

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
声明式UI
声明式 UI 对于 Android 开发同学可能有点陌生,不过熟悉 React 和 Flutter 的同学应该比较清楚,不管是 React、Flutter、Compose,核心都是 MVI 架构方式,通过数据驱动 UI,底层需要维护相应的 UI Tree,比如 React 的 VirtualDOM,Flutter 的 Element,而 Compose 的核心是 Composition。
所谓 “数据驱动UI”,就是当 state 变化时,重建这颗树型结构并基于这棵 NodeTree 刷新 UI。 当然,出于性能考虑,当 NodeTree 需要重建时,各框架会使用 VirtualDom 、GapBuffer(或称SlotTable) 等不同技术对其进行 “差量” 更新,避免 “全量” 重建。compose.runtime 的重要工作之一就是负责 NodeTree 的创建与更新。
可以想象的是Jetpack Compose能给我们界面开发带来多大的方便。。
接下该如何学习Jetpack Compose
说了这么多也没有说如何学习,在之后这份谷歌发布的Jetpack Compose开发指南中您将学习:
- 你可以遵循的不同迁移路径
- 如何逐步将应用迁移到Compose
- 如何将Compose添加到使用View构建的现有界面
- 如何在Compose中使用View
- 如何在Compose中使用基于View的主题
- 如何测试使用View和Compose编写的混合界面
Android Jetpack Compose开发应用指南
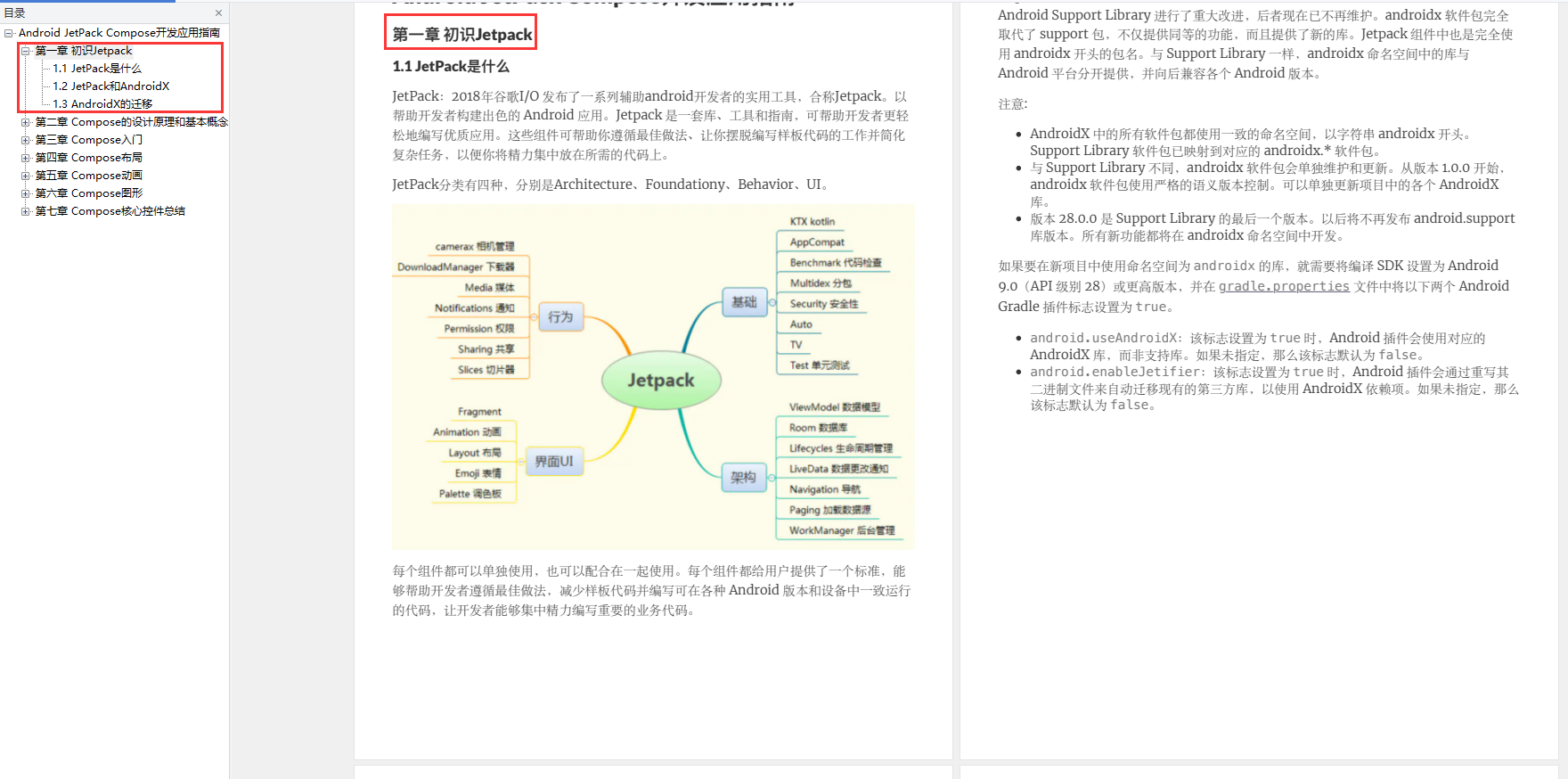
第⼀章 初识Jetpack
- JetPack是什么
- JetPack和AndroidX
- AndroidX的迁移

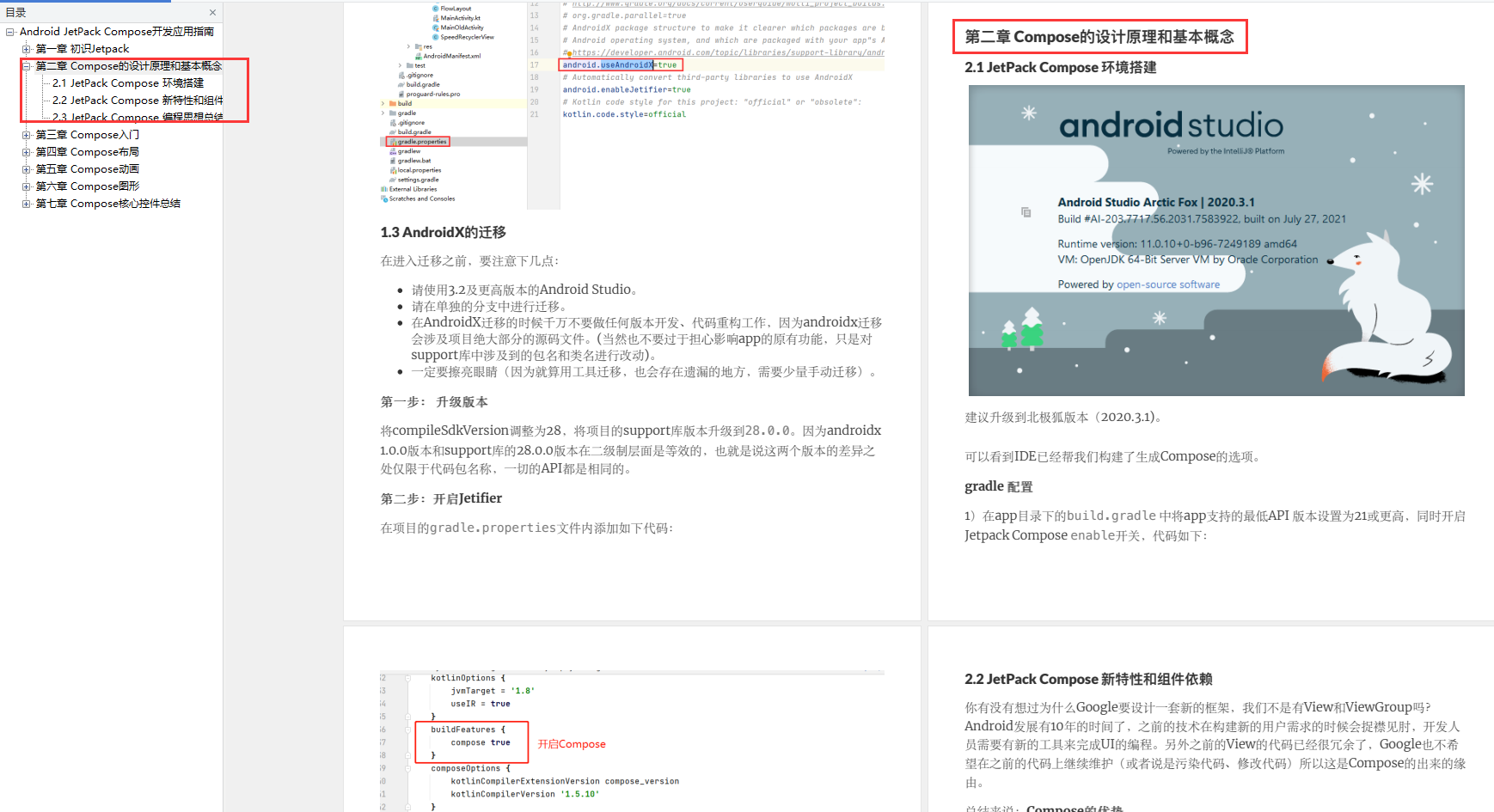
第⼆章 Compose的设计原理和基本概念
- JetPack Compose 环境搭建
- JetPack Compose 新特性和组件依赖
- JetPack Compose 编程思想总结

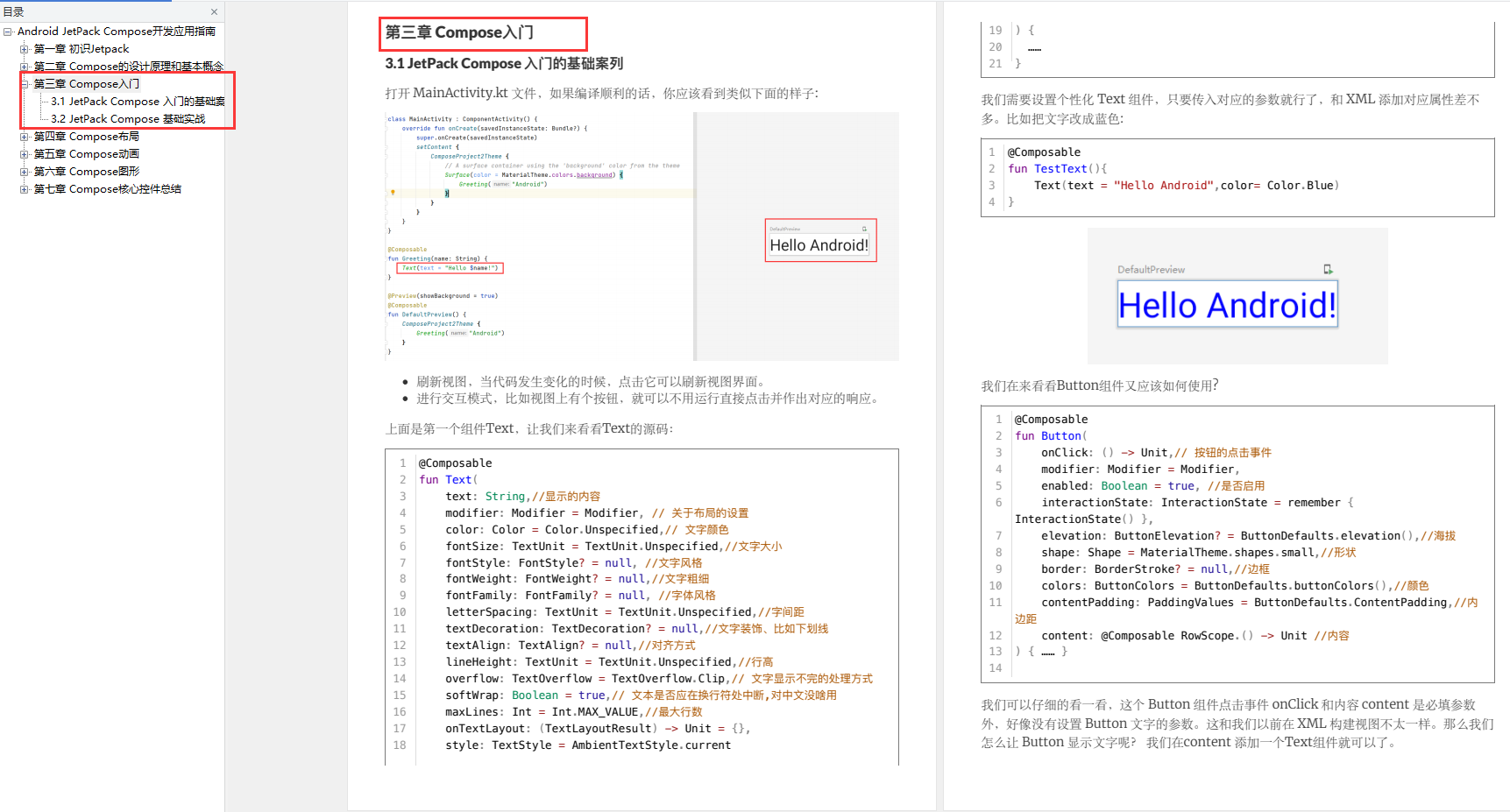
第三章 Compose⼊⻔
- JetPack Compose ⼊⻔的基础案列
- JetPack Compose ⼊⻔的基础案列

第四章 Compose布局
- Compose State
- Compose 样式(Theme)
- Compose布局核⼼控件
- ⾃定义布局
- Compose中的ConstraintLayout

深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
义、实战项目、大纲路线、讲解视频,并且后续会持续更新**





















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








