读者福利
========
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
3.pc示例

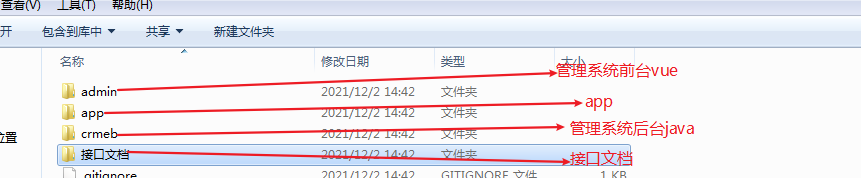
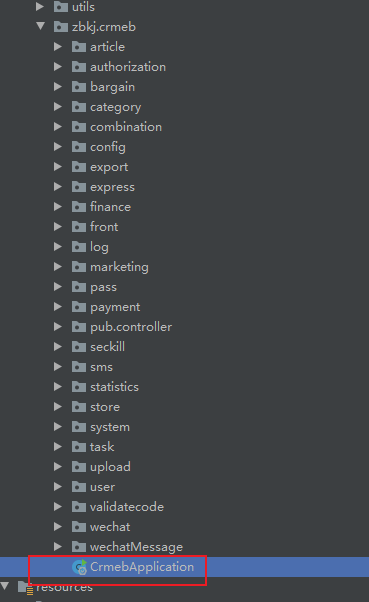
1.文件目录
解压后,出现下文文件夹,以下是各个文件的目录与作用。

2.后台管理系统-java端搭建
后台搭建为老生常谈的方式,需要你有Mysql (版本5.7)、Redis (版本5+),这里就不详细描述了,如果有问题,请参考博主linux专栏。
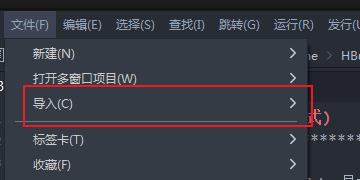
1.导入项目
通过pom导入项目。
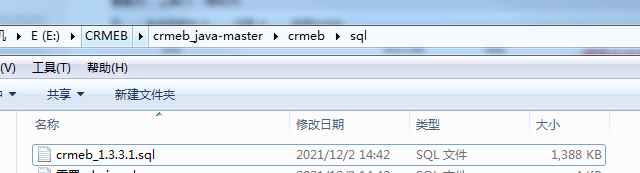
2.执行数据库脚本
新建数据库并执行脚本,脚本地址如下:

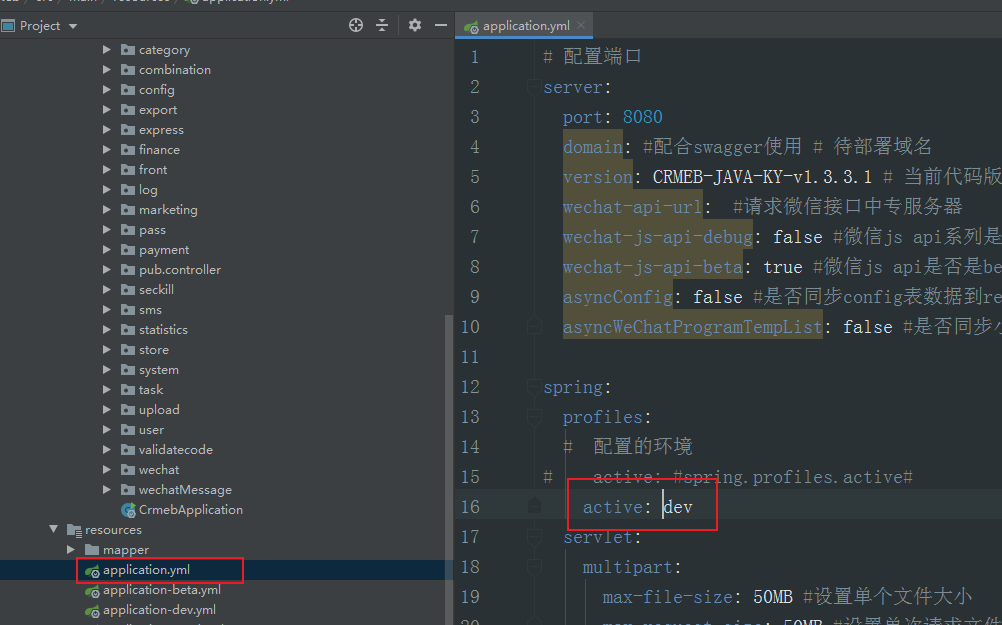
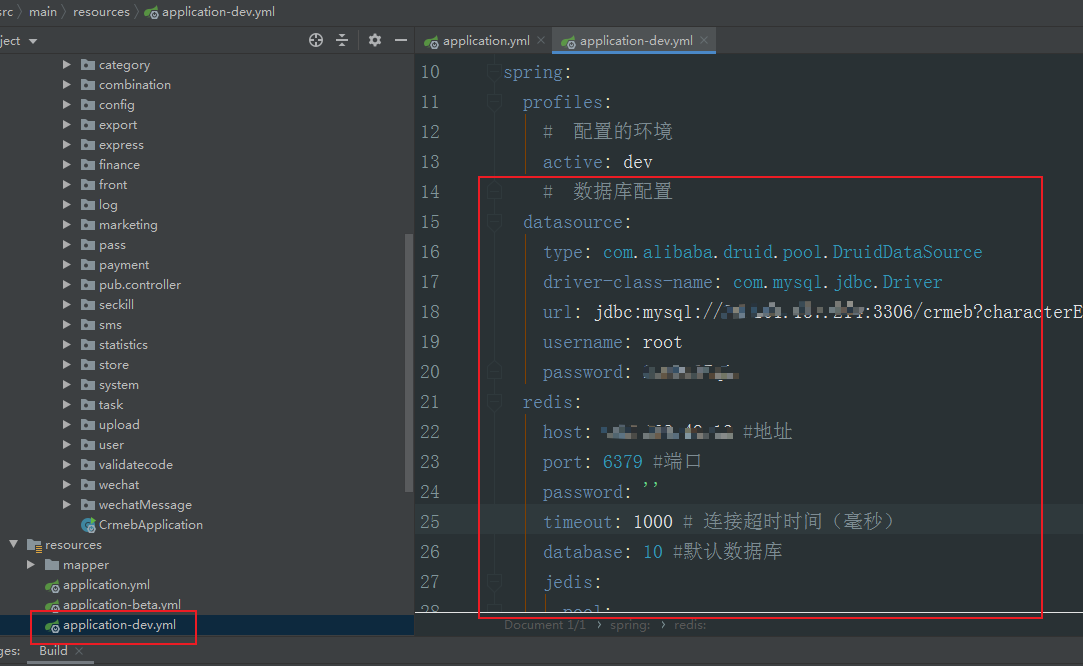
3.修改配置文件
修改为开发环境
 修改为自己的数据库与redis地址,不多说。
修改为自己的数据库与redis地址,不多说。

4.启动

5.验证
访问http://localhost:20002/doc.html,如果出现以下页面,搭建成功!

3.后台管理系统-vue端搭建
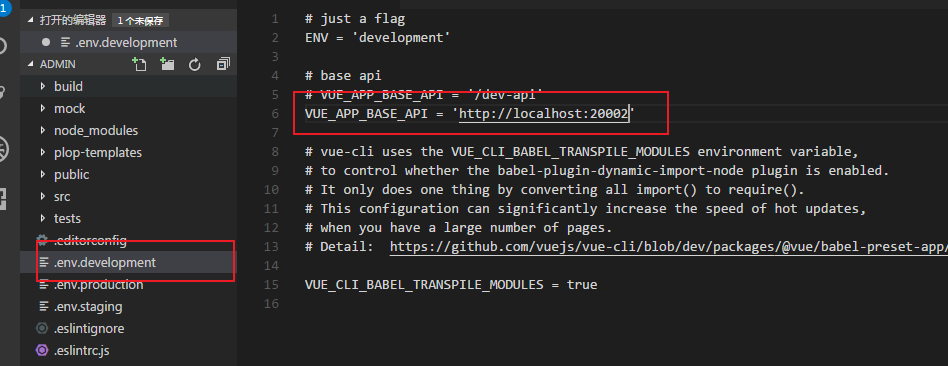
1.配置后台地址

2.安装包与启动
npm install
npm run dev
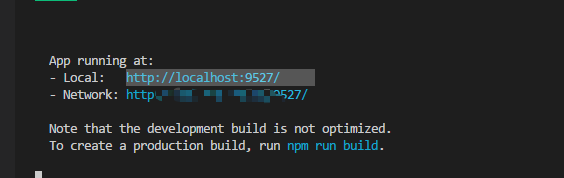
3.访问
访问以下地址即可。

4.安装nginx
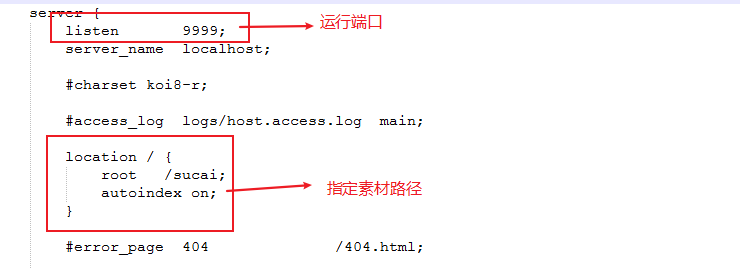
自行在windows上安装nginx,并修改配置文件nginx.conf。

上文配置的含义是,nginx根目录下的/sucai地址就是文件服务器地址。例如:博主在D盘下安装,那么文件路径就为D:\sucai\。
5.验证
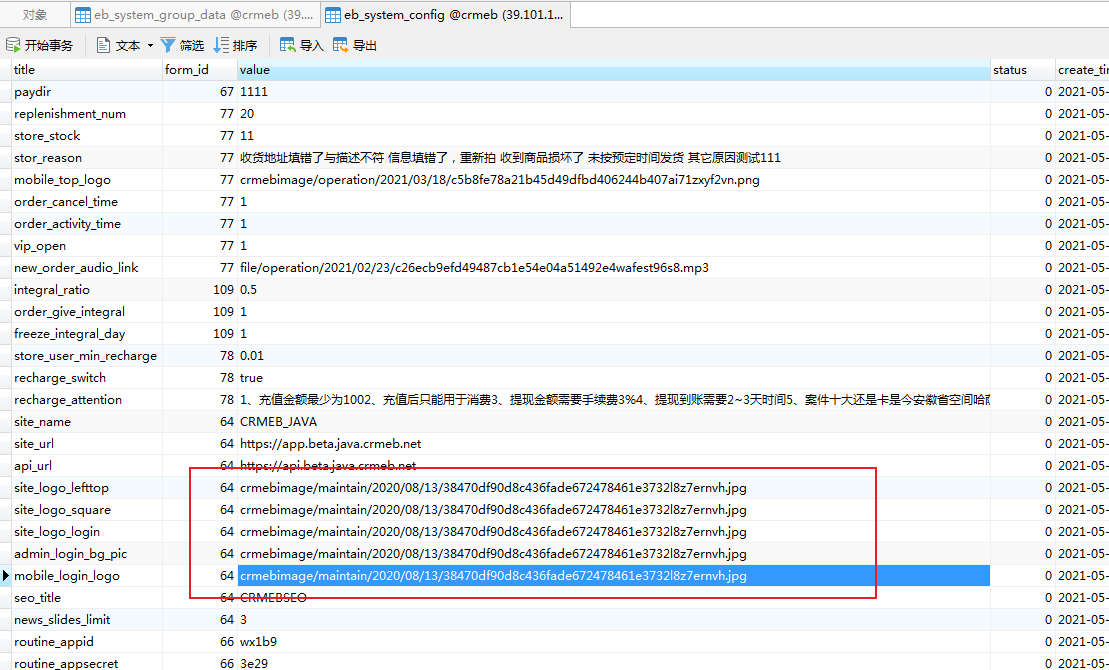
将照片放入上文文件地址的路径中,并修改下表地址为图片路径。

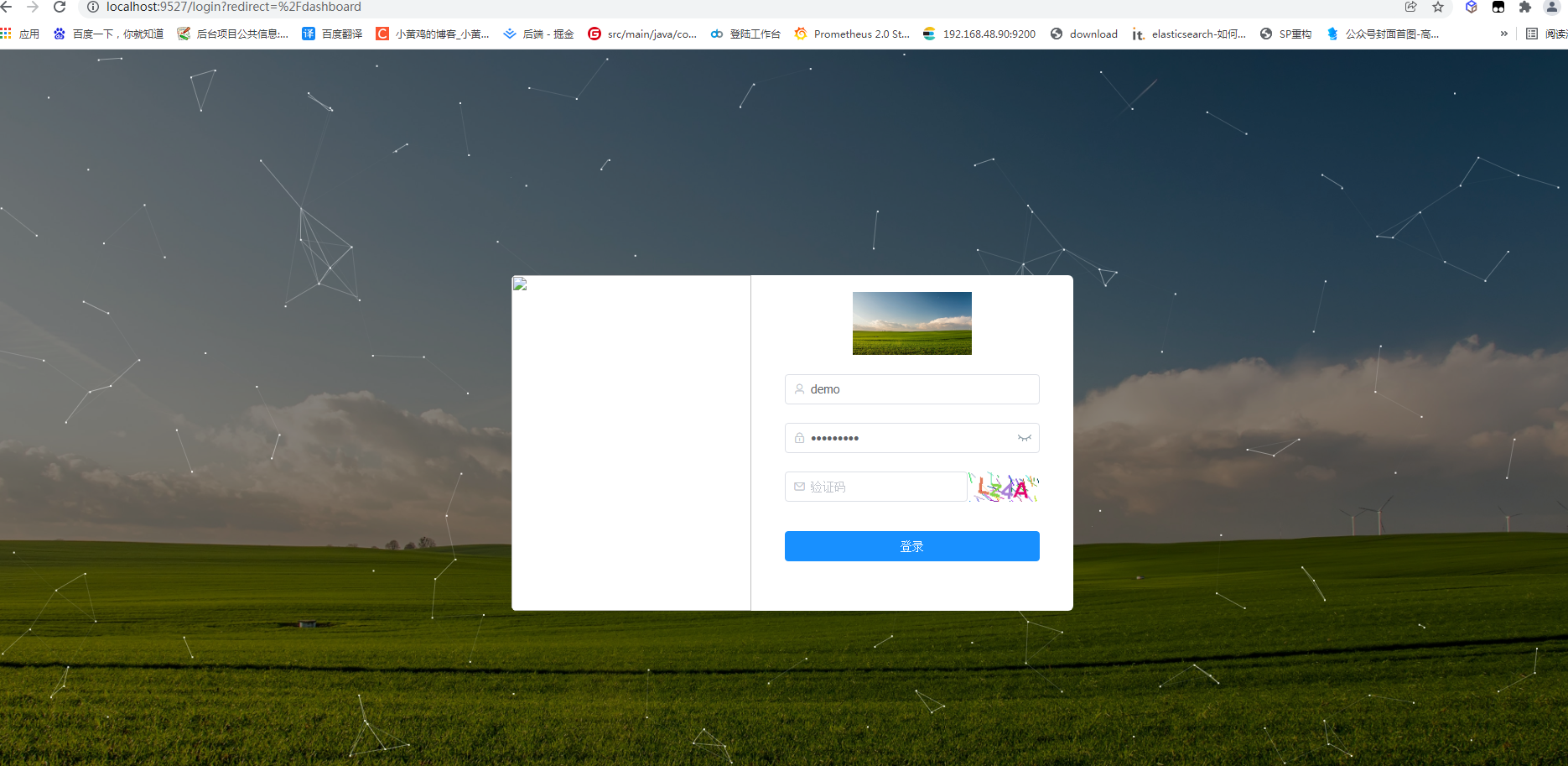
访问:http://localhost:9527 以下是登录页面,背景图为个人设置图片路径。

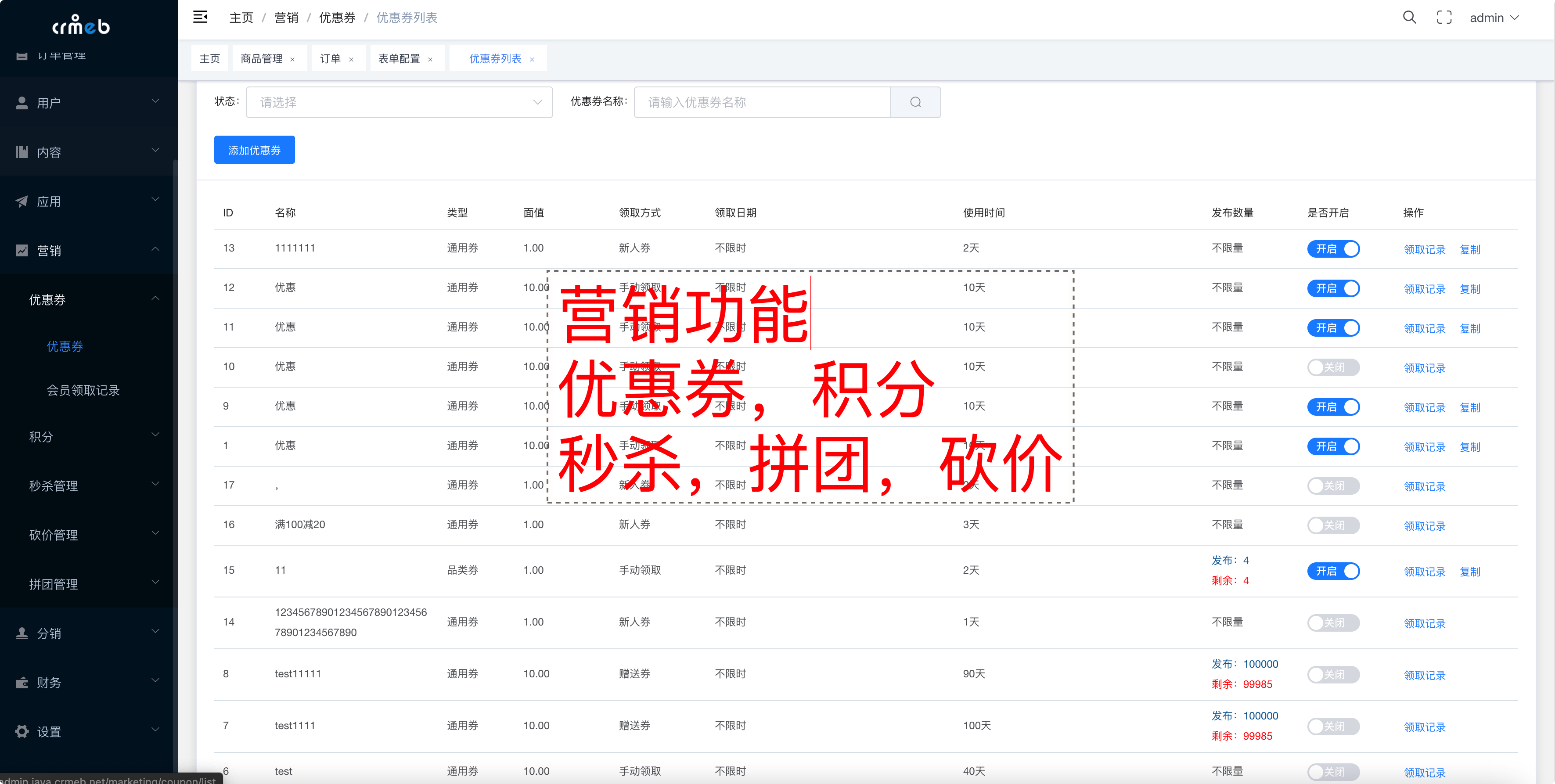
6.登录
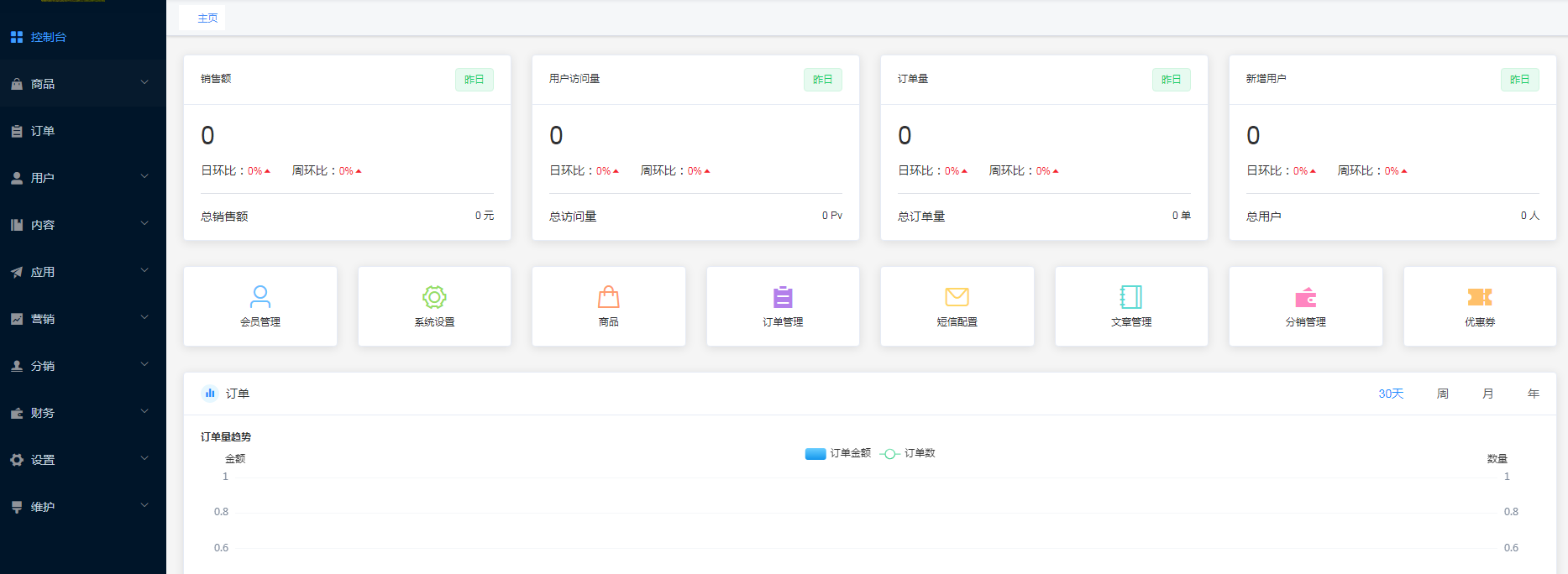
初始密码为admin/123456,下文为登录后页面。

4.app端搭建
1.导入项目

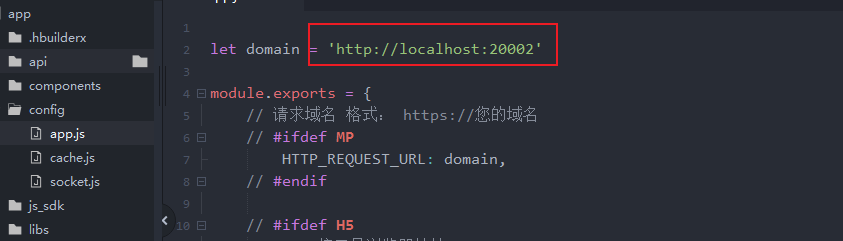
2.修改配置
配置后端的地址。请查看上文后台地址ip,默认为20002。

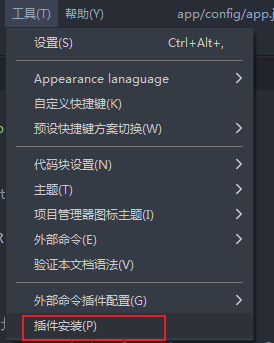
3.安装插件
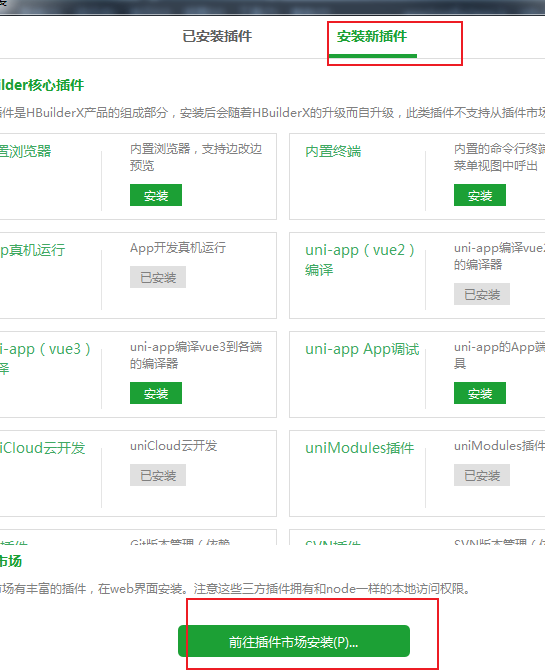
分别安装stylus、scss/sass插件。


查询插件。


即可完成插件安装。
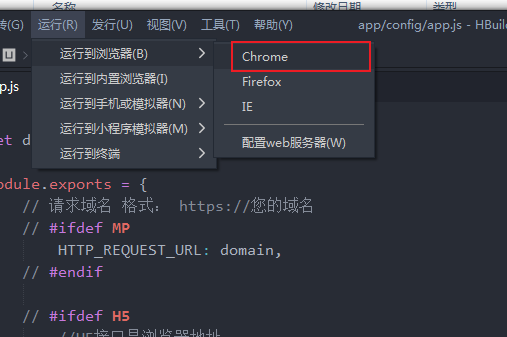
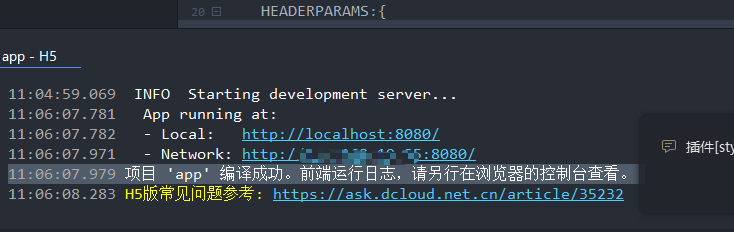
4.运行项目


访问地址即可进入uniapp页面。
5.验证
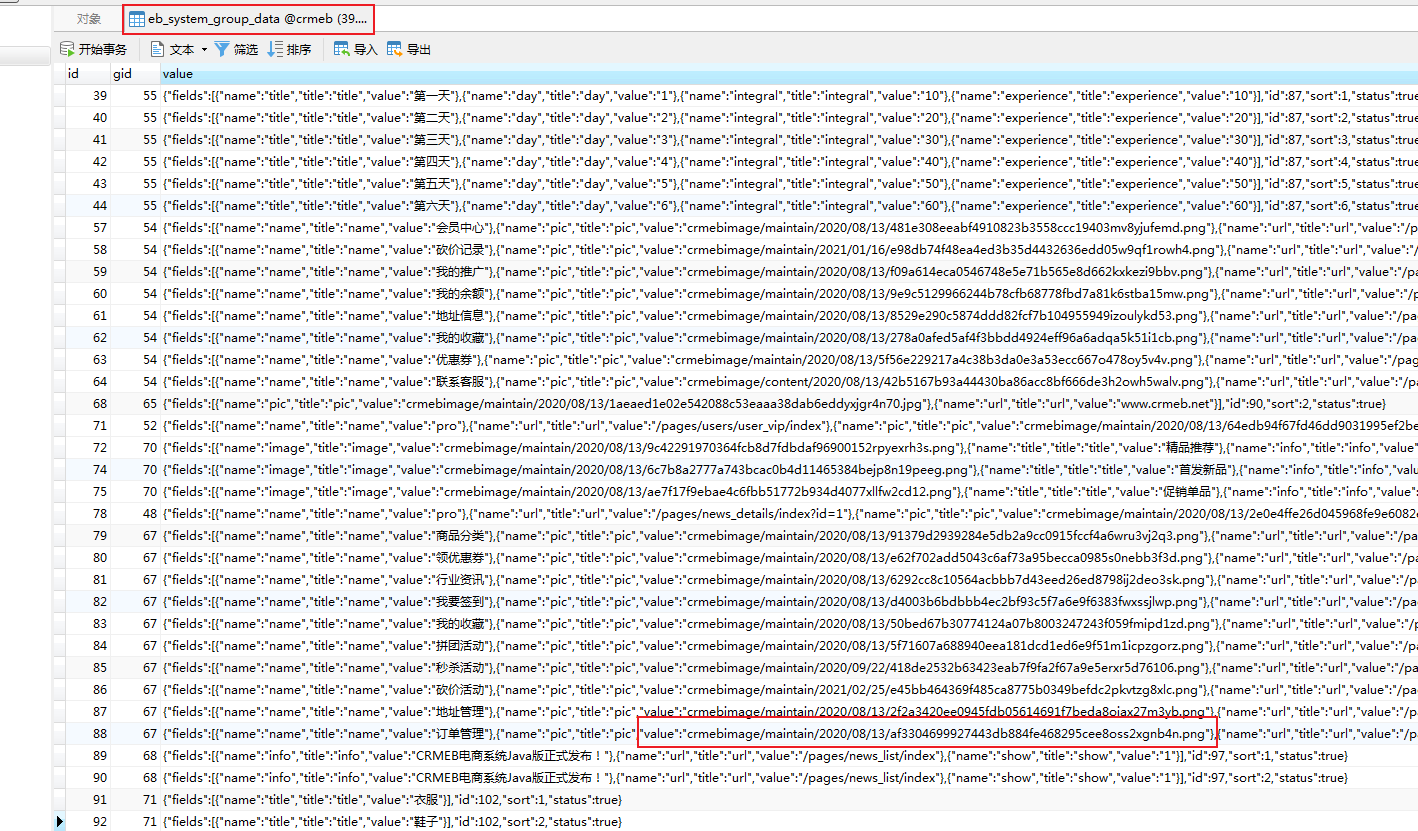
仿照上文,修改下表并更改图片地址并存放图标地址。

下面是我在学习HTML和CSS的时候整理的一些笔记,有兴趣的可以看下:

进阶阶段
进阶阶段,开始攻 JS,对于刚接触 JS 的初学者,确实比学习 HTML 和 CSS 有难度,但是只要肯下功夫,这部分对于你来说,也不是什么大问题。
JS 内容涉及到的知识点较多,看到网上有很多人建议你从头到尾抱着那本《JavaScript高级程序设计》学,我是不建议的,毕竟刚接触 JS 谁能看得下去,当时我也不能,也没那样做。
我这部分的学习技巧是,增加次数,减少单次看的内容。就是说,第一遍学习 JS 走马观花的看,看个大概,去找视频以及网站学习,不建议直接看书。因为看书看不下去的时候很打击你学下去的信心。
然后通过一些网站的小例子,开始动手敲代码,一定要去实践、实践、实践,这一遍是为了更好的去熟悉 JS 的语法。别只顾着来回的看知识点,眼高手低可不是个好习惯,我在这吃过亏,你懂的。
1、JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

2、前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
以 Vue 为例,我整理了如下的面试题。

























 1443
1443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








