Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

html
首先在界面上绘制一个div来放置echarts。其中这个被我抽离出来做成了组件,组件大小已经规定好了,就是200*100的标准大小。公司要求不能拉伸,不然给人的感觉点就是错位的,如果太大,可以按比例缩小或放大。
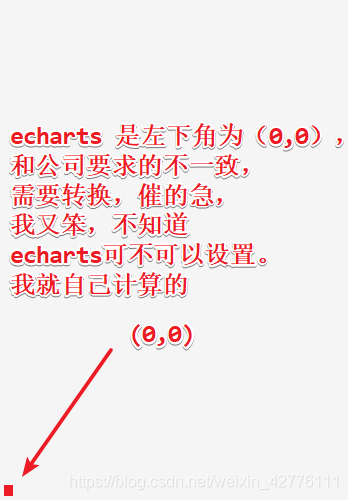
然后是给散点图画坐标,其实这个地方就很烦。
echarts 的坐标和公司的有出入。

首先设置x轴 和 y轴
// 循环界面
let xLabel = []
let yLabel = []
for (let i = -49; i <= 50; i++) {
xLabel.push(i)
}
for (let y = -99; y <= 100; y++) {
yLabel.push(y)
}
然后是绘制点的集合
后台返回来的点的数据结构大体是这个样子的。

series.push({
symbolSize: 10,
color: ‘red’,
name: this.showData[2],
// data下面是计算出的,就是楞加
data: [[this.showData[0] / 1000 + 49, this.showData[1] / 1000 + 99]],
type: ‘scatter’,
})
坐标需要转换,除1000,不解释了,就这样规定的。
然后就可以绘制散点图了。
let option = {
grid: { // 因为就是个图片,模拟玻璃,就把绘制的边距设置为0,绘制区域充满整个屏幕
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








