深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
#mermaid-svg-WuZk6y8cqVpDsE8W {font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-WuZk6y8cqVpDsE8W .error-icon{fill:#552222;}#mermaid-svg-WuZk6y8cqVpDsE8W .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-WuZk6y8cqVpDsE8W .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-WuZk6y8cqVpDsE8W .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-WuZk6y8cqVpDsE8W .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-WuZk6y8cqVpDsE8W .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-WuZk6y8cqVpDsE8W .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-WuZk6y8cqVpDsE8W .marker{fill:#333333;stroke:#333333;}#mermaid-svg-WuZk6y8cqVpDsE8W .marker.cross{stroke:#333333;}#mermaid-svg-WuZk6y8cqVpDsE8W svg{font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-WuZk6y8cqVpDsE8W .label{font-family:“trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-WuZk6y8cqVpDsE8W .cluster-label text{fill:#333;}#mermaid-svg-WuZk6y8cqVpDsE8W .cluster-label span{color:#333;}#mermaid-svg-WuZk6y8cqVpDsE8W .label text,#mermaid-svg-WuZk6y8cqVpDsE8W span{fill:#333;color:#333;}#mermaid-svg-WuZk6y8cqVpDsE8W .node rect,#mermaid-svg-WuZk6y8cqVpDsE8W .node circle,#mermaid-svg-WuZk6y8cqVpDsE8W .node ellipse,#mermaid-svg-WuZk6y8cqVpDsE8W .node polygon,#mermaid-svg-WuZk6y8cqVpDsE8W .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-WuZk6y8cqVpDsE8W .node .label{text-align:center;}#mermaid-svg-WuZk6y8cqVpDsE8W .node.clickable{cursor:pointer;}#mermaid-svg-WuZk6y8cqVpDsE8W .arrowheadPath{fill:#333333;}#mermaid-svg-WuZk6y8cqVpDsE8W .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-WuZk6y8cqVpDsE8W .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-WuZk6y8cqVpDsE8W .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-WuZk6y8cqVpDsE8W .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-WuZk6y8cqVpDsE8W .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-WuZk6y8cqVpDsE8W .cluster text{fill:#333;}#mermaid-svg-WuZk6y8cqVpDsE8W .cluster span{color:#333;}#mermaid-svg-WuZk6y8cqVpDsE8W div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-WuZk6y8cqVpDsE8W :root{–mermaid-font-family:“trebuchet ms”,verdana,arial,sans-serif;}
beat around the bush 拐弯没角
文章目录
列表标签
无序列表
| 无序列表:ul li, 快速生成无序列:Ul>li*行数+回车键. |
这是无序列表
- 这是内容1
- 这是内容2
- 这是内容3
- 这是内容4

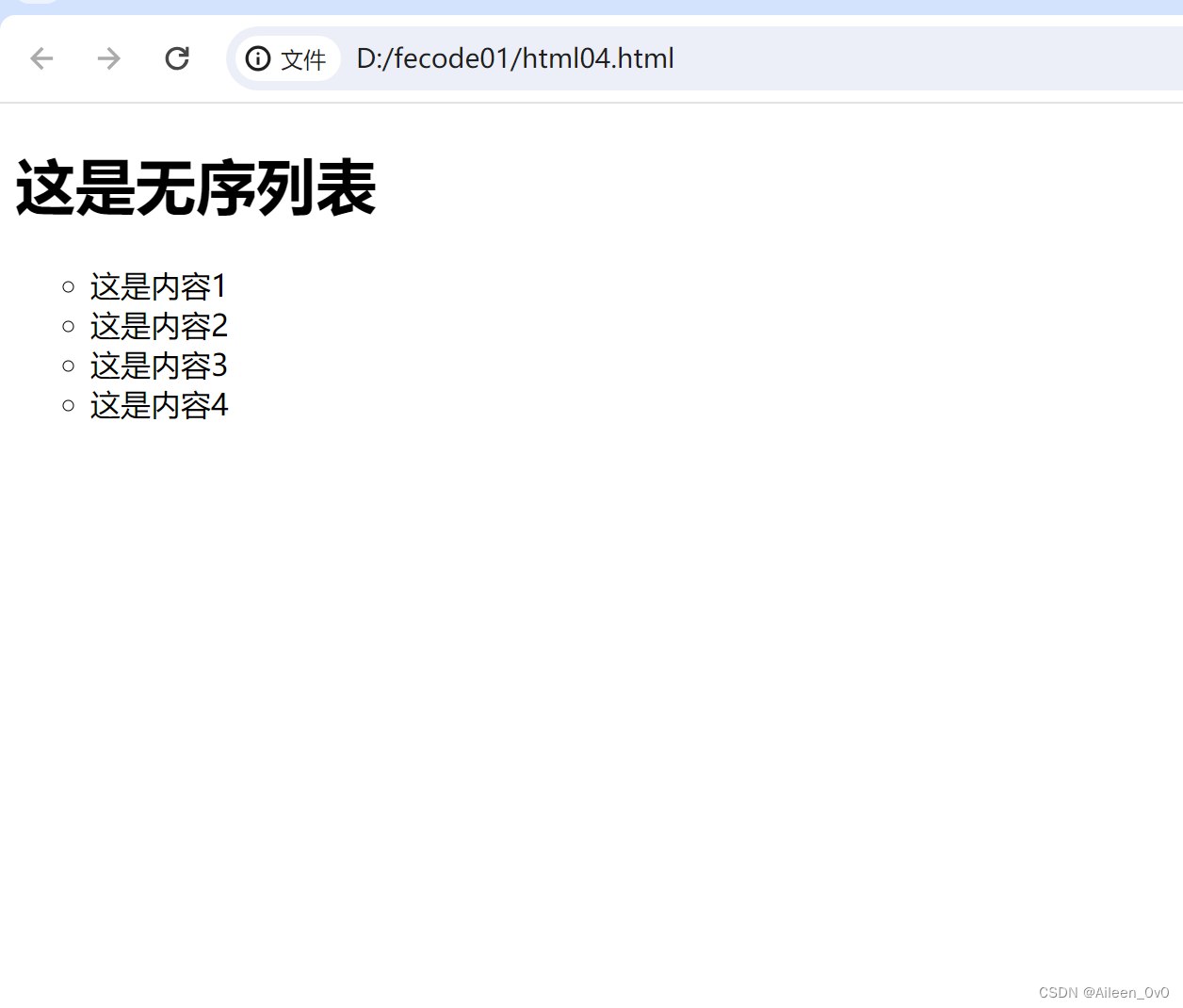
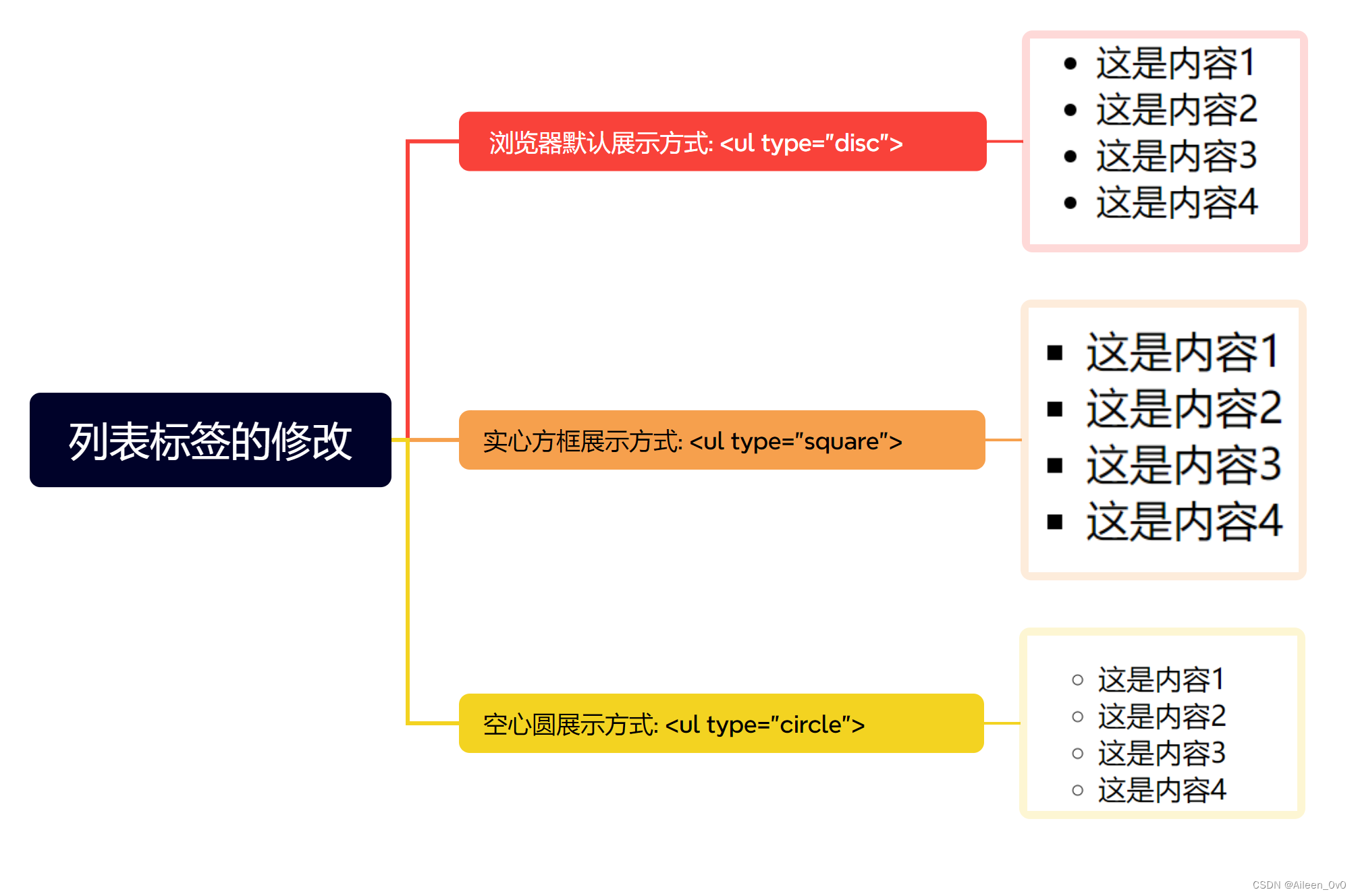
无序列表标签修改
这是无序列表
- 这是内容1
- 这是内容2
- 这是内容3
- 这是内容4


有序列表
有序列表:ol li,
快速生成无序列:Ol>li*行数+回车键


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








