总结
- 对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。
child[i].removeAttribute('selected')
}
}
}
}
}
return this.dom.outerHTML;
},
writeIframe: function (content) {
var w, doc, iframe = document.createElement('iframe'),
f = document.body.appendChild(iframe);
iframe.id = "myIframe";
iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";
w = f.contentWindow || f.contentDocument;
doc = f.contentDocument || f.contentWindow.document;
doc.open();
doc.write(content);
doc.close();
this.toPrint(w);
setTimeout(function () {
document.body.removeChild(iframe)
}, 100)
},
toPrint: function (frameWindow) {
try {
setTimeout(function () {
frameWindow.focus();
try {
if (!frameWindow.document.execCommand('print', false, null)) {
frameWindow.print();
}
} catch (e) {
frameWindow.print();
}
frameWindow.close();
}, 10);
} catch (err) {
console.log('err', err);
}
}
};
const MyPlugin = {}
MyPlugin.install = function (Vue, options) {
Vue.prototype.$print = Print
}
export default MyPlugin
## main.js里引入
import Print from ‘./plugs/print’
Vue.use(Print)
## 使用
export default {
data(){
return {}
},
methods: {
// 点击打印
printDemo(){
setTimeout(() => {
this.
p
r
i
n
t
(
t
h
i
s
.
print(this.
print(this.refs.print)
}, 100);
}
},
mounted() {
}
}
4.注意事项 需使用ref获取dom节点,若直接通过id或class获取则webpack打包部署后打印内容为空
5.指定不打印区域
方法1. 添加no-print样式类
不要打印我
方法2. 自定义类名
不要打印我
this.
p
r
i
n
t
(
t
h
i
s
.
print(this.
print(this.refs.print,{‘no-print’:‘.do-not-print-me-xxx’}) // 使用
如果图片出不来 打印出不来 等情况
参考下面代码
const res2 = await fnApi(orderId);
let myBlob = new Blob([res2.data], { type: ‘image/jpeg’});
var href = URL.createObjectURL(myBlob); // 创建对象超链接
// 此时拿到图片地址 href,后面直接使用该地址即可
let img = new Image();
img.src = href;
img.onload = () => {
this.printsrc = href;
this.$nextTick(() => {
this.mypirntFN();
})
}
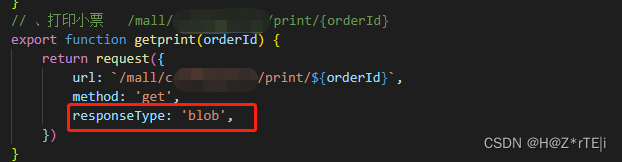
接口别忘了加类型

## Ps:
一,可能遇到的问题及解决方案
①图片占位置 ---------让它脱离文档流( position: absolute; 不要用fixed 这样内容多的时候只打印第一页)
②页面不想展示打印内容 只打印;------- 给它 z-index:-1 (display:none 的话打印内容也没有)
1. 还有其它问题可以留言我看到就回复;
2. 目前解决不了 跳过打印预览直接打印功能 有大佬知道前端实现功能 请大佬 提供方案
#### 总结
* 对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
* 算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈...(最好多刷一刷,不然影响你的工资和成功率????)
* 在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
* 要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。**如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说**,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。






















 4438
4438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








