深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
#mermaid-svg-tgsZb9zTBxJHHYhD {font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .error-icon{fill:#552222;}#mermaid-svg-tgsZb9zTBxJHHYhD .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-tgsZb9zTBxJHHYhD .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-tgsZb9zTBxJHHYhD .marker{fill:#333333;stroke:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD .marker.cross{stroke:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD svg{font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-tgsZb9zTBxJHHYhD .label{font-family:“trebuchet ms”,verdana,arial,sans-serif;color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster-label text{fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster-label span{color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .label text,#mermaid-svg-tgsZb9zTBxJHHYhD span{fill:#333;color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .node rect,#mermaid-svg-tgsZb9zTBxJHHYhD .node circle,#mermaid-svg-tgsZb9zTBxJHHYhD .node ellipse,#mermaid-svg-tgsZb9zTBxJHHYhD .node polygon,#mermaid-svg-tgsZb9zTBxJHHYhD .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-tgsZb9zTBxJHHYhD .node .label{text-align:center;}#mermaid-svg-tgsZb9zTBxJHHYhD .node.clickable{cursor:pointer;}#mermaid-svg-tgsZb9zTBxJHHYhD .arrowheadPath{fill:#333333;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-tgsZb9zTBxJHHYhD .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-tgsZb9zTBxJHHYhD .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster text{fill:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD .cluster span{color:#333;}#mermaid-svg-tgsZb9zTBxJHHYhD div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:“trebuchet ms”,verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-tgsZb9zTBxJHHYhD :root{–mermaid-font-family:“trebuchet ms”,verdana,arial,sans-serif;}
be pressed for time时间不够
文章目录

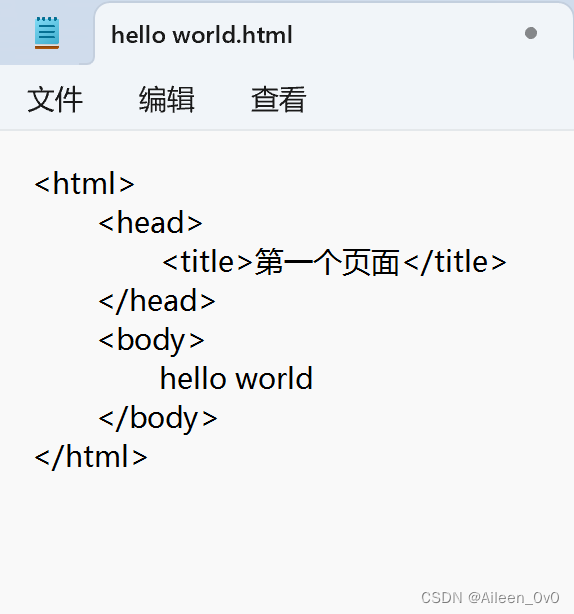
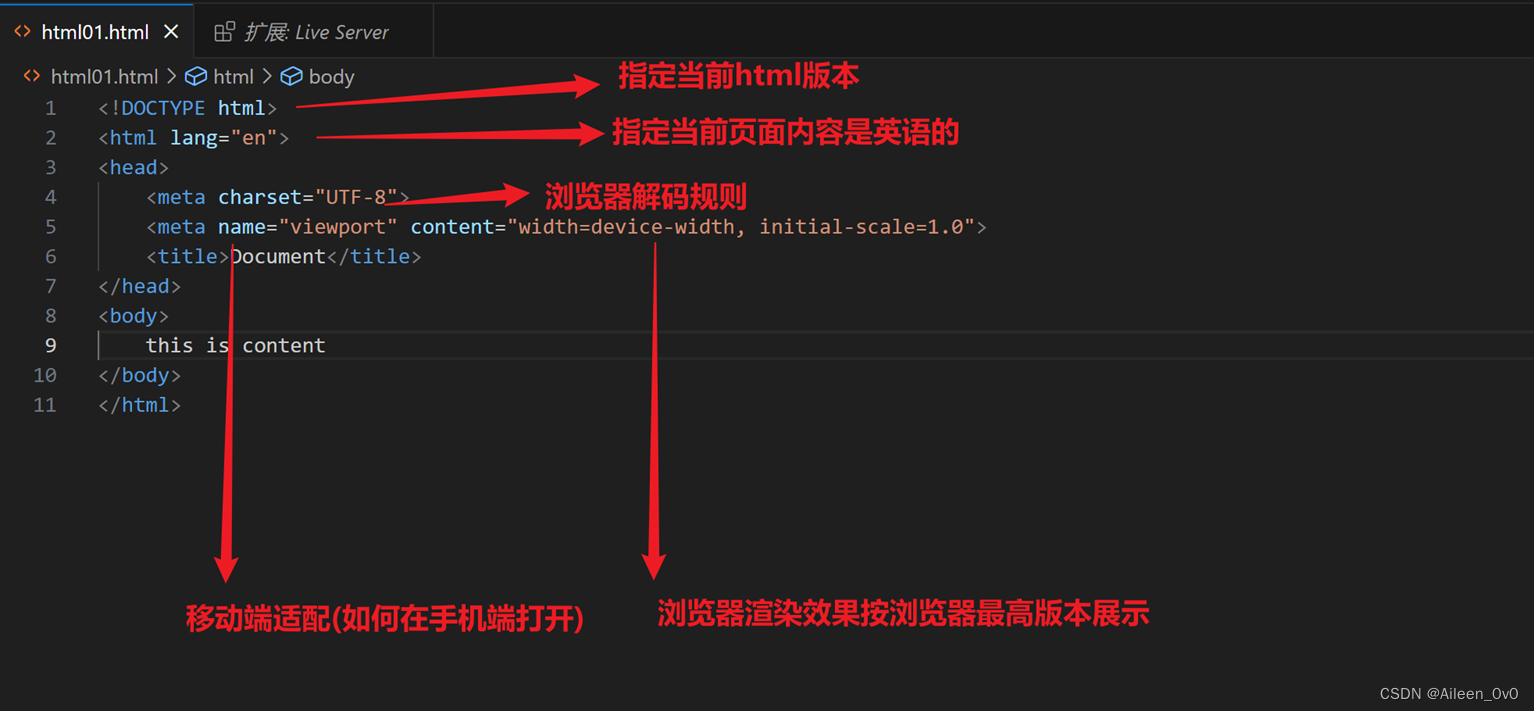
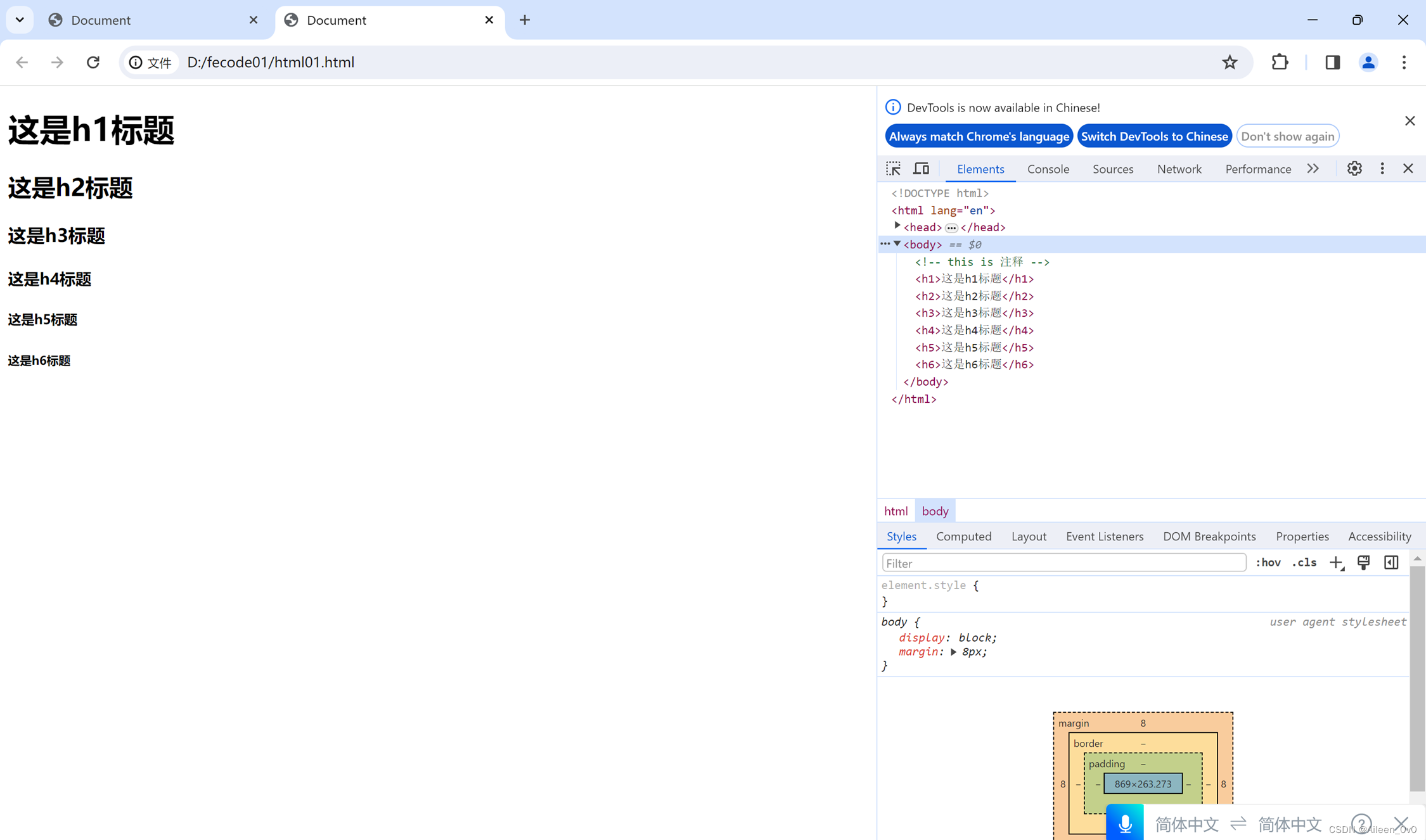
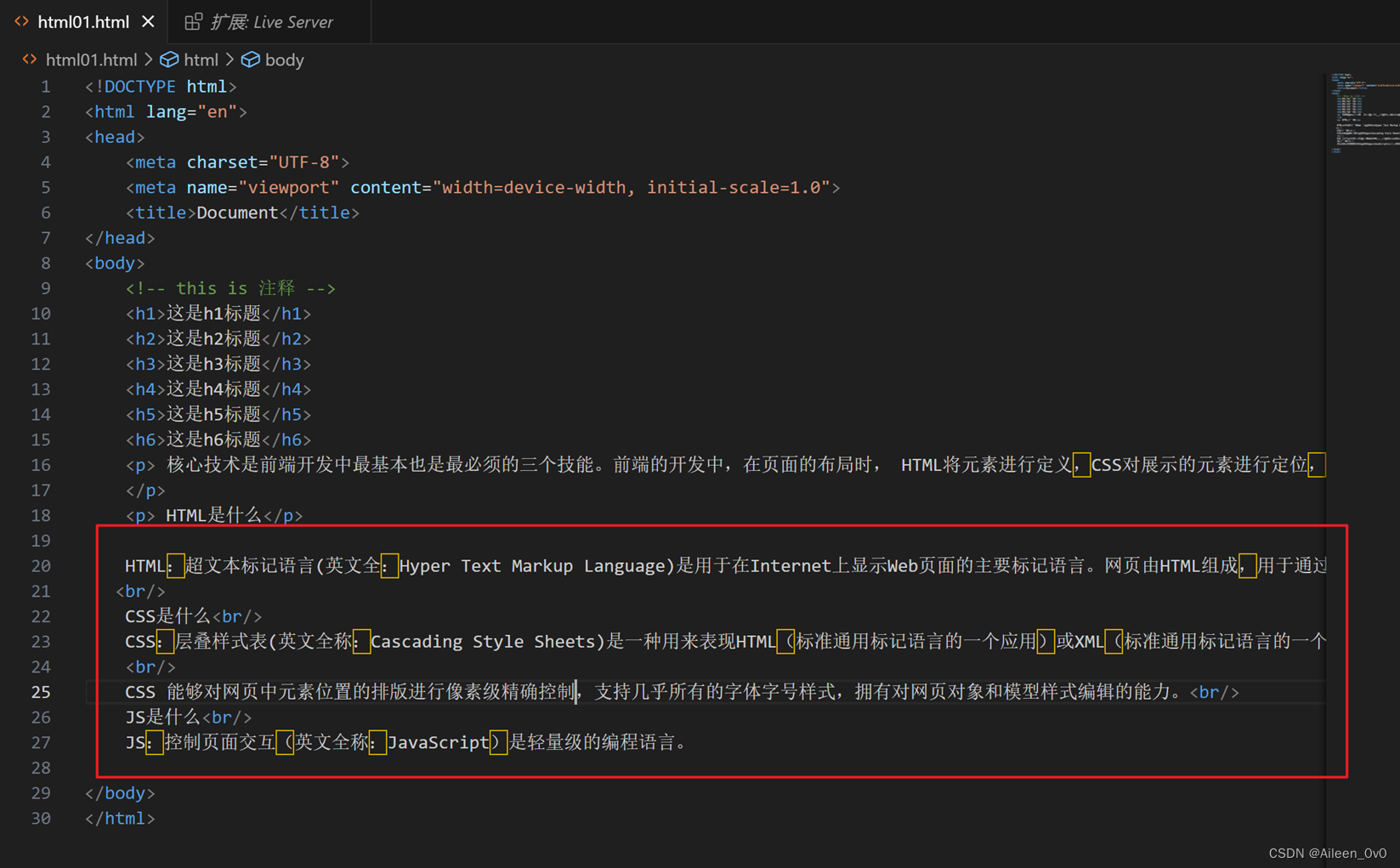
Html:html文件根标签
Head:编写页面相关的属性
Title:页面标题
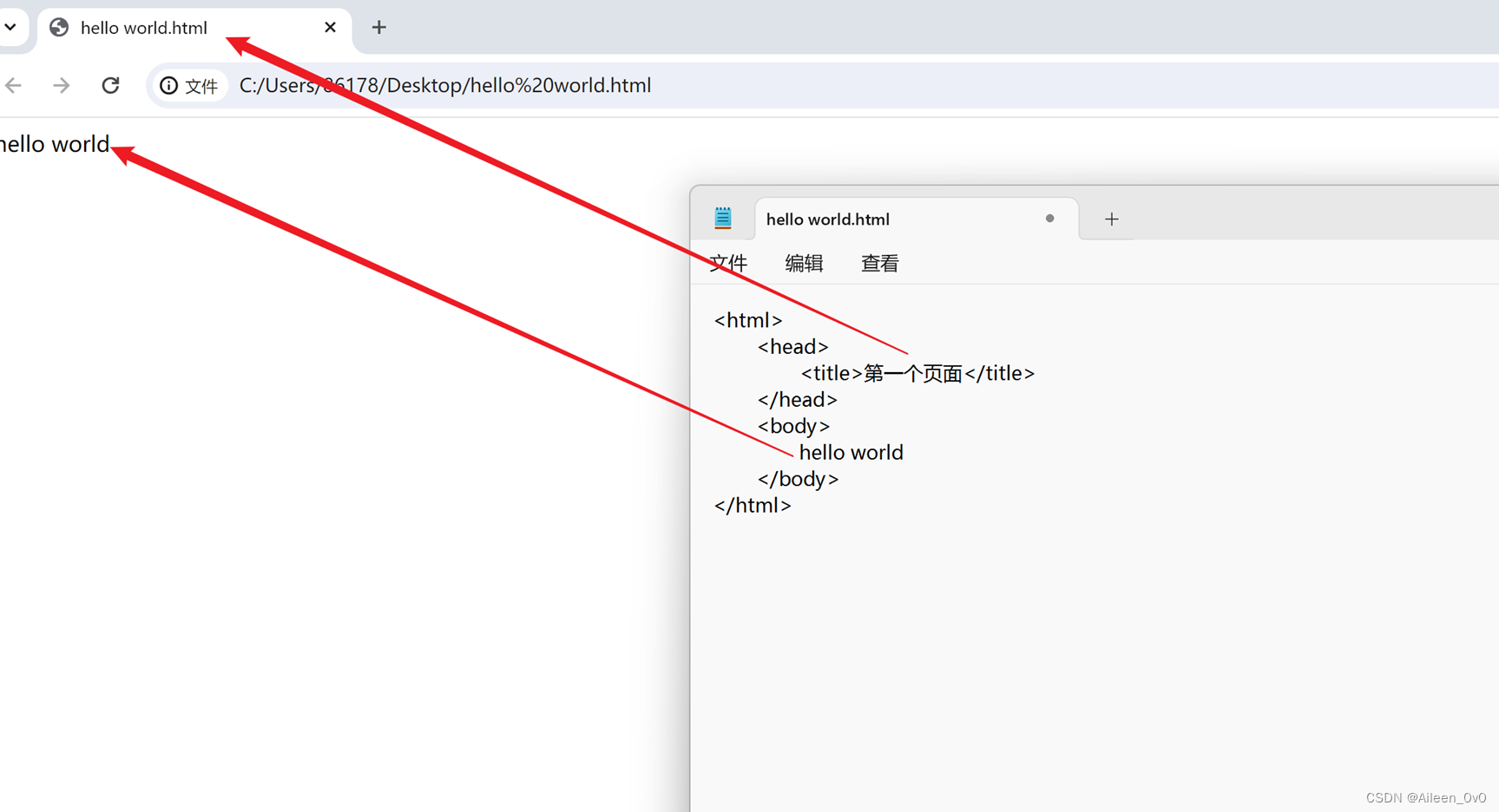
Body:页面内容展示
Dom树
- 所有的标签都是html子标签
- Head和body是兄弟标签
- Head和title父子标签
每一个标签相当于一个对象,我们可以通过代码拿到这些对象,然后对这些对象进行增删查改.

| 快速生成代码框架 Shift+!+Enter 生成代码框架的含义 |

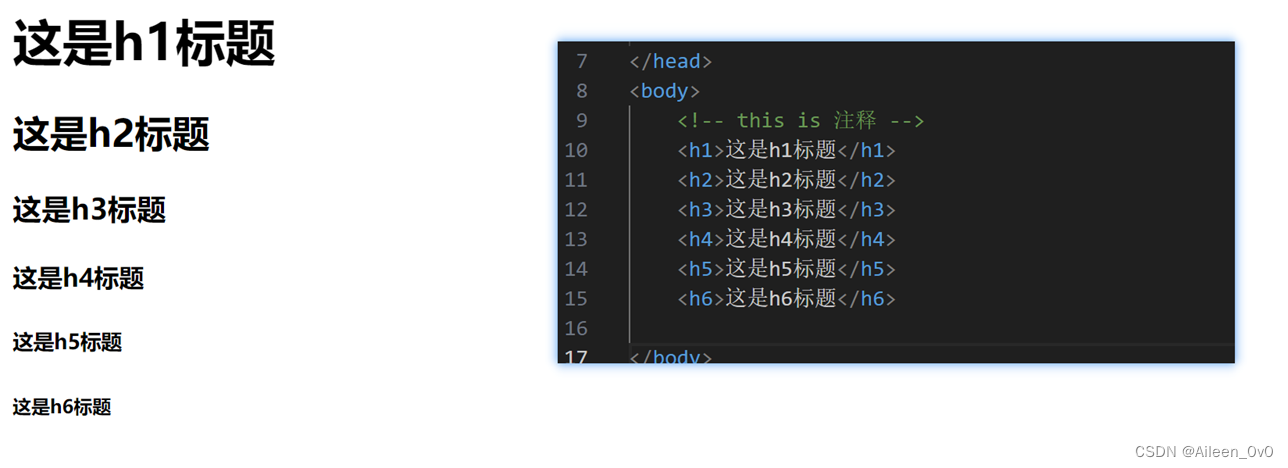
| 标题标签:h1-h6 有六个,从h1-h6,数字越大,则则字体越小. |

| 注释:ctrl+/ 我们可以通过快捷键:Fn + F12 查看到页面的源代码. |

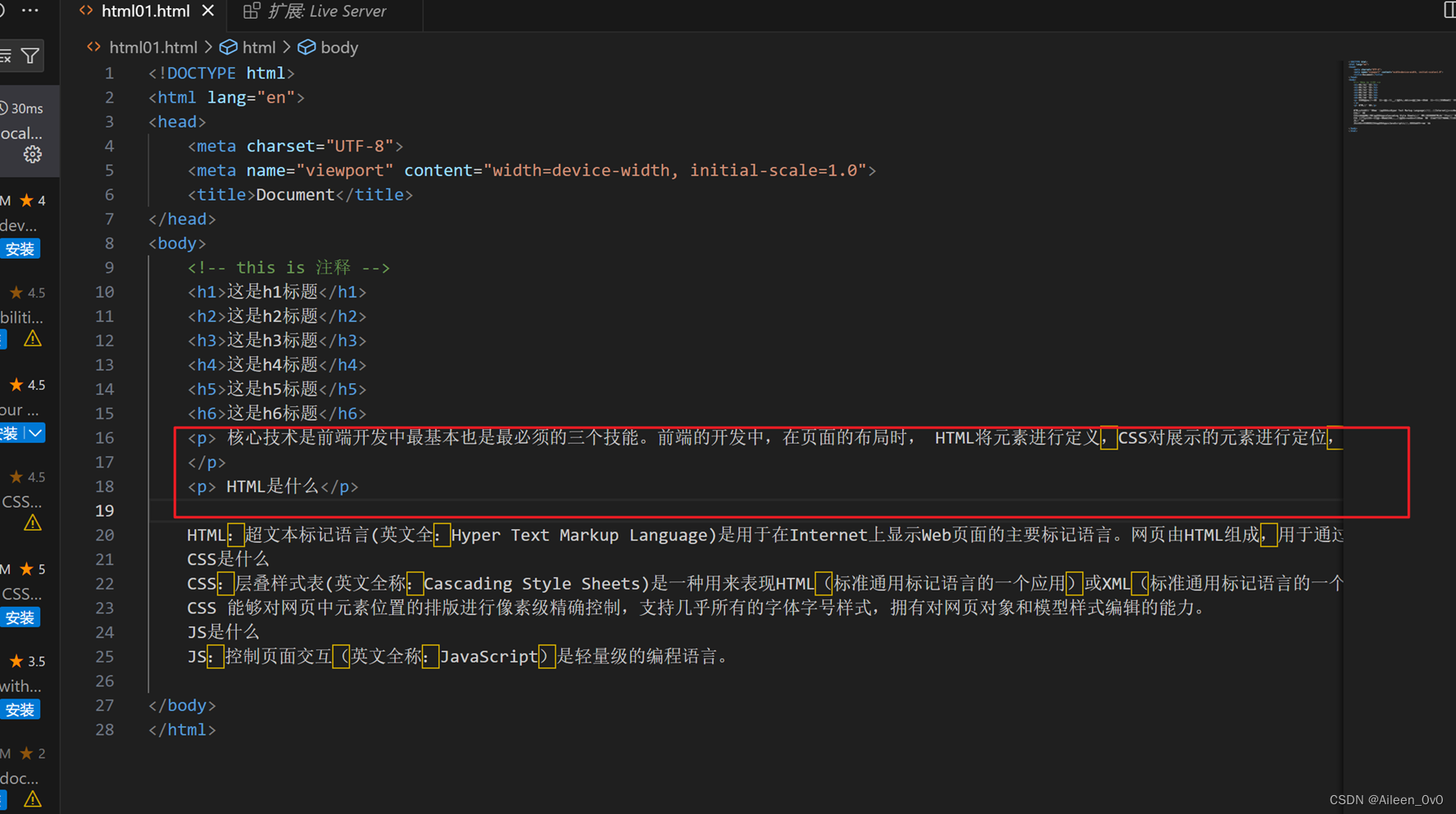
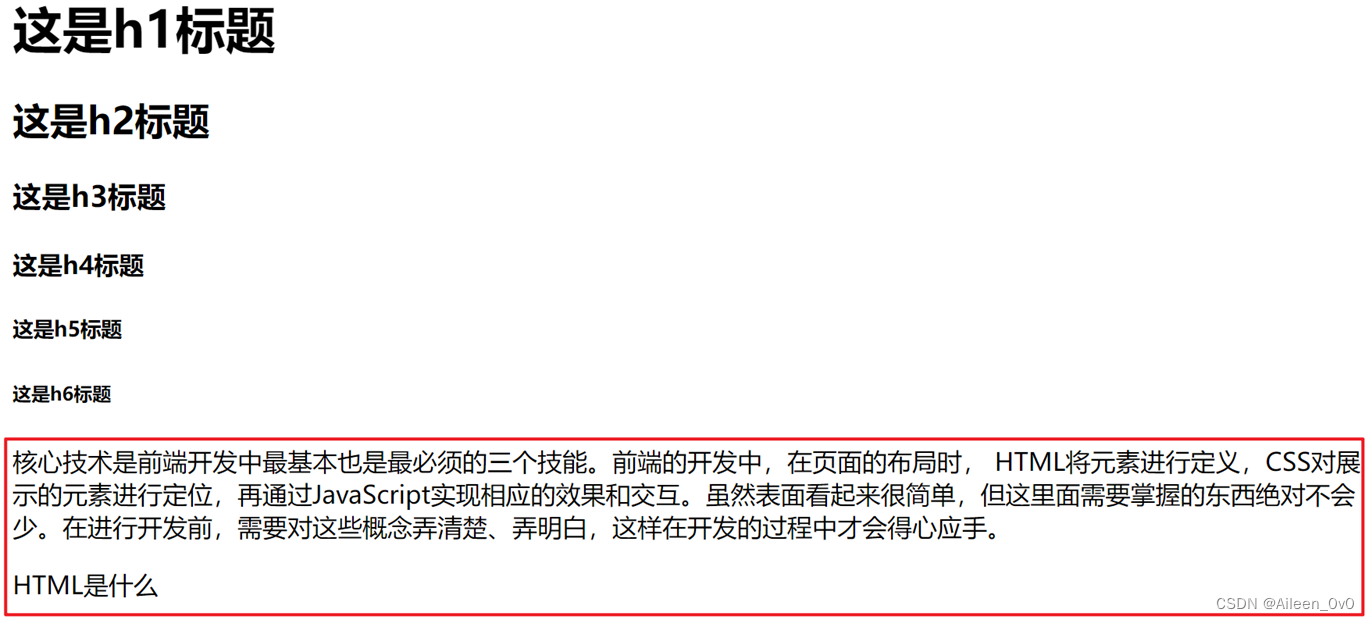
段落标签:p是双标签


换行标签:br是单标签
- Br是break的缩写,表示换行.
- Br是一个单标签(不需要结束标签)




网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








