

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
console.log(relUrl);
return relUrl;
}
4、构造签名串,使用秘钥加密即可。
postman提供的加密算法库并不一定所有都支持,有时候需要向后台去换取签名;
var host=pm.environment.get(“host”);
var text=encodeURIComponent(plain);
pm.sendRequest(host+“/FaceIn/ToHmacsha1?plain=”+text+“&secret=”+sercret, function (err, response) {
var json=response.json();
//签名含有+等特殊字符需要url编码
pm.environment.set(“sign”,encodeURIComponent(json.result));
});
签名串最好进行URL编码。
>
> **遗留问题:**向后台换取签名的时候起初是返回字符串responsejson()解析不了的!
>
>
>
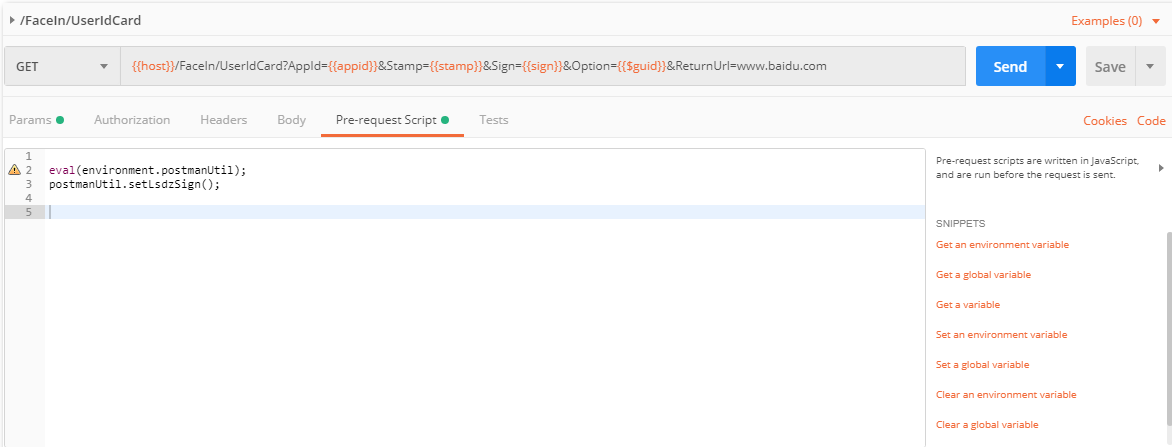
5、使用eval将定义的变量postmanUtil注入全局变量中然后调用
eval(environment.postmanUtil);
postmanUtil.setLsdzSign();
结果如图:

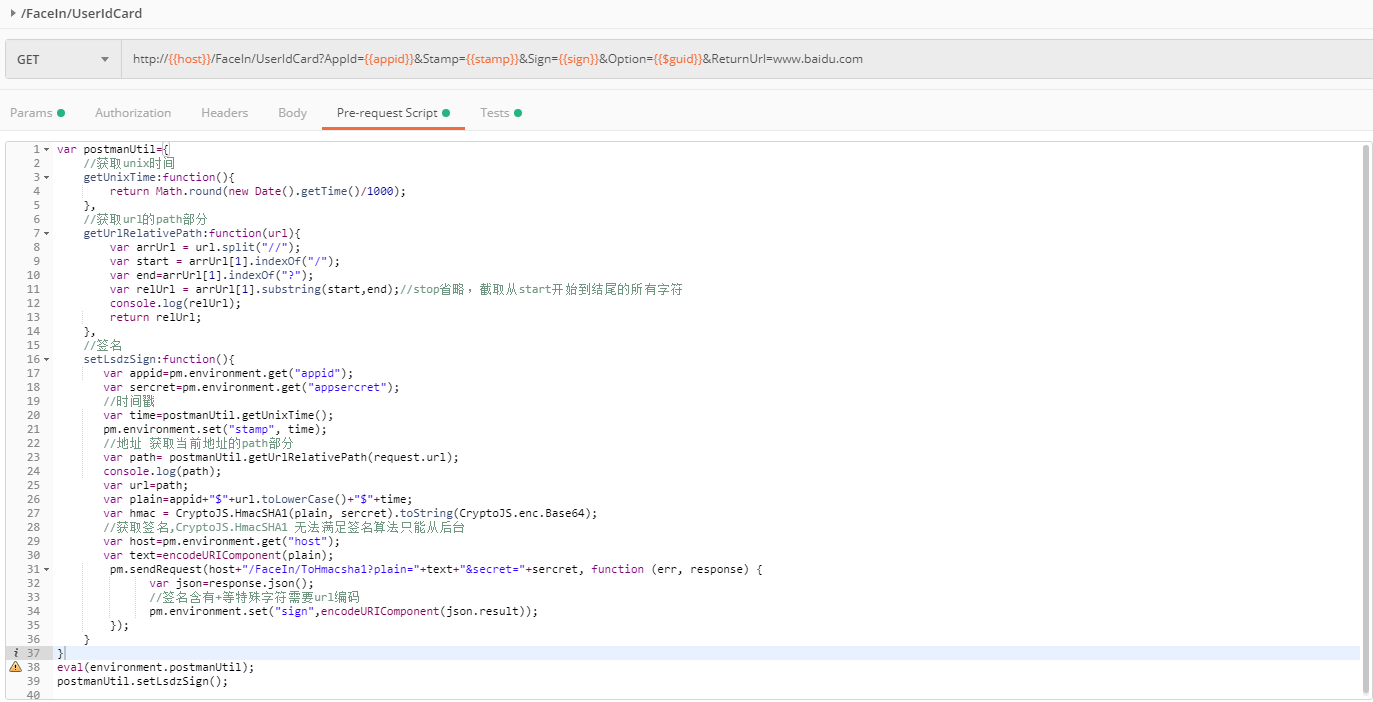
代码如下:
var postmanUtil={
//获取unix时间
getUnixTime:function(){
return Math.round(new Date().getTime()/1000);
},
//获取url的path部分
getUrlRelativePath:function(url){
var arrUrl = url.split(“//”);
var start = arrUrl[1].indexOf(“/”);
var end=arrUrl[1].indexOf(“?”);
var relUrl = arrUrl[1].substring(start,end);//stop省略,截取从start开始到结尾的所有字符
console.log(relUrl);
return relUrl;
},
//签名
setLsdzSign:function(){
var appid=pm.environment.get(“appid”);
var sercret=pm.environment.get(“appsercret”);
//时间戳
var time=postmanUtil.getUnixTime();
pm.environment.set(“stamp”, time);
//地址 获取当前地址的path部分
var path= postmanUtil.getUrlRelativePath(request.url);
console.log(path);
var url=path;
var plain=appid+“
"
+
u
r
l
.
t
o
L
o
w
e
r
C
a
s
e
(
)
+
"
"+url.toLowerCase()+"
"+url.toLowerCase()+"”+time;
var hmac = CryptoJS.HmacSHA1(plain, sercret).toString(CryptoJS.enc.Base64);
//获取签名,CryptoJS.HmacSHA1 无法满足签名算法只能从后台
var host=pm.environment.get(“host”);
var text=encodeURIComponent(plain);
pm.sendRequest(host+“/FaceIn/ToHmacsha1?plain=”+text+“&secret=”+sercret, function (err, response) {
var json=response.json();
//签名含有+等特殊字符需要url编码
pm.environment.set(“sign”,encodeURIComponent(json.result));
});
}
}
eval(environment.postmanUtil);
postmanUtil.setLsdzSign();
### 脚本写在环境变量中
在Pre-request Script写上面代码,要是单个接口还是可以的,即使很多接口只要Copy一份即可。
万一脚本需要改麻烦就来了,你需要去每个请求的 Pre-request Script窗口改,怎么解决呢?
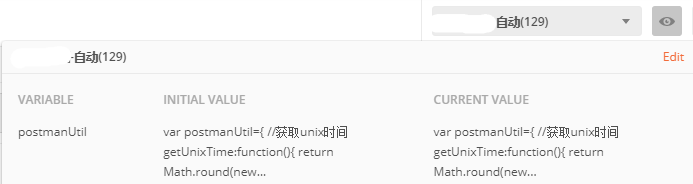
可以解决,将`postmanUtil`定在`ENVIRONMENT`中就可以了,做法如下:

其实就是将`postmanUtil`放入环境变量了,其它没有变,只要维护环境变量里的值就OK了,不用一个个去改。
再看`pre-request script`代码,这样就简单多了:

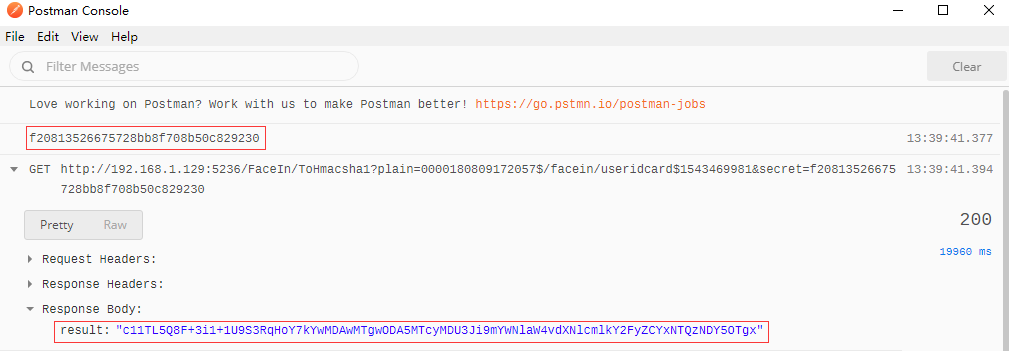
### postman console的用法
不知道是否成功获取了环境变量,又或者想查看某个变量的值,postman也提供了很方便的控制台查看,菜单`View`下`Show Postman Console`可以打开如下控制台:

图中是`console.log(sercret)` 和 `sendRequest()`的结果
### Collection Runner 自动化API测试
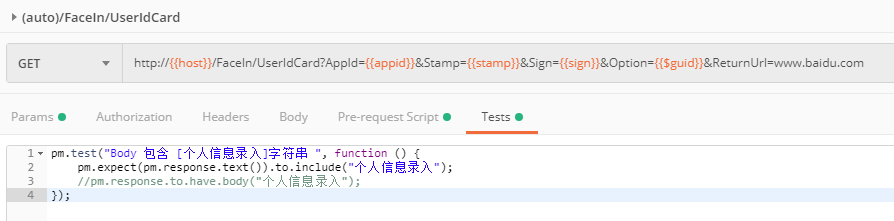
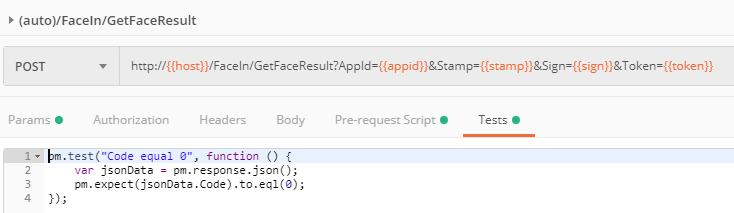
#### 创建接口的测试用例
对于返回html的结果,只要测试body中包含某个值就算通过

对于返回Json结果,只要Code为0即为通过

>
> 窗口右侧有常用的脚本快捷操作,选中就可以生成,很方便
>
>
>
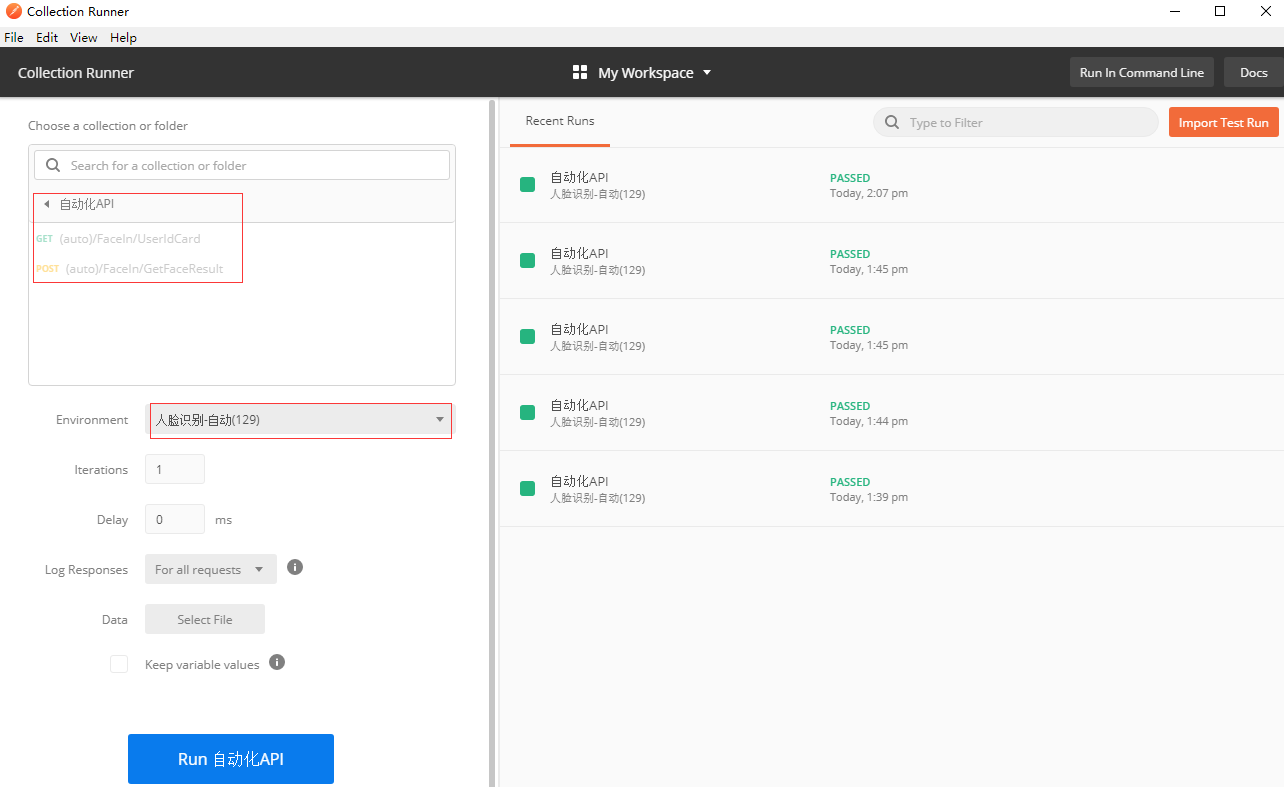
#### 选择并运行自动化接口测试
点击主页左上角`Runner`进入,选择之前构建好的接口,并选择好环境,点击`Run xxx` 接口运行脚本测试

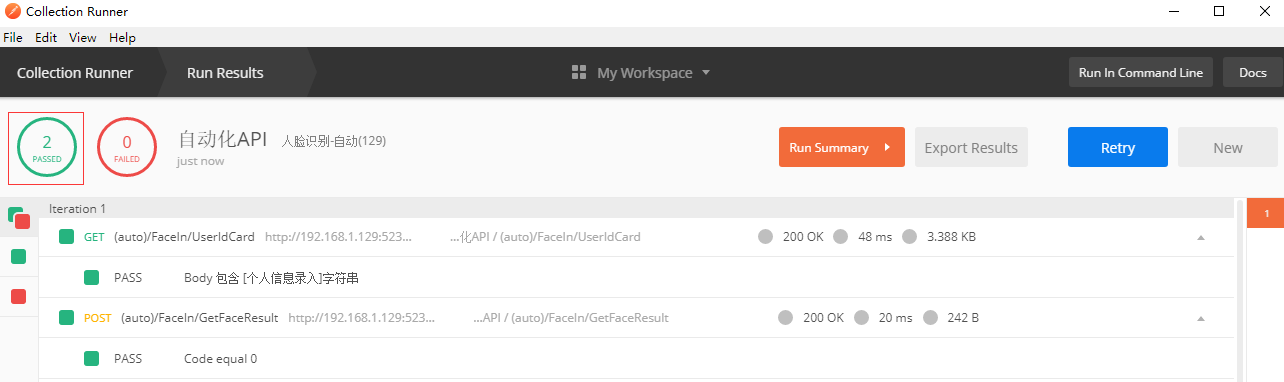
#### 测试结果
可以看到结果2接口都成功返回预定的结果

Python接口自动化测试零基础入门到精通(2024最新版)


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618631832)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618631832)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 862
862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








