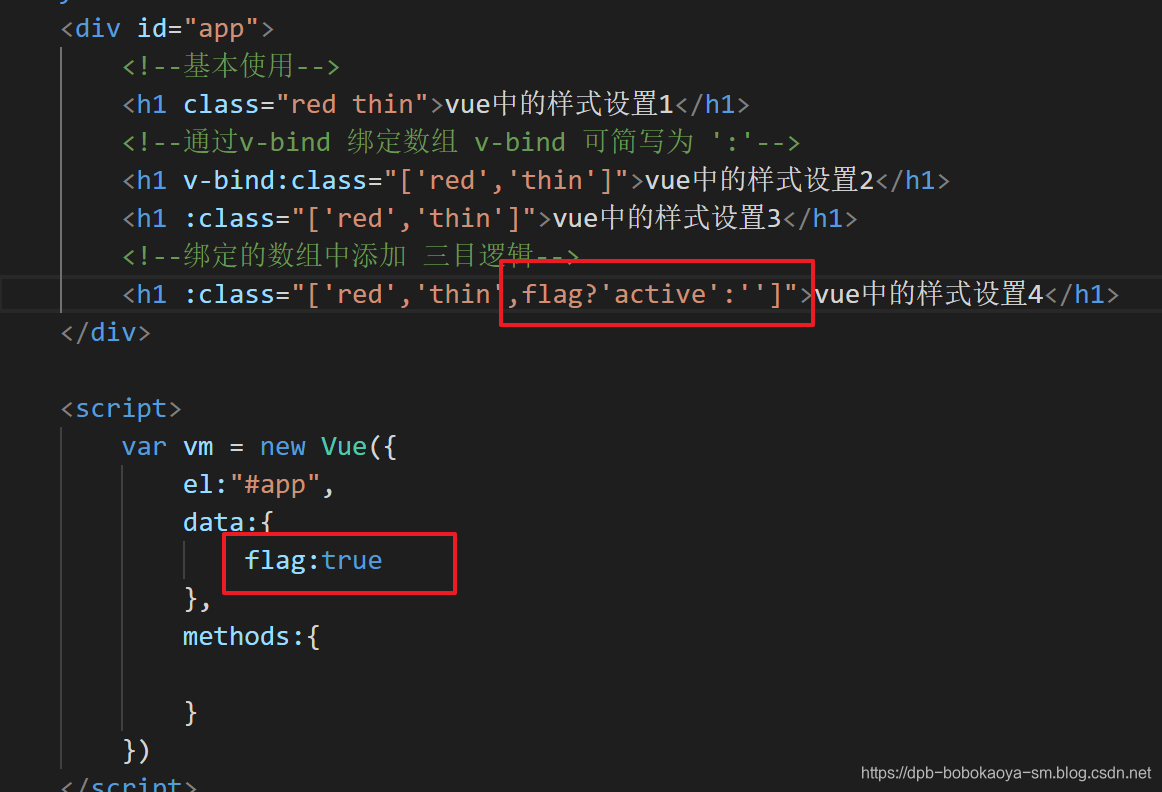
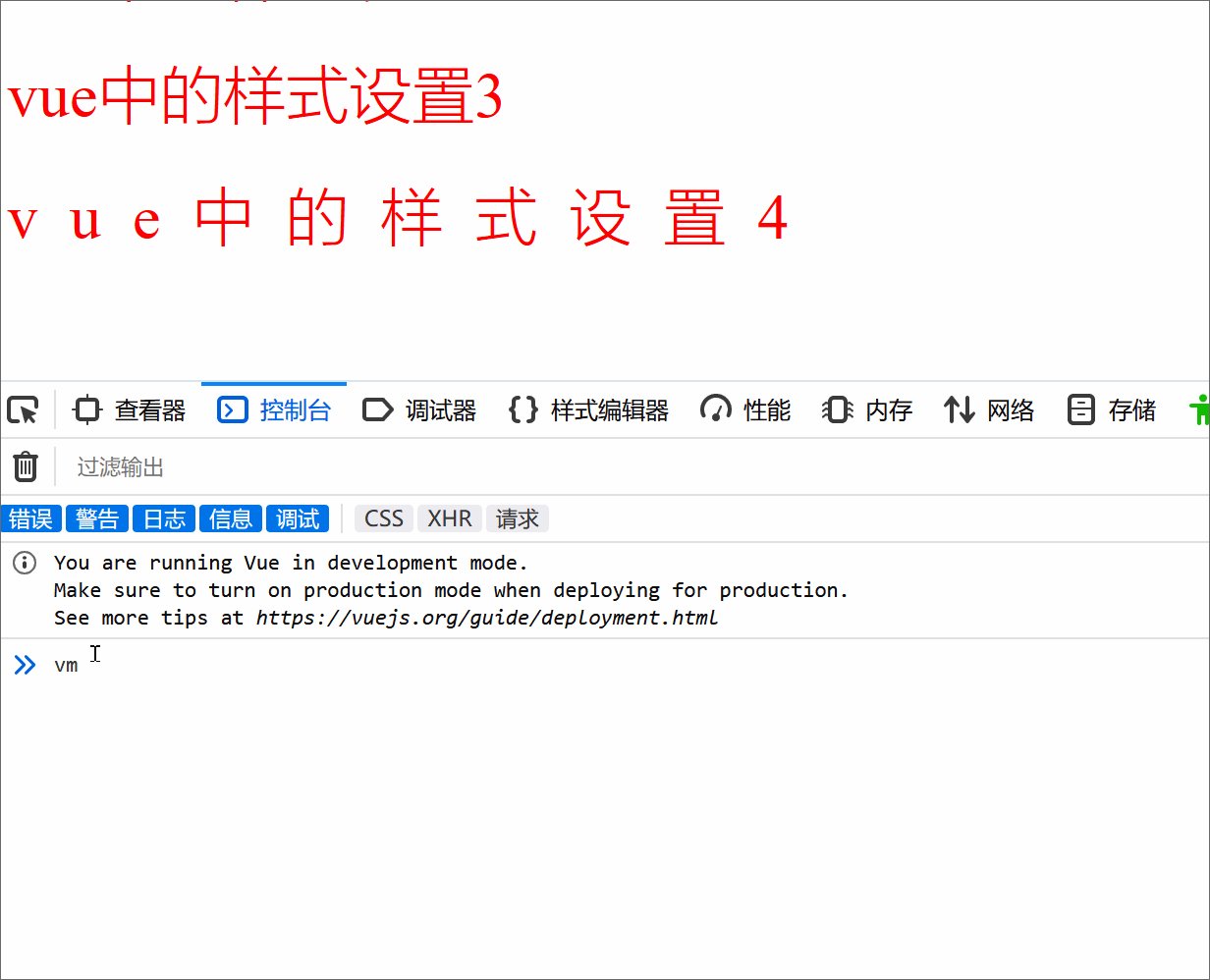
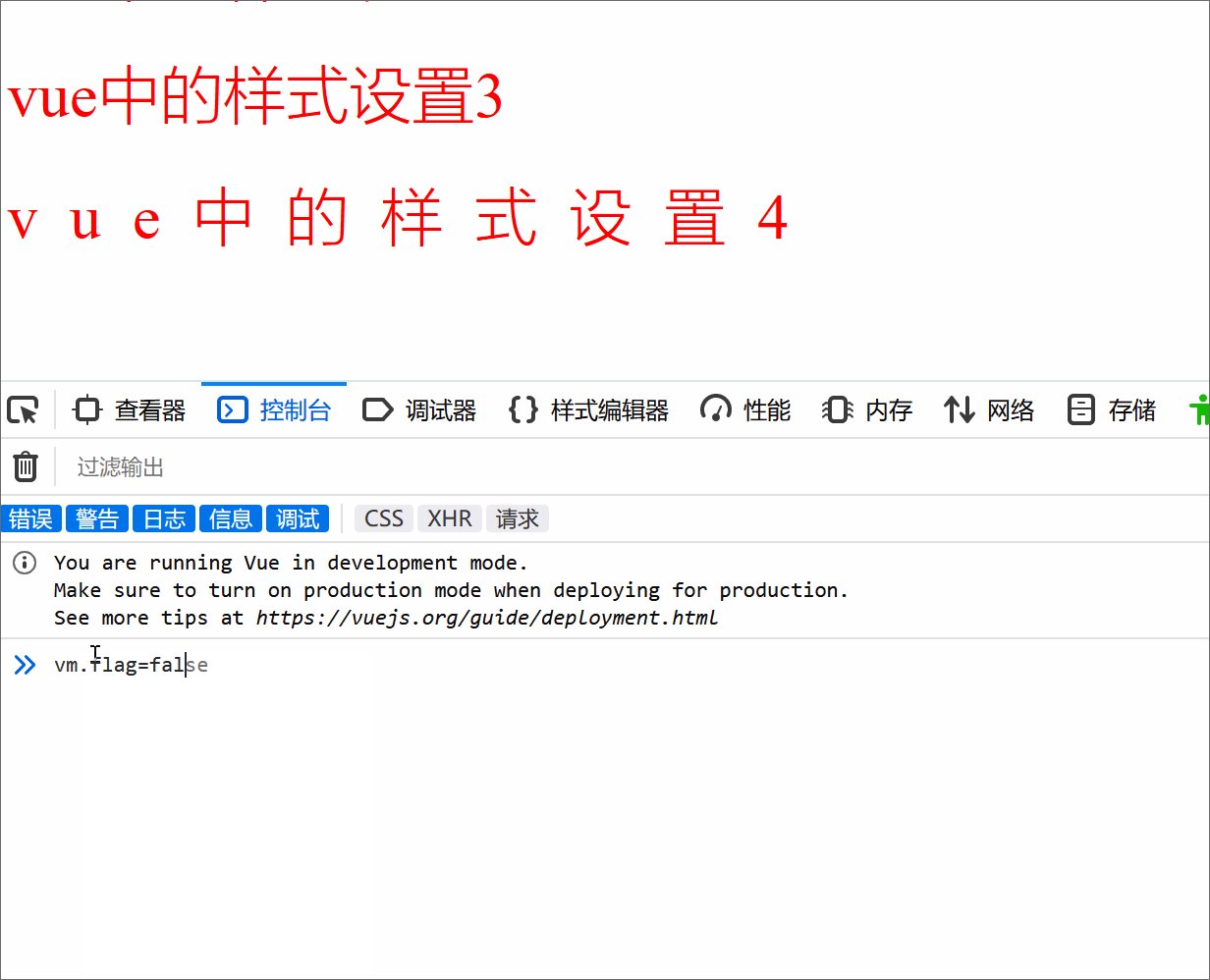
3.三目运算
在绑定的数组中我们还可以通过三目运算来实现简单的逻辑,如下

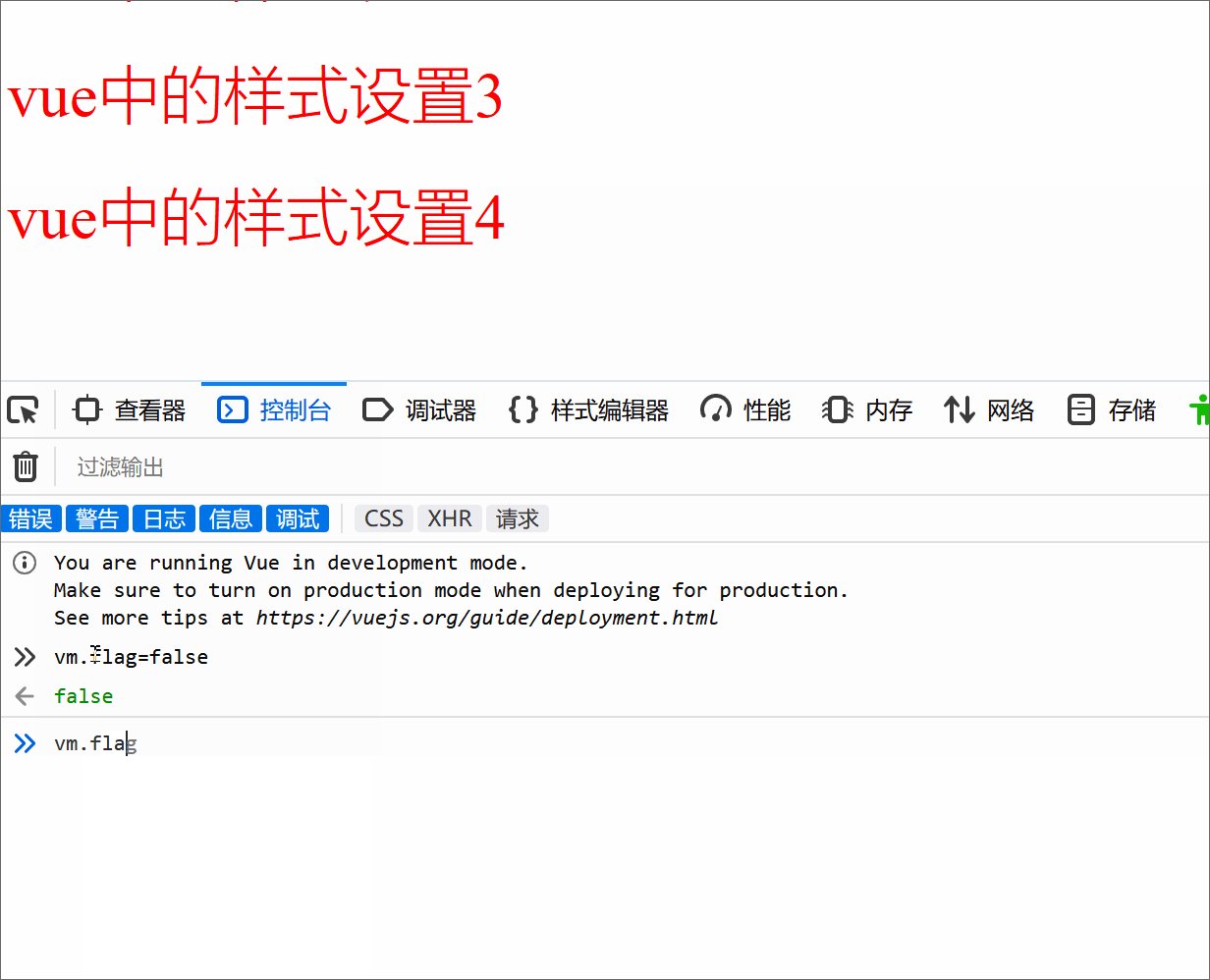
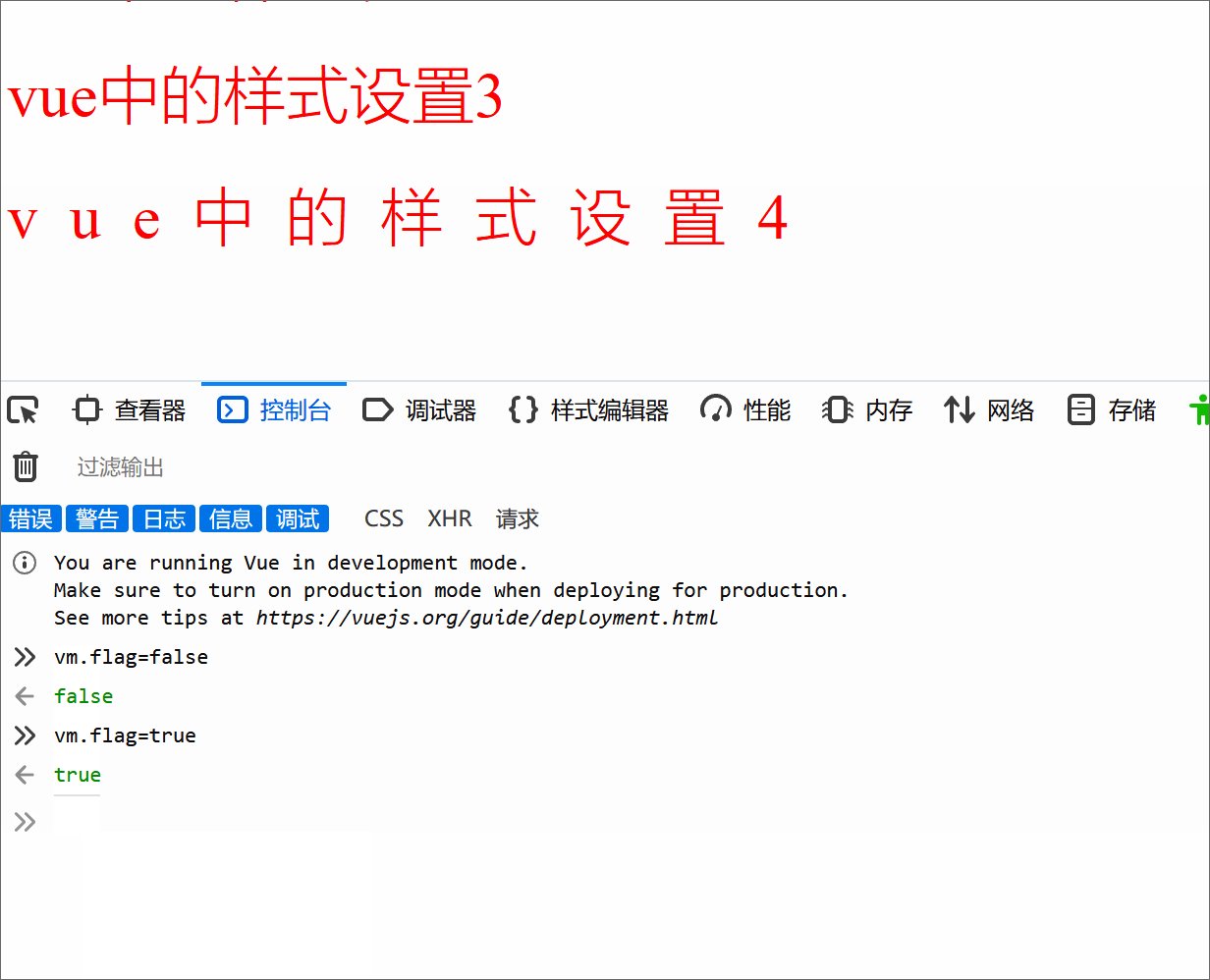
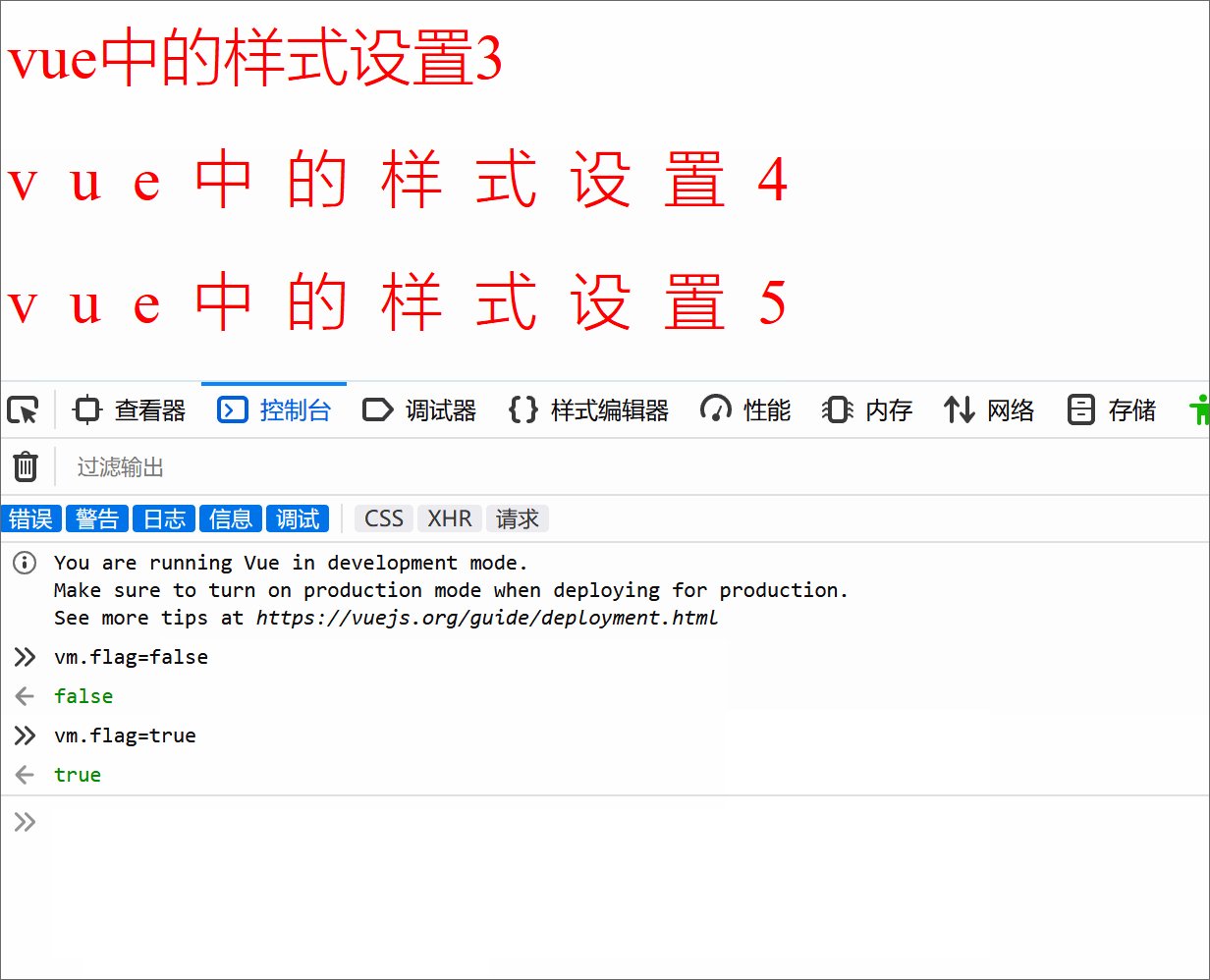
效果如下:

通过效果也可以看出来随着flag的改变,效果也不一样咯~
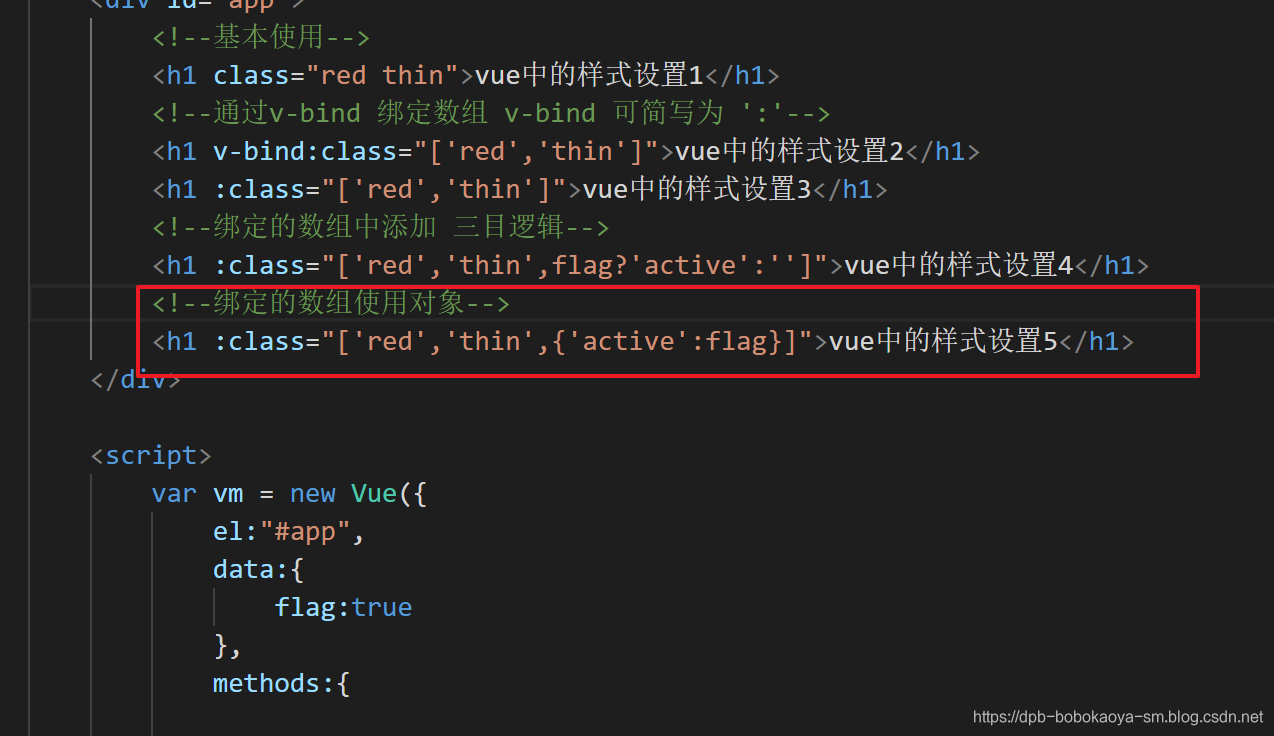
4.数组中使用对象
上面例子中的三目运算符我们可以替换为对象,效果是一样的。

效果

5.绑定数组
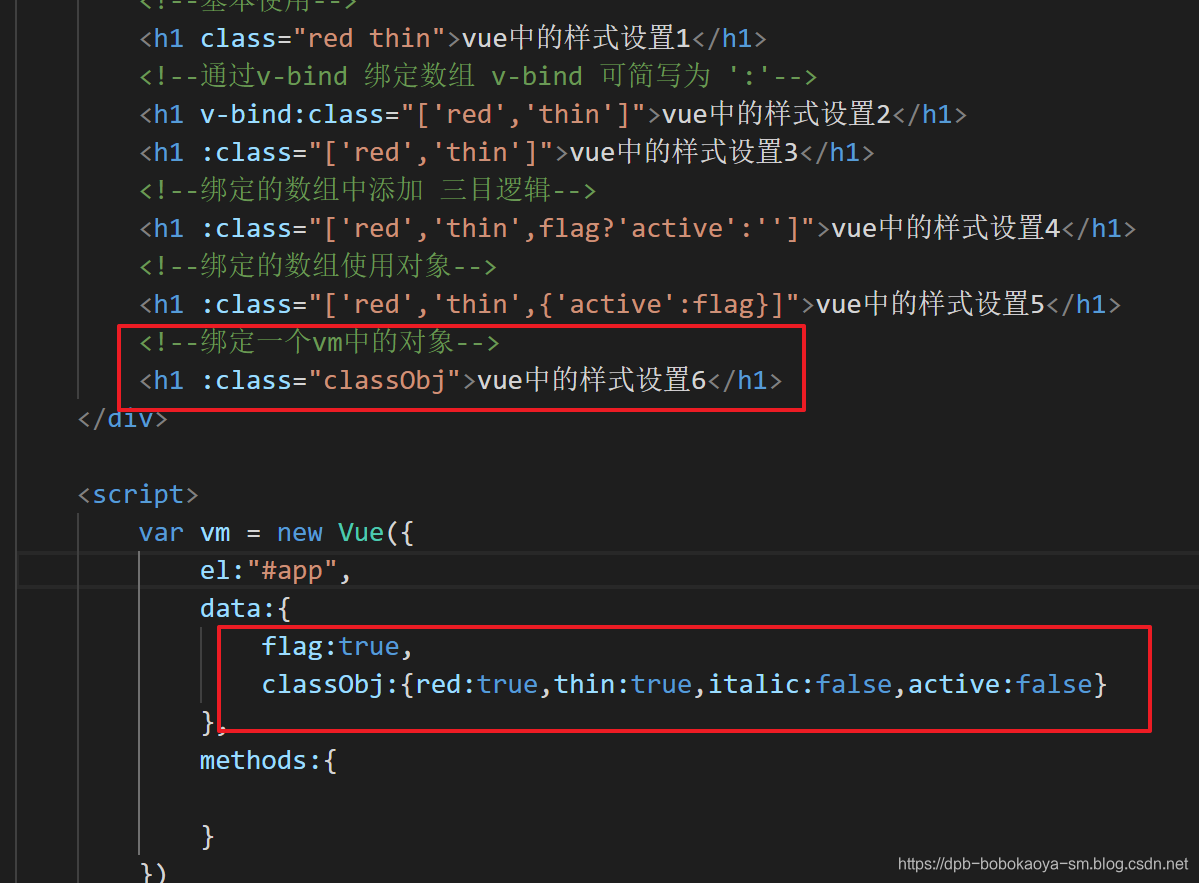
上面都是将数据和view写在一块了,我们也可以将数据直接写在vm中,如下:

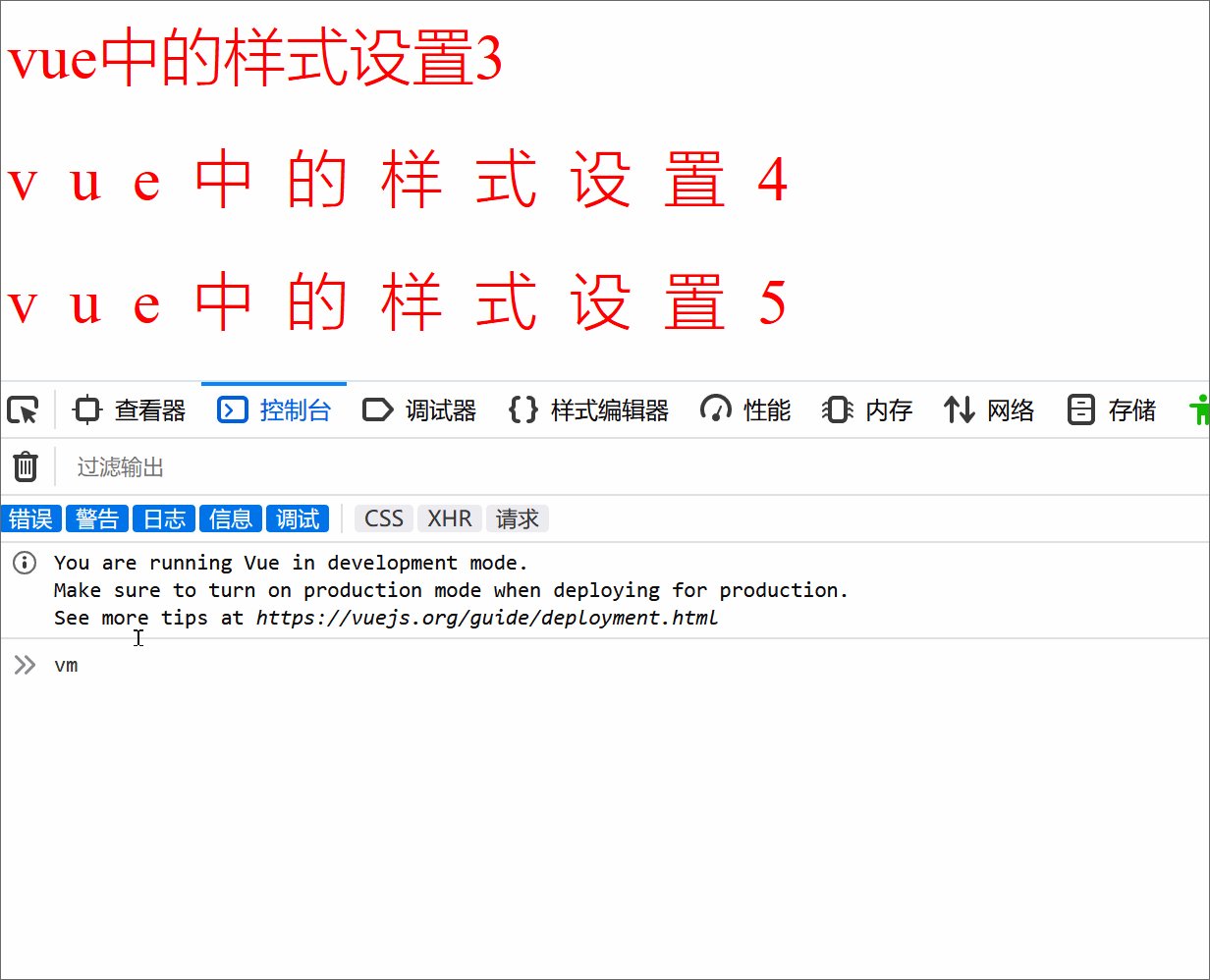
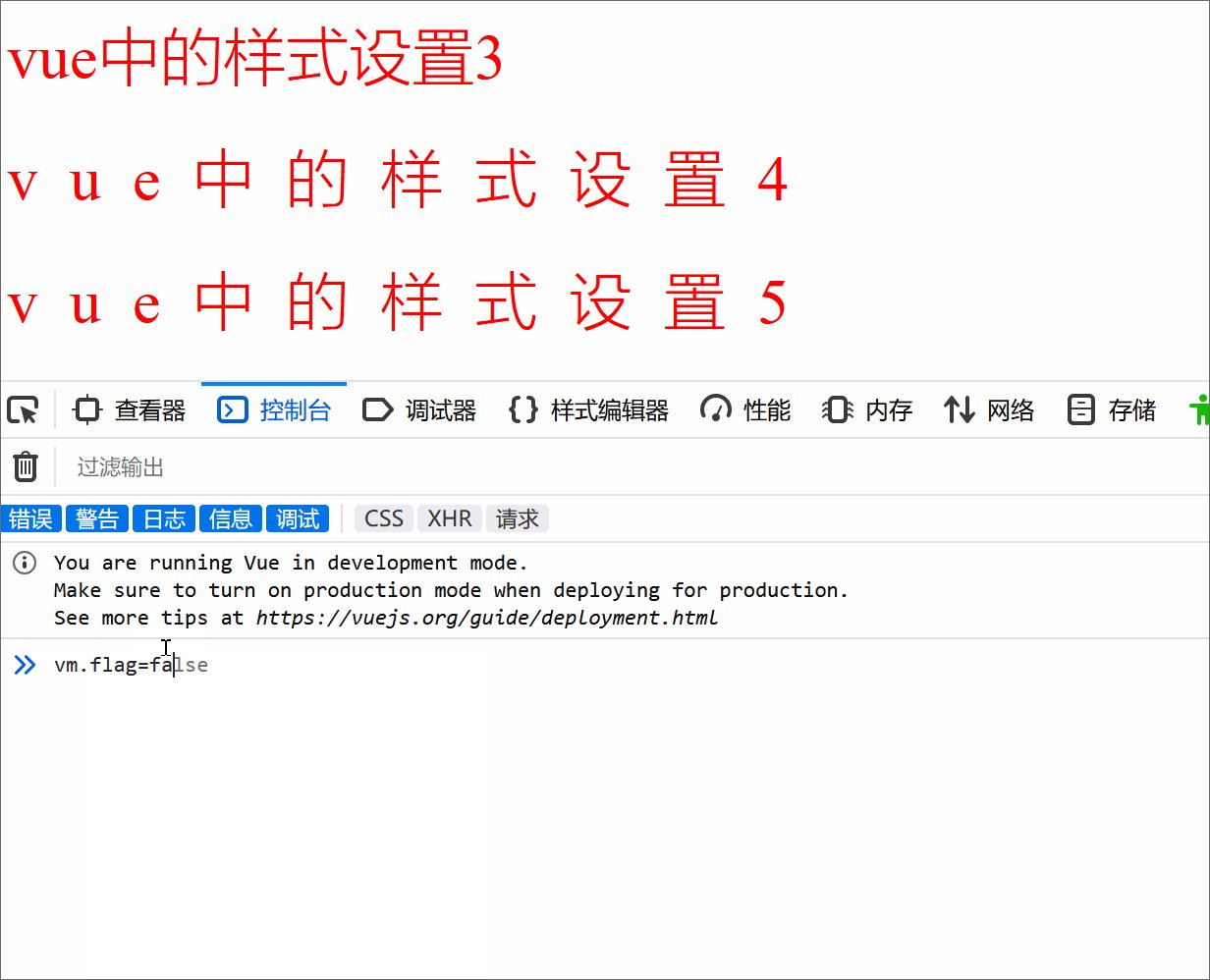
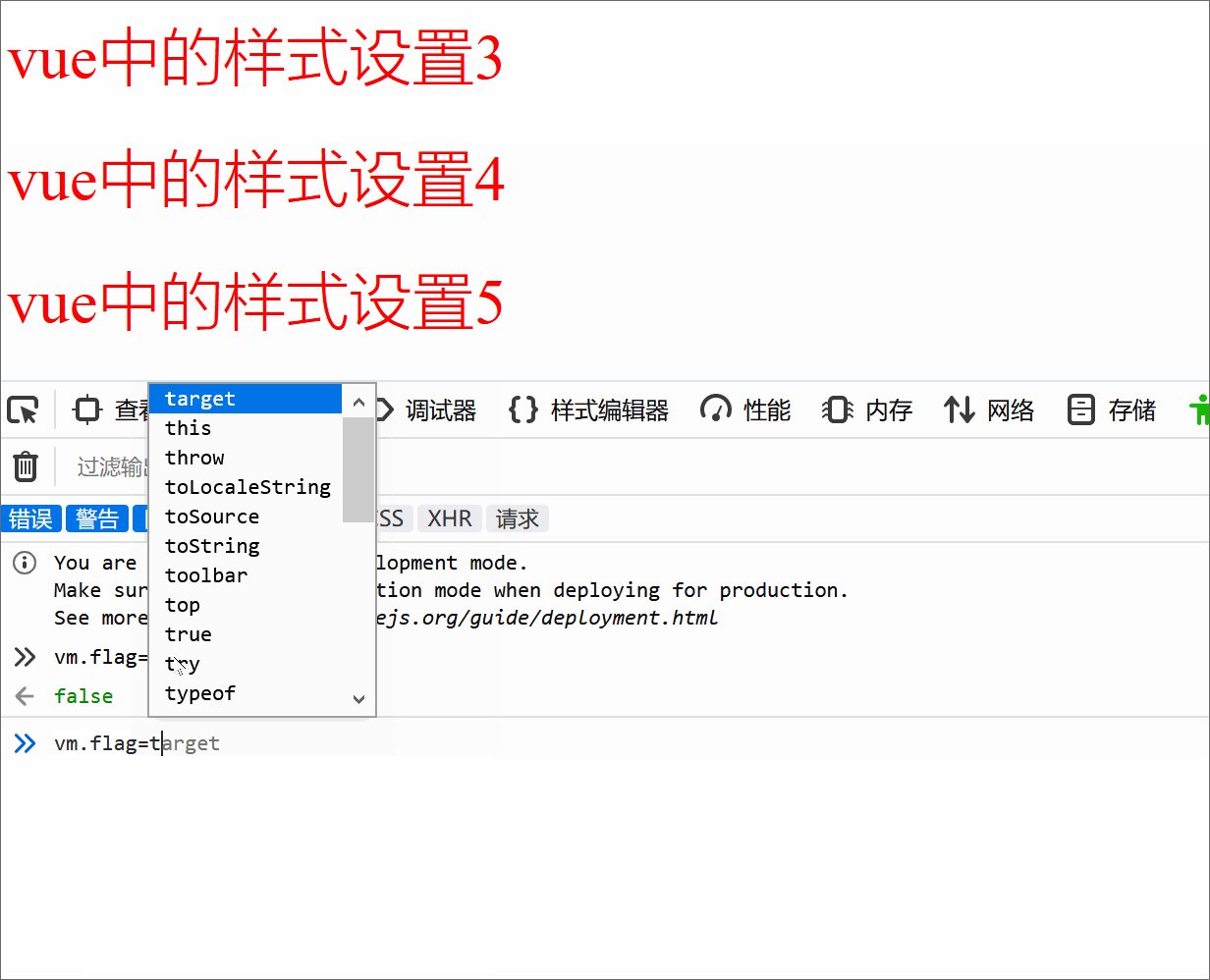
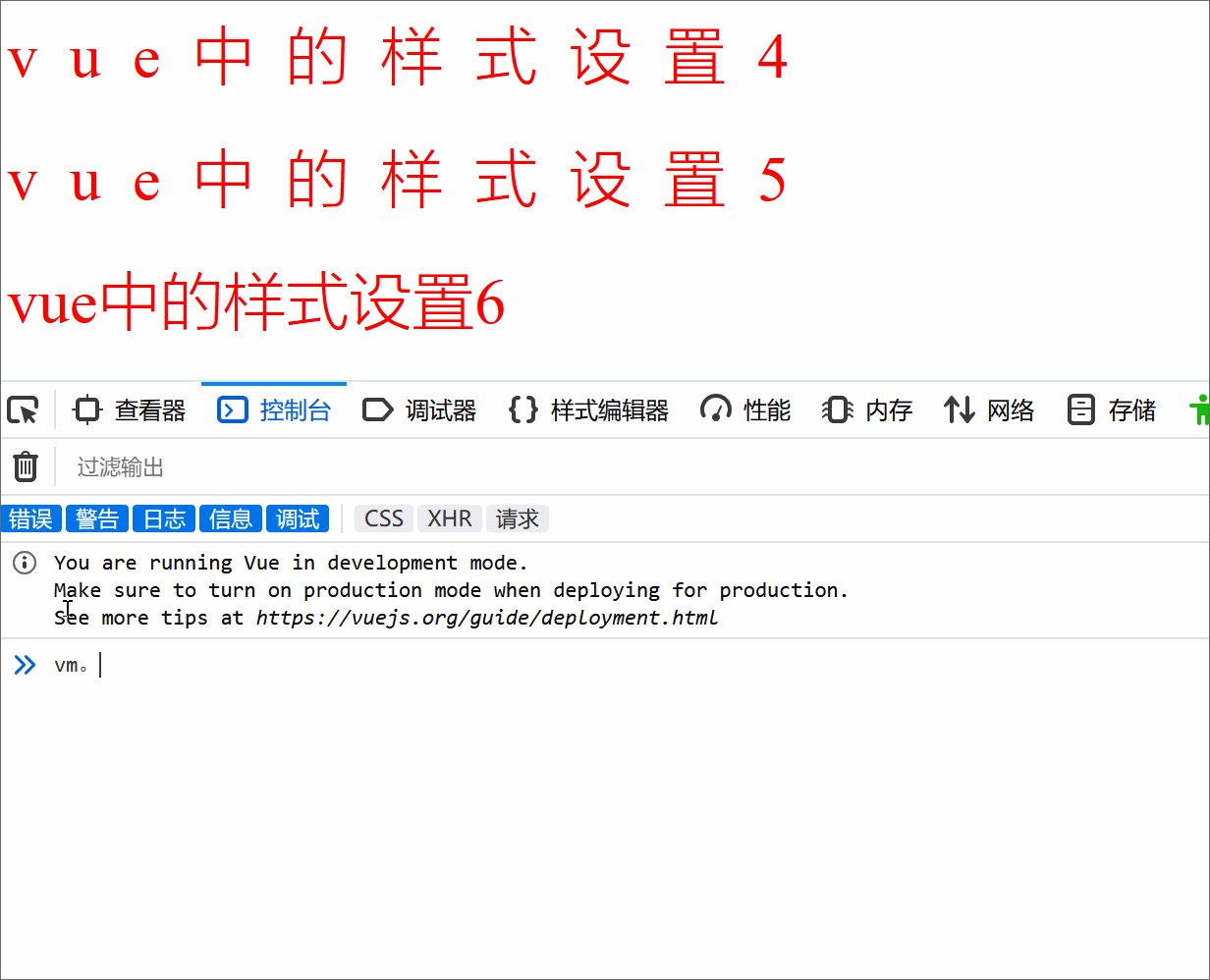
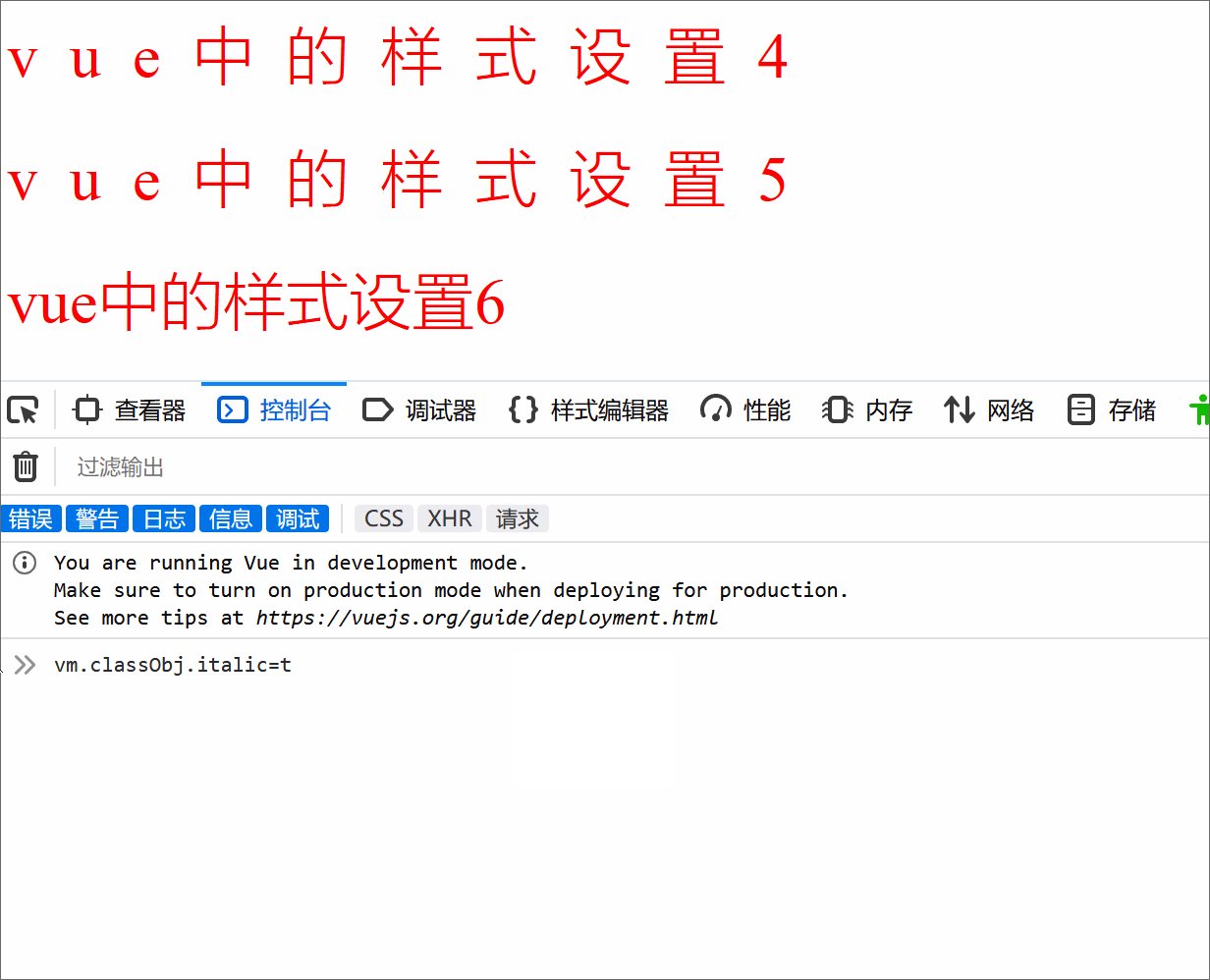
效果演示:

通过演示也可以看到,通过绑定对象也是可以的。完整代码如下:
vue中的样式设置1
vue中的样式设置2
vue中的样式设置3
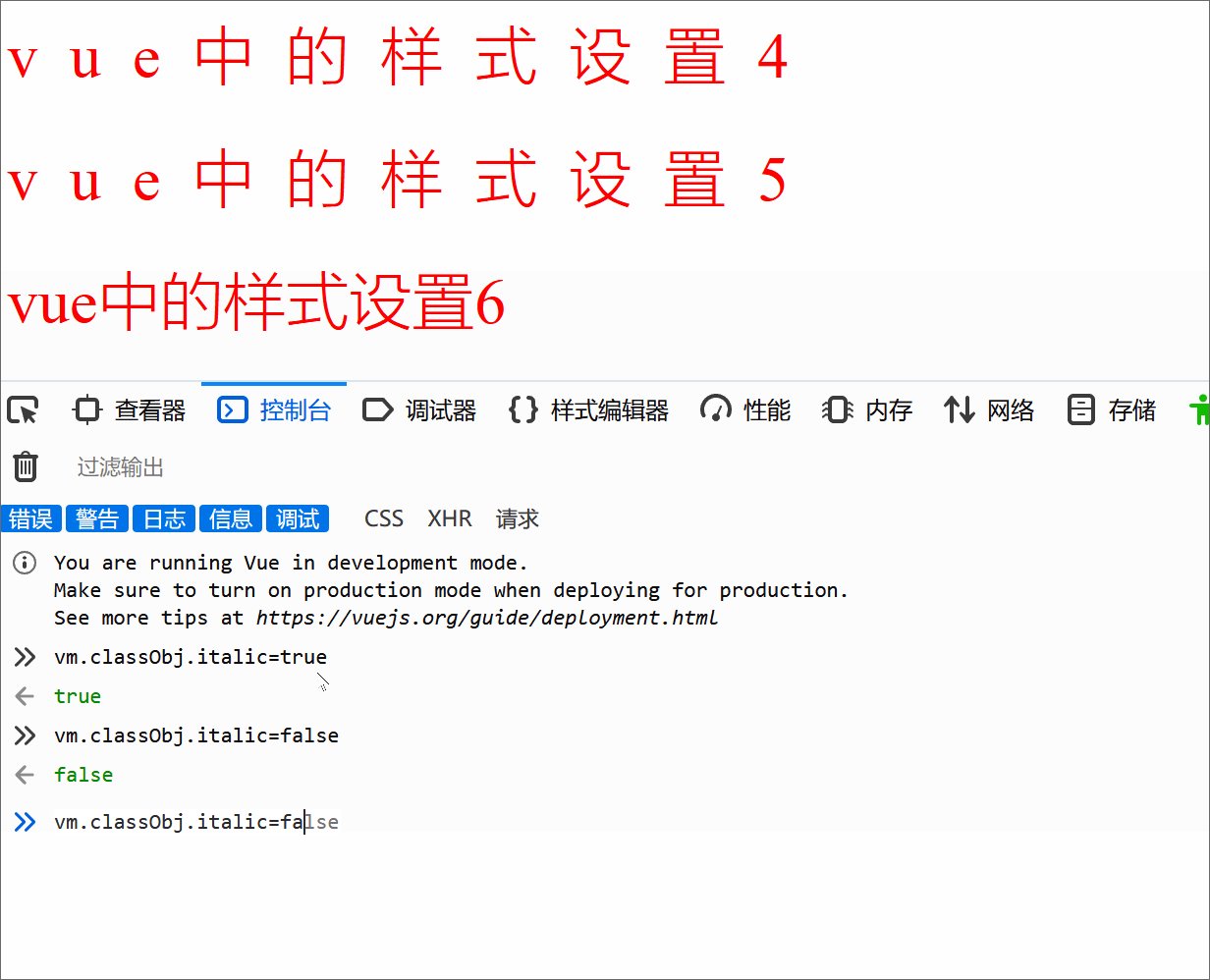
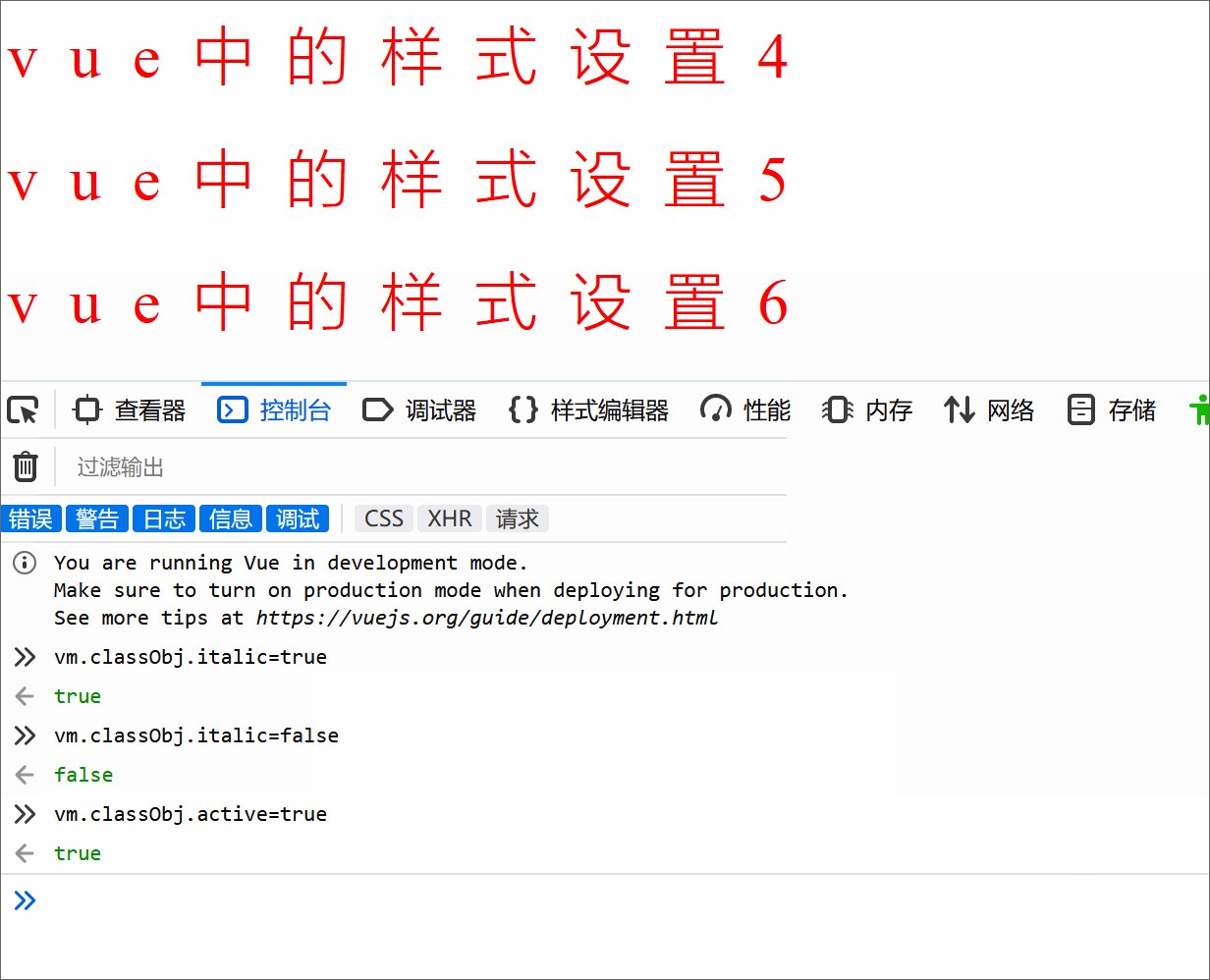
vue中的样式设置4
vue中的样式设置5
vue中的样式设置6
我们除了可以通过使用class来引用样式外,我们还可以通过style来直接指定样式,Vue也支持此操作,具体如下:
单个style引用
这是一个h1
自学几个月前端,为什么感觉什么都没学到??
这种现象在很多的初学者和自学前端的同学中是比较的常见的。
因为自学走的弯路是比较的多的,会踩很多的坑,学习的过程中是比较的迷茫的。
最重要的是,在学习的过程中,不知道每个部分该学哪些知识点,学到什么程度才算好,学了能做什么。
很多自学的朋友往往都是自己去找资料学习的,资料上有的或许就学到了,资料上没有的或许就没有学到。
这就会给人一个错误的信息就是,我把资料上的学完了,估计也-就差不多的了。
但是真的是这样的吗?非也,因为很多人找的资料就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。
就是很基础的。学完了也就是掌握一点基础的东西。分享给你一份前端分析路线,你可以参考。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

还有很多的同学在学习的过程中一味的追求学的速度,很快速的刷视频,写了后面忘了前面,最后什么都没有学到,什么都知道,但是什么都不懂,要具体说,也说不出个所以然。
所以学习编程一定要注重实践操作,练习敲代码的时间一定要多余看视频的时间。






















 6879
6879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








