最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


描述2: 音频媒体标签属性
描述3:视频媒体标签属性
描述4:CSS选择器——标签、类、ID选择器
描述5:CSS选择器——伪类选择器
描述6:CSS选择器——伪元素
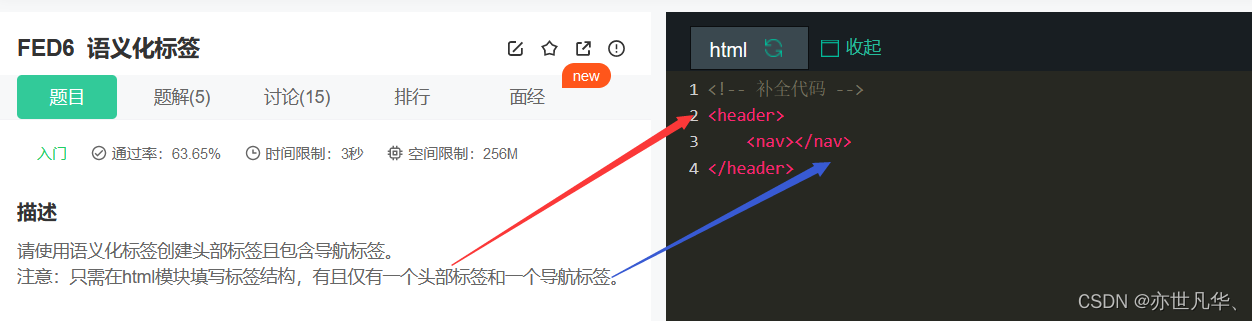
描述1:语义化标签
请使用语义化标签创建头部标签且包含导航标签。
注意:只需在html模块填写标签结构,有且仅有一个头部标签和一个导航标签。
根据题目所示,不难看出题目所考知识点是对语义化标签的熟悉,如果你没有完全掌握语义化标签推荐看一下我之前对语义化标签讲解的文章:语义化标签 ,现在。。。解:

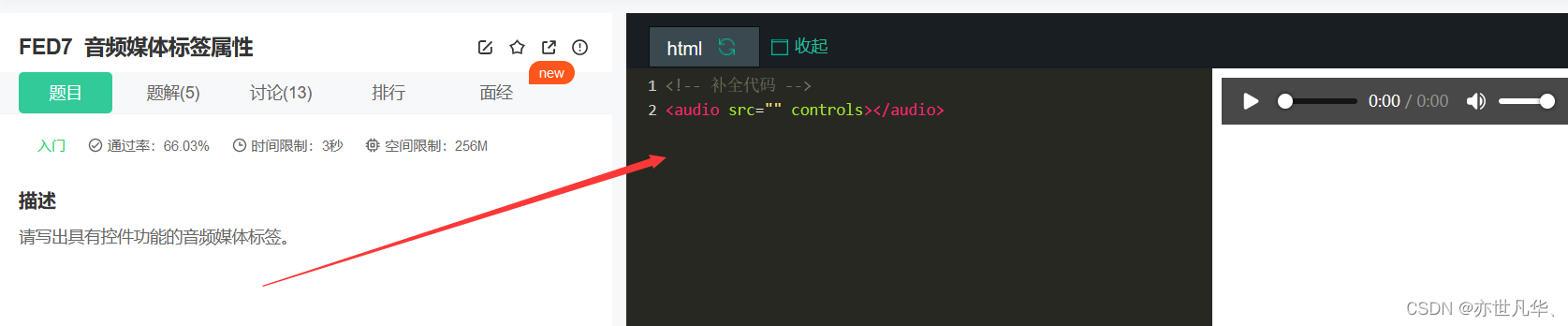
描述2: 音频媒体标签属性
请写出具有控件功能的音频媒体标签。
根据题目所示,不难看出题目所考知识点是对多媒体标签的考查,如果你没有完全掌握多媒体标签推荐看一下我之前对多媒体标签讲解的文章:多媒体标签 ,现在。。。解:

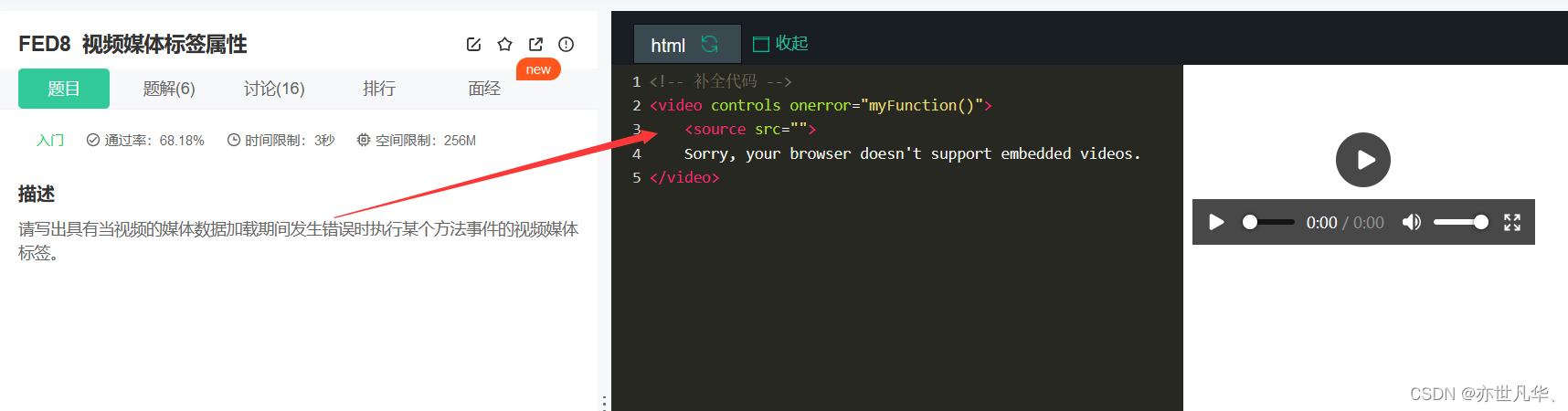
描述3:视频媒体标签属性
请写出具有当视频的媒体数据加载期间发生错误时执行某个方法事件的视频媒体标签。
根据题目所示,不难看出题目所考知识点是对多媒体标签的考查,如果你没有完全掌握多媒体标签推荐看一下我之前对多媒体标签讲解的文章:多媒体标签 ,现在。。。解:

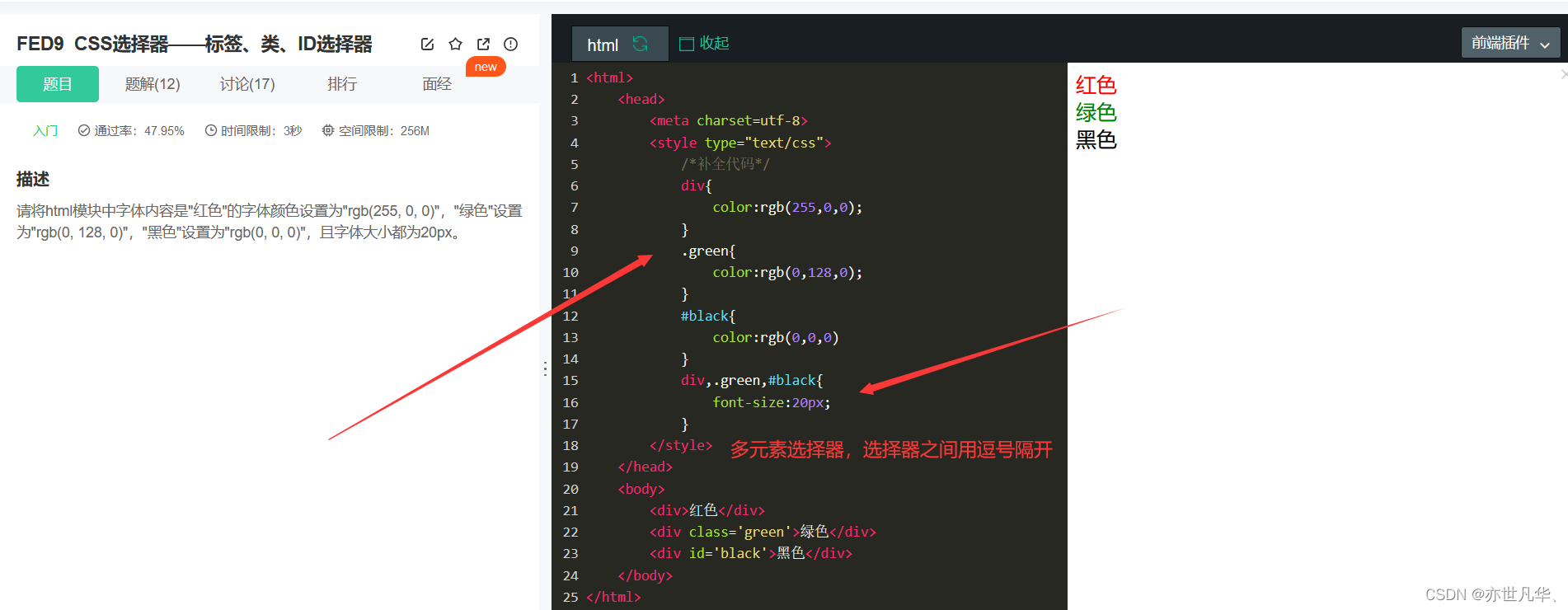
描述4:CSS选择器——标签、类、ID选择器
请将html模块中字体内容是"红色"的字体颜色设置为"rgb(255, 0, 0)",“绿色"设置为"rgb(0, 128, 0)”,“黑色"设置为"rgb(0, 0, 0)”,且字体大小都为20px。
根据题目所示,不难看出题目所考知识点是对选择器知识点的考察,如果你没有完全掌握选择器推荐看一下我之前对选择器讲解的文章:选择器 ,现在。。。解:

描述5:CSS选择器——伪类选择器
请将html模块中ul列表的第2个li标签和第4个li标签的背景颜色设置成"rgb(255, 0, 0)"。
根据题目所示,不难看出题目所考知识点是对伪类选择器知识点的考察,如果你没有完全掌握选择器推荐看一下我之前对选择器讲解的文章,虽然我只是讲解了超级链接方面的内容,但是也能触类旁通,学习到更多伪类选择器的使用:伪类选择器 ,现在。。。解:

最后
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把学到的技术投入到项目当中,解决问题,之后进一步锤炼自己的技术。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。

bb5a486d4c3ab8389e65ecb71ac0)**
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
[外链图片转存中…(img-HkyS6sFn-1715409313420)]






















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








