最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
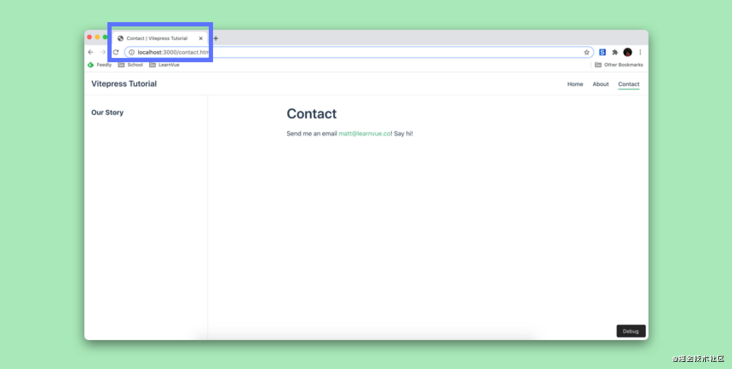
about/our-story.md -> /about/our-story
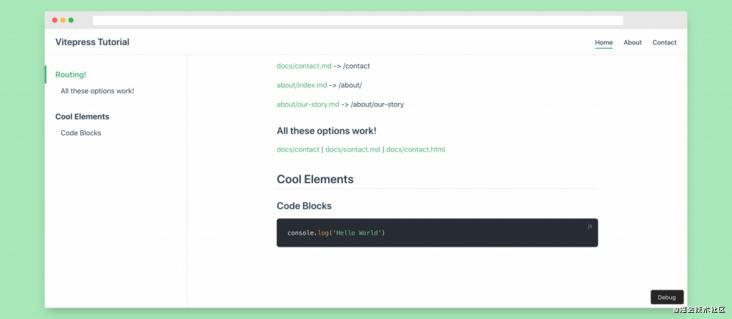
在我们的md文件中,有三种跳转到路由的方法 我们可以使用基本URL,添加.md或.html-所有这些都将正确链接到对应的组件。
All these options work!

添加导航栏和侧边栏
Vitepress为我们提供了一个很棒的默认主题。 它虽然很小,但功能强大且易于定制。
首先,我们通过边栏和导航栏向我们的网站添加一些导航。
为此,我们需要创建一个配置文件–我们可以在/docs/.vitepress/文件夹中进行此操作,该文件夹将存放我们的 Vitepress 特定文件,取名为./vitepress/config.js,只需要导出一个JS对象。
// .vitepress/config.js
module.exports = {
title: ‘Vitepress Tutorial’, // appended to all page titles
}
在这个对象中,我们再添加一个themeConfig的属性
// .vitepress/config.js
module.exports = {
title: “Vitepress Tutorial”, // appended to all page titles
themeConfig: {
nav: [],
sidebar: [],
},
};
要将元素添加到导航栏,我们只需要将对象添加到nav数组中,格式为{text:'ANCHOR-TEXT',link:'PATH'}:
// .vitepress/config.js
module.exports = {
title: “Vitepress Tutorial”, // appended to all page titles
themeConfig: {
nav: [
{ text: “Home”, link: “/” },
{ text: “About”, link: “/about/” },
{ text: “Contact”, link: “/contact” },
],
sidebar: [
{ text: ‘Our Story’, link: ‘/about/our-story’ }
],
},
};
添加侧边栏也是一样的方式。
// .vitepress/config.js
module.exports = {
title: “Vitepress Tutorial”, // appended to all page titles
themeConfig: {
nav: [
{ text: “Home”, link: “/” },
{ text: “About”, link: “/about/” },
{ text: “Contact”, link: “/contact” },
],
sidebar: [
{ text: ‘Our Story’, link: ‘/about/our-story’ }
],
},
};
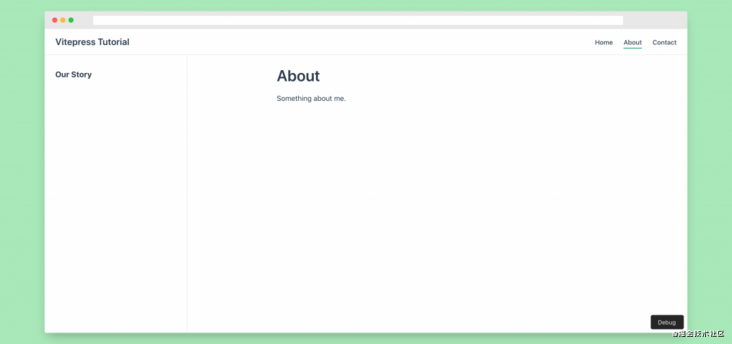
回到我们的浏览器,我们现在可以看到 Vitepress 仅从几行配置就生成了一个非常漂亮的导航栏和侧栏。

Vitepress侧边栏可以做的一件很酷的事情是根据我们所在的页面来更改侧边栏。
比如,我们想让首页显示其标题,其他页面都显示我们刚刚制作的侧边栏。
我们要做的第一件事是创建将our-story侧边栏存储为变量。
// .vitepress/config.js
const primarySidebar = [
{ text: ‘Our Story’, link: ‘/about/our-story’ }
]
回到我们的themeConfig对象,我们想将侧边栏更改为一个对象,其中属性名称是路径,值是侧边栏数组。
sidebar: {
‘/about/’: primarySidebar, // everything in the /about/ subdirectory
‘/contact’: primarySidebar, // contact page
}
现在,查看浏览器,会看到我们的主页侧边栏与所有其他边栏不同。
在Vitepress中内置元素
Vitepress 附带了对几个元素的支持,我们可以在config.js中或在Markdown中直接声明这些元素。
这里只会在这里介绍一些最常用的内容,完整的内容点击这里。
代码块
在编写好的文档时,代码示例至关重要。 Vitepress 提供了一种快速添加代码块并指定正在使用的编程语言的方法。


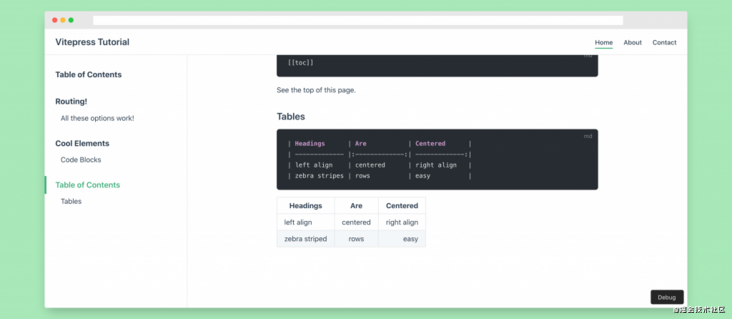
Github样式表
Vitepress中的表没接触过 md 的小伙伴,可能会觉得有点奇怪,如下所示:
// .vitepress/config.js
| Headings | Are | Centered |
| ------------- |:-------------😐 -----: |
| left align | centered | right align |
| zebra striped | rows | easy |

Markdown Frontmatter配置
尽管我们可以使用./vuepress/config.js配置网站,但有时我们还是需要对各个页面进行更细的控制。
幸运的是,我们可以使用markdown文件顶部的YAML块来控制每个页面。 Vitepress通过用三个虚线(---)包围它来声明该块。
// docs/contact
title: Contact
Contact

我们可以在这里配置很多不同的东西。 查看所有Frontmatter选项的文档。
部署 Vitepress 应用
我们使用npm run docs:dev创建本地环境,但是构建用于生产的应用又该怎么做呢?
可以使用以下命令来构建:
npm run dev:build
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








