

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
| 参数 | 是否必选 | 描述 |
|---|---|---|
| fingers | 非必选 | 声明触发拖动手势所需要的最少手指数量,最小值为1,最大值为10,默认值为1 |
| direction | 非必选 | 声明触发拖动的手势方向,支持逻辑与(&)和逻辑或( |
| distance | 非必选 | 声明触发拖动的最小拖动识别距离,单位为vp,默认值为5 |
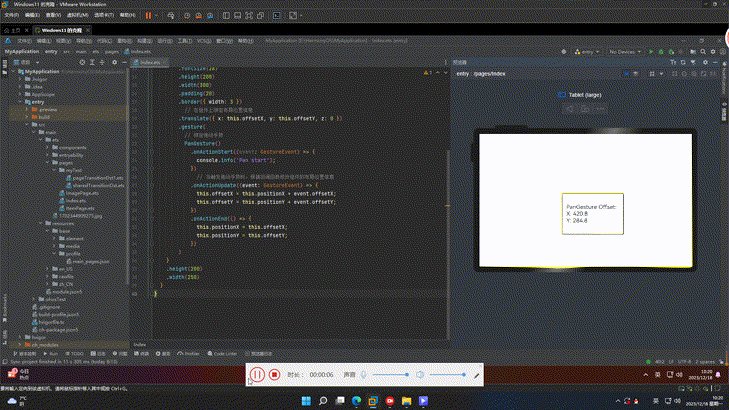
案例:
// xxx.ets
@Entry
@Component
struct Index {
@State offsetX: number = 0;
@State offsetY: number = 0;
@State positionX: number = 0;
@State positionY: number = 0;
build() {
Column() {
Text('PanGesture Offset:\nX: ’ + this.offsetX + ‘\n’ + 'Y: ’ + this.offsetY)
.fontSize(28)
.height(200)
.width(300)
.padding(20)
.border({ width: 3 })
// 在组件上绑定布局位置信息
.translate({ x: this.offsetX, y: this.offsetY, z: 0 })
.gesture(
// 绑定拖动手势
PanGesture()
.onActionStart((event: GestureEvent) => {
console.info(‘Pan start’);
})
// 当触发拖动手势时,根据回调函数修改组件的布局位置信息
.onActionUpdate((event: GestureEvent) => {
this.offsetX = this.positionX + event.offsetX;
this.offsetY = this.positionY + event.offsetY;
})
.onActionEnd(() => {
this.positionX = this.offsetX;
this.positionY = this.offsetY;
})
)
}
.height(200)
.width(250)
}
}

4.捏合手势(PinchGesture)
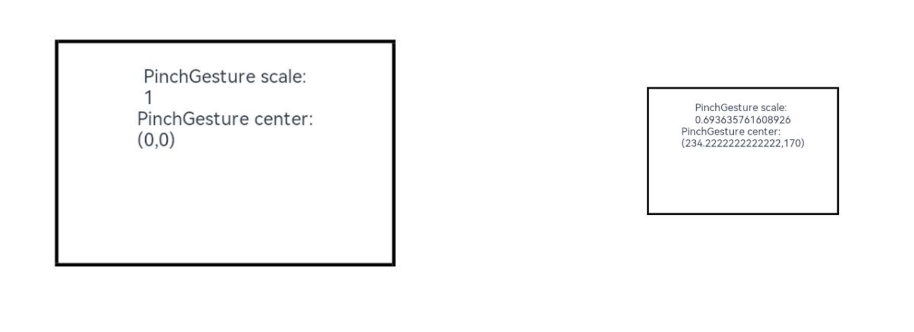
捏合手势(PinchGesture)是一种手势操作,通常在触摸屏上使用。它涉及使用两个或更多的手指同时向内或向外移动,以缩小或放大屏幕上的内容。当手指向内移动时,被捏合的物体(如图片、网页等)将会被缩小;当手指向外移动时,被捏合的物体将会被放大。
捏合手势在现代移动设备中广泛应用,例如在智能手机和平板电脑上浏览照片、地图、网页等时经常使用捏合手势来实现缩放功能。此外,捏合手势也可以用于一些操作,例如在编辑应用程序中调整对象大小或在游戏中控制角色的动作。
接口说明:
PinchGesture(value?:{fingers?:number; distance?:number})
| 参数 | 描述 | 最小值 | 最大值 | 默认值 |
|---|---|---|---|---|
| fingers | 声明触发捏合手势所需要的最少手指数量 | 2 | 5 | 2 |
| distance | 声明触发捏合手势的最小距离 | 5vp |
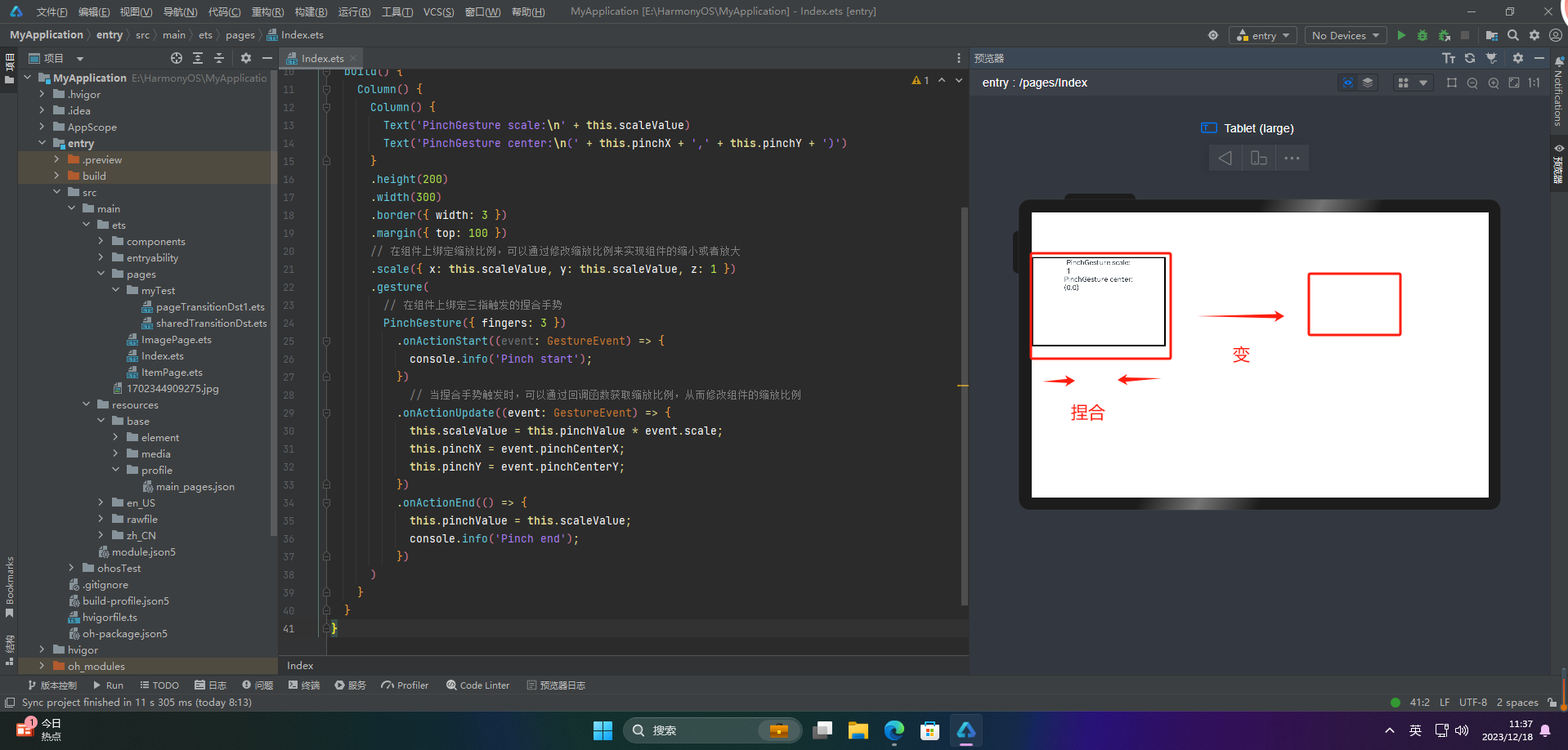
案例:
// xxx.ets
@Entry
@Component
struct Index {
@State scaleValue: number = 1;
@State pinchValue: number = 1;
@State pinchX: number = 0;
@State pinchY: number = 0;
build() {
Column() {
Column() {
Text(‘PinchGesture scale:\n’ + this.scaleValue)
Text(‘PinchGesture center:\n(’ + this.pinchX + ‘,’ + this.pinchY + ‘)’)
}
.height(200)
.width(300)
.border({ width: 3 })
.margin({ top: 100 })
// 在组件上绑定缩放比例,可以通过修改缩放比例来实现组件的缩小或者放大
.scale({ x: this.scaleValue, y: this.scaleValue, z: 1 })
.gesture(
// 在组件上绑定三指触发的捏合手势
PinchGesture({ fingers: 3 })
.onActionStart((event: GestureEvent) => {
console.info(‘Pinch start’);
})
// 当捏合手势触发时,可以通过回调函数获取缩放比例,从而修改组件的缩放比例
.onActionUpdate((event: GestureEvent) => {
this.scaleValue = this.pinchValue * event.scale;
this.pinchX = event.pinchCenterX;
this.pinchY = event.pinchCenterY;
})
.onActionEnd(() => {
this.pinchValue = this.scaleValue;
console.info(‘Pinch end’);
})
)
}
}
}


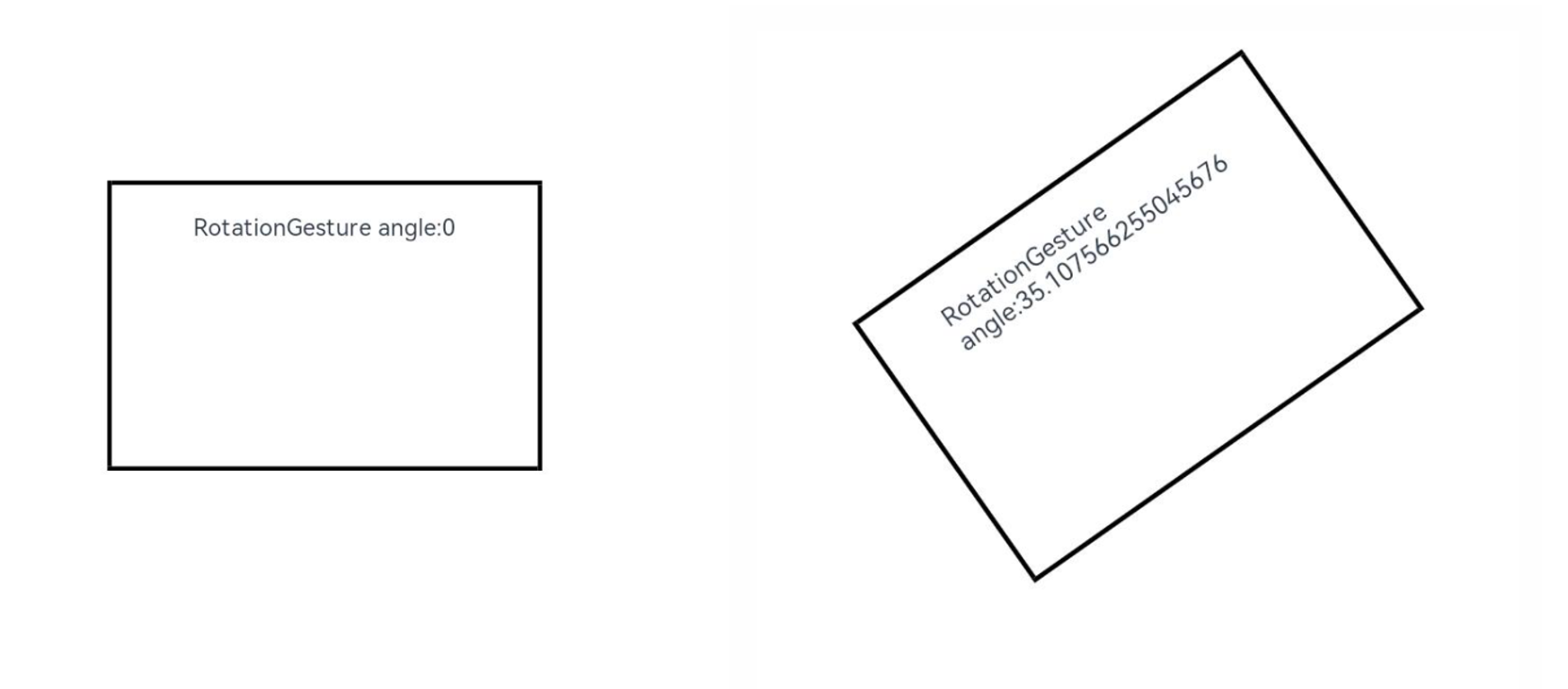
5.旋转手势(RotationGesture)
旋转手势(Rotation Gesture)是一种常见的手势识别方式,用于识别用户在触摸屏上进行旋转操作的手势。在移动设备上,旋转手势通常使用两个手指来执行旋转操作。
在旋转手势中,用户可以用两个手指按住屏幕上的对象,并围绕一个旋转中心点进行旋转动作。该手势可以用于各种应用场景,例如在地图应用中旋转地图方向,或在图片编辑应用中旋转图像。
当用户进行旋转手势时,系统会根据手指的移动轨迹和角度变化来计算旋转角度,并将其作为旋转手势的输入。开发者可以通过手势识别库或框架来监听和处理旋转手势,以实现相应的功能。
接口说明:
RotationGesture(value?:{fingers?:number; angle?:number})
| 参数 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fingers | int | 触发旋转手势所需的最少手指数量,最小值为2,最大值为5 | 2 |
| angle | float | 触发旋转手势的最小改变度数,单位为deg | 1 |
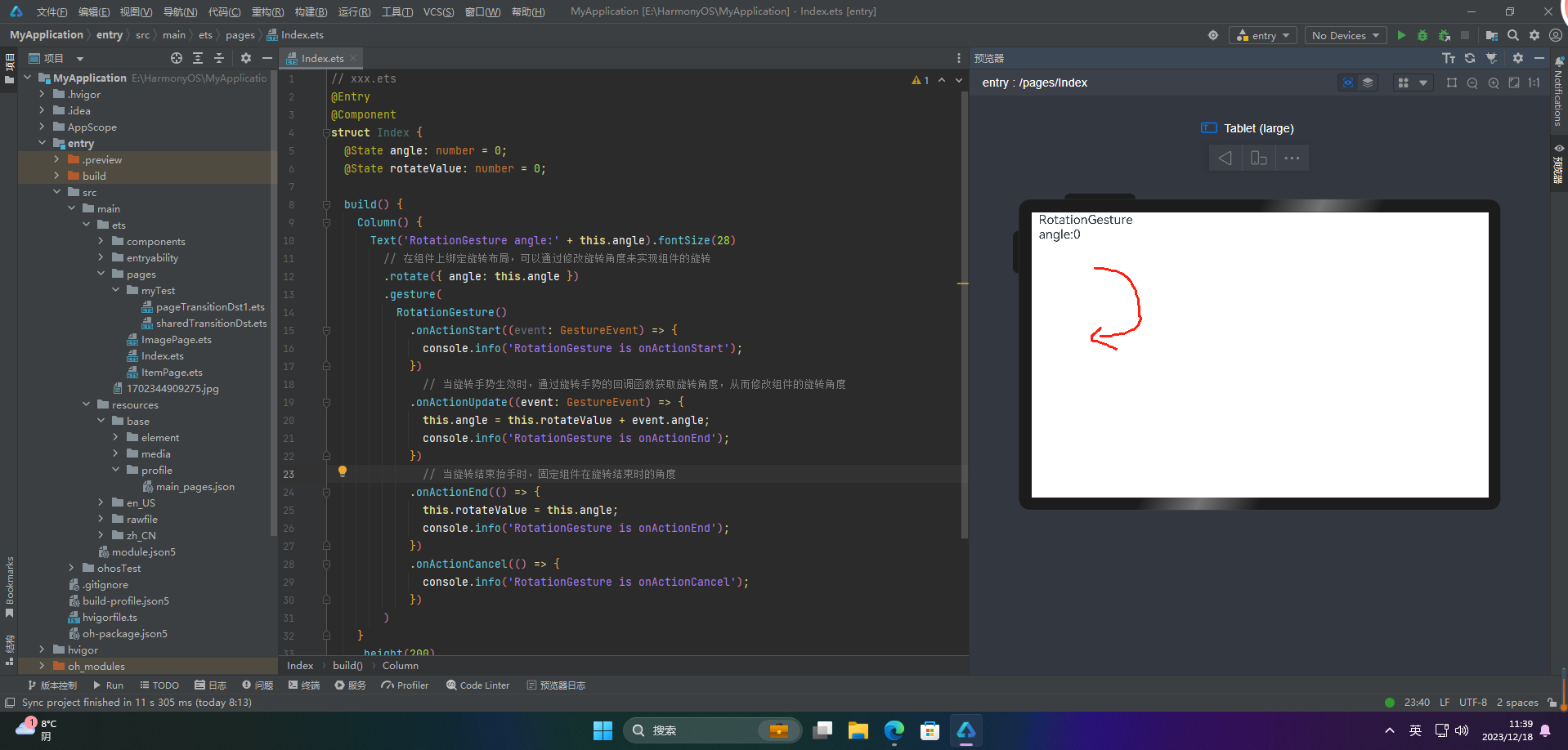
案例:
// xxx.ets
@Entry
@Component
struct Index {
@State angle: number = 0;
@State rotateValue: number = 0;
build() {
Column() {
Text(‘RotationGesture angle:’ + this.angle).fontSize(28)
// 在组件上绑定旋转布局,可以通过修改旋转角度来实现组件的旋转
.rotate({ angle: this.angle })
.gesture(
RotationGesture()
.onActionStart((event: GestureEvent) => {
console.info(‘RotationGesture is onActionStart’);
})
// 当旋转手势生效时,通过旋转手势的回调函数获取旋转角度,从而修改组件的旋转角度
.onActionUpdate((event: GestureEvent) => {
this.angle = this.rotateValue + event.angle;
console.info(‘RotationGesture is onActionEnd’);
})
// 当旋转结束抬手时,固定组件在旋转结束时的角度
.onActionEnd(() => {
this.rotateValue = this.angle;
console.info(‘RotationGesture is onActionEnd’);
})
.onActionCancel(() => {
console.info(‘RotationGesture is onActionCancel’);
})
)
}
.height(200)
.width(250)
}
}


6.滑动手势(SwipeGesture)
滑动手势(SwipeGesture)是一种用户界面交互行为,通过在触摸屏上进行手指滑动操作来执行特定的动作或触发特定的事件。滑动手势通常用于移动应用程序中的页面导航、图片浏览、删除操作等场景。
滑动手势可以分为不同的方向,常见的包括向上滑动、向下滑动、向左滑动和向右滑动。用户可以在屏幕上滑动手指,当手指的移动方向和距离达到一定的条件时,系统会识别为滑动手势,并根据具体需求执行相应的操作。
滑动手势通常使用在移动设备或触摸屏设备上,通过手指的滑动来完成操作,比如在手机上可以通过向左滑动删除一条消息,在图片浏览应用中可以通过向左滑动切换到下一张图片等。滑动手势的使用可以提高用户体验,使用户能够更自然、直观地与应用程序进行交互。
接口说明:
SwipeGesture(value?:{fingers?:number; direction?:SwipeDirection; speed?:number})
| 参数名 | 是否必选 | 参数说明 | 最小值 | 最大值 | 默认值 |
|---|---|---|---|---|---|
| fingers | 非必选 | 触发滑动手势所需要的最少手指数量 | 1 | 10 | 1 |
| direction | 非必选 | 触发滑动手势的方向,支持逻辑与(&)和逻辑或(I)运算 | N/A | N/A | SwipeDirection.All |
| speed | 非必选 | 触发滑动的最小滑动识别速度(单位:vp/s) | N/A | N/A | 100 |
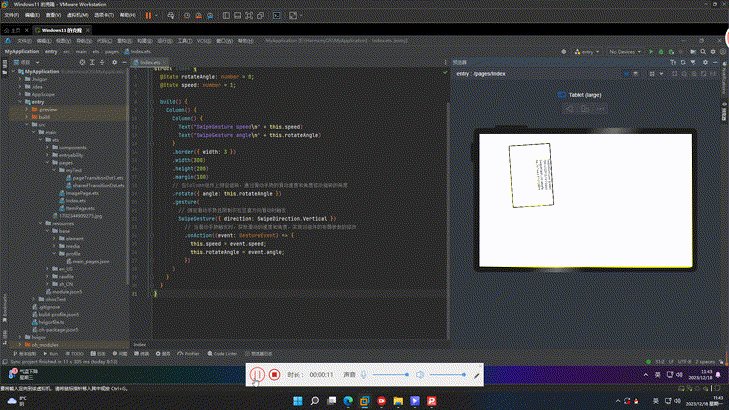
案例:
// xxx.ets
@Entry
@Component
struct Index {
@State rotateAngle: number = 0;
@State speed: number = 1;
build() {
Column() {
Column() {
Text(“SwipeGesture speed\n” + this.speed)
Text(“SwipeGesture angle\n” + this.rotateAngle)
}
.border({ width: 3 })
.width(300)
.height(200)
.margin(100)
// 在Column组件上绑定旋转,通过滑动手势的滑动速度和角度修改旋转的角度
.rotate({ angle: this.rotateAngle })
.gesture(
// 绑定滑动手势且限制仅在竖直方向滑动时触发
SwipeGesture({ direction: SwipeDirection.Vertical })
// 当滑动手势触发时,获取滑动的速度和角度,实现对组件的布局参数的修改
.onAction((event: GestureEvent) => {
this.speed = event.speed;
this.rotateAngle = event.angle;
})
)
}
}
}

🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
链图片转存中…(img-FP7XwYeR-1715735930147)]
[外链图片转存中…(img-va4PtYo0-1715735930148)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








