深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
1.创建默认样式的菜单
默认样式的菜单指的是操作系统默认提供的菜单样式,在不经过样式定义的情况下,菜单的外观和行为取决于操作系统。例如,大多数操作系统提供了一个默认的下拉菜单样式,其中包含一个向下箭头和一个下拉列表,当用户单击时,列表会向下滑动。而操作系统的菜单通常包括一个固定的样式。
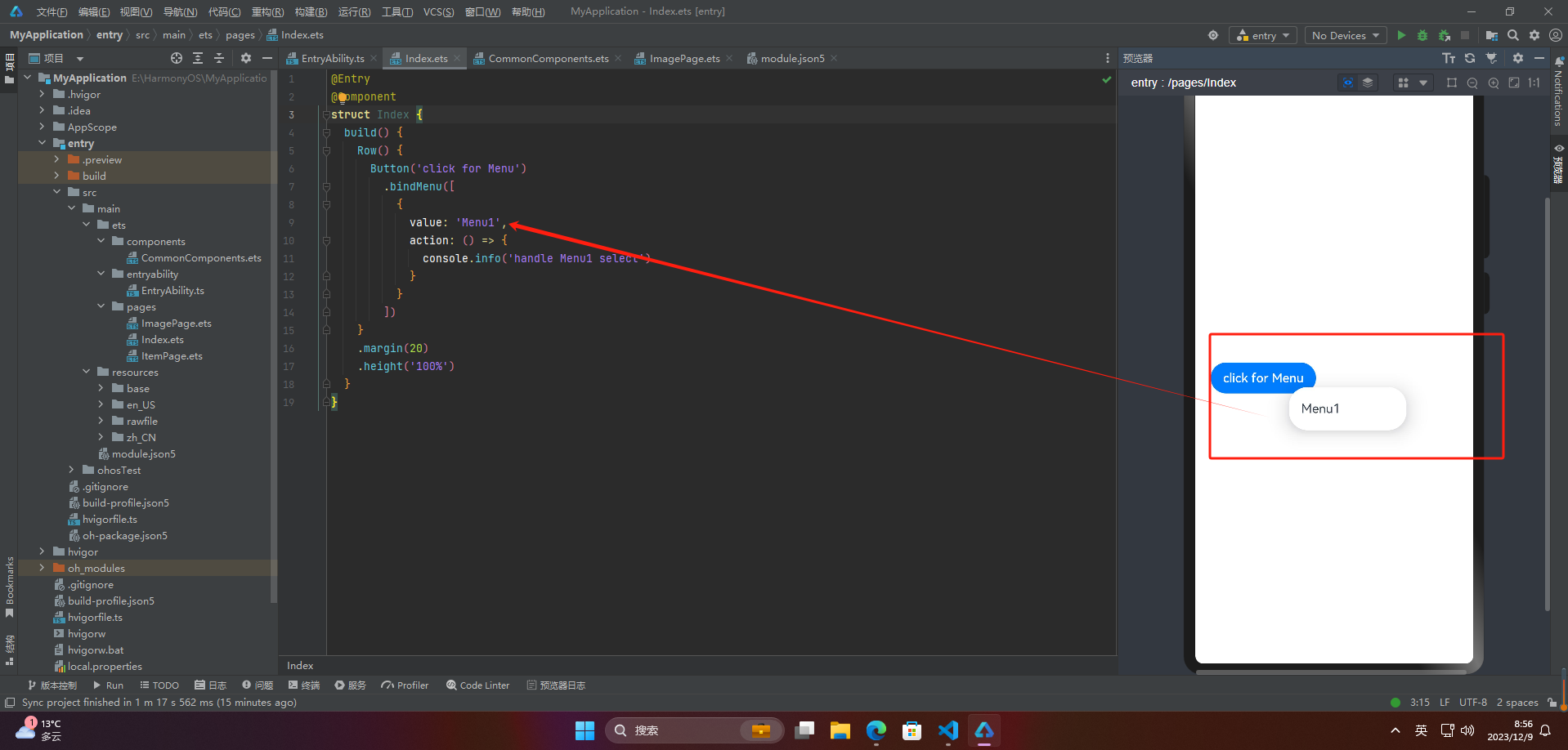
@Entry
@Component
struct Index {
build() {
Row() {
Button(‘click for Menu’)
.bindMenu([
{
value: ‘Menu1’,
action: () => {
console.info(‘handle Menu1 select’)
}
}
])
}
.margin(20)
.height(‘100%’)
}
}

2.创建自定义样式的菜单
虽然默认样式的菜单可以提供一些基本的菜单操作,但通常它们无法满足大多数应用程序或网站的需求,因此需要自定义样式的菜单。
@Entry
@Component
struct Index {
@State select: boolean = true
private iconStr: ResourceStr = $r(“app.media.app_icon”)
private iconStr2: ResourceStr = $r(“app.media.app_icon”)
@Builder
SubMenu() {
Menu() {
MenuItem({ content: “复制”, labelInfo: “Ctrl+C” })
MenuItem({ content: “粘贴”, labelInfo: “Ctrl+V” })
}
}
@Builder
MyMenu(){
Menu() {
MenuItem({ startIcon: $r(“app.media.icon”), content: “菜单选项” })
MenuItem({ startIcon: $r(“app.media.icon”), content: “菜单选项” }).enabled(false)
MenuItem({
startIcon: this.iconStr,
content: “菜单选项”,
endIcon: $r(“app.media.app_icon”),
// 当builder参数进行配置时,表示与menuItem项绑定了子菜单。鼠标hover在该菜单项时,会显示子菜单。
builder: this.SubMenu.bind(this),
})
MenuItemGroup({ header: ‘小标题’ }) {
MenuItem({ content: “菜单选项” })
.selectIcon(true)
.selected(this.select)
.onChange((selected) => {
console.info(“menuItem select” + selected);
this.iconStr2 = $r(“app.media.icon”);
})
MenuItem({
startIcon: $r(“app.media.app_icon”),
content: “菜单选项”,
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
且后续会持续更新**






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








