总结
其他的内容都可以按照路线图里面整理出来的知识点逐一去熟悉,学习,消化,不建议你去看书学习,最好是多看一些视频,把不懂地方反复看,学习了一节视频内容第二天一定要去复习,并总结成思维导图,形成树状知识网络结构,方便日后复习。
这里还有一份很不错的《Java基础核心总结笔记》,特意跟大家分享出来
目录:

部分内容截图:



如果你想卸载 Hexo,使用以下指令:
npm uninstall -g hexo-cli
运行 hexo
=======
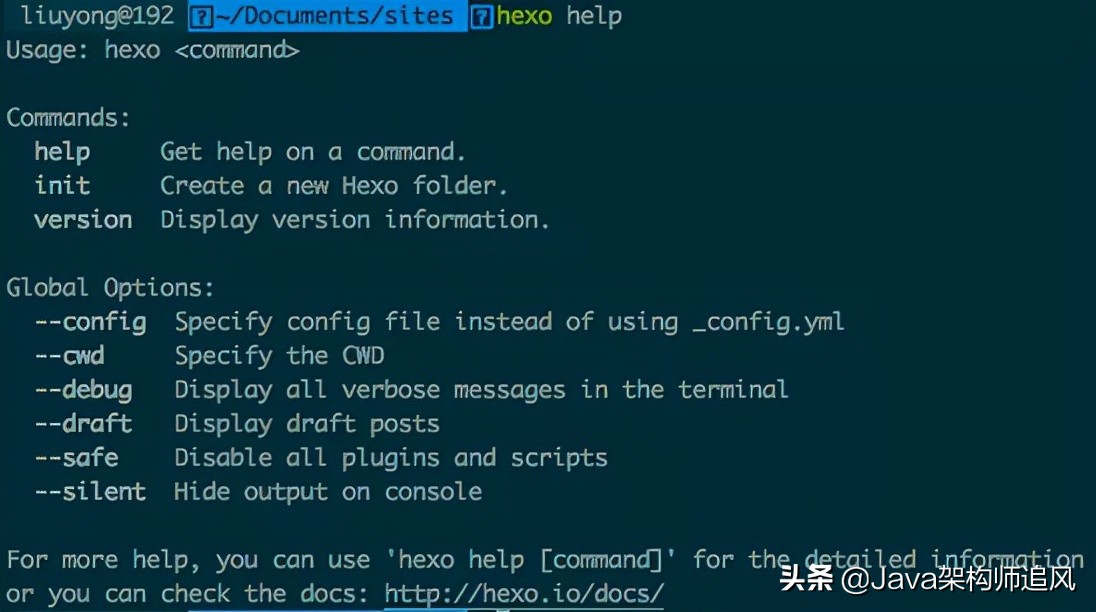
安装后,你可以通过 hexo 运行 Hexo。比如通过 hexo help 指令来获取使用帮助。
hexo help

帮助里提到 hexo init 命令可以创建一个新的 Hexo 文件夹,这个文件夹其实就是利用 Hexo 生成的站点信息了。接下来讲下怎么建站。
Hexo 建站
=======
初始化操作
=====
使用 hexo init 指令就可以在指定文件夹下建立站点信息:
hexo init java4u.cn
站点初始化中:

站点初始化完成,会生成指定的文件夹:

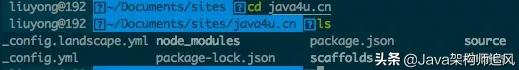
目录结构
====
进入该站点,我们看下目录结构,如下:

这些文件有着各自的职责:
-
_config.landscape.yml:自定义的主题配置文件,此处的 landscape 是默认主题。配置其他主题可以参考这种方式。
-
_config.yml:站点全局的配置文件。
-
node_modules:node 模块文件夹。包含可执行文件和依赖的资源。
-
package-lock.json:node_modules 文件中所有模块的版本信息,模块来源。
-
package.json:Hexo 框架的基本参数信息以及它所依赖的插件。
-
scaffolds:scaffolds 原意是脚手架,这里可以理解为模板文件夹。当你创建新的文章时,Hexo 会根据该文件夹下的对应文件进行初始化构建。
-
source:资源文件夹。这里是你放自己资源比如博文和图片的地方。_posts 文件夹下的 Markdown 和 HTML 文件会被解析并放到 public 文件夹下。其他文件或文件夹,如果开头命名不是 _ (下划线),也都会被拷贝过去。
-
themes:主题文件夹。Hexo 会根据主题来生成静态页面。
基于这样的结构,Hexo 就具备了生成静态网站的能力。
本地启动
====
我们先本地启动,看下实际效果。输入以下命令:
hexo server

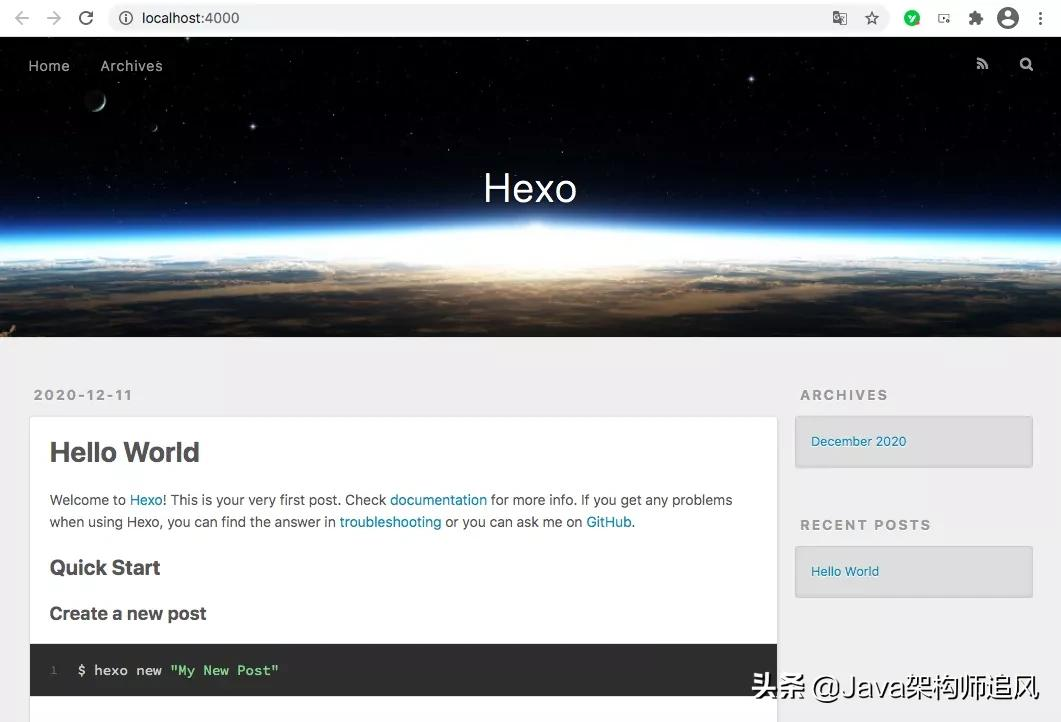
Hexo 会启动服务,将默认生成的网站运行在本机的 4000 端口上,可以直接访问 http://localhost:4000 就能看到网站首页,它基于默认主题生成,同时有一篇默认文章。

这个页面只是官方提供的一个样例,看到它就意味着你本地环境跑通了。我们可以通过修改配置的方式,对页面相关元素做调整。
核心配置
====
以下是我们需要了解或者修改的配置信息。
package.json
============
这个文件列出了 Hexo 的基本参数信息以及它所依赖的插件。可以看到,EJS[9],Stylus[10] 和 Markdown[11] 渲染器都是默认安装的。
{
“name”: “hexo-site”,
“version”: “0.0.0”,
“private”: true,
“scripts”: {
“build”: “hexo generate”,
“clean”: “hexo clean”,
“deploy”: “hexo deploy”,
“server”: “hexo server”
},
“hexo”: {
“version”: “”
},
“dependencies”: {
“hexo”: “^5.0.0”,
“hexo-generator-archive”: “^1.0.0”,
“hexo-generator-category”: “^1.0.0”,
“hexo-generator-index”: “^2.0.0”,
“hexo-generator-tag”: “^1.0.0”,
“hexo-renderer-ejs”: “^1.0.0”,
“hexo-renderer-marked”: “^3.0.0”,
“hexo-renderer-stylus”: “^2.0.0”,
“hexo-server”: “^2.0.0”,
“hexo-theme-landscape”: “^0.0.3”
}
}
如果后边要切换主题,记得把最后一个默认的主题依赖删除掉。
_config.yml
============
可设置网站、网址、目录、文章、分类&标签、日期/时间格式、分页和扩展等信息。
网站
==

参数描述title网站标题subtitle网站副标题description网站描述,用于 SEOkeywords网站的关键词,支持多个关键词。author文章作者。language网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。timezone网站时区。Hexo 默认使用你电脑的时区。请参考 时区列表[12] 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。
URL
===

参数描述默认值url网址, must starts with http:// or https://http://example.comroot网站根目录,如果放子目录,设置 /blog//permalink文章的 永久链接[13] 格式:year/:month/:day/:title/permalink_defaults永久链接中各部分的默认值
pretty_urls改写 `permalink`[14] 的值来美化 URL
pretty_urls.trailing_index是否在永久链接中保留尾部的 index.html,设置为 false 时去除truepretty_urls.trailing_html是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效)true
目录
==

参数描述默认值source_dir资源文件夹,这个文件夹用来存放内容。sourcepublic_dir公共文件夹,这个文件夹用于存放生成的站点文件。publictag_dir标签文件夹tagsarchive_dir归档文件夹archivescategory_dir分类文件夹categoriescode_dirInclude code 文件夹,source_dir 下的子目录downloads/codei18n_dir国际化(i18n)文件夹:langskip_render跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。
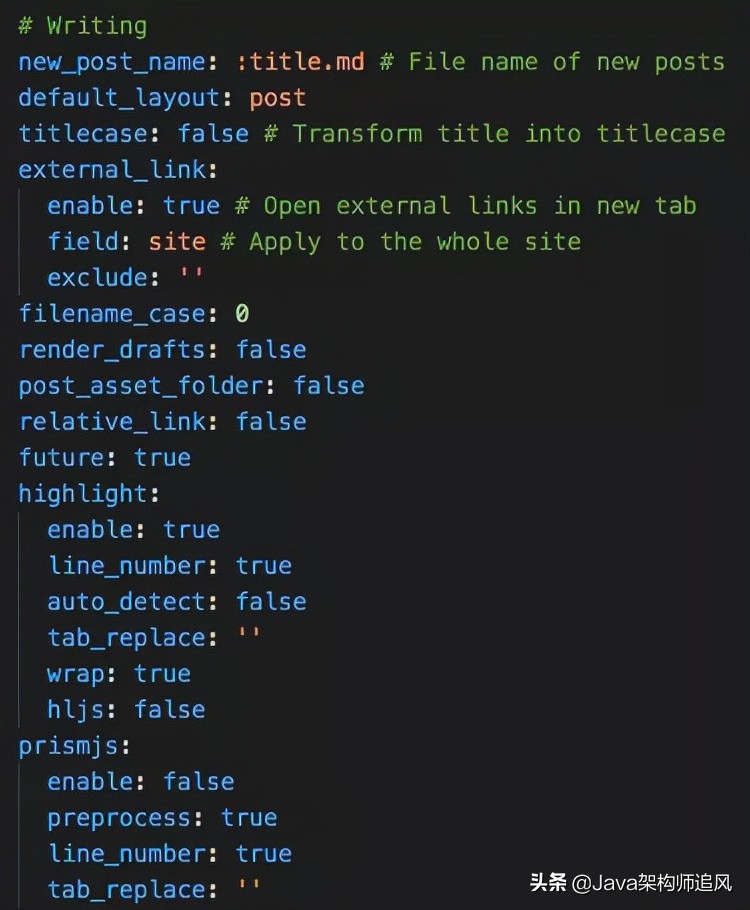
文章
==

参数描述默认值new_post_name新文章的文件名称:title.mddefault_layout预设布局postauto_spacing在中文和英文之间加入空格falsetitlecase把标题转换为 title casefalseexternal_link在新标签中打开链接trueexternal_link.enable在新标签中打开链接trueexternal_link.field对整个网站(site)生效或仅对文章(post)生效siteexternal_link.exclude需要排除的域名。主域名和子域名如 www 需分别配置[]filename_case把文件名称转换为 (1) 小写或 (2) 大写0render_drafts显示草稿falsepost_asset_folder启动 **Asset 文件夹[15]**falserelative_link把链接改为与根目录的相对地址,建议使用绝对地址。falsefuture显示未来的文章truehighlight代码块的设置, see Highlight.js[16] section for usage guide
prismjs代码块的设置, see PrismJS[17] section for usage guide
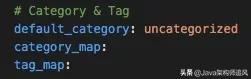
分类 & 标签
=======

参数描述默认值default_category默认分类uncategorizedcategory_map分类别名
tag_map标签别名
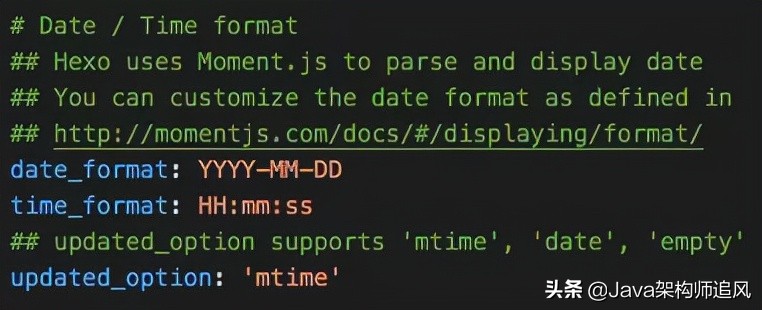
日期/时间格式
=======

Hexo 使用 Moment.js[18] 来解析和显示时间。
参数描述默认值date_format日期格式YYYY-MM-DDtime_format时间格式HH:mm:ssupdated_option当 Front Matter 中没有指定 `updated`[19] 时 updated 的取值,支持 mtime(文件最后修改时间),date(使用 date 的值),empty(不指定)mtime
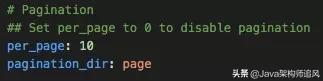
分页
==

参数描述默认值per_page每页显示的文章量 (0 = 关闭分页功能)10pagination_dir分页目录page
扩展
==

【主题】
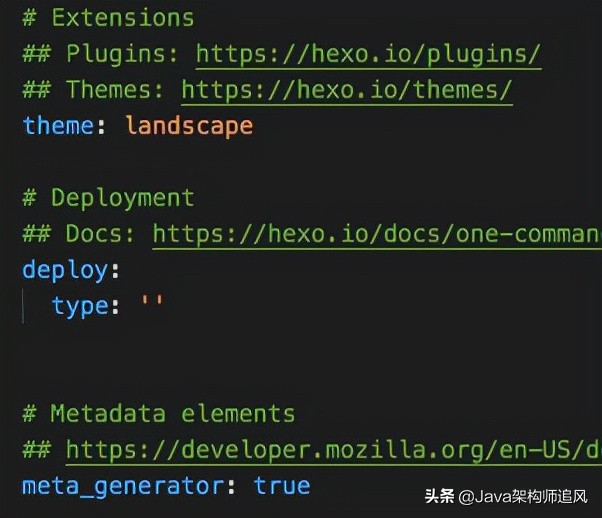
参数描述默认值theme当前主题名称。值为false时禁用主题landscapetheme_config主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置无初始配置deploy部署部分的设置
meta_generatorMeta generator[20] 标签。值为 false 时 Hexo 不会在头部插入该标签true
【部署】
配置如下:
deploy:
type: git
repo: #https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io
branch: [branch]
message: [message]
参数描述默认repo库(Repository)地址
branch分支名称gh-pages (GitHub) coding-pages (Coding.net) master (others)message自定义提交信息Site updated: {{ now(‘YYYY-MM-DD HH:mm:ss’) }})tokenOptional token value to authenticate with the repo. Prefix with $ to read token from environment variable
常用指令
====
创建文章
====
使用以下指令:
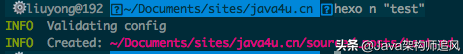
hexo new “test”
或者简写:
hexo n “test”

运行服务器
=====
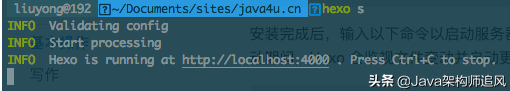
输入以下命令以启动服务器,你的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,你无须重启服务器。
hexo server
或者简写:
hexo s

生成静态文件
======
hexo generate
或者简写
hexo g
监视文件变动立即重新生成。该操作会阻塞命令。
hexo g --watch
生成完毕后自动部署网站。
hexo generate --deploy
部署
==
Hexo 提供了快速方便的一键部署功能,让你只需一条命令就能将网站部署到服务器上。
hexo deploy
或者简写为:
hexo d
Hexo 主题
=======
为什么选择 Kaze
==========
Hexo 默认主题为 landscape,但我觉得不够美观,这里推荐 kaze[21] ,它有以下特性:
-
响应式设计,适配桌面端、平板、手机等各种设备
-
前端性能优化,加载快速,眨眼之间即可加载完成
-
图片懒加载,应用懒加载技术加快页面的生成速度
-
资源压缩,提升本地资源请求速度
-
精简设计,不包含 Jquery 等额外库
-
支持侧边栏小组件,例如最近文章,作者卡片
-
暗黑模式,享受黑夜的魅力
-
代码高亮,支持 prismjs
-
公式渲染,支持 katex 和 mathjax
-
评论系统,集成 valine、gitalk 和 livere
-
访问量统计和谷歌分析支持
安装 Kaze
=======
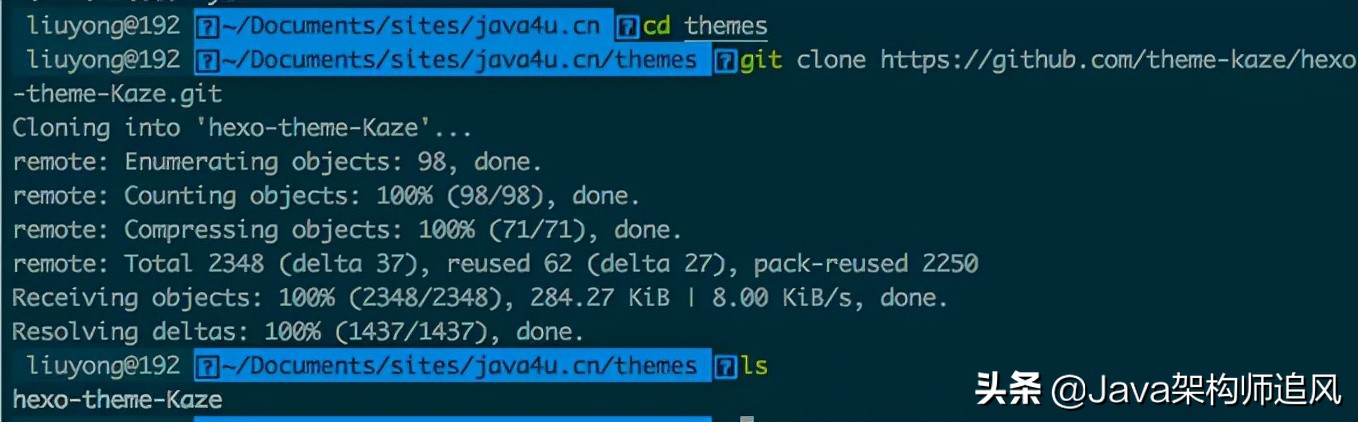
在 your site/themes 下输入
cd themes
git clone https://github.com/theme-kaze/hexo-theme-Kaze.git

安装成功后,会生出目录:hexo-theme-Kaze。
修改站点配置文件 _config.yml 下的主题值为:hexo-theme-Kaze。

用 hexo server 启动 Hexo 服务看下效果。

会看到已经生成了默认的主题,只是很多东西都没有,需要改造一下。
主题配置
====
可在该主题目录下的 _config.yml 文件里配置。
主题颜色
====
在 color 中进行配置,以下是默认值。
color:
text-color: “#3c4858”
text-strong-color: “#2f3d4e”
text-light-color: “#909faf”
divider-color: “#e6e8ee”
title-color: “#475b6d”
link-color: “#3273dc”
link-hover-color: “#6596e5”
info-text-color: “#909faf”
widget-background-color: “#fff”
body-background-color: “#f2f5f8”
border-color: “#e1e4e9”
pre-color: “#2d2d2d”
code-color: “#50687c”
code-background-color: “#e9eaf0”
字号与字体
=====
在 font 中进行配置,以下是默认值。
font:
font-size: 16px # global font-size
font-family: ‘-apple-system,BlinkMacSystemFont,“Segoe UI”,“Helvetica Neue”,“PingFang SC”,“Microsoft YaHei”,sans-serif’ # global font-family
站点访问量统计
=======
访问量统计目前仅支持不蒜子,默认关闭,可统计站点总访问量和总访客数。
footer:
#------------------------
pv / uv statistics config
#------------------------
statistics:
enable: false
type: busuanzi # now version only supports busuanzi
pv:
enable: true
style: 本站总访问量{}次 # the style will be shown as $1{pv}$2
uv:
enable: true
style: 本站总访客数{}次 # the style will be shown as $1{uv}$2
数据分析
====
analytics:
enable: false
type: google # google
google:
id:
enable 开启分析支持(默认关闭)
type 目前仅支持 google
google.id 有关谷歌分析的具体使用说明和 id 使用可以参考谷歌文档[22]
首页
==
文章头图
====
在文章 Front-matter 中 banner_img 可以设置首页头图
小组件
===
widgets:
showWidgetsMobiles: “none”
showWidgetsMobiles : 在窄屏幕上是否显示小组件,none 关闭(默认),flex 开启
关于
==
关于页面需要自行创建,在站点 source 中新建 about 文件夹并在文件夹内创建 index.md,该文件至少需要包含
at ${yoursite}/about/index.md
title: 关于
layout: about
社交链接
====
在 about 下的 social_links中进行配置,主题图标依赖于 iconfont[23],Hexo 内置了一部分社交图标,你可以自定义其他 icon 文件或者解决方案来添加自定义图标。
about:
description: description
social_links:
- { icon: icon-github, link: https://xxx}
- { icon: icon, link: your link }

友链
==
友链格式按如下填写即可生成友链页面
links:
example-name-1:
url: https://example.com
avatar: https://example.com/avatar.jpg
example-name-2:
url: https://example.com
avatar: https://example.com/avatar.jpg
文章页
===
搜索功能
====
search:
enable: true
path: search.json
field: posts
最后总结
ActiveMQ+Kafka+RabbitMQ学习笔记PDF




关于分布式,限流+缓存+缓存,这三大技术(包含:ZooKeeper+Nginx+MongoDB+memcached+Redis+ActiveMQ+Kafka+RabbitMQ)等等。这些相关的面试也好,还有手写以及学习的笔记PDF,都是啃透分布式技术必不可少的宝藏。以上的每一个专题每一个小分类都有相关的介绍,并且小编也已经将其整理成PDF啦
ng)
友链
==
友链格式按如下填写即可生成友链页面
links:
example-name-1:
url: https://example.com
avatar: https://example.com/avatar.jpg
example-name-2:
url: https://example.com
avatar: https://example.com/avatar.jpg
文章页
===
搜索功能
====
search:
enable: true
path: search.json
field: posts
最后总结
ActiveMQ+Kafka+RabbitMQ学习笔记PDF
[外链图片转存中…(img-Gho3j8UO-1715659140650)]
[外链图片转存中…(img-WzcIpAPT-1715659140651)]
[外链图片转存中…(img-ViOFfZWR-1715659140651)]
[外链图片转存中…(img-m7xllQX7-1715659140651)]
关于分布式,限流+缓存+缓存,这三大技术(包含:ZooKeeper+Nginx+MongoDB+memcached+Redis+ActiveMQ+Kafka+RabbitMQ)等等。这些相关的面试也好,还有手写以及学习的笔记PDF,都是啃透分布式技术必不可少的宝藏。以上的每一个专题每一个小分类都有相关的介绍,并且小编也已经将其整理成PDF啦






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








