深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
2.2环境准备
2.2.1 注册成为个人/团队开发者
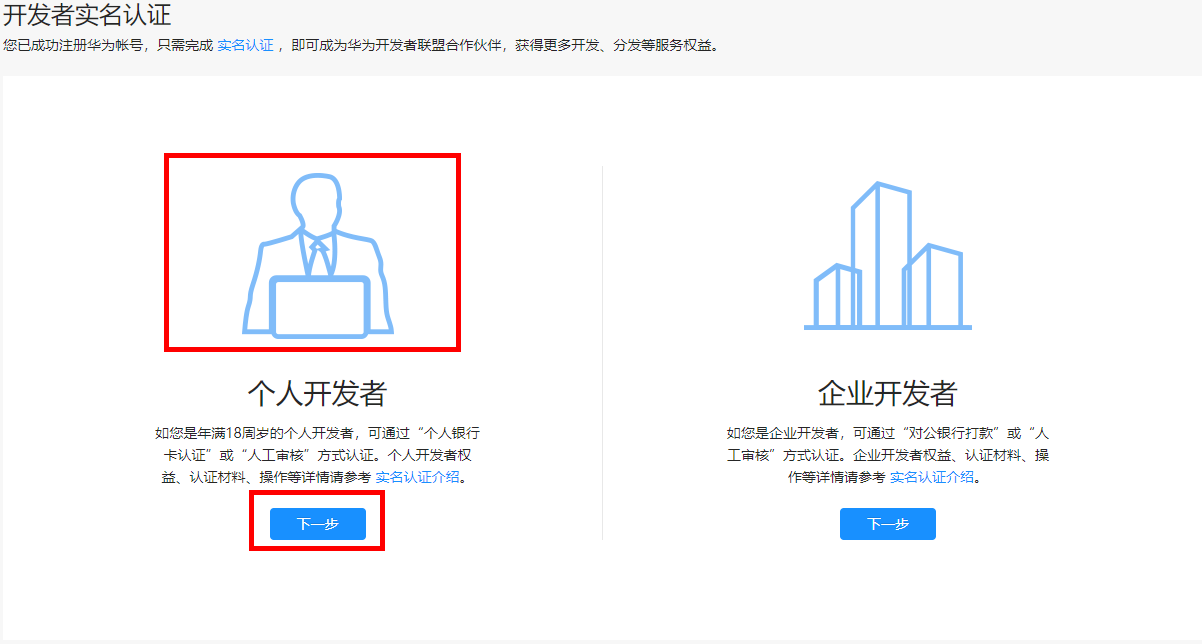
在开发、创建、发布应用前,需要去华为开发者联盟官网注册成为开发者,可以选择个人开发者和企业开发者,权益有些差别;注册以后都必须实名认证,按着要求填即可,具体可以参考官方文档: 华为开发者注册和实名认证

2.2.2 Devco Studio 开发工具下载及安装
1、去官网下载开发工具DevEco Studio 3,下载地址:华为操作系统DevEco Studio和SDK下载与升级
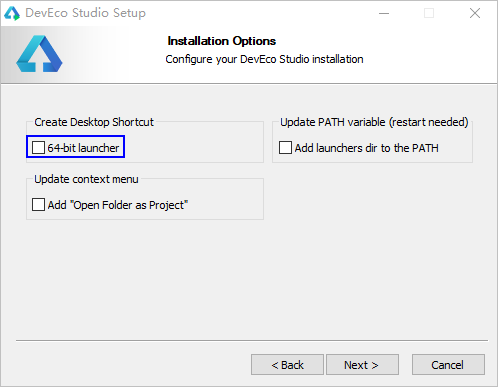
2、得到一个exe文件,启动下一步、下一步自动安装

3、配置开发环境
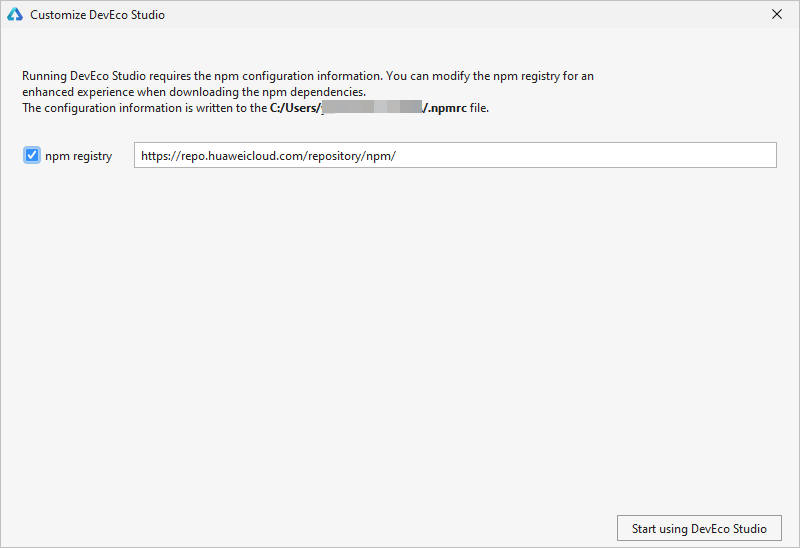
1)设置npm registry:第一次启动进入配置向导页面,DevEco Studio已经内置对应仓地址,这里点击下一步即可;

2)DevEco Studio向导指引开发者下载SDK,默认下载OpenHarmony SDK。剩下根据引导下一步、同意等即可完成安装。
但是默认的OpenHarmony SDK并不是我们需要的SDK,我们需要的是Harmony SDK。
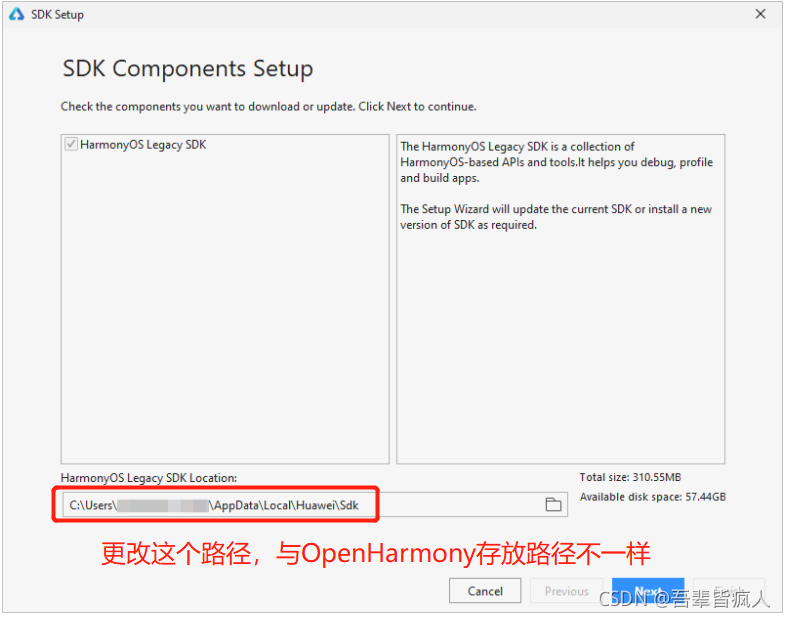
在DevEco Studio的欢迎界面,点击欢迎页中的Configure(六边形的图标) > Settings> SDK Manager > HarmonyOS Legacy SDK,然后点击Edit设置HarmonyOS SDK存储路径。
注意:默认路径应该和上一步的OpenHarmony一样,必须要更改一下,不然OpenHarmony就会被删除。另外SDK以及其他的一些内容较大,不建议方C盘。

根据自己勾选的API版本和语言安装完成界面

同样如果需要更新SDK、其他版本等只需要这里勾选,点击Apply即可实现。
在DevEco Studio打开工程的情况下,点击Files > Settings > SDK Manager > HarmonyOS Legacy SDK进入当前界面。
3)配置HDC工具环境变量
HDC是为开发者提供HarmonyOS应用的调试工具,为方便使用HDC工具,请为HDC工具的端口号设置环境变量。
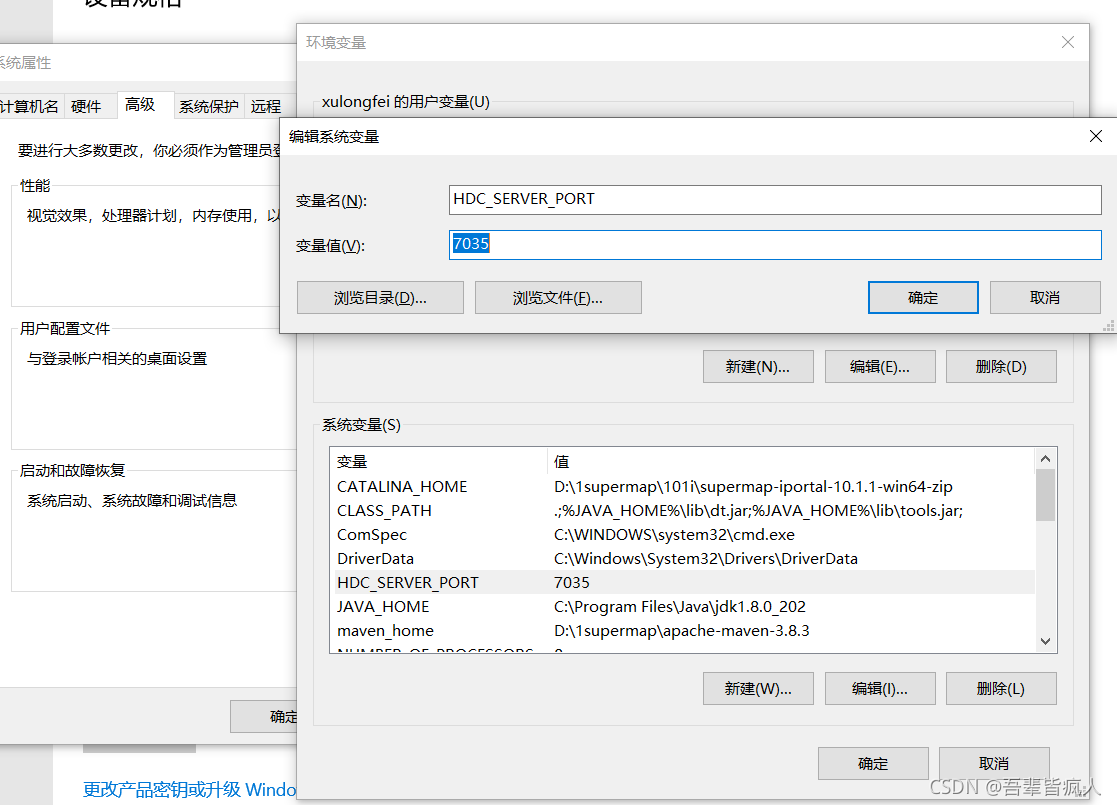
Windows环境变量设置方法:
在我的电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量。变量名为:HDC_SERVER_PORT,变量值设置为7035。

至此全部准备工作完毕,接下来终于开始新建Helloworld项目啦。
2.3创建并运行一个默认的程序
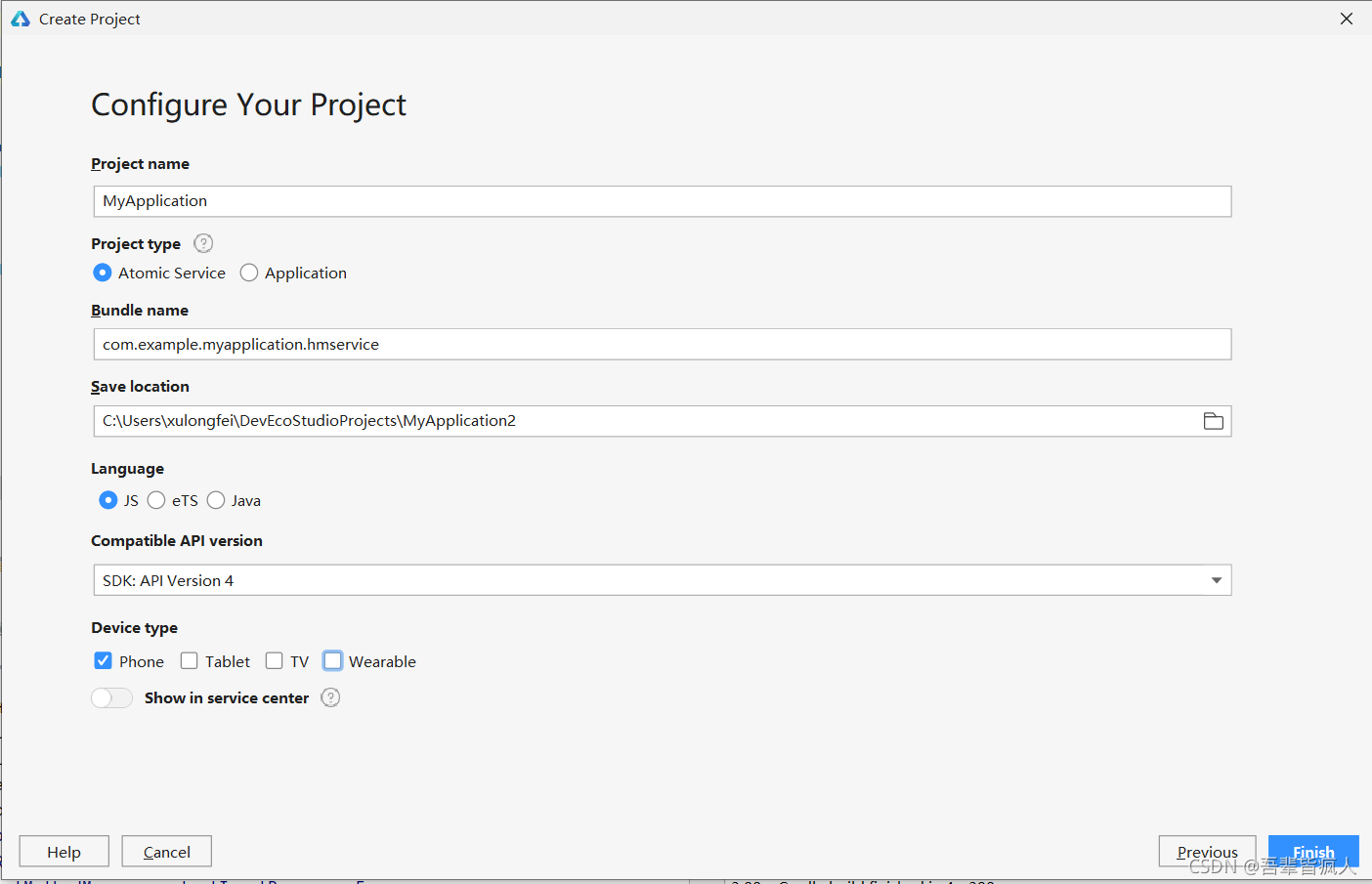
1、创建一个空的工程Create Project,这里选择JS、Phone,然后Finish。

此时得到一个点击可以直接运行的空工程 ,可以打印你好的页面,接下来先利用模拟器运行一下看下效果再改造例子。
2、添加虚拟模拟器
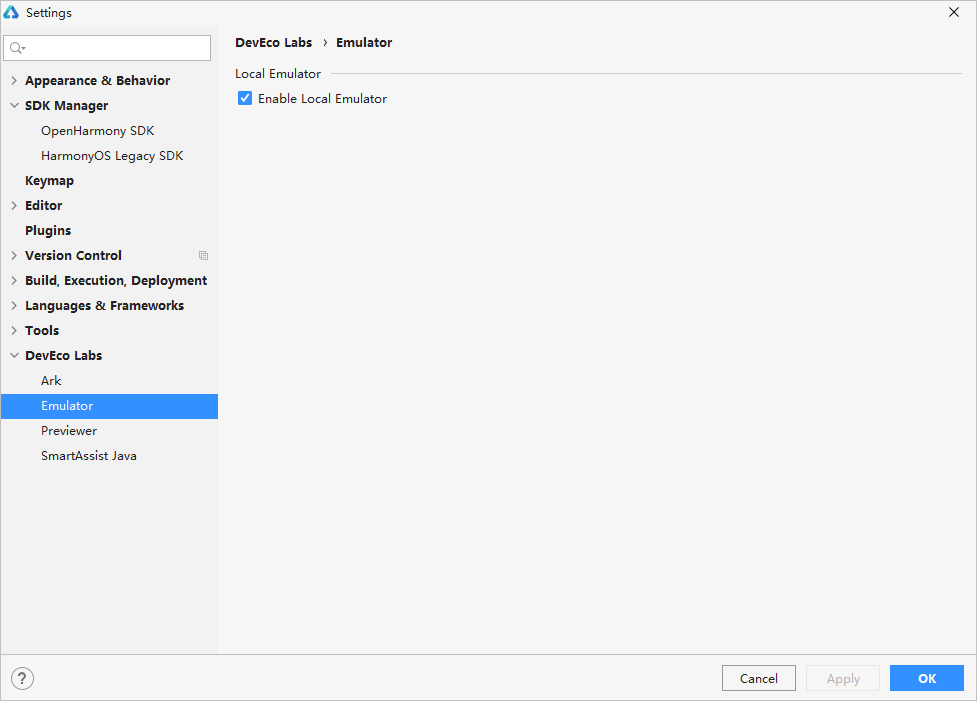
A、在DevEco Studio菜单栏,点击进入File > Settings****> DevEco Labs > Emulator页签,勾选“Enable Local Emulator”,点击OK。

B、点击Files > Settings > SDK Manager > HarmonyOS Legacy SDK页签,勾选并下载Platforms下的System-image和Tools下的EmulatorX86资源。

C、创建本地模拟器
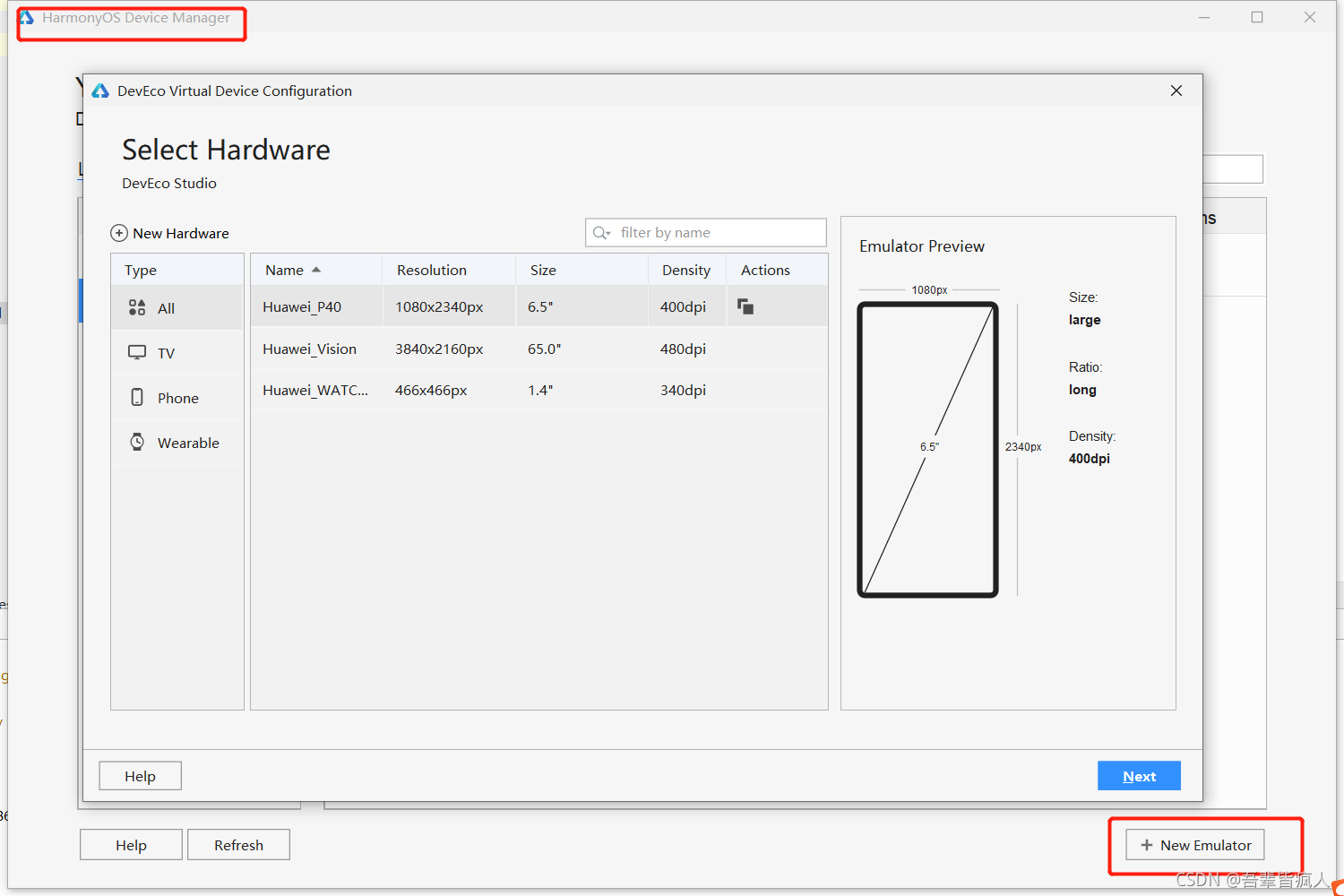
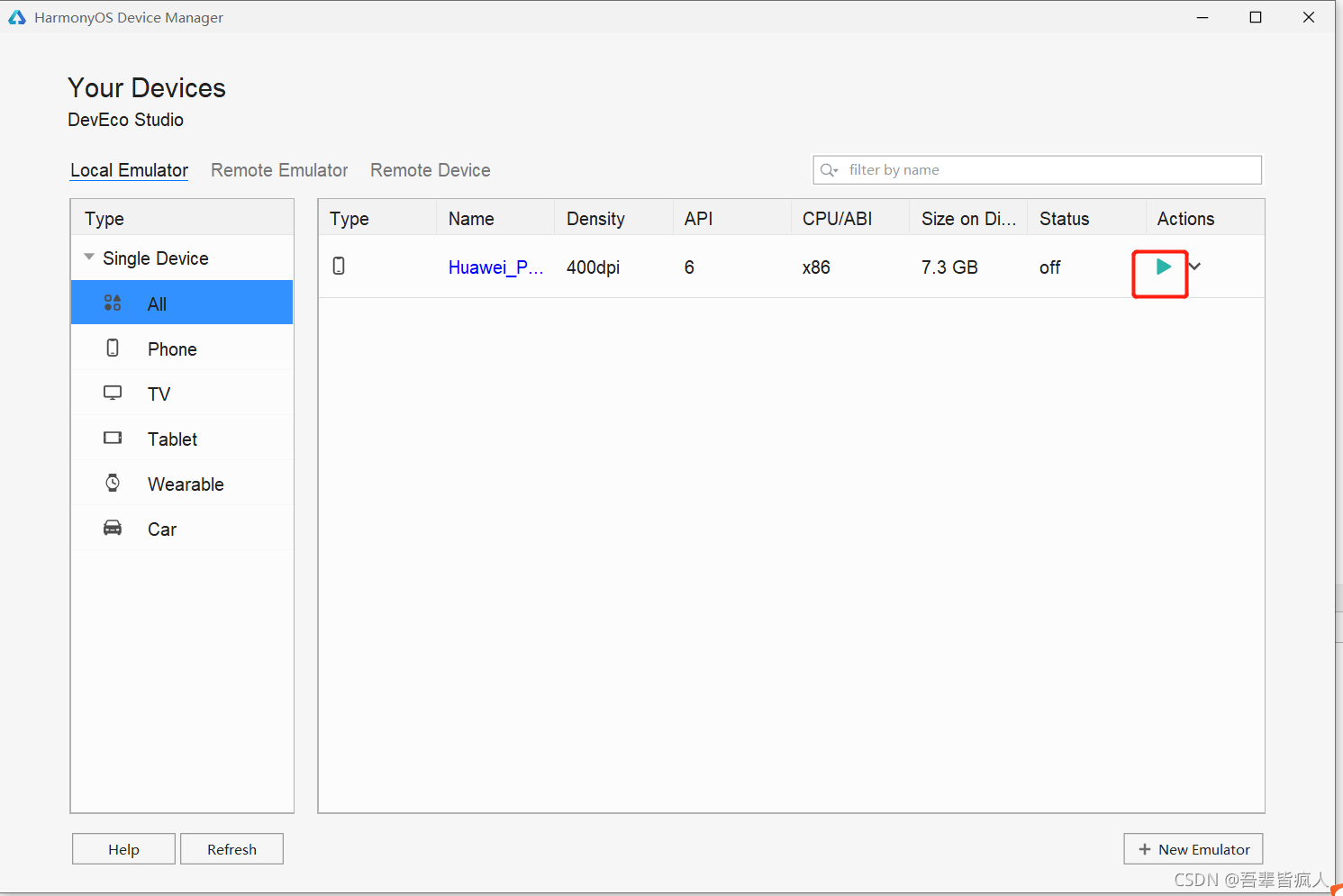
点击菜单栏的Tools > Device Manager,在Local Emulator页签中,点击右下角的New Emulator按钮,创建一个本地模拟器。 还可以在Next中修改、配置创建虚拟机的相关信息如CPU、DPI等。

D、启动本地虚拟机,会得到一个模拟的黑框手机(就不截图了);至此等着运行程序了。

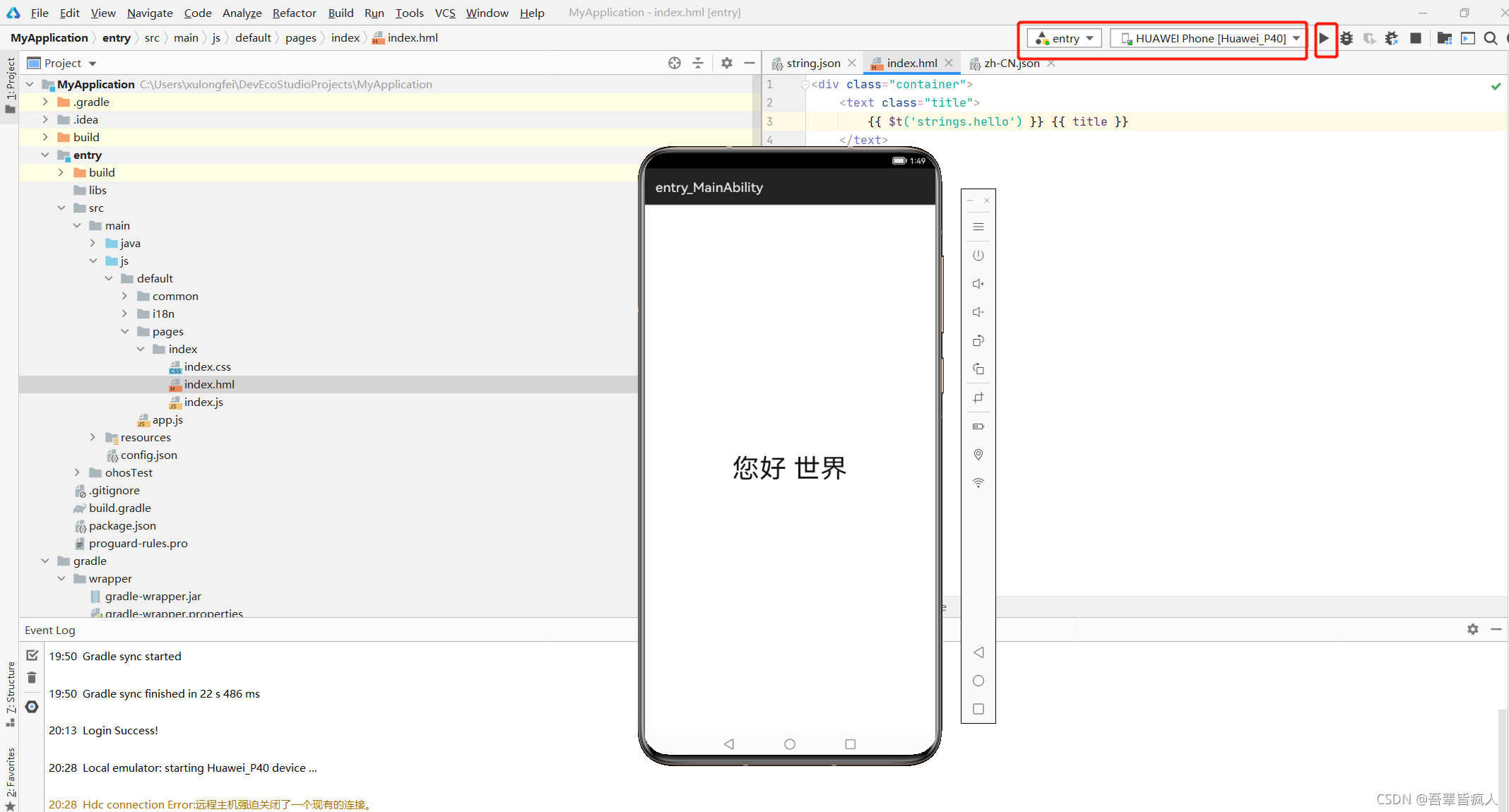
3、运行创建的默认程序
启动本地或者/远程真机,选择entry即可运行程序;这里我实例截图的是本地虚拟机;可以本地、远程都试试;远程更方便、更容易。

2.4通过传统JS代码自定义一个HelloWorld程序
1、修改index页面(创建项目时已经有了,这样是首页)
在Project窗口,选择“entry > src > main > js > default > pages > index”,修改代码:
/* index.css 内容*/
.container {
flex-direction: column; /* 设置容器内的项目纵向排列 /
justify-content: center; / 设置项目位于容器主轴的中心 /
align-items: center; / 项目在交叉轴居中 /
width:100%;
height:100%;
}
/ 对class="text"的组件设置样式 /
.text{
font-size: 42px;
}
/ 对class="button"的组件设置样式 */
.button {
width: 240px;
height: 60px;
background-color: #007dff;
font-size: 30px;
text-color: white;
margin-top: 20px;
}
// index.js内容
import router from ‘@system.router’;
export default {
launch() {
router.push ({
uri:‘pages/details/details’, // 指定要跳转的页面
})
}
}
2、创建第二个跳转页面
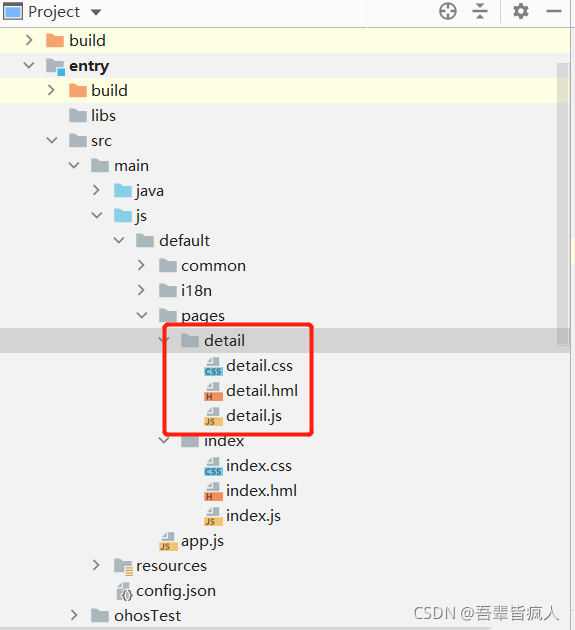
在Project窗口,打开“entry > src > main > js > default”,右键点击“pages”文件夹,选择“New > JS Page”,命名为“detail”,会创建一个detail文件夹,并且下面有三个文件:detail.html、detail.js、detail.css,具体目录结构如下:

修改detail中代码
/* detail.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width:100%;
height:100%;
}
.text {
font-size: 42px;
text-align: center;
}
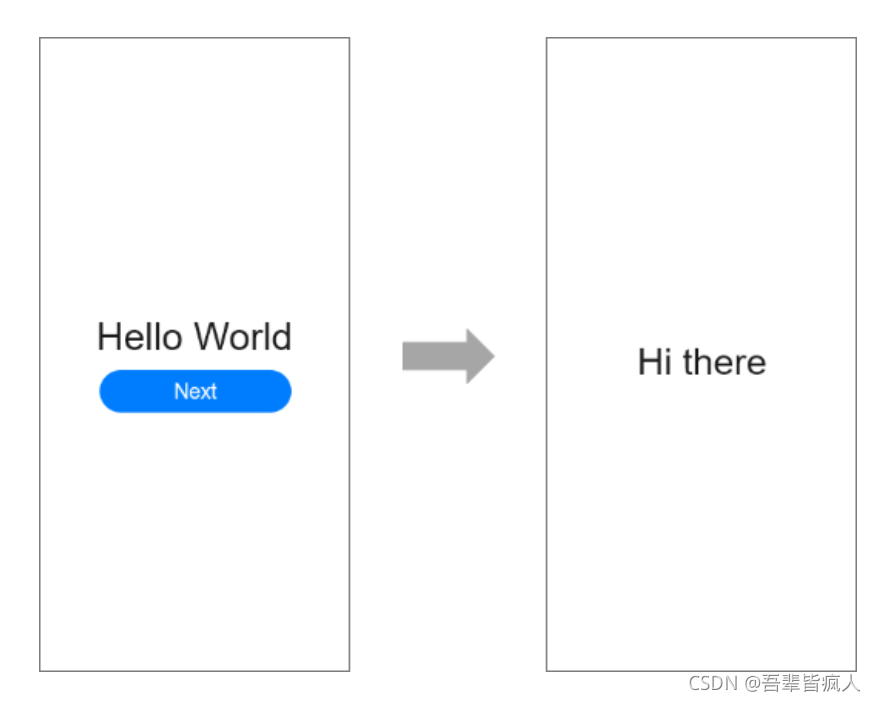
3、利用真机或者本地模拟运行程序,示意效果

写在最后,因为是初次接触鸿蒙,以上的内容基本上是对HarmonyOS官方开发文档的整理,很多内容直接参考甚至照抄了鸿蒙官方的文档,刚开始不得不如此,但是也加入了一些自己的思路和思考!整篇写下来,感觉把最最基础的鸿蒙理顺了,因为看即使是照抄,也要思考如何组成一篇比较通顺、完整、易懂的文章!思考、动手才是真正的学习过程,供大家参考!


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








