MPAndroidChart 教程:设置数据,设置颜色(四)
MPAndroidChart 教程:数据格式器 ValueFormatter(五)
MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
MPAndroidchart 教程:图例 Legend(七)
MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
MPAndroidChart 教程:动画 Animations(十)
MPAndroidChart 教程:MarkerView(十一)
MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
时间仓促,难免有错误,有的话希望大家在评论中指出,谢谢。
源码:范例代码在线查看或下载
一、坐标轴
1.Document
在文档中,AxisBase是XAxis和YAxis的父类
- AxisBase
Baseclass of all labels.
- XAxis
Class representing the x-axis labels settings. Only use the setter methods to modify it. Do not access public variables directly. Be aware that not all features the XLabels class provides are suitable for the RadarChart.
X轴标签设置。只使用setter方法来修改它,不要直接访问公共变量。请注意,not all features the XLabels class provides are suitable for the RadarChart(对于RadarChart蜘蛛网状图不是所有的Xlabels 都适用)。
- YAxis
Class representing the y-axis labels settings and its entries. Only use the setter methods to modify it. Do not access public variables directly. Be aware that not all features the YLabels class provides are suitable for the RadarChart. Customizations that affect the value range of the axis need to be applied before setting data for the chart.
Y轴标签设置和它的条目。只使用setter方法来修改它,不要直接访问公共变量。请注意,not all features the XLabels class provides are suitable for the RadarChart(对于RadarChart蜘蛛网状图不是所有的Ylabels 都适用)。在为 chart 设置 data 之前,影响轴的值范围的 Customizations 需要先被应用。
2. 概述
下面提及的方法可以适用于两个轴 。
“轴”类允许特定的Style,由以下 components/parts 组成(可以包含):
-
轴的标签(y轴垂直绘制 或 x轴水平取向),contain 轴的描述值。
-
所谓
axis-line被直接绘制在便签旁且平行。 -
grid-lines在水平方向,且源自每一个轴标签。 -
LimitLines允许呈现的特别信息,如边界或限制。
3. 控制轴的哪些部分被绘制
setEnabled(boolean enabled): 设置轴启用或禁用。如果false,该轴的任何部分都不会被绘制(不绘制坐标轴/便签等)。比如:

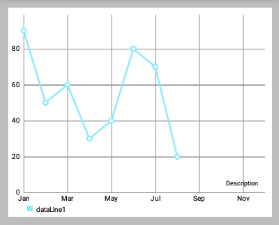
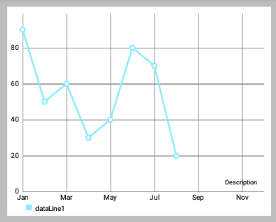
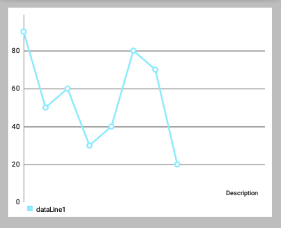
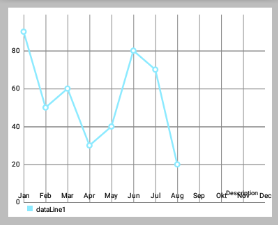
//上面右边效果图的部分代码,设置X轴
XAxis xAxis = chart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); // 设置X轴的位置
// xAxis.setTypeface(mTf); // 设置字体
xAxis.setEnabled(false);
// 上面第一行代码设置了false,所以下面第一行即使设置为true也不会绘制AxisLine
xAxis.setDrawAxisLine(true);
// 前面xAxis.setEnabled(false);则下面绘制的Grid不会有"竖的线"(与X轴有关)
xAxis.setDrawGridLines(true); // 效果如下图
setDrawGridLines(boolean enabled): 设置为true,则绘制网格线。

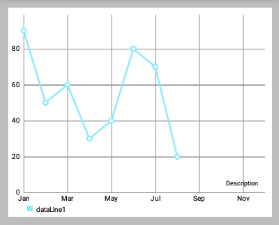
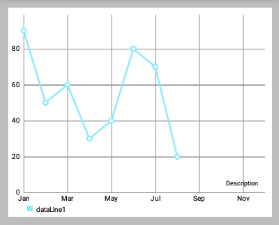
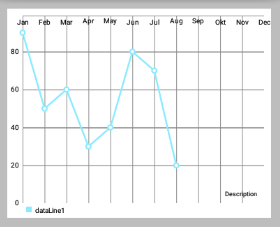
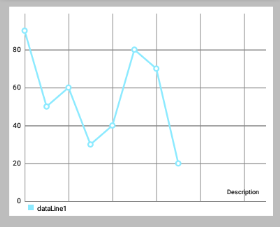
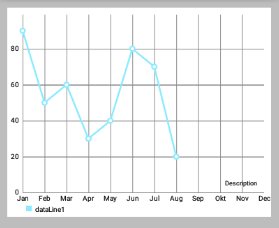
// 上面左边效果图的代码
// 两个都设置为 true
xAxis.setEnabled(true);
xAxis.setDrawGridLines(true);
// 上面右边效果图的代码
xAxis.setEnabled(false);
// xAxis.setEnabled(false);则下面绘制的Grid不会有 “竖的线(与X轴有关)”
xAxis.setDrawGridLines(true);
setDrawAxisLine(boolean enabled): 设置为true,则绘制该行旁边的轴线(axis-line)。

setDrawLabels(boolean enabled): 设置为true,则绘制轴的标签。

4. Styling / 修改轴
-
setTextColor(int color): 设置轴标签的颜色。 -
setTextSize(float size): 设置轴标签的文字大小。 -
setTypeface(Typeface tf): 设置轴标签的 Typeface。 -
setGridColor(int color): 设置该轴的网格线颜色。 -
setGridLineWidth(float width): 设置该轴网格线的宽度。 -
setAxisLineColor(int color): 设置轴线的轴的颜色。 -
setAxisLineWidth(float width): 设置该轴轴行的宽度。

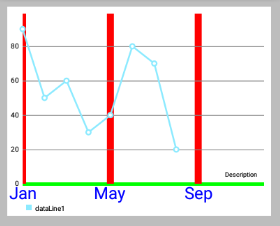
xAxis.setTextColor(Color.BLUE);
xAxis.setTextSize(24f);
xAxis.setGridLineWidth(10f);
xAxis.setGridColor(Color.RED);
xAxis.setAxisLineColor(Color.GREEN);
xAxis.setAxisLineWidth(5f);
-
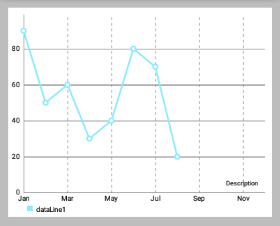
enableGridDashedLine(float lineLength, float spaceLength, float phase): 启用网格线的虚线模式中得出,比如像这样“ - - - - - - ”。 -
“lineLength”控制虚线段的长度
-
“spaceLength”控制线之间的空间
-
“phase”controls the starting point.

5. 限制线
两个轴支持 LimitLines 来呈现特定信息,如边界或限制线。LimitLines 加入到 YAxis 在水平方向上绘制,添加到 XAxis 在垂直方向绘制。 如何通过给定的轴添加和删除 LimitLines:
-
addLimitLine(LimitLine l): 给该轴添加一个新的 LimitLine 。 -
removeLimitLine(LimitLine l): 从该轴删除指定 LimitLine 。 -
还有其他的方法进行 添加/删除 操作。

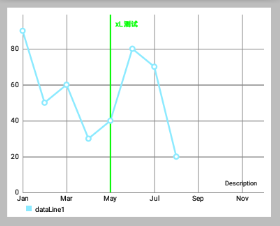
// 设置x轴的LimitLine,index是从0开始的
LimitLine xLimitLine = new LimitLine(4f,“xL 测试”);
xLimitLine.setLineColor(Color.GREEN);
xLimitLine.setTextColor(Color.GREEN);
xAxis.addLimitLine(xLimitLine);
// 设置x轴的LimitLine
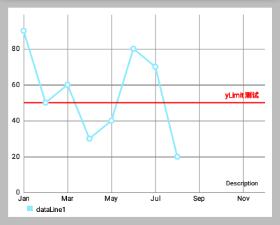
LimitLine yLimitLine = new LimitLine(50f,“yLimit 测试”);
yLimitLine.setLineColor(Color.RED);
yLimitLine.setTextColor(Color.RED);
// 获得左侧侧坐标轴
YAxis leftAxis = chart.getAxisLeft();
leftAxis.addLimitLine(yLimitLine);
setDrawLimitLinesBehindData(boolean enabled): 控制LimitLines与actual data之间的z-order。 如果设置为 true,LimitLines 绘制在 actual data 的后面,否则在其前面。 默认值:false

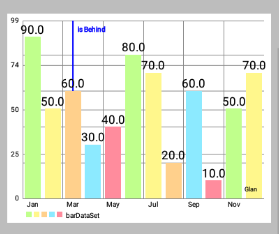
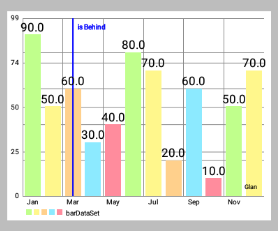
// 查看setLimitLinesBehindData()方法,true或false的效果图
LimitLine xLimitLine = new LimitLine(2f,“is Behind”);
xLimitLine.setLineColor(Color.BLUE);
xLimitLine.setTextColor(Color.BLUE);
xAxis.addLimitLine(xLimitLine);
xAxis.setDrawLimitLinesBehindData(true);
// xAxis.setDrawLimitLinesBehindData(false);
Limit lines(LimitLine类) 用来为用户提供简单明了的额外信息。
再举一个例子,在用户登录用的应用程序中,图表可能会显示各种血压测量结果。 为了让用户知道超过140mmHg 的血压是被认为是一个健康风险的用户,可以添加一个 140 的 LimitLine 来提供该信息。示例代码 :
YAxis leftAxis = chart.getAxisLeft();
LimitLine ll = new LimitLine(140f, “血压偏高”);
ll.setLineColor(Color.RED);
ll.setLineWidth(4f);
ll.setTextColor(Color.BLACK);
ll.setTextSize(12f);
// … and more styling options
leftAxis.addLimitLine(ll);
二、X坐标轴
1. 概述
XAxis 类是 AxisBase 的一个子类。
XAxis 类是所有与水平轴相关的 “数据和信息容器”。
每个 Line-, Bar-, Scatter-, CandleStick- and RadarChart 都有一个 XAxis 对象。 XAxis 对象展示了以 ArrayList<String> 或 String[] ("xVals") 形式递交给 ChartData 对象的数据。
为了获得 XAxis 类的实例,可执行以下操作:
XAxis xAxis = chart.getXAxis();
2. 自定义轴值
setSpaceBetweenLabels(int characters): 设置标签字符间的空隙,默认characters间隔是4 。

setLabelsToSkip(int count): 设置在”绘制下一个标签”时,要忽略的标签数。 This will disable the feature that automatically calculates an adequate space between the axis labels and set the number of labels to be skipped to the fixed number provided by this method. CallresetLabelsToSkip(...)to re-enable automatic calculation.

resetLabelsToSkip(): 调用这个方法将使得通过setLabelsToSkip(...)的“忽略效果”失效 while drawing the x-axis. Instead, the number of values to skip will again be calculated automatically.

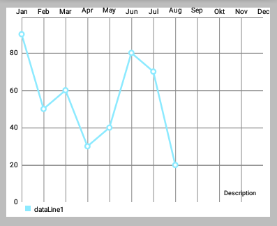
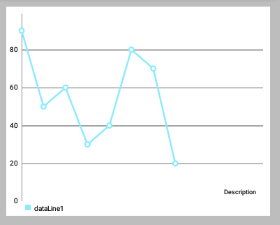
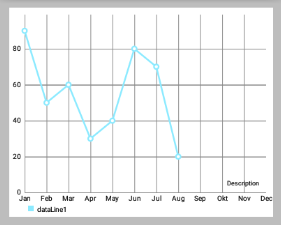
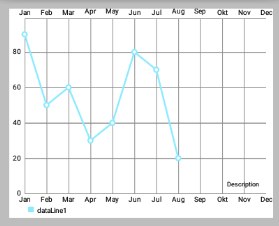
// 上面左图的代码
xAxis.setLabelsToSkip(4);
// xAxis.resetLabelsToSkip();
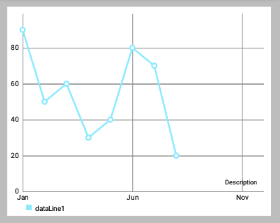
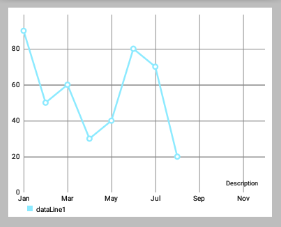
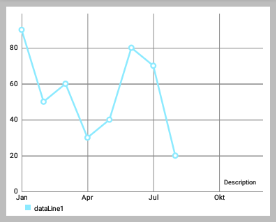
// 上面右图的代码,会发现 xAxis.setLabelsToSkip(4); 的效果并没有出现
xAxis.setLabelsToSkip(4);
xAxis.resetLabelsToSkip();
-
setAvoidFirstLastClipping(boolean enabled): 如果设置为true,则在绘制时会避免“剪掉”在x轴上的图表或屏幕边缘的第一个和最后一个坐标轴标签项。 -
setPosition(XAxisPosition pos): 设置XAxis出现的位置。 -
TOP,BOTTOM, -
TOP_INSIDE,BOTTOM_INSIDE或BOTH_SIDED。 (从左到右,从上到下,对应下图)


3. 格式化值
setValueFormatter(XAxisValueFormatter formatter)设置自定义格式,在绘制之前动态调整x的值。
4. 范例代码
XAxis xAxis = chart.getXAxis();
最后,如果大伙有什么好的学习方法或建议欢迎大家在评论中积极留言哈,希望大家能够共同学习、共同努力、共同进步。
小编在这里祝小伙伴们在未来的日子里都可以 升职加薪,当上总经理,出任CEO,迎娶白富美,走上人生巅峰!!
不论遇到什么困难,都不应该成为我们放弃的理由!
很多人在刚接触这个行业的时候或者是在遇到瓶颈期的时候,总会遇到一些问题,比如学了一段时间感觉没有方向感,不知道该从那里入手去学习
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言,一定会认真查询,修正不足,谢谢。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!




































 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








