框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

==================================================================
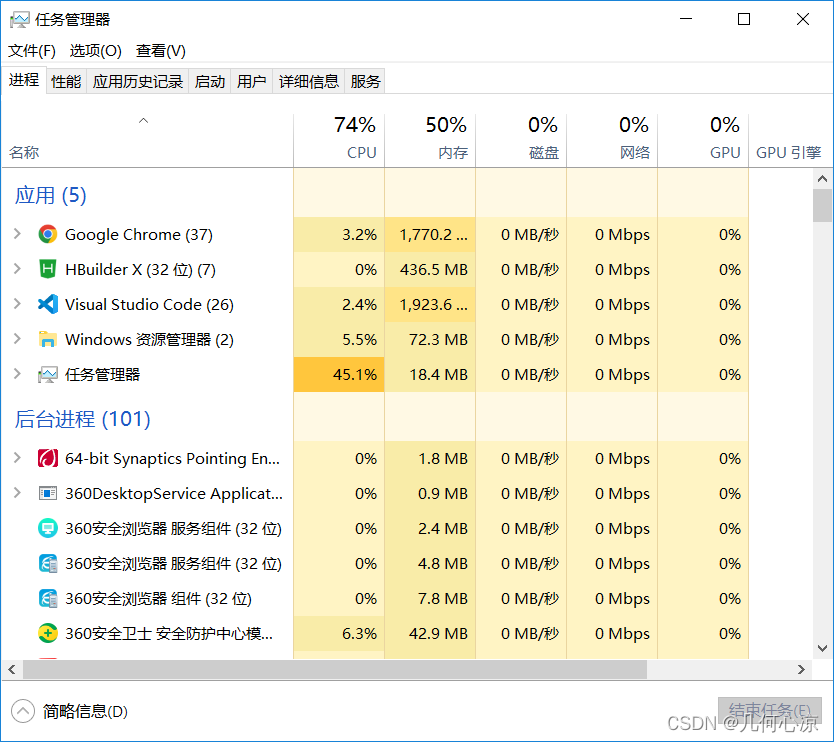
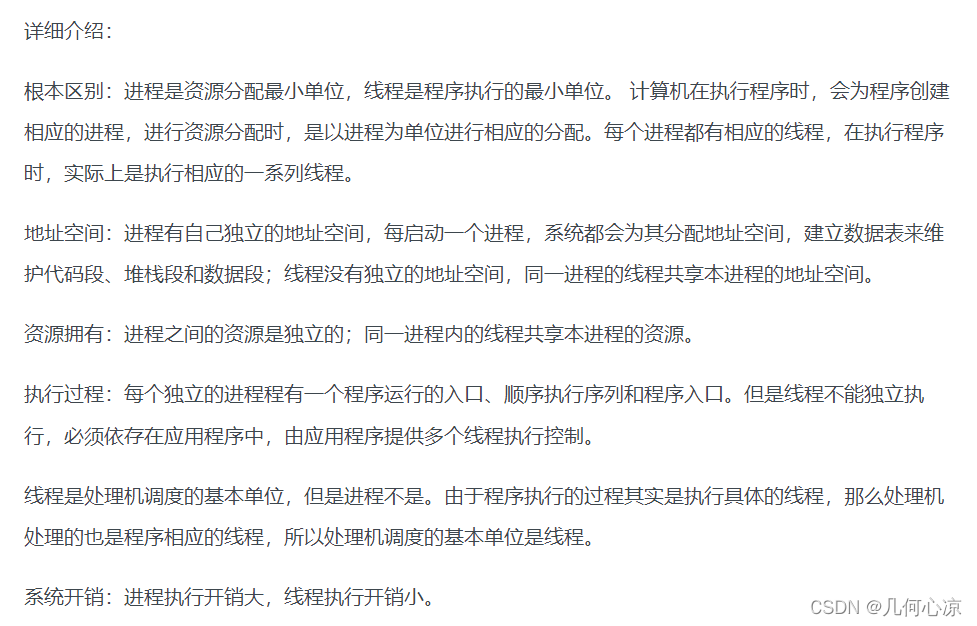
进程是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础。

线程是操作系统能够进行运算调度的最小单位,被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务。

每个进程都有相应的线程,在执行程序时,实际上是执行相应的一系列线程。进程是资源分配的最小单位,线程是程序执行的最小单位。

======================================================================


===================================================================


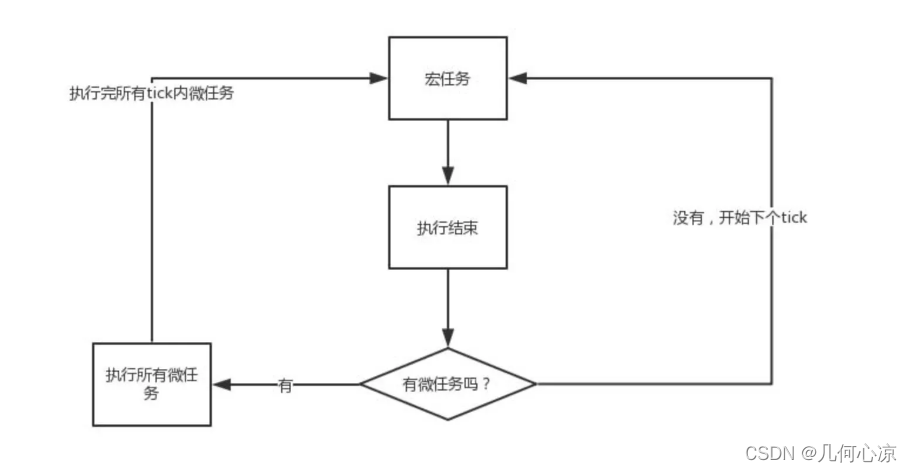
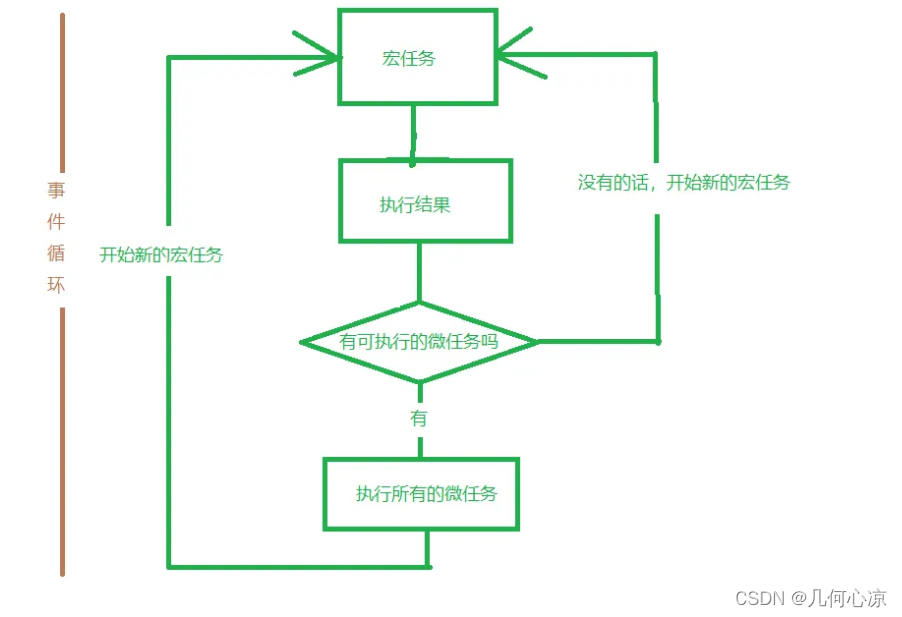
模型的运转流程:
执行初始化代码, 将事件回调函数交给对应模块管理
当事件发生时, 管理模块会将回调函数及其数据添加到回调列队中
只有当初始化代码执行完后(可能要一定时间), 才会遍历读取回调队列中的回调函数执行
===============================================================

-
缓存定义:
-
浏览器在本地磁盘上将用户之前请求的数据存储起来,当访问者再次需要改数据的时候无需再次发送请求,直接从浏览器本地获取数据
-
缓存的好处:
-
减少请求的个数
-
节省带宽,避免浪费不必要的网络资源
-
减轻服务器压力
-
提高浏览器网页的加载速度,提高用户体验
var dt = new Date();
dt.setSeconds(dt.getSeconds() + 60);
document.cookie = “cookietest=1; expires=” + dt.toGMTString();
var cookiesEnabled = document.cookie.indexOf(“cookietest=”) != -1;
//是否启用cookie
if(!cookiesEnabled){
alert("没有启用cookie ");
}else{
alert("已经启用cookie ");
}
-
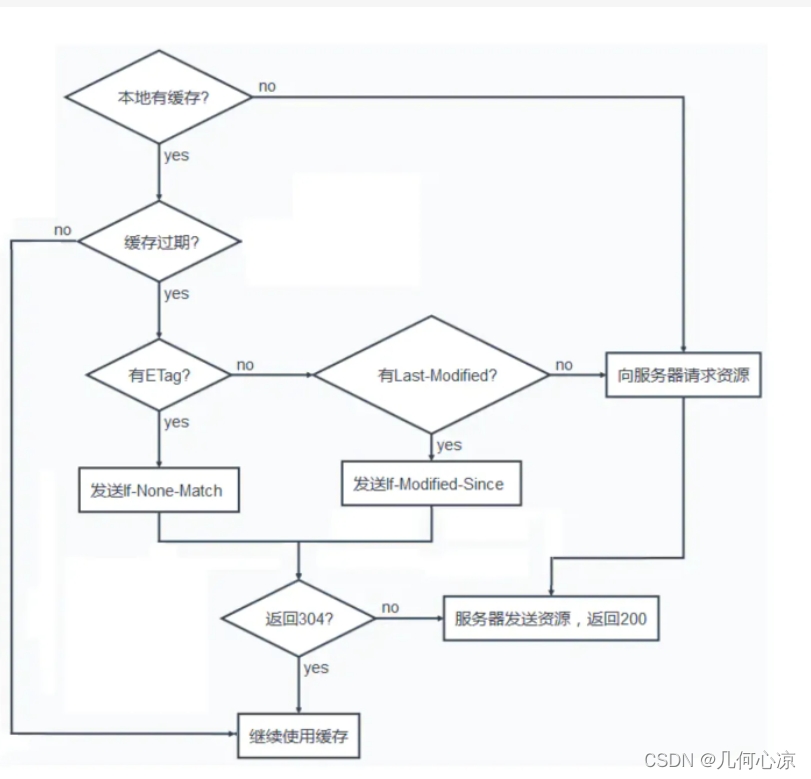
强缓存
-
不会向服务器发送请求,直接从本地缓存中获取数据
-
请求资源的的状态码为: 200 ok(from memory cache)
-
协商缓存
-
向服务器发送请求,服务器会根据请求头的资源判断是否命中协商缓存
-
如果命中,则返回304状态码通知浏览器从缓存中读取资源
-
强缓存 & 协商缓存的共同点
-
都是从浏览器端读取资源
-
强缓存 VS 协商缓存的不同点
-
强缓存不发请求给服务器
-
协商缓存发请求给服务器,根据服务器返回的信息决定是否使用缓存

ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
ax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?
[外链图片转存中…(img-s6uDLgJt-1715029421209)]
[外链图片转存中…(img-aXDmfpCO-1715029421210)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








