总结
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

通配符选择器*
代表选择所有的html元素,包括html和body标签
css:
- {
border: 1px solid black;
}
html文件:
标签选择器
div {
border: 1px solid black;
color:red
}
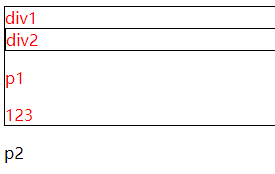
html文件:
p1
123
p2
效果:div标签都加上了边框,div里的字体都变成了红色

id选择器:#+id名
id选择器用#开头,后跟id名,相当于*#id_name,即选中所有标签里面,id=id_name的元素 也可以写成:标签名#id_name,即选中某标签下,id=id_name的元素
通常编程习惯为:id具有唯一性,有且仅有一个标签,且与他人不同。
而css中,一个元素只能设置一个id,但可与他人相同。css中还有一个class标签,一个元素可以设置多个class,并且可与他人一样。
在此方面,可人为将id设置成唯一,并且推荐,将id用于js,css使用class,避免编程思维上的冲突
css文件:#txt = *#txt,在此处也等于p#txt
#txt {
color: red;
}
/* 或者写成:
p#txt {
color: red;
} */
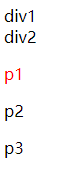
html文件:
p1
p2
p3
效果:设置了id的p标签里的文字变成红色

若同一个p标签设置了两个id,则两个id的样式均不生效
css文件:
#txt {
color: red;
}
#txt2 {
font-size: 30px;
}
html文件:
#### 最后开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








