深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
XML属性
TextField的共有XML属性继承自:Text
常见属性:
| 属性名称 | 功能说明 |
|---|---|
| hint | 提示文字 |
| basement | 输入框基线的颜色 |
| element_cursor_bubble | 设置提示气泡 |
| element_selection_left_bubble | 设置选中之后左边的气泡 |
| element_selection_right_bubble | 设置选中之后右边的气泡 |
| text_input_type | 输入框中的输入类型(pattern_password密文展示) |
| selection_color | 选中文字的颜色 |
创建TextField
在layout目录下的xml文件中创建一个TextField。
<TextField
...
ohos:id="$+id:text\_field"
ohos:height="40vp"
ohos:width="200vp"
ohos:top\_margin="100vp"
ohos:left\_margin="80vp"
ohos:left\_padding="20vp"
/>
获取输入框的内容:
TextField textField = (TextField) findComponentById(ResourceTable.Id\_text\_field);
String content = textField.getText();
设置TextField
设置TextField的背景
layout目录下xml文件的代码示例如下:
<TextField
...
ohos:background\_element="$graphic:background\_text\_field"
/>
graphic目录下xml文件(例:background_text_field.xml)的代码示例如下:
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="40"/>
<solid
ohos:color="#2788d9"/>
</shape><?xml version="1.0" encoding="UTF-8" ?><shape xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:shape="rectangle"> <corners ohos:radius="40"/> <solid ohos:color="#2788d9"/></shape>
设置TextField的提示文字
<TextField ... ohos:hint="Enter pho<TextField
...
ohos:hint="Enter phone number or email"
ohos:text\_alignment="vertical\_center"/>ne number or email" ohos:text_alignment="vertical_center"/>
创建后的TextField效果

设置Bubble
<TextField
...
ohos:element\_cursor\_bubble="$graphic:ele\_cursor\_bubble" />
其中ele_cursor_bubble.xml
<?xml version="1.0" encoding="UTF-8" ?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="40"/>
<solid
ohos:color="#17a98e"/>
<stroke
ohos:color="#17a98e"
ohos:width="10"/>
</shape>
设置bubble的效果

设置TextField的内边距
<TextField
...
ohos:left\_padding="24vp"
ohos:right\_padding="24vp"
ohos:top\_padding="8vp"
ohos:bottom\_padding="8vp"/>
设置TextField的多行显示
<TextField
...
ohos:multiple\_lines="true"/>
设置TextField不可用状态
通过TextField的Enable属性来控制文本框是否可用,当设置成false后,文本框输入功能不可用。
textField.setEnabled(false);
响应焦点变化
textField.setFocusChangedListener((component, isFocused) -> {
if (isFocused) {
// 获取到焦点
...
} else {
// 失去焦点
...
}
});
设置基线
<TextField
...
ohos:basement="#ff0000" />
设置基线的效果

实践运用
实践1
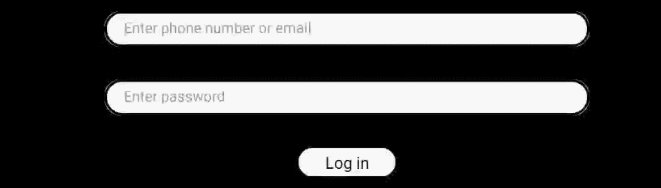
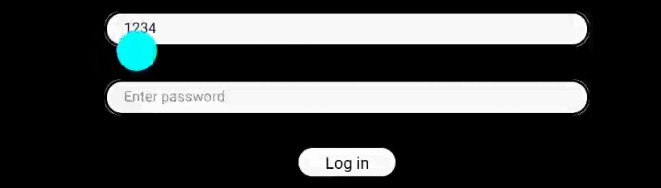
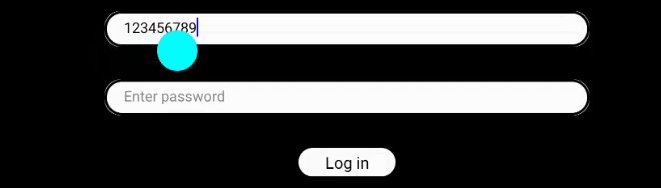
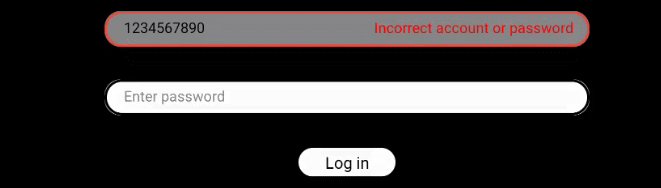
当点击登录按钮,将会出现错误提示,同时将会改变TextField的状态。
演示TextField错误提示效果

- ability_text_field.xml代码示例:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match\_parent"
ohos:height="match\_parent"
ohos:background\_element="#FF000000"
ohos:orientation="vertical">
<StackLayout
ohos:top\_margin="60vp"
ohos:width="match\_parent"
ohos:height="match\_content"
ohos:layout\_alignment="center">
<TextField
ohos:id="$+id:name\_textField"
ohos:width="600vp"
ohos:height="match\_content"
ohos:multiple\_lines="false"
ohos:left\_padding="24vp"
ohos:right\_padding="24vp"
ohos:top\_padding="8vp"
ohos:bottom\_padding="8vp"
ohos:min\_height="44vp"
ohos:text\_size="18fp"
ohos:layout\_alignment="center"
ohos:text\_alignment="vertical\_center"
ohos:background\_element="$graphic:background\_text\_field"
ohos:hint="Enter phone number or email" />
<Text
ohos:visibility="hide"
ohos:id="$+id:error\_tip\_text"
ohos:width="match\_content"
ohos:height="match\_content"
ohos:top\_padding="8vp"
ohos:bottom\_padding="8vp"
ohos:right\_margin="20vp"
ohos:text="Incorrect account or password"
ohos:text\_size="18fp"
ohos:text\_color="red"
ohos:layout\_alignment="right"/>
</StackLayout>
<TextField
ohos:top\_margin="40vp"
ohos:id="$+id:password\_text\_field"
ohos:width="600vp"
ohos:height="match\_content"
ohos:multiple\_lines="false"
ohos:left\_padding="24vp"
ohos:right\_padding="24vp"
ohos:top\_padding="8vp"
ohos:bottom\_padding="8vp"
ohos:min\_height="44vp"
ohos:text\_size="18fp"
ohos:layout\_alignment="center"
ohos:text\_alignment="vertical\_center"
ohos:background\_element="$graphic:background\_text\_field"
ohos:hint="Enter password" />
<Button
ohos:top\_margin="40vp"
ohos:id="$+id:ensure\_button"
ohos:width="120vp"
ohos:height="35vp"
ohos:background\_element="$graphic:background\_btn"
ohos:text="Log in"
ohos:text\_size="20fp"
ohos:layout\_alignment="horizontal\_center"/>
</DirectionalLayout>
background_text_field.xml代码示例:
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
10224b259a5ffe804fa6d0db.png)
[外链图片转存中…(img-PZXXWxhE-1715795075269)]
[外链图片转存中…(img-qjf2QEJi-1715795075269)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








