最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


-
媒体查询+rem实现元素动态大小变化
-
- 案例
-
引入资源
-
- 语法规范
-
案例
-
Less基础
-
- 什么是Less
-
Less变量
-
- 语法规范:
-
变量命名规范:
-
Less编译
-
- Less应用案例
-
Less嵌套
-
Less运算
-
rem适配方案
====================================================================
我们在移动端开发时都要加上这句话:
<meta name=“viewport” content="width=device-width,user-scalable=no,
initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">

注意:我们开发适合的1px不是一定等于1个物理像素的,在pc端页面,1个px等于1个物理像素的,但是移动端就不尽相同,1个px的开发像素在移动端可能等于3个物理像素或者2个,1.5个等等,视不同手机而定
如果一张50px * 50px 的图片在手机打开,按照刚才的物理像素比会放大倍数,这样就会造成图片模糊
我们采取多倍图的做法防止图片模糊
在物理像素比是2的情况下,如果我们采取的是放一个100px * 100px的图片,然后手动把这个图片缩小为50px*50px(css像素),这样它放大两倍就还是我们原来的100 * 100,所以图片就不会模糊了,像这样我们准备的图片比实际需要的大小大n倍,这种方法就是多倍图
移动端css初始化推荐使用normalize.css/
normalize.css地址:链接: link.
https://gitee.com/xiaoqiang001/pinyougoujingtaiyemian/blob/master/normalize.css

=====================================================================
在rem适配布局之前页面布局的文字不能随屏幕大小的变化而变化,在屏幕发生变化时元素宽度和高度也不能等比例缩放,是定死的。
用rem适配布局就能很好解决这些
**rem (root em)是一个相对单位,类似于em , em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素 ( html ) 设置font-size=12px;,非根元素设置width:2rem;则换成px表示就是24px。**
如果子盒子都用rem单位,那么在不同大小屏幕下,我们只需要改变html元素的字体大小就能改变页面中元素的大小,进而实现整体控制。
===================================================================
1.使用@media查询,可以针对不同的媒体类型定义不同的样式
2.@media可以针对不同的屏幕尺寸设置不同的样式
3.当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
4.目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询

注意
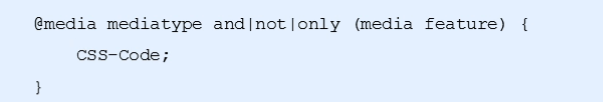
**1. 用@media开头注意@符号
2. mediatype 媒体类型
3. 关键字and not only
4. media feature 媒体特性必须有小括号包含**
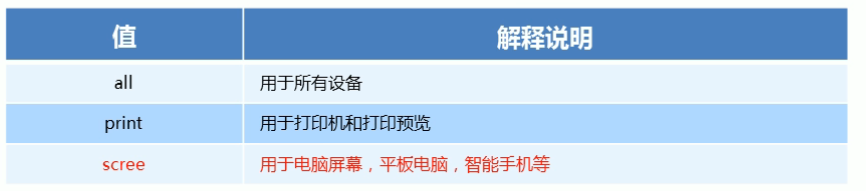
mediatype 查询类型
将不同的终端设备划分为不同的类型,称为媒体查询

关键字
关键字(and not only)将媒体类型或多个媒体特性连接到一起做为媒体查询的条件
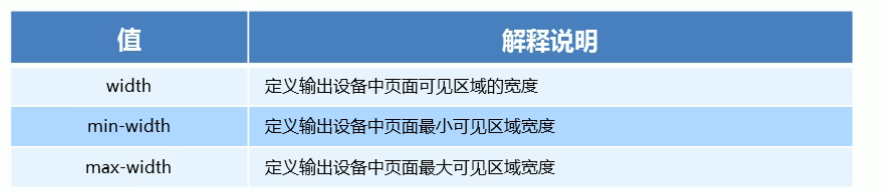
媒体特性

主要要加小括号包含
@media screen and (max-width:800px) { /max-width小于等于800/
body {
background-color:red;
}
}
这段代码的意思就是在我们屏幕上并且屏幕宽度不超过800像素时body背景颜色为红色
**这就验证了媒体查询的价值:
学到这我们就明白了,媒体查询就是为了根据不同的屏幕尺寸来设置不同的样式**
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
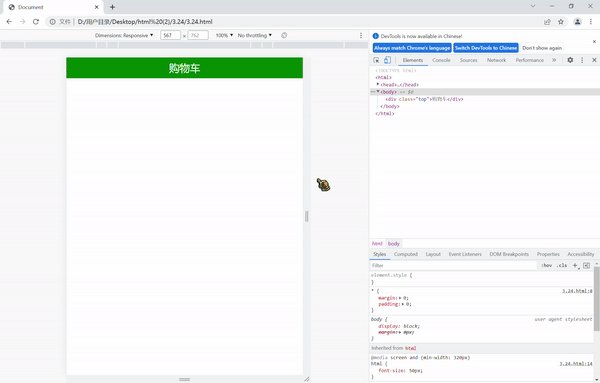
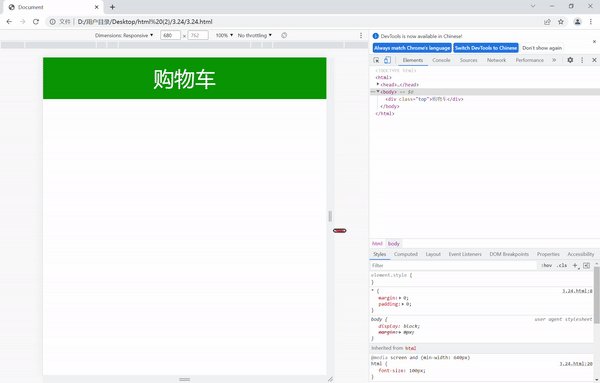
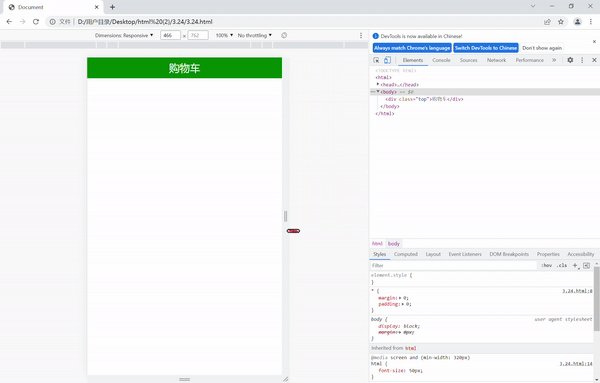
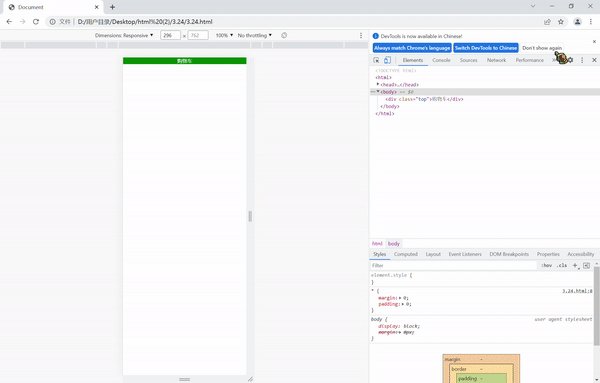
案例
实现效果:

代码示例:
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)。原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
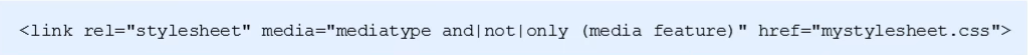
语法规范

案例
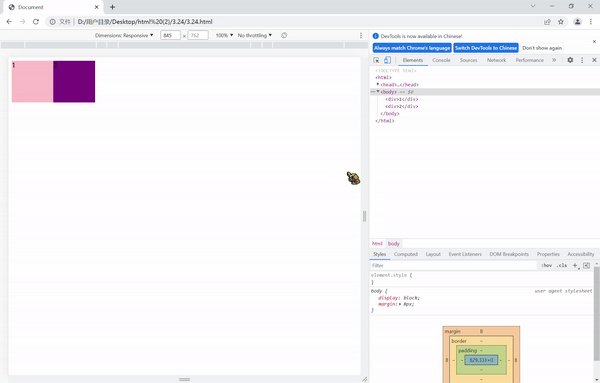
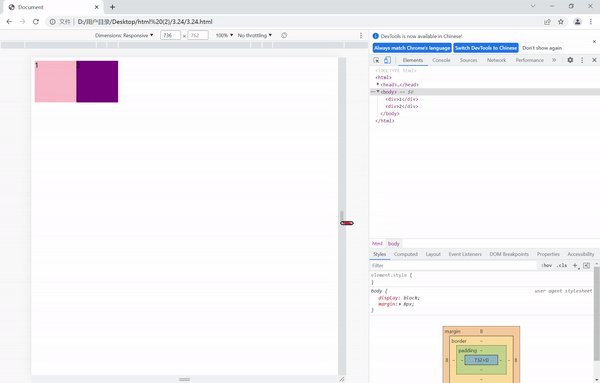
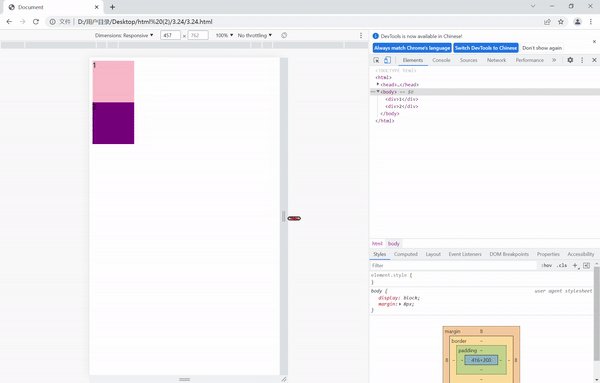
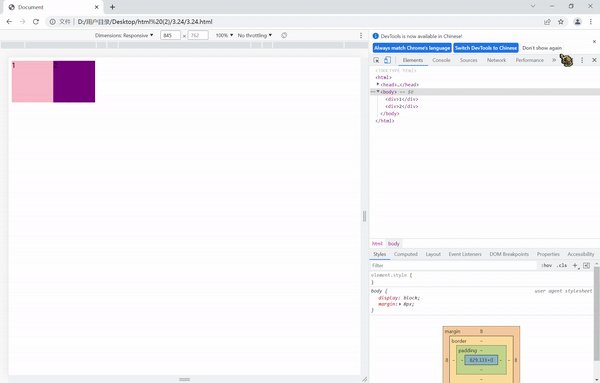
案例介绍:我们有两个div盒子,当屏幕大于等于640px以上时,我们让div一行显示,当屏幕小于640px时,让div分行显示
实现效果:

代码示例:
html部分:
first.css:
div {
width: 100px;
height: 100px;
}
div:nth-child(1) {
background-color: pink;
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


lor: pink;
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-gbXTvpnq-1715538187417)]
[外链图片转存中…(img-4Vrq6uYI-1715538187417)]






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








