WebGIS第⼀课:测试⾼德API并通过
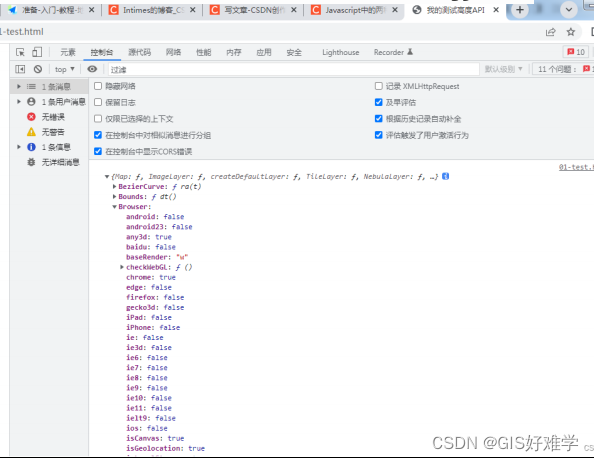
先看测试效果:

在控制台输出AMap对象的相关信息,就证明引⼊通过了。
操作步骤:
1
)在⾼德
API
注册并申请Key和密钥。
2
)在
vscode
中新建⼯程,新建html⽂件。
3
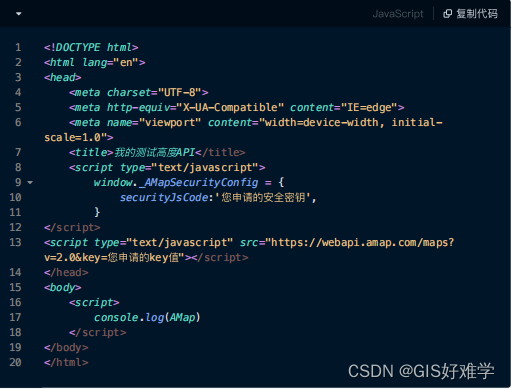
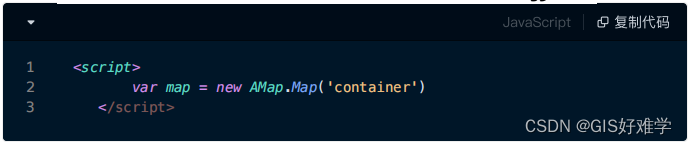
)输⼊代码:

注意这⾥的AMap是对象,如果输⼊:
那控制台只会显示amap,啥也没有。
之后把申请的key和
密钥
填⼊,即可。
这⾥测试可以加载live server 来显示,直接⽤浏览器打开也可以。
WebGIS第⼆课:测试⾼德API地图容器和显示
# 1 引⼊资源⽂件

具体引⼊资源⽂件请参照第⼀课。
#
2
创建容器
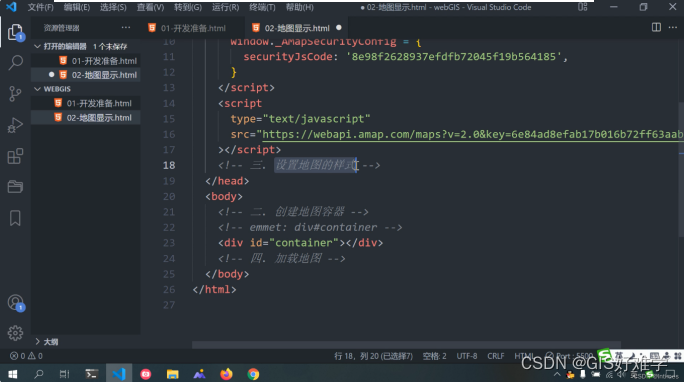
其实就是⽤div就可以,代码如下:
这⾥测试使⽤auto貌似不⾏。
#
3
加载地图
使⽤js⽅式来关联div
<
div
id
=
"container"
></
div
>

这⾥测试使⽤auto貌似不⾏。
#
3
加载地图
使⽤js⽅式来关联div

这个⽐leaflet还是简单的多。
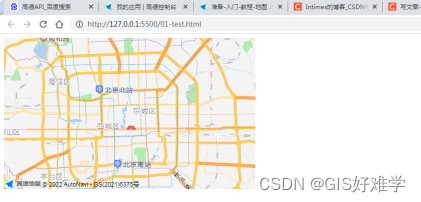
效果:

WebGIS第三课:测试⾼德API地图参数
#
1
中⼼点经纬度
通过指定中⼼点经纬度来调节地图的位置,中国的维度通常在
20
到
45
之间,经度在
84
到
118
之间,北京
是
116
,
40
,武汉是
114
,
30
,可以测试⼀下。
#
2
缩放⽐例
是指当前地图的⽐例尺,⼀般是
3
-
20
,
20
就很⼤⽐例尺了,
5
⽐较⼩,可以⽤
12
左右,对城市级⽐较合 适。
#
3
显示模式
就是
2
D还是
3
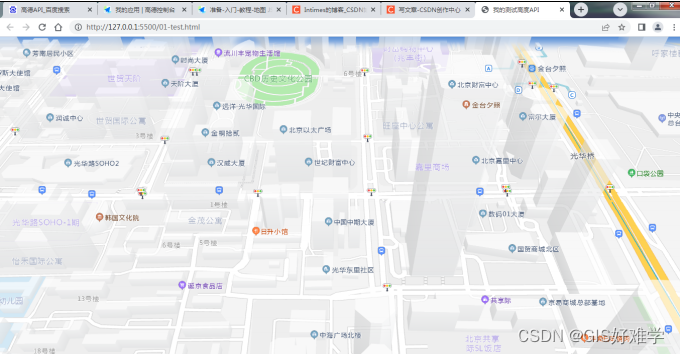
D模式,⾼德API的三维模式其实就是楼房具有⾼度,都是⽮量数据,逼真度还可以,参⻅
本图示例。
#
4
俯视⻆度
⼀般的俯视⻆度就是
0
,即上帝视⻆,这样看
3
D可能不是很明显。可以加俯视视⻆,这样看起来明显直观
⼀些。这⾥指定俯视⻆度为
45
.

可以通过在构造函数⾥指定参数的形式,来调整地图的属性。
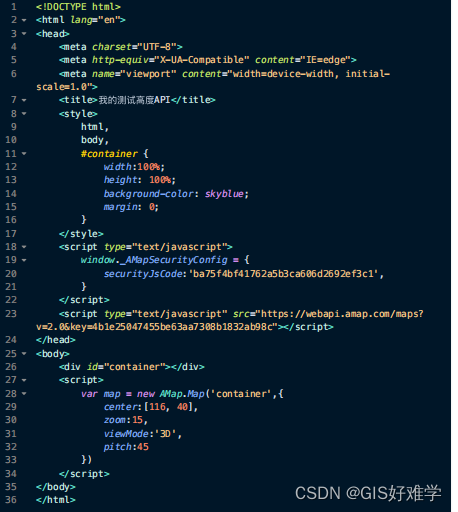
实现这个⻚⾯的html⽂档如下:

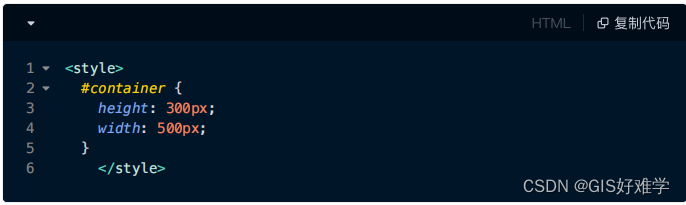
上⼀篇提到的css问题,可以通过设置width和height为
100
%来实现全屏,但是还需要指定body和
html⻚⾯的宽和⾼也为
100
%。指定后,⻚⾯还会有⼀点边,那是因为盒状模型的margin默认并不
为
0
,还需要设置下margin为
0
即可。
WebGIS第四课:地图的组成和操作
图层的添加:地图是⼀层⼀层的,叠合在⼀起,组成完成的地图。
现在来试试实时路况的实现。

⾸先,指定是否⾃动刷新,其次,指定刷新间隔为
180
s。
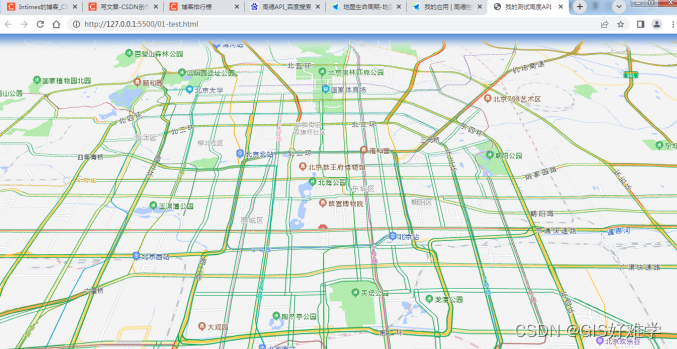
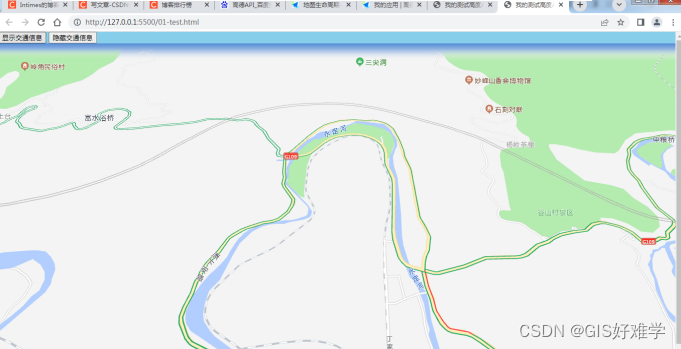
将交通图层添加到map上,即可。看⼀下效果:

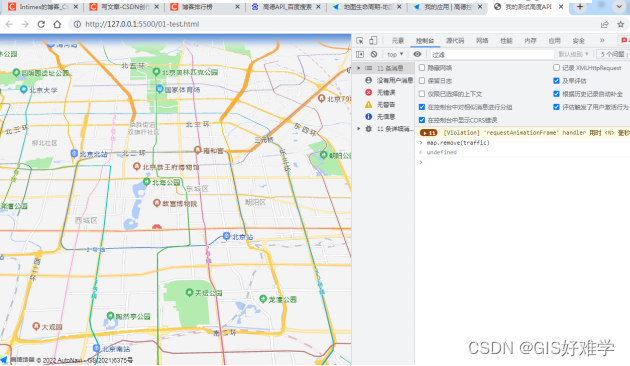
如果不想看实时路况,想移除怎么办呢,按F12进⾏开发环境,选择console控制台,如图,输⼊
回⻋执⾏,看⼀下改变:

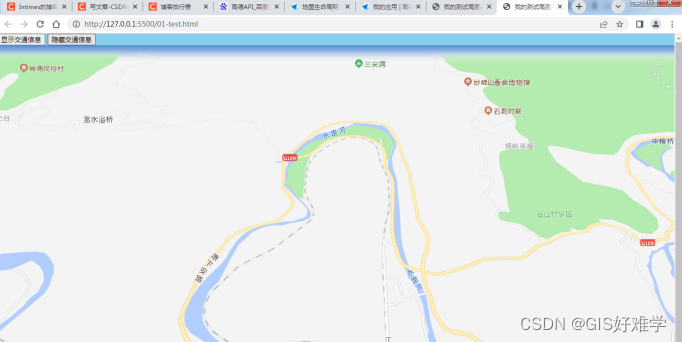
路况信息就被移除了。 那么,这个功能怎么让⽤户能使⽤呢,可以做⼀个按钮来触发事件来实
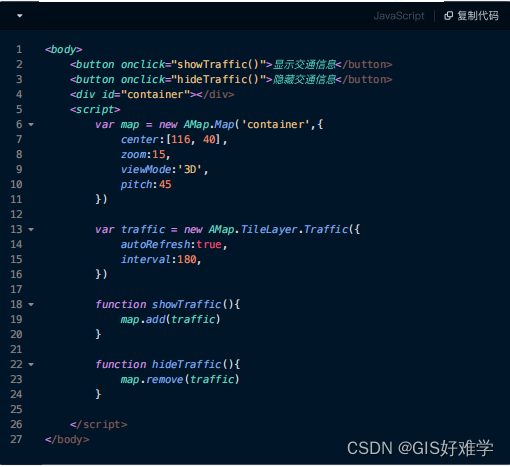
现。现在div容器外⾯添加⼀个按钮来实:

这⾥做了两个按钮,⼀个添加,⼀个隐藏。其实如果加个判断,做成⼀个按钮也可以的。
看⼀下效果:点击添加后:

隐藏后:

更多学习请关注我~或者+我:littlebearxhy 项目源码和视频教程~





















 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








