最后
各位读者,由于本篇幅度过长,为了避免影响阅读体验,下面我就大概概括了整理了




| 🔥CSS进阶班笔记(四) | https://blog.csdn.net/Augenstern_QXL/article/details/119172527 |
| 🔥CSS进阶班笔记(五) | https://blog.csdn.net/Augenstern_QXL/article/details/120374974 |
=======================================================================

================================================================================
-
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术
-
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
使用精灵图的核心:
-
精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中
-
这个大图片也称为 sprites 精灵图 或者 雪碧图
-
移动背景图片的位置,此时可以使用 background-position
-
移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同(x轴右边走是正值,左边走是负值,y轴下边走是正值,上边走是负值)
-
一般情况下都是往上往左移动,所以数值是负值
-
使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
精灵图的优点很多,但是缺点也很明显
-
图片文件还是比较大的
-
图片本身放大和缩小会失真
-
一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont
==================================================================================
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。展示的是图标,本质属于字体
优点:
-
轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器的请求
-
灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影,透明效果,旋转等
-
兼容性:几乎支持所有的浏览器
步骤:
-
字体图标的下载
-
字体图标的引入(引入到我们html页面中)
-
字体图标的追加(以后添加新的小图标)
- icomoon字库
外网,不需要登录即可下载 http://icomoon.io
-
点击 IcoMoon App
-
选择需要的图标
-
点击
Generate Font -
点击 下载
- 阿里iconfont字库
免费,但是需要登录 http://www.iconfont.cn/
我们以 icomoon 字库网为例,将下载包解压,解压之后的文件如图:

- 把下载包里面的 fonts 文件夹放入页面根目录下

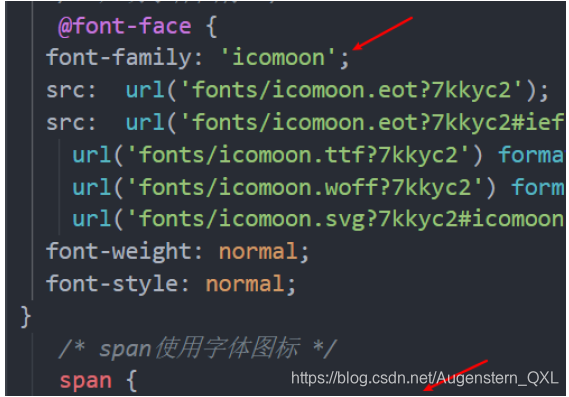
- 在CSS样式中全局声明字体:简单理解把这些字体通过css引入到我们页面中
右键打开 style.css,这里我演示用notepad++打开,复制如图代码引入我们自己的CSS文件中

- html标签内添加小图标
我们打开解压文件中的 demo.html ,复制想要的图标,粘贴进我们的 <span></span>标签中

- 给标签定义字体
/span使用字体图标/
span {
font-family: “icomoon”;
}

注意:标签中的 font-family 的值和我们之前引入字体图标的font-family 必须一样,这里均为 icomoon
- 完成,所以我们的整体代码为:
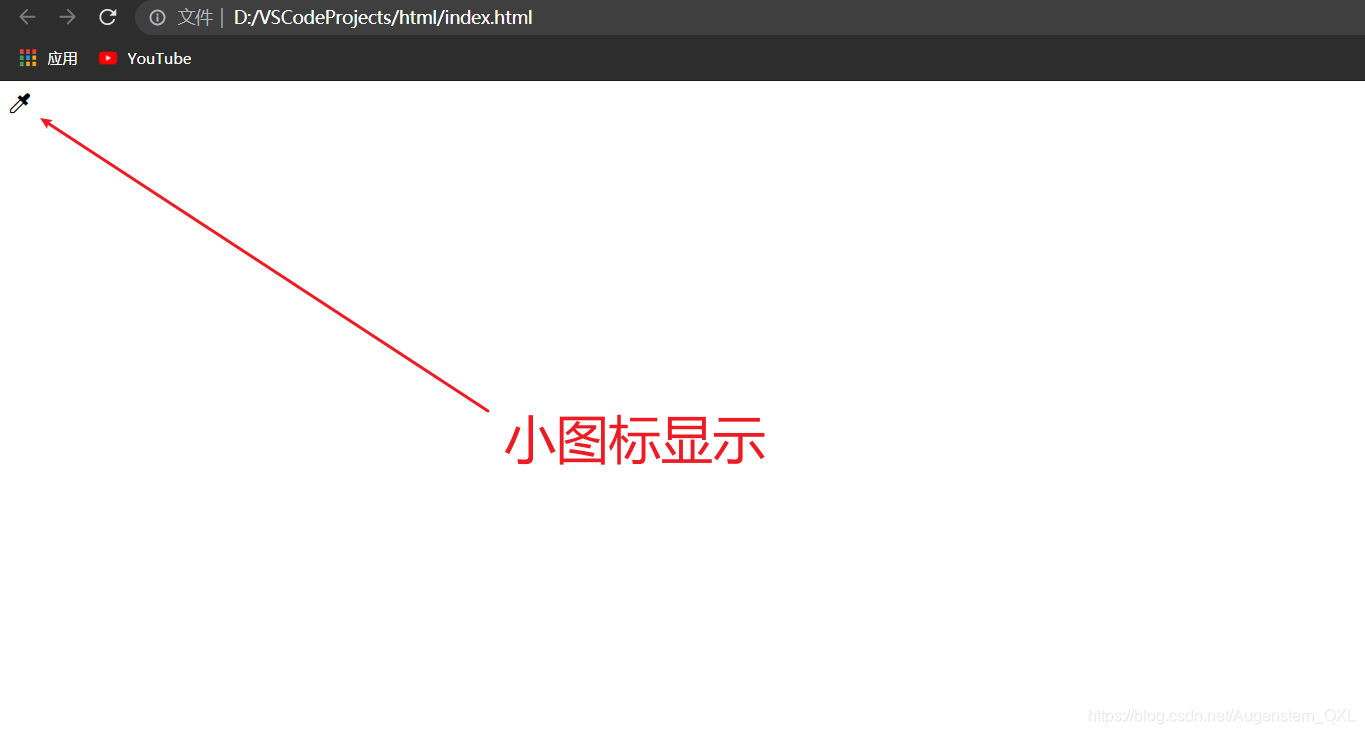
测试效果为:

-
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
-
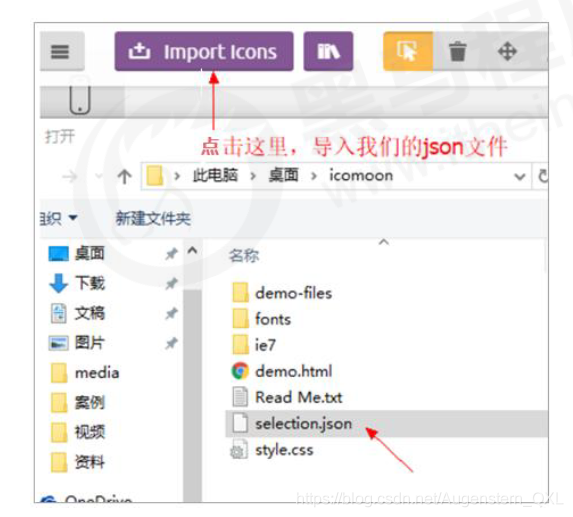
以 icomoon字库 网为例,点击网站内
import icons -
把压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。

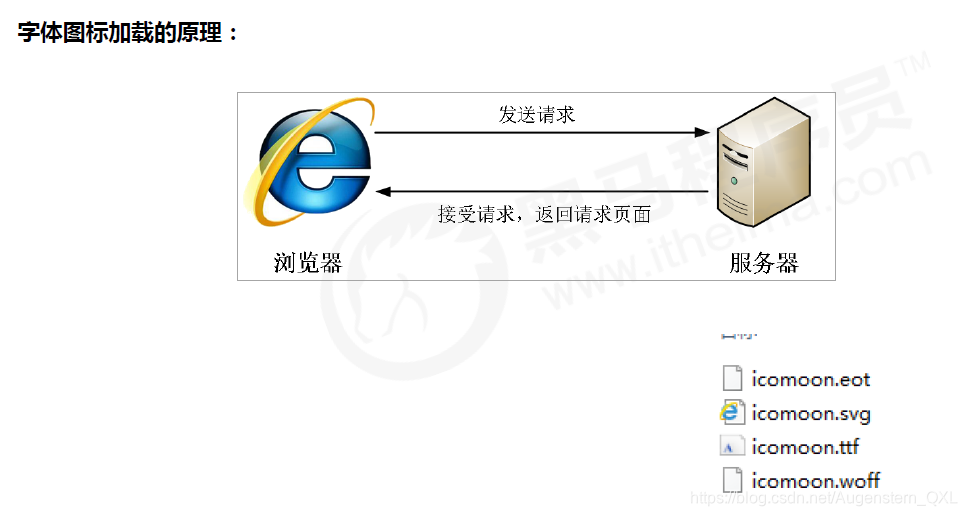
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
.ttf 格式、.woff 格式、.eot 格式、.svg 格式,不同浏览器支持不同的格式

-
如果遇到一些结构和样式比较简单的小图标,就用字体图标
-
如果遇到一些结构和样式复杂一点的小图片,就用精灵图
==========================================================================
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
-
更改用户的鼠标样式
-
表单轮廓
-
防止表单域拖拽
鼠标样式cursor
- 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
li {
cursor: pointer;
}
| 属性值 | 描述 |
| — | — |
| default | 小白,默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线outline:
- 给表单添加
outline:0; 或者outline: none;样式后,就可以去掉默认的蓝色边框
input {
outline: none;
}
防止拖拽文本域resize
textarea {
resize: none;
}
最后
按照上面的过程,4个月的时间刚刚好。当然Java的体系是很庞大的,还有很多更高级的技能需要掌握,但不要着急,这些完全可以放到以后工作中边用别学。
学习编程就是一个由混沌到有序的过程,所以你在学习过程中,如果一时碰到理解不了的知识点,大可不必沮丧,更不要气馁,这都是正常的不能再正常的事情了,不过是“人同此心,心同此理”的暂时而已。
“道路是曲折的,前途是光明的!”


最后
按照上面的过程,4个月的时间刚刚好。当然Java的体系是很庞大的,还有很多更高级的技能需要掌握,但不要着急,这些完全可以放到以后工作中边用别学。
学习编程就是一个由混沌到有序的过程,所以你在学习过程中,如果一时碰到理解不了的知识点,大可不必沮丧,更不要气馁,这都是正常的不能再正常的事情了,不过是“人同此心,心同此理”的暂时而已。
“道路是曲折的,前途是光明的!”
[外链图片转存中…(img-9HFM4spj-1715552948797)]
[外链图片转存中…(img-iPiZ1ccI-1715552948797)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








