

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
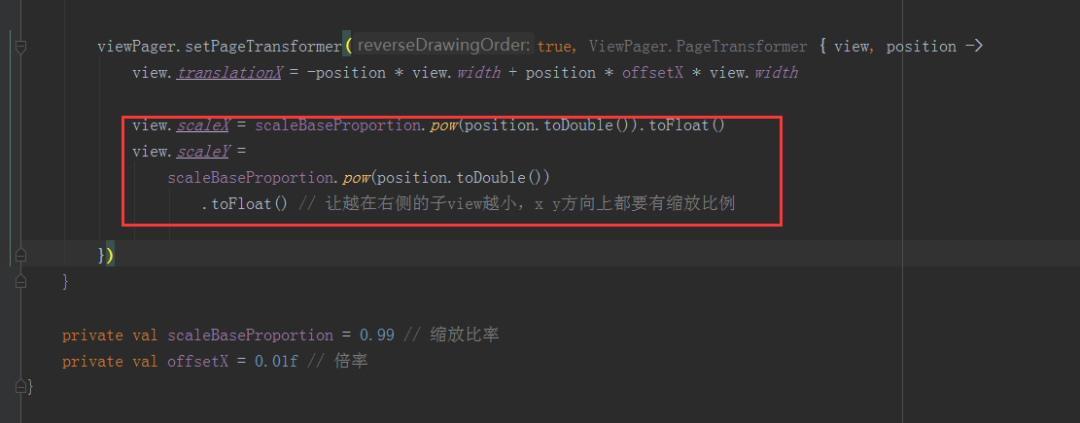
x轴上的位置差虽然有了,但是原图上,越往右越小,所以还需要做出x,y方向上的缩放
上代码:

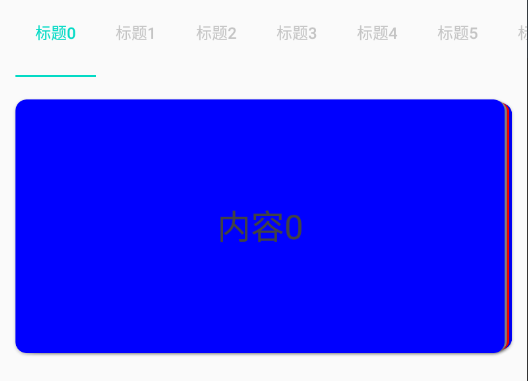
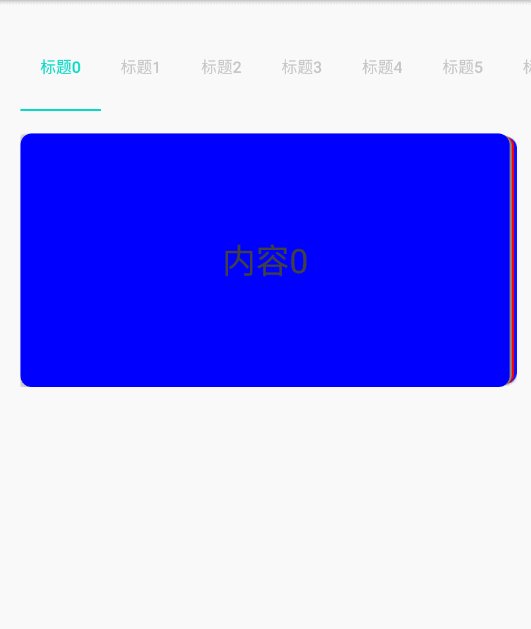
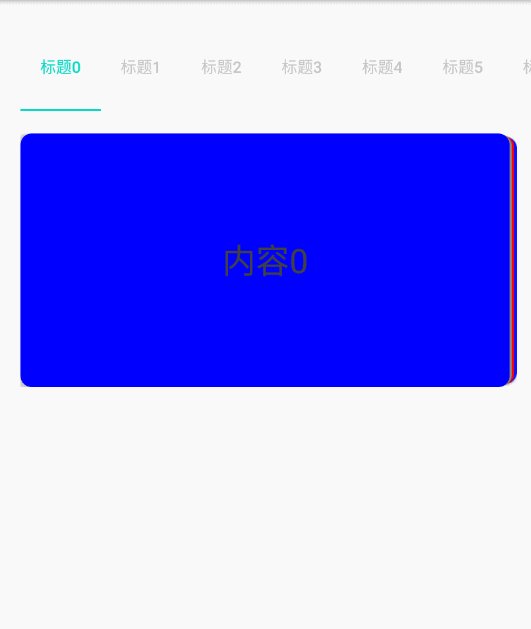
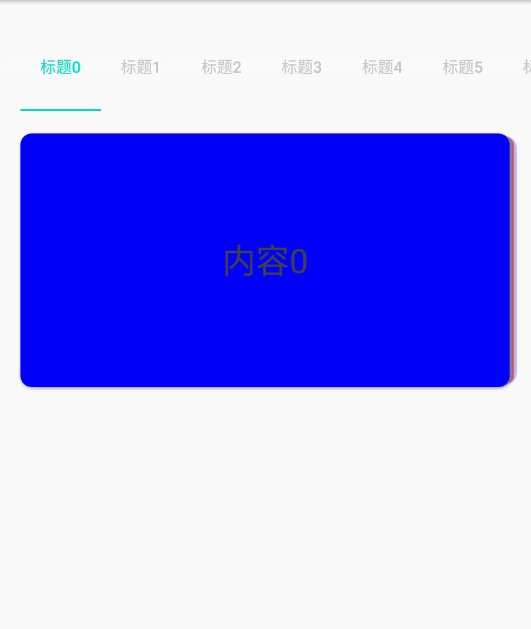
效果:

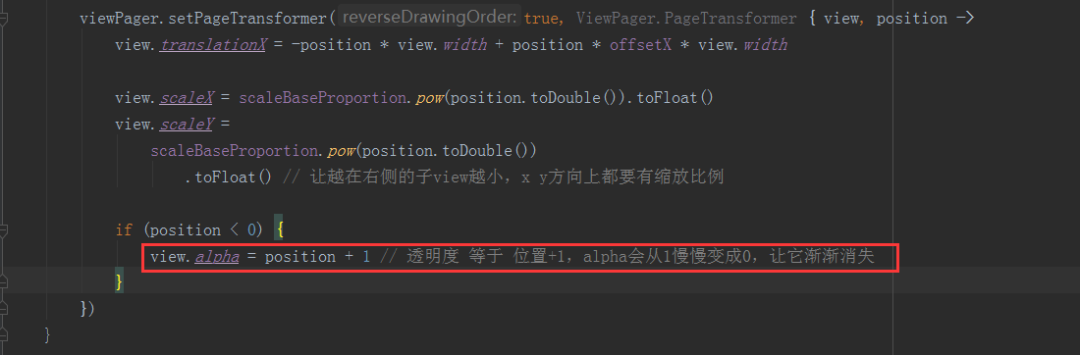
4) 监听滑动position,做出透明度逐渐变化
视觉效果都有了,那么可以开始做动画效果。
经过对position的观察,我们知道position会以小数的形式渐变。原图中,向左滑出的view,会以一个透明度慢慢减小的方式消失,那么先来完成这一步> 。

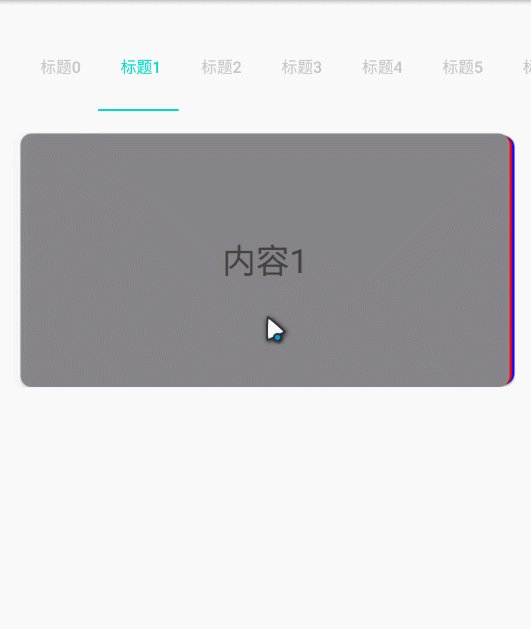
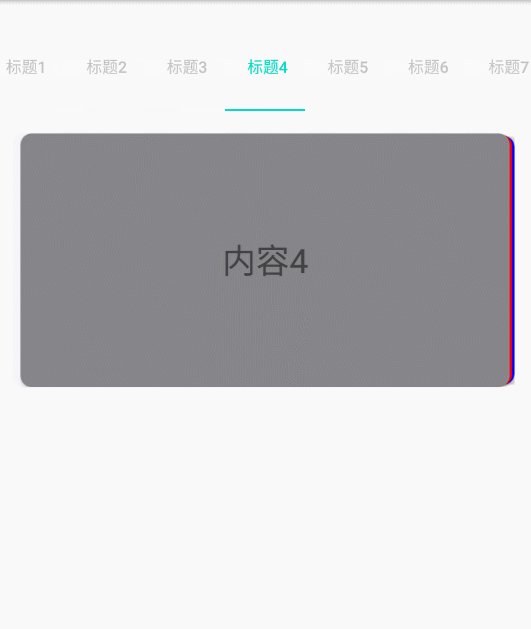
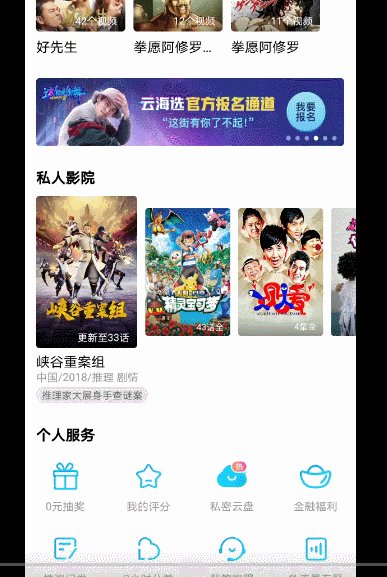
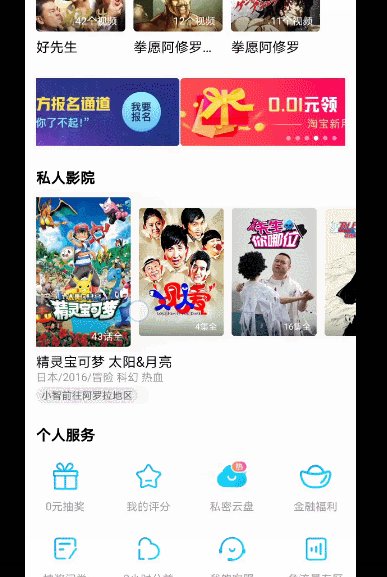
效果:

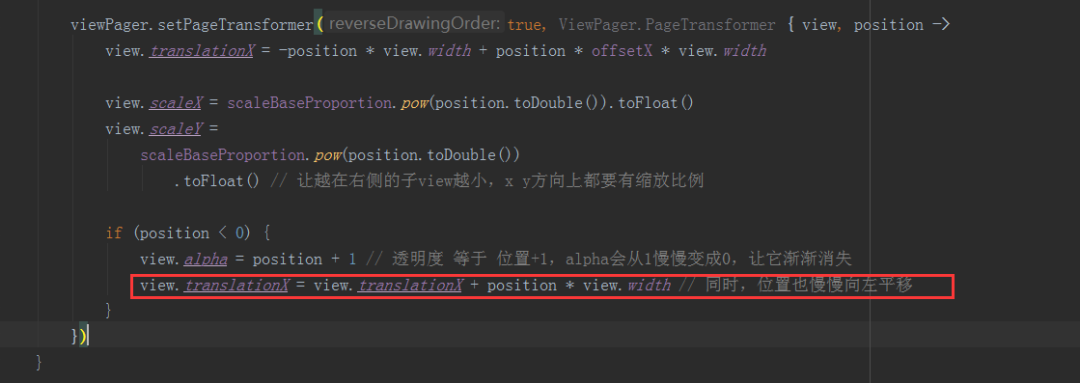
5) 监听滑动position,做出左滑时 当前view的平移动画
最后一步,滑出消失的view虽然透明度的动画完成了,但是原图中,还有一个渐渐向左移动的动画。
上代码:

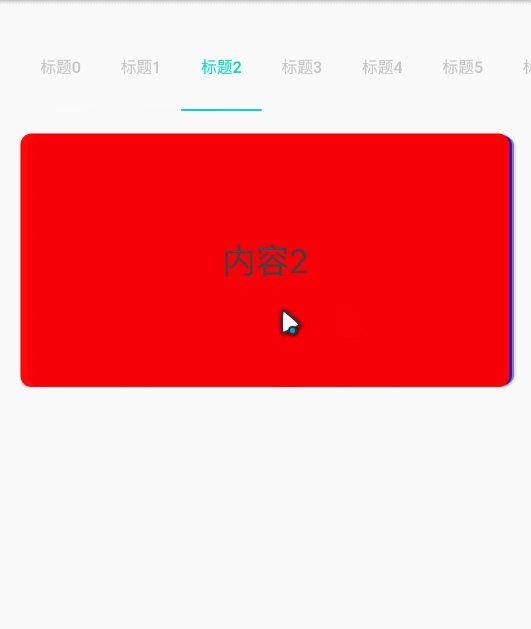
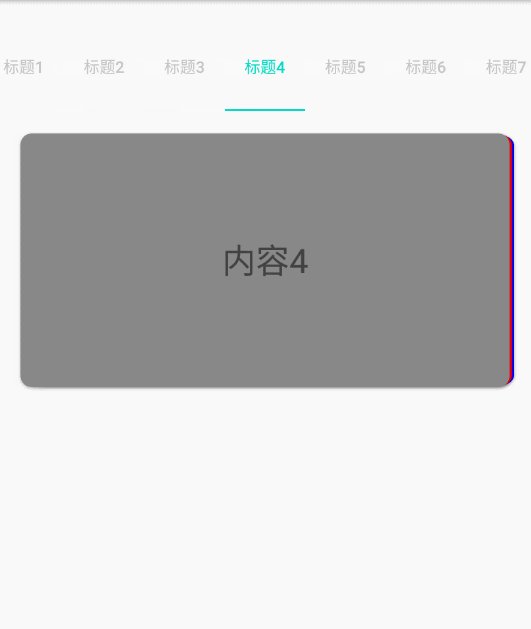
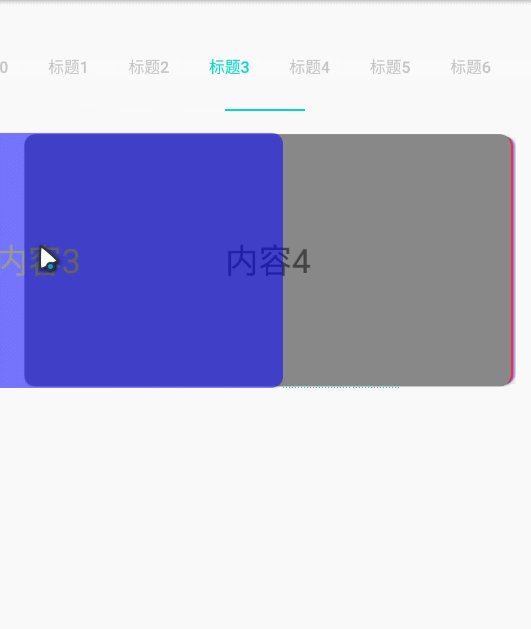
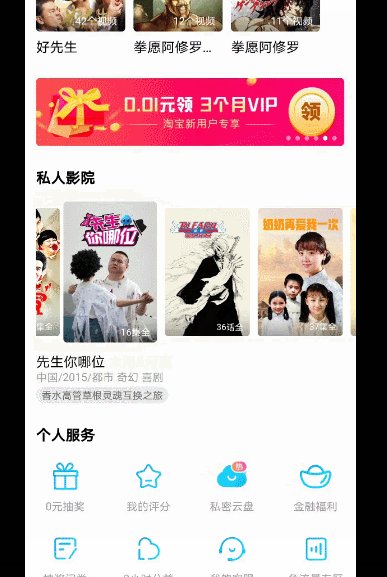
效果:

最终效果和原图差不多。
二,声明几个坑
如果有人按照我的思路去实现上面的效果,很有可能失败,因为其中几个坑。
**1.**ViewGroup.clipChildren属性
任何一个 ViewGroup的子类都具备的属性,它的作用是,决定是否消减掉 子view超出自身绘制范围的部分。
意思就是说,子view的绘制范围其实是无限大的,但是它能显示的范围由父 viewGroup决定,这个属性为true,父view不允许子view超出自身的部分显示出来,反之,则是允许超出。这个属性默认是 true。所以,如果发现 上述效果中某些部分显示不出来,就要看看 ViewPager(它是一个 ViewGroup)的 clipChildren属性是否为 true,如果是 true,设置成 false试试。如果还是不行,看看 ViewPager的父容器 的 clipChildren属性是否为 false。以此类推。
**2.**ViewPager.setPageTranformer(booleanreverseDrawingOrder,PageTransformertransformer) 方法有两个参数,第一个是 bool值,它能决定子view的绘制顺序。如果按照上述思路实现效果发现,是右边的子view覆盖了左边的子view,那么就要看看是不是这个值是不是true。如果不是ture,改成true再尝试。
**3.**第2点中,如果不想把 reverseDrawingOrder 设置为 true,也有办法解决。 androidView体系中存在一个 z轴概念, z值越大,就越在上层,其实,也可以使用改变子 view, z属性的办法来解决覆盖效果错误的问题。(但是Z轴的设置与版本有关,要区分设备版本,不然低版本上可能程序崩溃)
思维拓展
还记得前文讲过的么,拿到了View之后,再根据滑动时的参数变化,我们几乎可以对它为所欲为,那么我们能做的,就不仅仅是 本次的目标效果,像是类似这种滑动特效,还有很多风骚的操作可以玩。像是:


没有做不到,只有想不到。想到之后,最终能做成什么效果,就要看自己的数学造诣够不够高了。
这次研究最大的收获,并不是知道了pageTransformer这个接口,而是一种解耦的编程思维,比如我们希望给一个View控件加特效,可以直接在,原本View控件里面去修改代码,重写onTouchEvent来响应滑动事件,或者重写draw/onDraw进行另外的绘制,用这种方法,无论怎么做,都已经在对原View进行侵入式的变动,这种方法不到万不得已,不想用,因为一不小心改出连锁反应的bug,导致原来的某些特性都受到影响,得不偿失。
但是谷歌ViewPager提供了一个另外的思路,将内部View对象,以及view的相关参数通过接口的形式开放给外界,让编程者可以不再需要关心原本View的内部实现,而直接专心做自己的特效,符合编程的开闭法则,即保证了原代码的安全,又让新的特效代码与原View代码没有直接关联。这是一种优雅,安全又高效的编程方式!
结语
至此,ViewPager部分结束。做出这个效果的基本思路和详细过程都已经呈上。
再次给出Demo地址:https://github.com/18598925736/StudyTabLayout/tree/hank_v1
此Demo不仅仅是针对ViewPager的滑动特效,还包含了TabLayout 呈现效果的完全自定义。至于TabLayout如何随心所欲的操纵,下一篇文章将会详解。先预告一个最终效果图, 文章会尽快出炉。

总目录展示
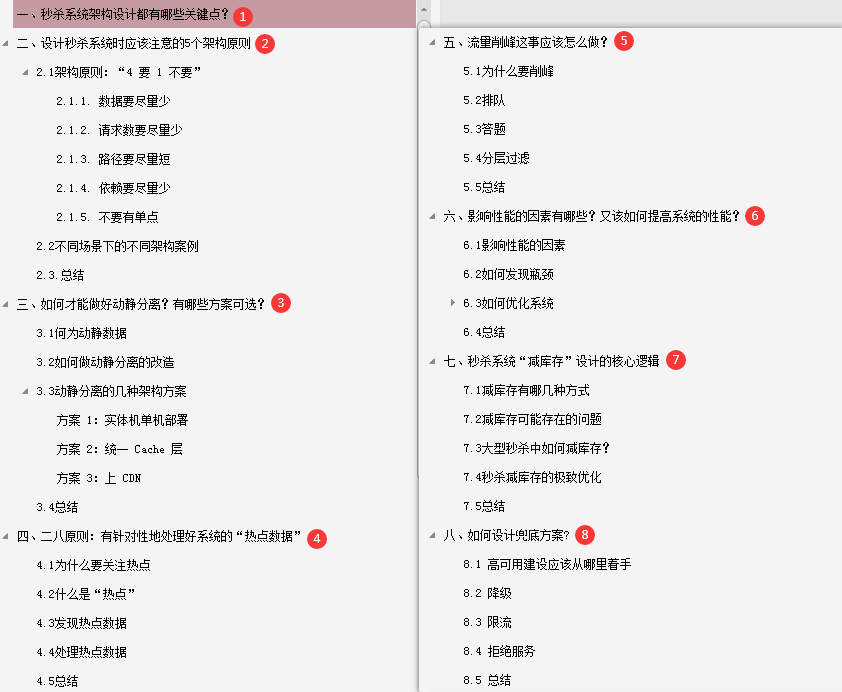
该笔记共八个节点(由浅入深),分为三大模块。
高性能。 秒杀涉及大量的并发读和并发写,因此支持高并发访问这点非常关键。该笔记将从设计数据的动静分离方案、热点的发现与隔离、请求的削峰与分层过滤、服务端的极致优化这4个方面重点介绍。
一致性。 秒杀中商品减库存的实现方式同样关键。可想而知,有限数量的商品在同一时刻被很多倍的请求同时来减库存,减库存又分为“拍下减库存”“付款减库存”以及预扣等几种,在大并发更新的过程中都要保证数据的准确性,其难度可想而知。因此,将用一个节点来专门讲解如何设计秒杀减库存方案。
高可用。 虽然介绍了很多极致的优化思路,但现实中总难免出现一些我们考虑不到的情况,所以要保证系统的高可用和正确性,还要设计一个PlanB来兜底,以便在最坏情况发生时仍然能够从容应对。笔记的最后,将带你思考可以从哪些环节来设计兜底方案。
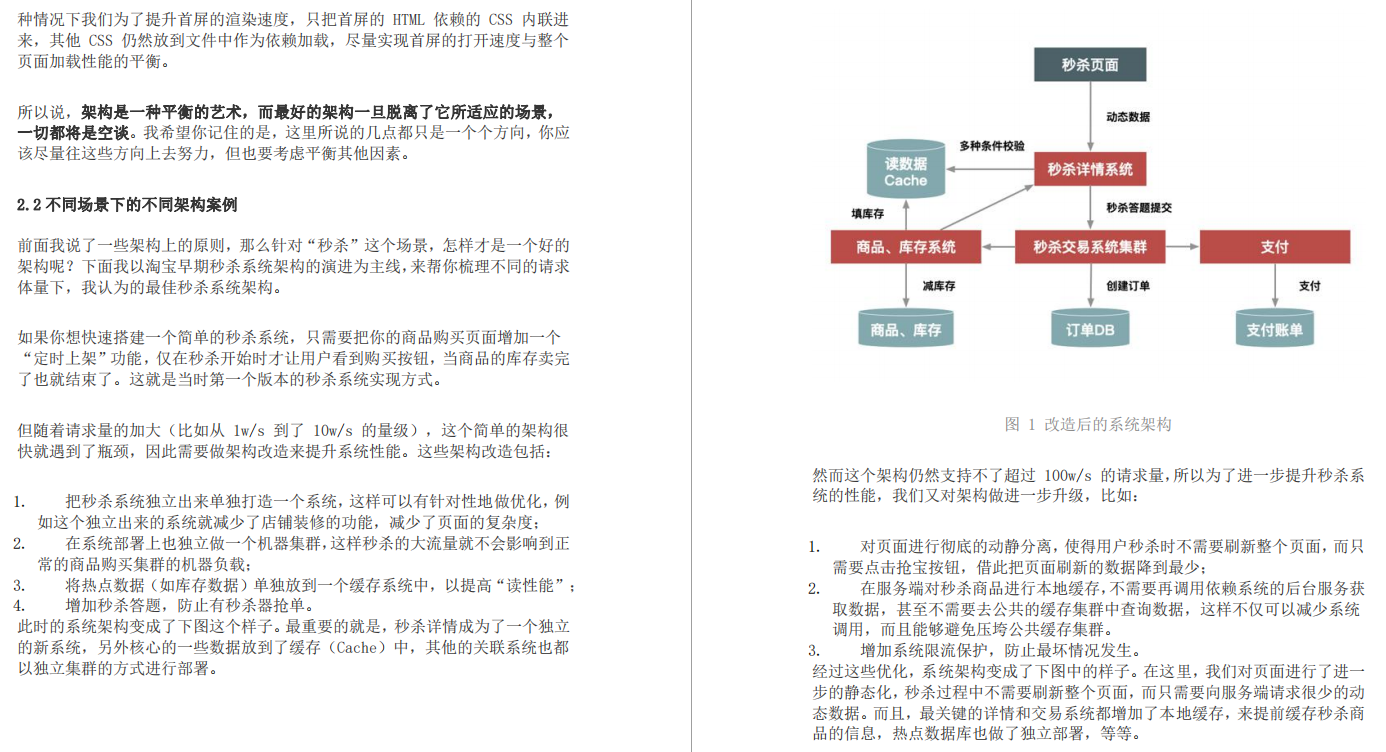
篇幅有限,无法一个模块一个模块详细的展示(这些要点都收集在了这份《高并发秒杀顶级教程》里),觉得有需要的码友们,麻烦各位转发一下(可以帮助更多的人看到哟!)点这里,即可获得免费下载的方式!!


由于内容太多,这里只截取部分的内容。需要这份《高并发秒杀顶级教程》的小伙伴,麻烦各位帮忙点赞分享支持一下(可以帮助更多的人看到哟!)
R2dB)
[外链图片转存中…(img-1ECGFbGA-1623620975114)]
[外链图片转存中…(img-6fA7WJzV-1623620975114)]
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
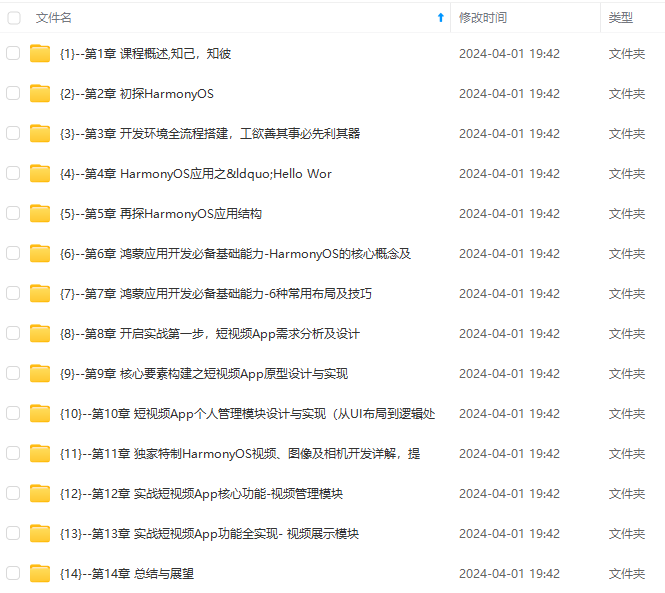
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








