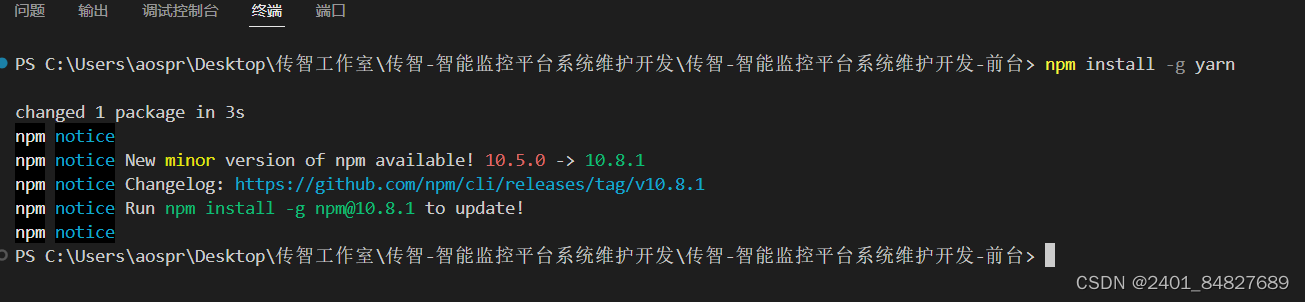
1.在终端打开该项目,输入npm install -g yarn,按回车

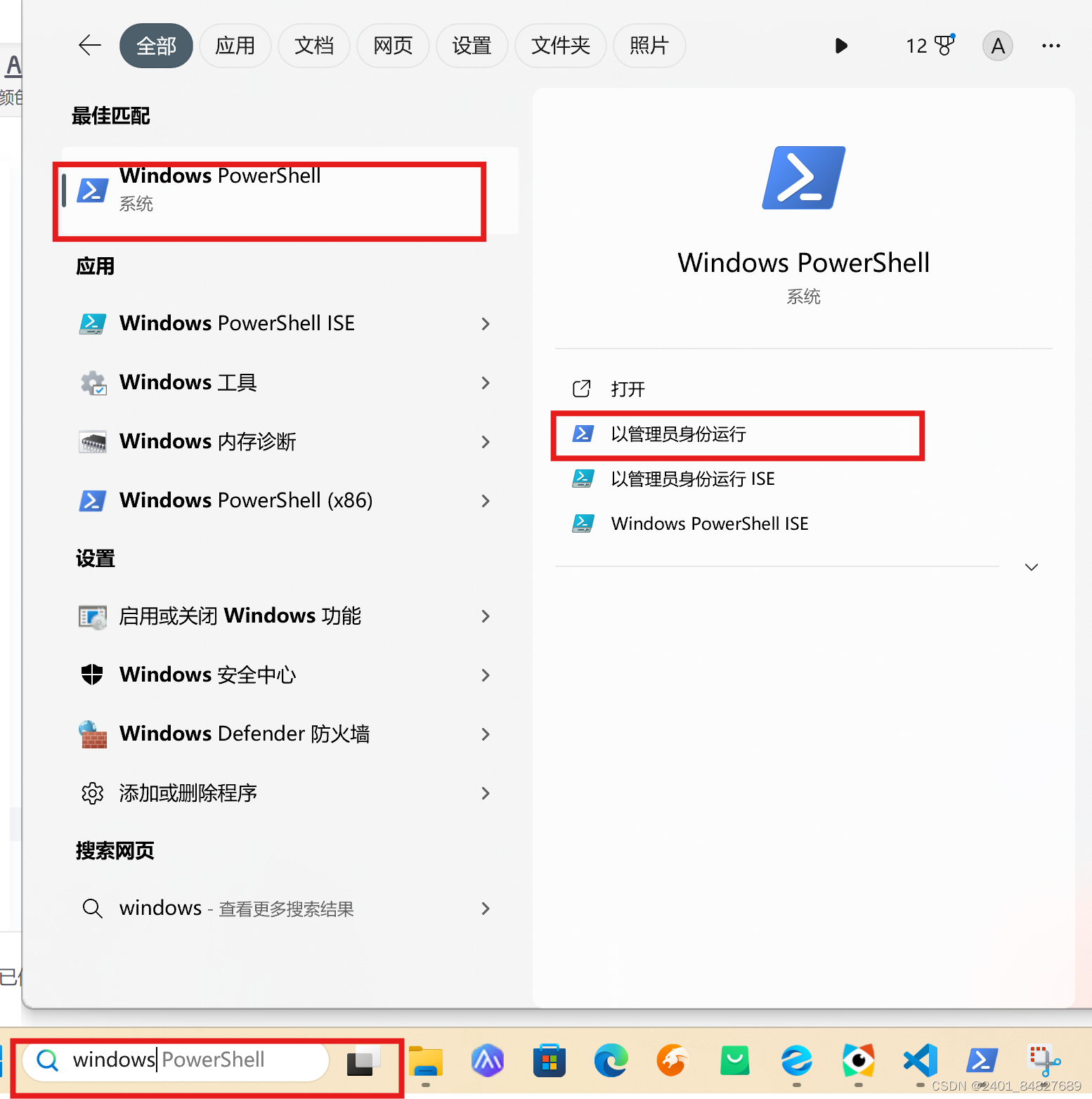
2.在这时可能会遇到报错,报错的解决方法如下,在windows自带的搜索框中搜索Windows PowerShell,以管理员身份运行

3.在命令行窗口中输入set-ExecutionPolicy RemoteSigned,按回车,改变执行策略,输入Y

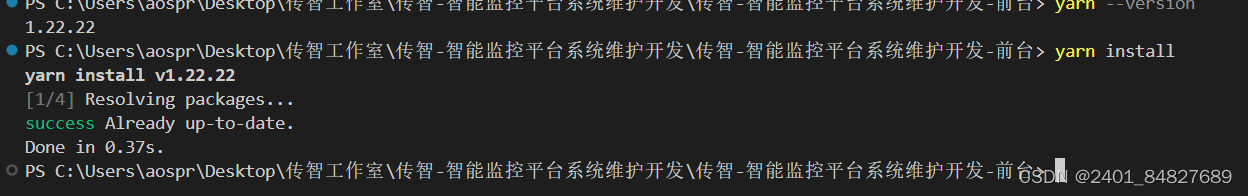
4.这时输入yarn --version,会弹出版本号1.22.225. 5.输入yarn install,如果这一步报错了,那看一下第二步
5.输入yarn install,如果这一步报错了,那看一下第二步

这是我当时的报错页面 6.在控制行中输入yarn run serve,不出意外代码可以火速跑起来7.
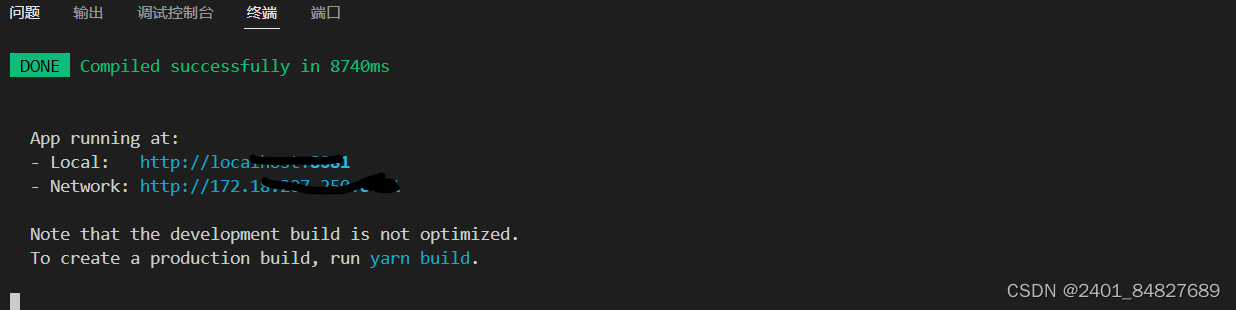
6.在控制行中输入yarn run serve,不出意外代码可以火速跑起来7.

7.跑完代码后会弹出对应的网址,点击进入即可
 8.如果前面的都没问题,那要检查config.js文件的Url,询问后端人员网址有没有错误,如有更新就要更改保存后再执行上面第6步
8.如果前面的都没问题,那要检查config.js文件的Url,询问后端人员网址有没有错误,如有更新就要更改保存后再执行上面第6步





















 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








