深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
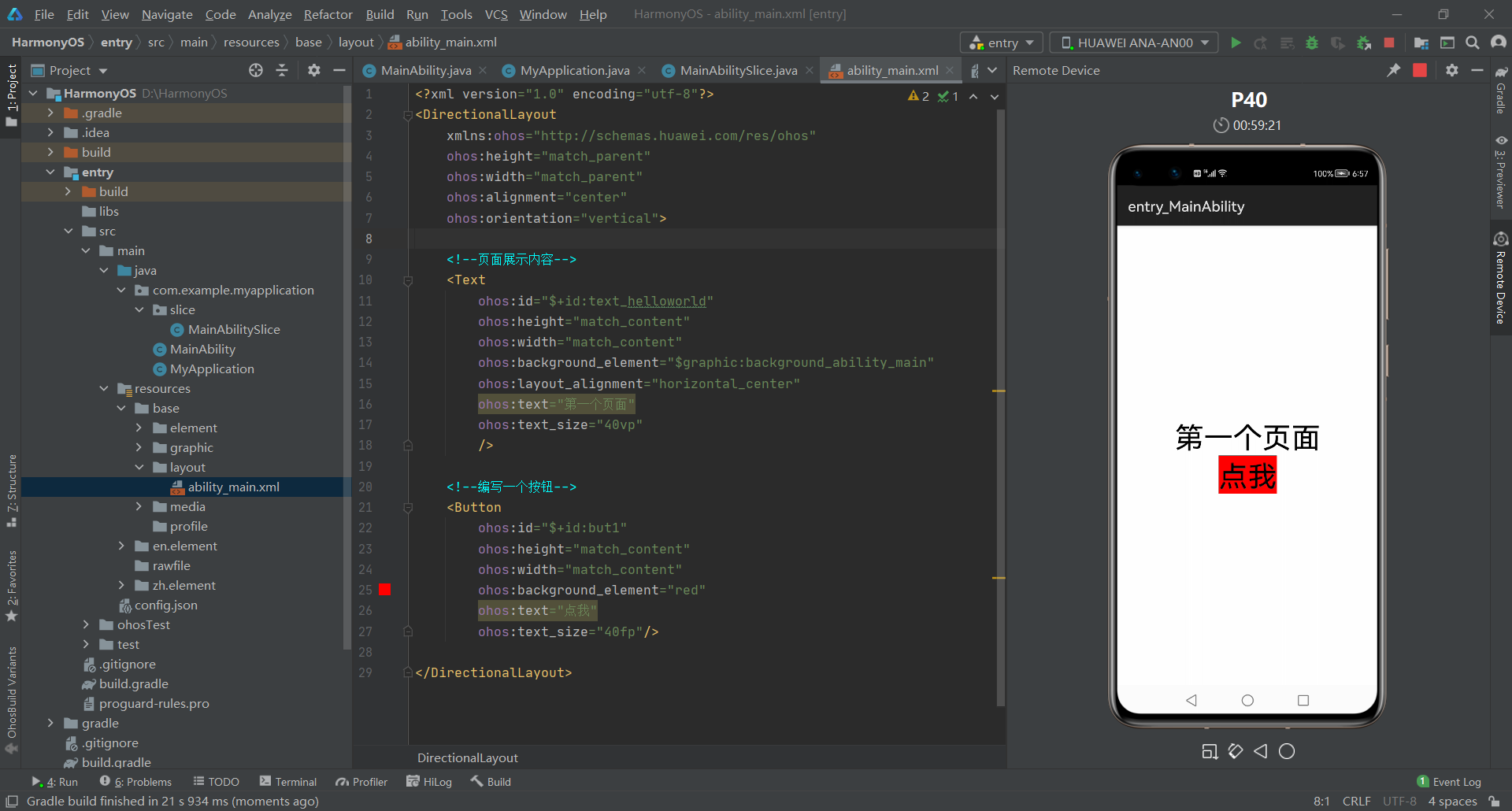
<Button
ohos:id=“$+id:but1”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:background_element=“red”
ohos:text=“点我”
ohos:text_size=“40fp”/>

2.编写第二个页面(文本):
使用Java代码方式实现!!!
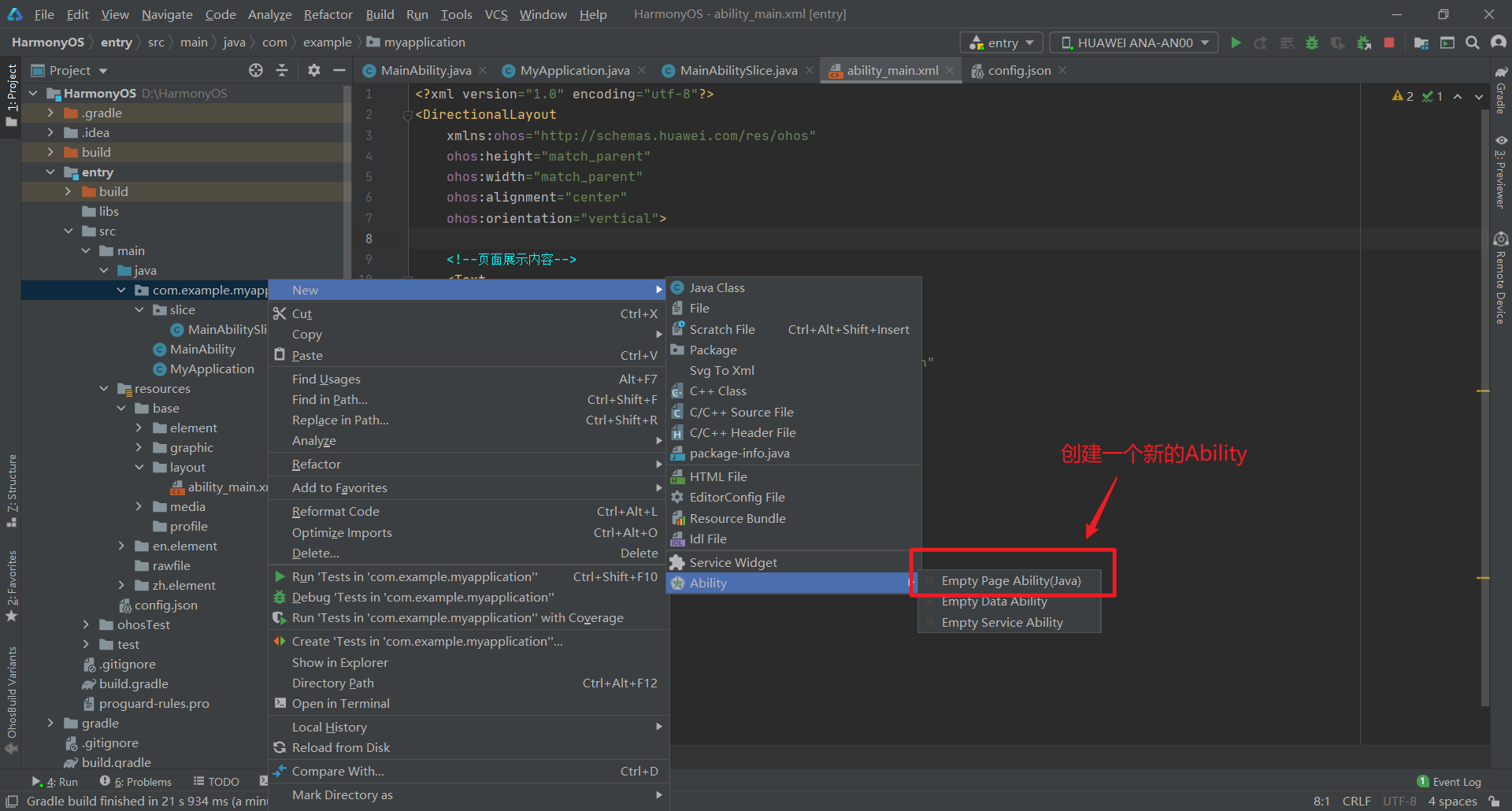
创建一个新的Ability:

SecondAbilitySlice文件中编写页面布局:
package com.example.myapplication.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.utils.Color;
public class SecondAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//super.setUIContent(ResourceTable.Layout_ability_second);
//1.创建布局对象:
DirectionalLayout directionalLayout = new DirectionalLayout(this);
//2.创建文本对象:
Text text = new Text(this);
//设置内容:
text.setText(“第二个页面”);
//设置文字大小:
text.setTextSize(55);
//设置文字颜色
text.setTextColor(Color.BLUE);
//3.把文本对象添加到布局当中:
directionalLayout.addComponent(text);
//4.把布局添加到子界面当中:
super.setUIContent(directionalLayout);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
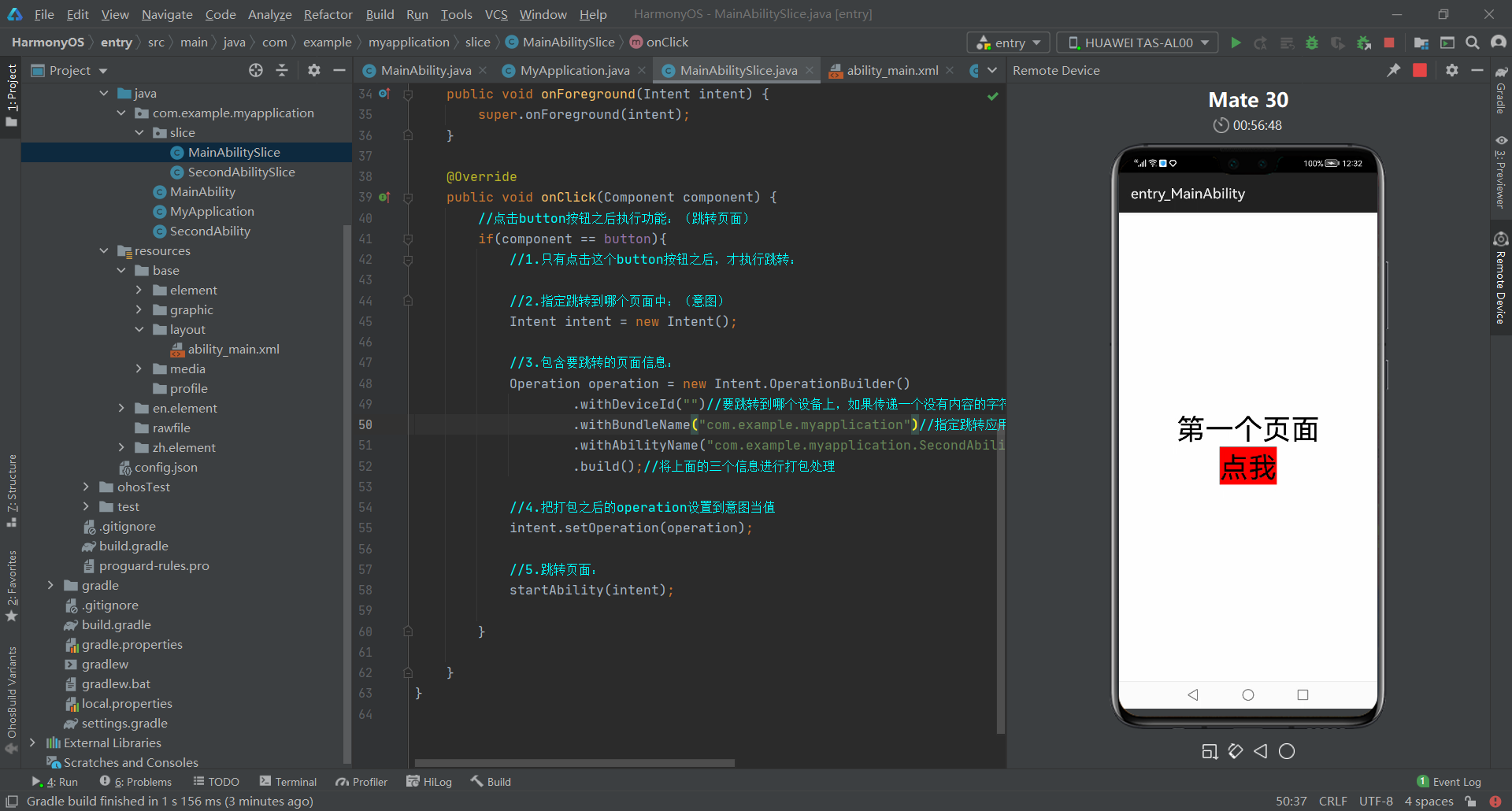
3.给按钮添加一个跳转:
MainAbilitySlice中进行功能添加:

package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.aafwk.content.Operation;
import ohos.agp.components.Button;
import ohos.agp.components.Component;
//子页面:
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener{ //实现点击事件接口Component.ClickedListener
Button button = null;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到按钮,通过按钮的id属性:
button = (Button) findComponentById(ResourceTable.Id_but1); //强制类型转换为Button
//2.给按钮添加点击事件:
//当使用鼠标进行点击button这个按钮之后,就可以执行本类中的onClick方法
button.setClickedListener(this); //this表示本类对象
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
@Override
public void onClick(Component component) {
//点击button按钮之后执行功能:(跳转页面)
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
67)]
[外链图片转存中…(img-nPdZQAMR-1715715941868)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








