深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
### 视频播放
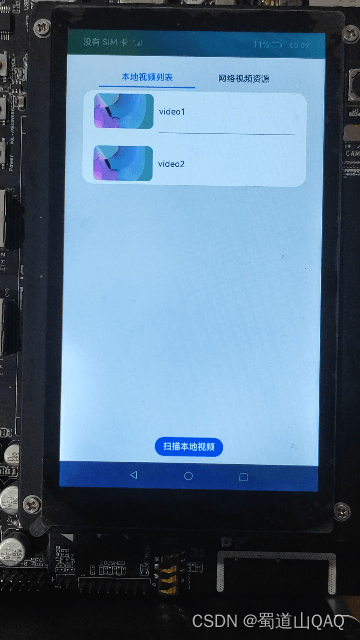
视频播放主要包括视频的暂停、播放、切换、倍速播放、拖动进度条设置当前进度、显示当前播放时间、音量调节等功能,本章节主要针对播放管理类(下面简称:AVPlayer)进行讲解,具体细节请参考gitee源码,效果如图所示:

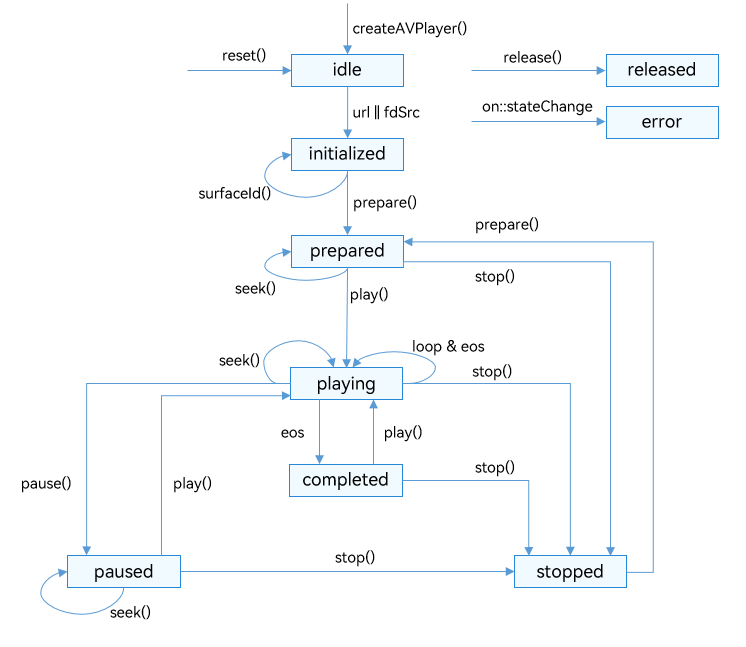
播放的全流程包含:创建AVPlayer,设置播放资源,设置播放参数(音量/倍速),播放控制(播放/暂停/上一个视频/下一个视频),重置,销毁资源。状态机变化如图所示:

视频播放之前需要初始化XComponent组件用于展示视频画面。XComponent组件初始化成功之后在onLoad()中获取surfaceID用于与AVPlayer实例关联。
// PlayPlayer.ets
XComponent({
…
controller: this.xComponentController
})
.onLoad(async () => {
…
this.surfaceID = this.xComponentController.getXComponentSurfaceId();
…
})
…
使用AVPlayer前需要通过createAVPlayer()构建一个实例对象,并为AVPlayer实例绑定状态机,状态机具体请参考[AVPlayerState]( )。
// VideoController.ets
async createAVPlayer() {
let avPlayer: media.AVPlayer = await media.createAVPlayer();
this.avPlayer = avPlayer;
this.bindState();
}
// VideoController.ets
async bindState() {
if (this.avPlayer === null) {
return;
}
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) => {
let avplayerStatus: string = state;
if (this.avPlayer === null) {
return;
}
switch (avplayerStatus) {
case AvplayerStatus.IDLE:
…
case AvplayerStatus.INITIALIZED:
…
case AvplayerStatus.PREPARED:
…
case AvplayerStatus.PLAYING:
…
case AvplayerStatus.PAUSED:
…
case AvplayerStatus.COMPLETED:
…
case AvplayerStatus.RELEASED:
…
default:
…
}
});
this.avPlayer.on(Events.TIME_UPDATE, (time: number) => {
this.initProgress(time);
});
this.avPlayer.on(Events.ERROR, () => {
this.playError();
})
}
AVPlayer实例需设置播放路径和XComponent中获取的surfaceID,设置播放路径之后AVPlayer状态机变为initialized状态,在此状态下调用prepare(),进入prepared状态。
// VideoController.ets
async firstPlay(index: number, url: resourceManager.RawFileDescriptor, iUrl: string, surfaceId: string) {
this.index = index;
this.url = url;
this.iUrl = iUrl;
this.surfaceId = surfaceId;
if (this.avPlayer === null) {
await this.createAVPlayer();
}
if (this.avPlayer !== null) {
if (this.iUrl) {
this.avPlayer.url = this.iUrl;
} else {
this.avPlayer.fdSrc = this.url;
}
}
}
// VideoController.ets
async bindState() {
…
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) => {
let avplayerStatus: string = state;
if (this.avPlayer === null) {
return;
}
switch (avplayerStatus) {
case AvplayerStatus.IDLE:
…
case AvplayerStatus.INITIALIZED:
this.avPlayer.surfaceId = this.surfaceId;
this.avPlayer.prepare();
break;
…
}
});
…
}
在prepared状态下可获取当前播放路径对应视频的总时长,并执行play()进行视频播放。
// VideoController.ets
async bindState() {
…
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) => {
…
switch (avplayerStatus) {
…
case AvplayerStatus.PREPARED:
this.avPlayer.videoScaleType = 0;
this.setVideoSize();
this.avPlayer.play();
this.duration = this.avPlayer.duration;
break;
…
}
});
…
}
视频播放后,变为playing状态,可通过“播放/暂停”按钮切换播放状态,当视频暂停时状态机变为paused状态。
// VideoController.ets
switchPlayOrPause() {
if (this.avPlayer === null) {
return;
}
if (this.status === CommonConstants.STATUS_START) {
this.avPlayer.pause();
} else {
this.avPlayer.play();
}
}
// VideoController.ets
async bindState() {
…
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) => {
…
switch (avplayerStatus) {
…
case AvplayerStatus.PLAYING:
this.avPlayer.setVolume(this.playerModel.volume);
this.setBright();
this.status = CommonConstants.STATUS_START;
this.watchStatus();
break;
…
}
});
…
}
可拖动进度条设置视频播放位置,也可滑动音量调节区域设置视频播放音量、设置播放速度。
// VideoController.ets
// 设置当前播放位置
setSeekTime(value: number, mode: SliderChangeMode) {
if (mode === Number(SliderMode.MOVING)) {
this.playerModel.progressVal = value;
this.playerModel.currentTime = DateFormatUtil.secondToTime(Math.floor(value * this.duration /
CommonConstants.ONE_HUNDRED / CommonConstants.A_THOUSAND));
}
if (mode === Number(SliderMode.END) || mode === Number(SliderMode.CLICK)) {
this.seekTime = value * this.duration / CommonConstants.ONE_HUNDRED;
if (this.avPlayer !== null) {
this.avPlayer.seek(this.seekTime, media.SeekMode.SEEK_PREV_SYNC);
}
}
}
// VideoController.ets
// 设置播放音量
onVolumeActionUpdate(event?: GestureEvent) {
if (!event) {
return;
}
if (this.avPlayer === null) {
return;
}
if (CommonConstants.OPERATE_STATE.indexOf(this.avPlayer.state) === -1) {
return;
}
if (this.playerModel.brightShow === false) {
this.playerModel.volumeShow = true;
let screenWidth = GlobalContext.getContext().getObject(‘screenWidth’) as number;
let changeVolume = (event.offsetX - this.positionX) / screenWidth;
let volume: number = this.playerModel.volume;
let currentVolume = volume + changeVolume;
let volumeMinFlag = currentVolume <= PlayConstants.MIN_VALUE;
let volumeMaxFlag = currentVolume > PlayConstants.MAX_VALUE;
this.playerModel.volume = volumeMinFlag ? PlayConstants.MIN_VALUE :
(volumeMaxFlag ? PlayConstants.MAX_VALUE : currentVolume);
this.avPlayer.setVolume(this.playerModel.volume);
this.positionX = event.offsetX;
}
}
// VideoController.ets
// 设置播放速度
setSpeed(playSpeed: number) {
if (this.avPlayer === null) {
return;
}
if (CommonConstants.OPERATE_STATE.indexOf(this.avPlayer.state) === -1) {
return;
}
this.playerModel.playSpeed = playSpeed;
this.avPlayer.setSpeed(this.playerModel.playSpeed);
}
视频播放完成之后,进入completed状态,需调用reset()对视频进行重置,此时变为idle转态,在idle状态下设置下一个视频的播放地址,又会进入initialized状态。
// VideoController.ets
sync bindState() {
…
this.avPlayer.on(Events.STATE_CHANGE, async (state: media.AVPlayerState) => {
let avplayerStatus: string = state;
…
switch (avplayerStatus) {
case AvplayerStatus.IDLE:
this.resetProgress();
if (this.iUrl) {
this.avPlayer.url = this.iUrl;
} else {
this.avPlayer.fdSrc = this.url;
}
break;
case AvplayerStatus.INITIALIZED:
this.avPlayer.surfaceId = this.surfaceId;
this.avPlayer.prepare();
break;
…
case AvplayerStatus.COMPLETED:
…
this.avPlayer.reset();
break;
…
}
});
…
}
### 手势控制
播放页面通过绑定平移手势(PanGesture),上下滑动调节屏幕亮度,左右滑动调节视频音量,效果如图所示:

// PlayPage.ets
Column() {
…
Column()
…
.gesture(
PanGesture(this.panOptionBright)
.onActionStart((event?: GestureEvent) => {
this.playVideoModel.onBrightActionStart(event);
})
.onActionUpdate((event?: GestureEvent) => {
this.playVideoModel.onBrightActionUpdate(event);
})
.onActionEnd(() => {
this.playVideoModel.onActionEnd();
})
)
…
Column()
…
.gesture(
PanGesture(this.panOptionVolume)
.onActionStart((event?: GestureEvent) => {
this.playVideoModel.onVolumeActionStart(event);
})
.onActionUpdate((event?: GestureEvent) => {
this.playVideoModel.onVolumeActionUpdate(event);
})
.onActionEnd(() => {
this.playVideoModel.onActionEnd();
})
)
…
}
…
本章节以音量调节介绍手势控制,当手指触摸音量调节区域时获取当前屏幕坐标,滑动手指实时获取屏幕坐标并计算音量。
// VideoController.ets
// 手指触摸到音量调节区域
onVolumeActionStart(event?: GestureEvent) {
if (!event) {
return;
}
this.positionX = event.offsetX;
}
// 手指在音量调节区域水平滑动
onVolumeActionUpdate(event?: GestureEvent) {
if (!event) {
return;
}
if (this.avPlayer === null) {
return;
}
if (CommonConstants.OPERATE_STATE.indexOf(this.avPlayer.state) === -1) {
return;
}
if (this.playerModel.brightShow === false) {
this.playerModel.volumeShow = true;
let screenWidth = GlobalContext.getContext().getObject(‘screenWidth’) as number;
let changeVolume = (event.offsetX - this.positionX) / screenWidth;
let volume: number = this.playerModel.volume;
let currentVolume = volume + changeVolume;
let volumeMinFlag = currentVolume <= PlayConstants.MIN_VALUE;
let volumeMaxFlag = currentVolume > PlayConstants.MAX_VALUE;
this.playerModel.volume = volumeMinFlag ? PlayConstants.MIN_VALUE :
(volumeMaxFlag ? PlayConstants.MAX_VALUE : currentVolume);
this.avPlayer.setVolume(this.playerModel.volume);
this.positionX = event.offsetX;
}
}
### 最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的**鸿蒙(HarmonyOS NEXT)资料**用来跟着学习是非常有必要的。
**这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了**(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,**限时开源,先到先得~无套路领取!!**
**如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料**
**获取这份完整版高清学习路线,请点击→**[纯血版全套鸿蒙HarmonyOS学习资料]( )****
### **鸿蒙(HarmonyOS NEXT)最新学习路线**
****
* **HarmonOS基础技能**

* **HarmonOS就业必备技能** 
* **HarmonOS多媒体技术**

* **鸿蒙NaPi组件进阶**

* **HarmonOS高级技能**

* **初识HarmonOS内核**


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
4b259a5ffe804fa6d0db.png)
* **初识HarmonOS内核**
[外链图片转存中...(img-O2Z9c6UE-1715654541794)]
[外链图片转存中...(img-pT8lxlNB-1715654541794)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 2846
2846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








