},
)
})
- 示意图:

==================================================================================
hover(
function(鼠标移入){
},
function(鼠标移出){
}
);
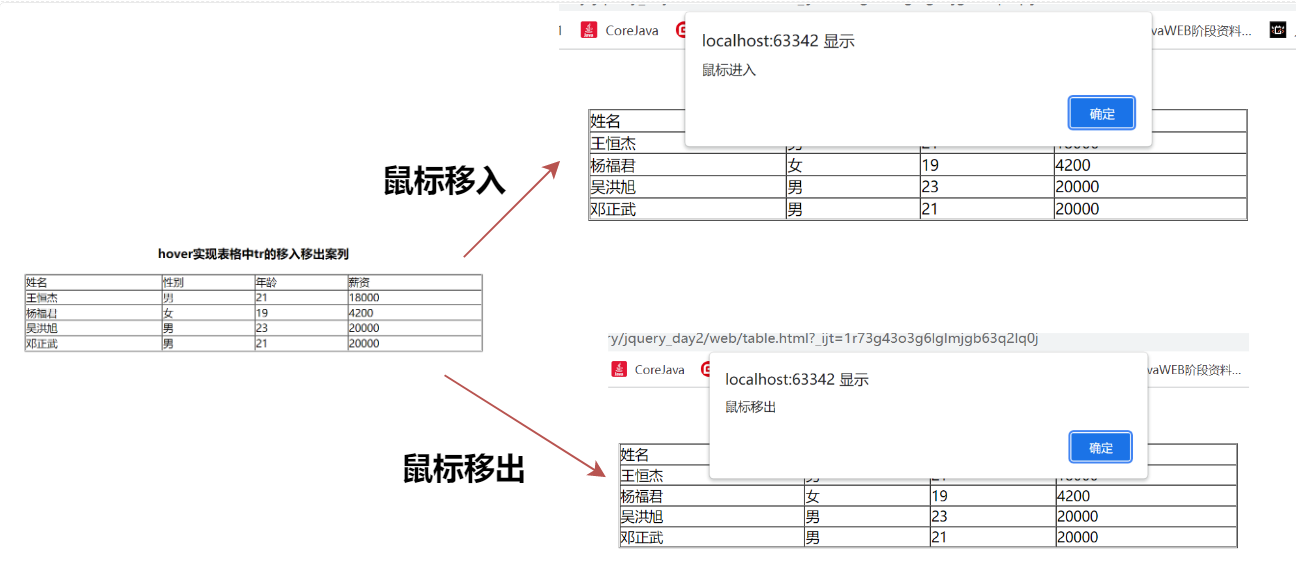
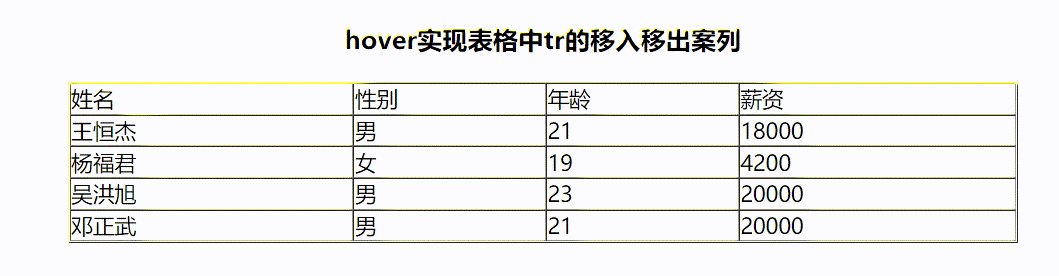
(1)hover移入移出案例一:
hover实现表格中tr的移入移出案列
效果图:

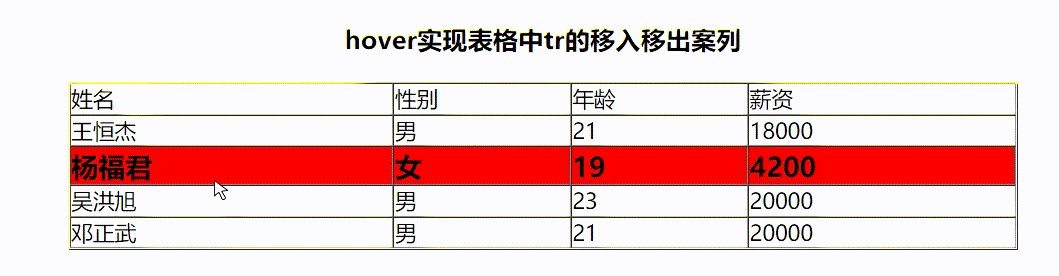
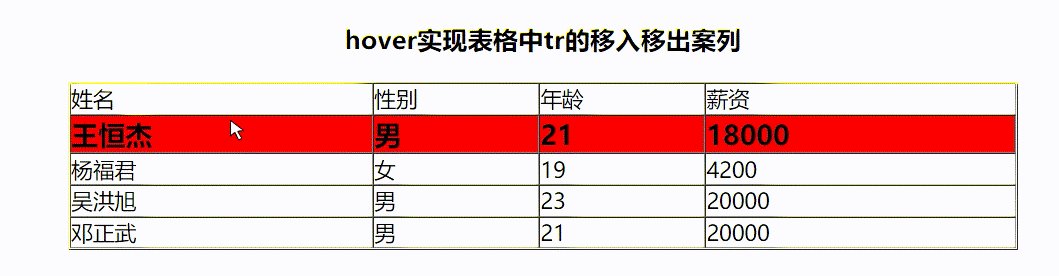
(2)hover移入移出案例二:鼠标移入表格加粗变红色
hover实现表格中tr的移入移出案列
效果图:

- 规律:js中的事件属性去掉on 加上()
jqueryObj. click() 单击
jqueryObj. dbclick() 双击
jqueryObj. mouseover() 移入
jqueryObj. mouseout() 移出
jqueryObj. blur();失去焦点
jqueryObj.change();下拉列表值改变
jqueryObj.focus();获取焦点
jqueryObj.keyDown();键盘按下
jqueryObj.keyUp();键盘弹起
===================================================================================
-
jqueryObj.parent(); 获取当前标签的父类节点//parentNOdees
-
jqueryObj.children();获取当前标签的所有子类节点//chidrenNodes
-
jqueryObj.next(); 获取当前标签的下一个兄弟节点//nextsibling
-
jqueryObj.prev();获取当前标签元素的上一个兄弟节点//previoussibling
=================================================================================
- 实现页面元素隐藏或展示时的动画效果
-
show(单位:毫秒) 从浏览器的左上角渐入
-
fadeIn(单位:毫秒) 淡入
-
slideDown() 从上到下逐渐展开
-
hide() 元素隐藏
-
fadeOut() 淡出
-
slideUp() 从下到上逐渐收缩






















 2799
2799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








