结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

说明:django-vue-lyadmin 为本项目升级前vue2 elementui 组件框架,如果对你有帮助请留下你的star django-vue-lyadmin
源码地址
gitee地址(主推):https://gitee.com/lybbn/django-vue3-lyadmin
内置功能
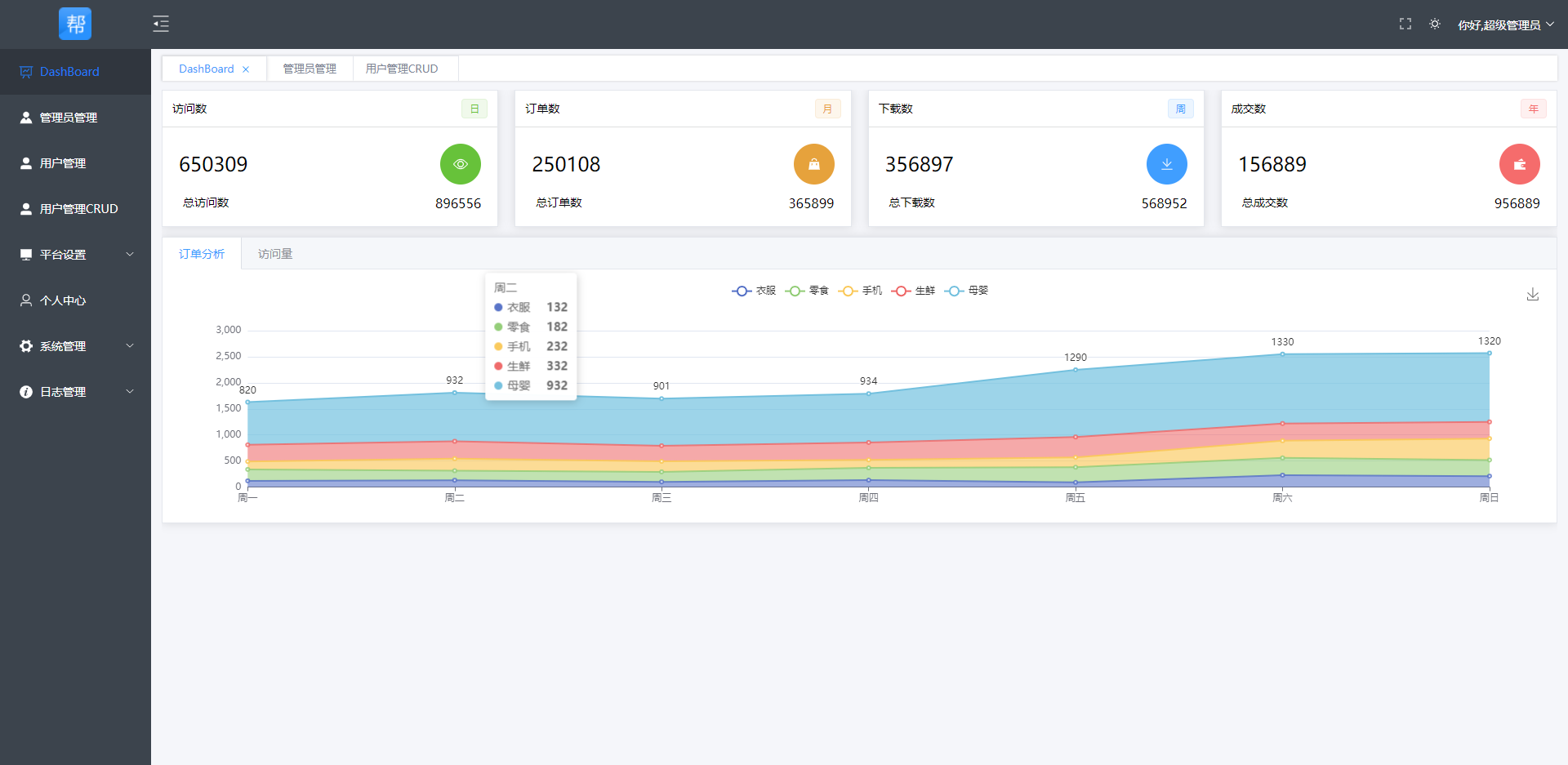
1、DashBoard: 数据分析查看
2、CRUD: 面向配置的crud功能
3、服务器监控面板(运维能力),支持windows和linux服务器的实时服务器资源状态监控
4、终端服务webssh(运维能力),支持基于channels的websocket与xterm的webssh(实现websocket的simple-jwt认证,并实现请求方法5、和接口地址的权限控制)
6、部门管理:配置系统组织机构(公司、部门、角色),树结构展现支持数据权限。
7、菜单管理:配置系统菜单,操作权限,按钮权限标识、后端接口权限等。
8、角色管理:角色菜单权限、数据权限、设置角色按部门进行数据范围权限划分。
9、权限管理:授权角色的权限范围。
10、管理员管理:主要管理系统管理员账号。
11、用户管理:主要管理前端用户。
12、个人中心:主要设置登录系统的个人昵称、密码等账号信息。
13、操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
14、平台设置:系统设置如字典参数、轮播图
15、其他功能:内置微信登录、小程序登录、短信登录、密码登录、微信企业到零钱、微信支付、支付宝支付、极光推送等API
django-vue3-lyadmin项目启动视频讲解
lyadmin后端
1. 进入项目目录
2. 在 config.py 中配置数据库信息
mysql数据库版本建议:8.0
mysql数据库字符集:utf8mb4
mysql数据库对应的表关于事务处理的确保是:innodb引擎(能回滚)
3. 设置数据库隔离级别(悲观锁、乐观锁)
全局设置mysql数据库隔离级别为READ-COMMITTED(临时生效,重启就没了):SET GLOBAL tx\_isolation='READ-COMMITTED';
全局设置mysql数据库隔离级别为READ-COMMITTED(永久有效):修改配置文件my.cnf 的[mysqld]中增加 transaction-isolation=Read-Committed
当数据库当前会话的隔离级别:set tx\_isolation='READ-COMMITTED';
查询当前会话的数据库隔离级别:select @@tx_isolation;
查询数据库mysql的隔离级别:select @@global.tx_isolation;
4. 安装依赖环境
pip install -r requirements.txt -i https://mirrors.aliyun.com/pypi/simple/
5. 执行迁移命令:
python manage.py makemigrations
python manage.py migrate
6. 初始化数据
python manage.py init
7. 启动项目
python manage.py runserver 127.0.0.1:8000
或使用 daphne :
daphne -b 0.0.0.0 -p 8000 --proxy-headers application.asgi:application
初始账号:superadmin 密码:123456
其他说明
1、使用本项目记得要更改application–>settings–>SECRET_KEY
可以运行python manage.py shell
from django.core.management import utils
utils.get_random_secret_key()
获取生成的新SECRET_KEY替换原来的老KEY
lyadmin前端
介绍
django-vue3-lyadmin 是一套前后端分离的前端后台管理框架,是适配 django-vue3-lyadmin 的 python django 后台管理项目的专属框架,基于原生 vue3 开发,灵活自定义,可发挥空间大
软件架构
1、VUE3
2、富文本编辑器 tinymce
3、ElementPlus
安装教程
cd frontend
npm install --registry=https://registry.npm.taobao.org
使用说明
调试开发直接运行:
npm start
打包
npm run build
打包后静态文件在 dist 目录中
线上部署注意事项
1、前端打包前修改frontend\src\api\url里面的线上服务器ip或域名
2、前端打包的dist里面的静态文件放到backend\frontend\目录
3、运行python manage.py collectstatic收集静态文件到django
#### 最后更多分享:**前端字节跳动真题解析**
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
- 
最后更多分享:**前端字节跳动真题解析**
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
- [外链图片转存中...(img-gN68V4HI-1715194535579)]























 3778
3778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








