深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
1.1 什么是组件
组件就是文本、按钮、图片等元素的统称
1.2 什么是事件
事件就是可以被组件识别的操作,常见的事件有单击、双击、长按和滑动等。
1.3 什么是单击事件
单击事件又称点击事件,单击事件是我们平时操作过程中触发的最多的事件。
1.4 实现步骤
实现HarmonyOS(鸿蒙)的单击事件主要分为四个步骤:
-
定义组件,给组件分配唯一ID,之后通过ID定位组件
-
给定义的组件绑定单击事件
-
实现ClickedListener接口并重写onClick方法
-
实现onClick方法中的具体逻辑,以此完成点击事件的相关业务操作
二、案例
2.1 创建项目
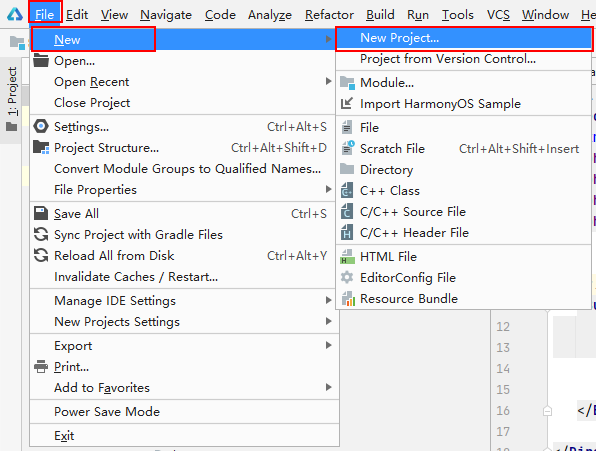
File -> New -> New Project

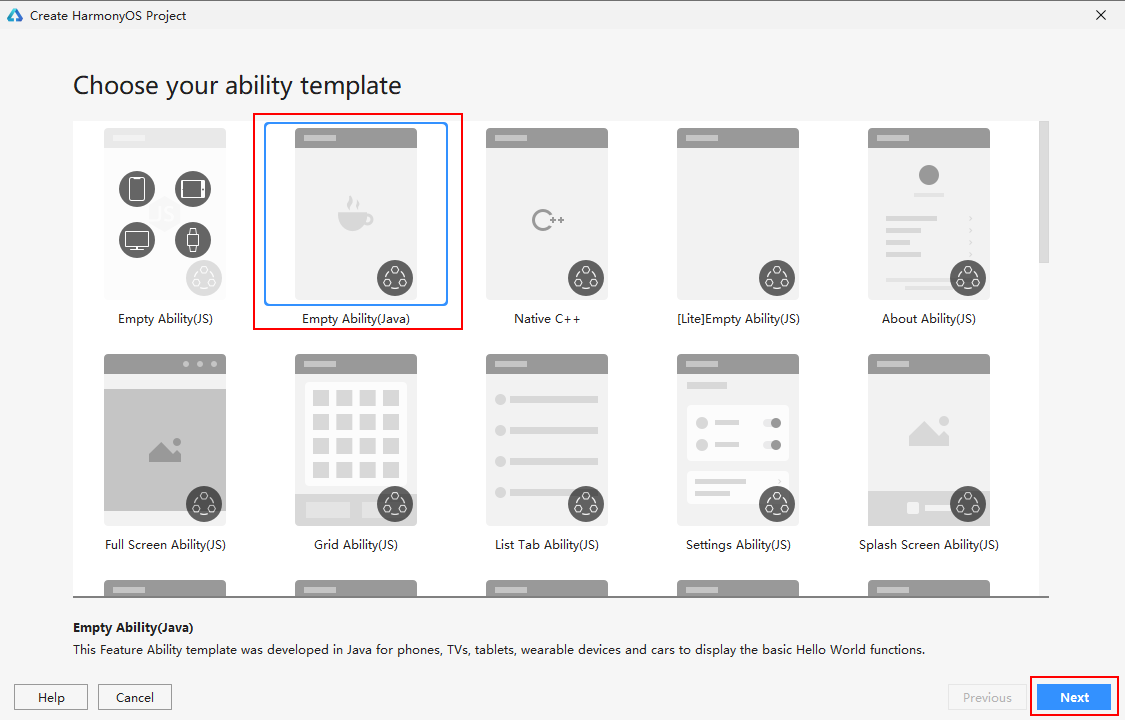
选择Empty Ability(Java),单击Next;

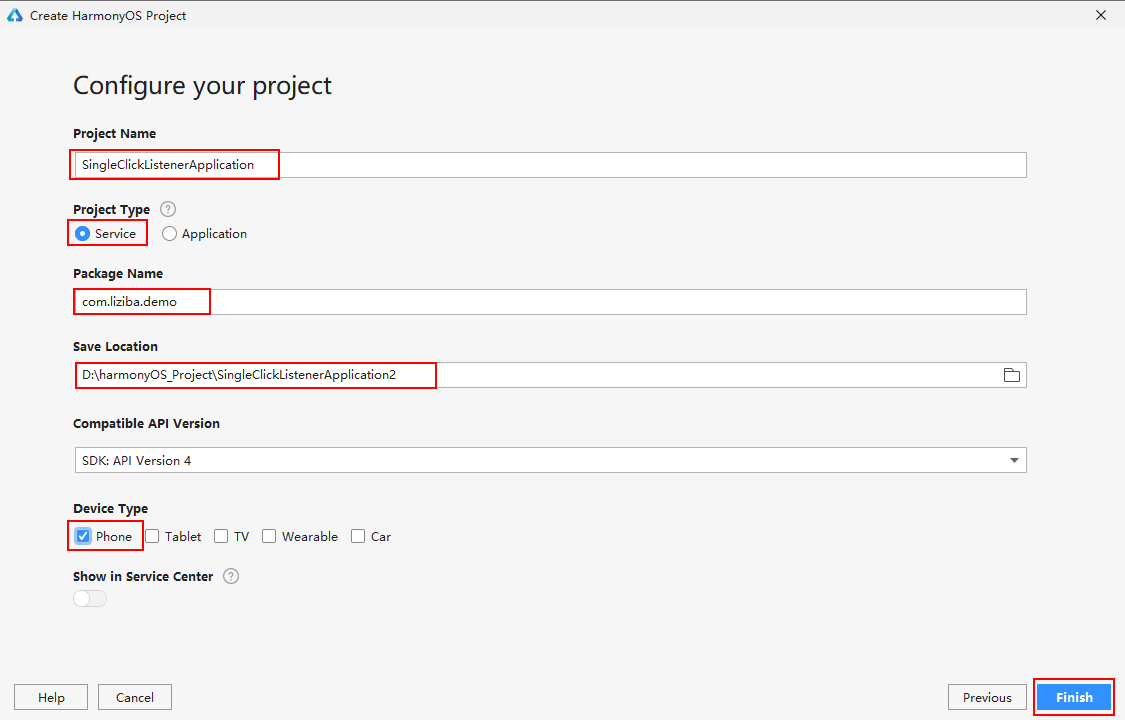
填写项目相关配置信息,点击Next;

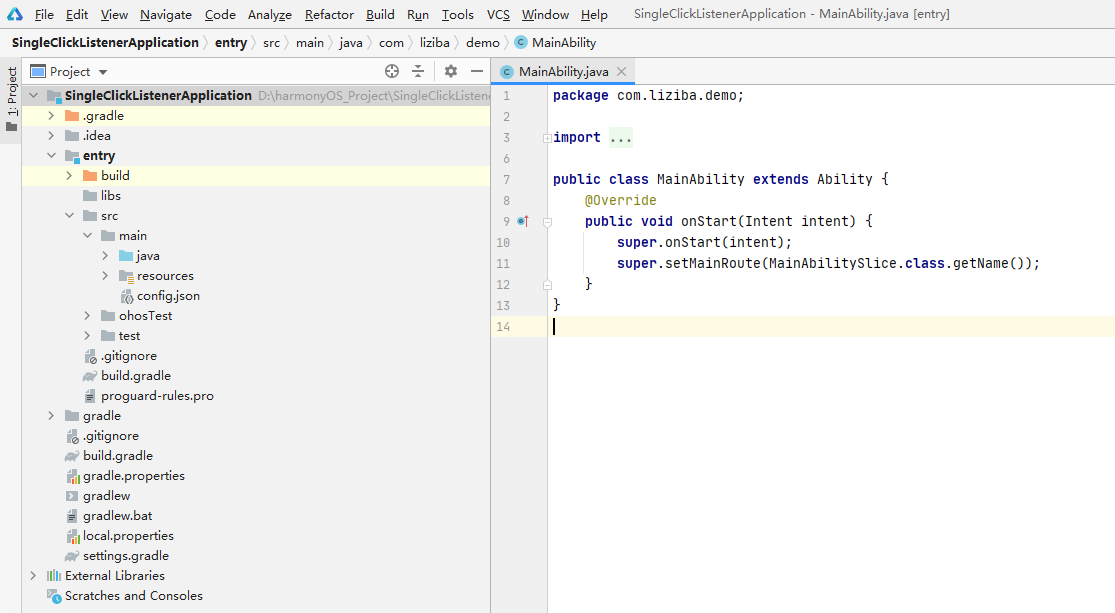
项目创建完成后的效果如下

2.2 定义组件
这一步会定义一个按钮(按钮也是一个组件),并且给按钮组件分配唯一ID,之后通过ID定位按钮组件,在这里可能需要首先了解一下Ability相关技术,这样可以更好的了解Ability框架以及页面之间的包含关系,如果有完全不了解的可以查阅这篇文章,做个简单入门《HarmonyOS(鸿蒙)—— Ability与页面》。
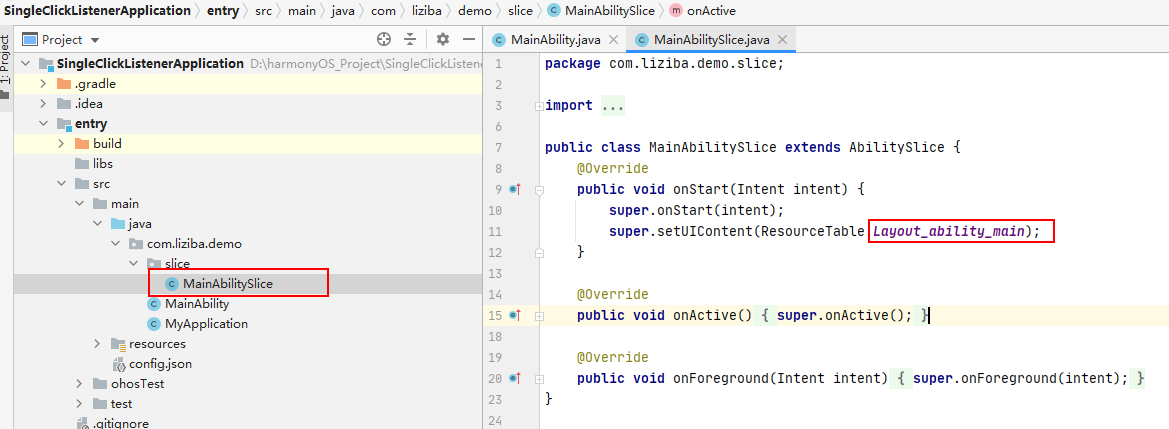
找到MainAbilitySlice.java文件,然后按住ctrl键+点击ResourceTable.Layout_ability_main,进入ability_main.xml文件

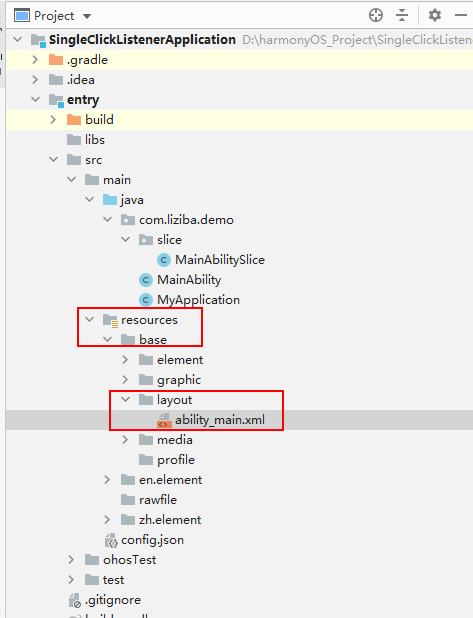
也可以直接定位ability_main.xml文件

组件代码开发
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_parent”
ohos:width=“match_parent”
ohos:alignment=“center”
ohos:orientation=“vertical”>
<Button
ohos:id=“$+id:button”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“点击我”
ohos:text_size=“19fp”
ohos:text_color=“#FFFFFF”
ohos:top_padding=“8vp”
ohos:bottom_padding=“8vp”
ohos:right_padding=“70vp”
ohos:left_padding=“70vp”
ohos:center_in_parent=“true”
ohos:margin=“10vp”
ohos:background_element=“#007DFF”
/>
2.3 定义的组件绑定单击事件
Component findComponentById(**int **resID)方法返回的是Component,Component是HarmonyOS中所有组件的父类。我们首先找到MainAbilitySlice.java文件,在onStart方法中进行事件的绑定。
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1. 找到组件
Button button = (Button) findComponentById(ResourceTable.Id_button);
//2. 绑定单击事件 – 此时代码并未完成,需要传入Component.ClickedListener的实现类
button.setClickedListener();
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
2.4 实现ClickedListener接口并重写onClick方法
这里可以直接使用MainAbilitySlice实现Component.ClickedListener接口,也可以通过定义内部类ButtonListener实现Component.ClickedListener接口,或者定义其他外部类实现Component.ClickedListener接口都可以,案例采用第二种情况。
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1. 找到组件
Button button = (Button) findComponentById(ResourceTable.Id_button);
//2. 绑定单击事件
button.setClickedListener(new ButtonListener());
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
/**
* 实现ClickedListener接口并重写onClick方法
*/
class ButtonListener implements Component.ClickedListener {
/**
* 点击事件触发的操作会调用的方法
* @param component 被点击的组件对象
*/
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

[外链图片转存中…(img-0NhHwbBg-1715641904338)]
[外链图片转存中…(img-LX3qLkc8-1715641904339)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








