最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
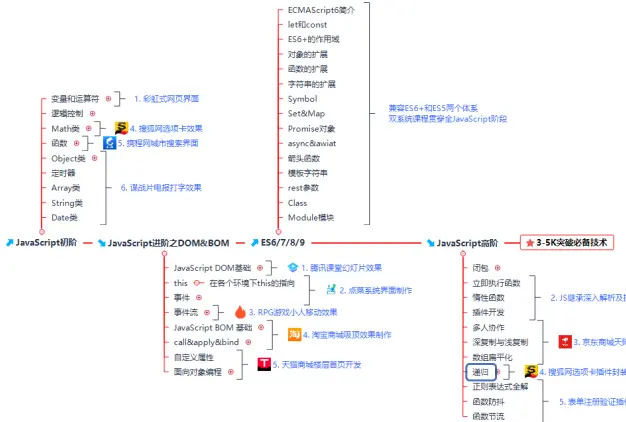
分享一些前端面试题以及学习路线给大家


三、解决方法
通过B项目系统检测到A项目系统传递的系统标识,向A系统发送消息,消息体中包含A系统待展示的页面URL,A系统通过监听接收到B系统发送过来消息,刷新当前页面,处理逻辑如下:
A系统:
<template>
<div>
<iframe v-if="hackReset" ref="otherSysIFrame" frameborder="0" height="1100" width="100%" :src="$route.params.url"></iframe>
</div>
</template>
<script>
export default {
data () {
return {
hackReset: false
}
},
updated () {
this.hackReset = true
this.$nextTick(() => {
if (this.$refs.otherSysIFrame) {
let iframeSrc = this.$route.params.url
if (this.getClass(iframeSrc) === 'String' && iframeSrc.indexOf(window.location.host) > -1) {
this.$refs.otherSysIFrame.contentWindow.location.href = iframeSrc
}
}
})
},
watch: {
$route: {
handler () {
this.hackReset = false
}
}
},
mounted () {
this.hackReset = true
window.addEventListener('message', event => {
if (this.$refs.otherSysIFrame) {
this.$refs.otherSysIFrame.contentWindow.postMessage(event.data, '\*')
// IE
if (this.getIEVersion() !== -1) {
if (this.getClass(event.data) === 'String' && event.data.indexOf('URL_LINK') > -1) {
let URL_LINK = JSON.parse(event.data).URL_LINK || ''
if (URL_LINK && this.getClass(URL_LINK) === 'String') {
let secondWindow = this.$refs.otherSysIFrame.contentWindow
for (let i = 0; i < secondWindow.frames.length; i++) {
secondWindow.frames[i].location.href = URL_LINK
}
}
}
}
}
})
}
}
</script>
B系统:
if (vm.$route.query.source && (vm.$route.query.source === 'castlm' || vm.$route.query.source === 'exosystem')) {
vm.isExosystem = true
// 外系统返回按钮显示标识
if (vm.$route.query.backBtnFlag === 'backBtn') {
vm.backBtnFlag = true
vm.display = true // 显示返回按钮
} else {
vm.display = false // 隐藏返回按钮
}
if (vm.$route.query.bustpid === 'Main') {
vm.iframeRefreshFlag = true
}
else if (vm.query.flag && vm.query.flag === 'Exosystem') {
vm.isExosystem = true
if (vm.query.bustpid) {
if (vm.query.bustpid === 'Main') {
vm.iframeRefreshFlag = true
}
vm.bustpid = vm.query.bustpid
}
body = {
tkiids: vm.query.tkiids, // 任务实例id
nodeid: vm.query.nodeid, // 当前环节
tpid: vm.query.tpid, // 模板ID
piids: vm.query.piids,
isEdit: vm.query.isEdit // 是否可编辑页面
}
}
....
mounted () {
// console.log('mounted!')
// 挂载window.onresize事件
let _this = this // 复制Vue的this
_this.changeFrameSize()
window.onresize = () => {
_this.changeFrameSize()
### 最后
**一个好的心态和一个坚持的心很重要**,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**分享一些前端面试题以及学习路线给大家**


c3ab8389e65ecb71ac0)**
**分享一些前端面试题以及学习路线给大家**
[外链图片转存中...(img-jcRiVTb3-1715844769542)]
[外链图片转存中...(img-w68L0mLe-1715844769542)]






















 4378
4378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








