深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
- 智慧出行。
智能汽车是集环境感知、规划决策、多等级辅助驾驶等功能于一体的智能网联综合系统,它集中运用了计算机、现代传感、信息融合、通讯、人工智能及自动控制等技术,是典型的高新技术综合体。简单的说,智能汽车的出现将逐步放松车、手、眼,让开车,用车变得简单。这样的产品对有本儿不敢上路的人来说或许是大大的福音。
在北方冬天有点冷,这个时候,去车里,温度很低,给人一种不舒服的感觉,那么有没有一种可能,就是可以通过手机App,实现对车内的一些情况的监测,答案是有的,今天做的这个App,就是这样一个App。
我要实现的功能主要有
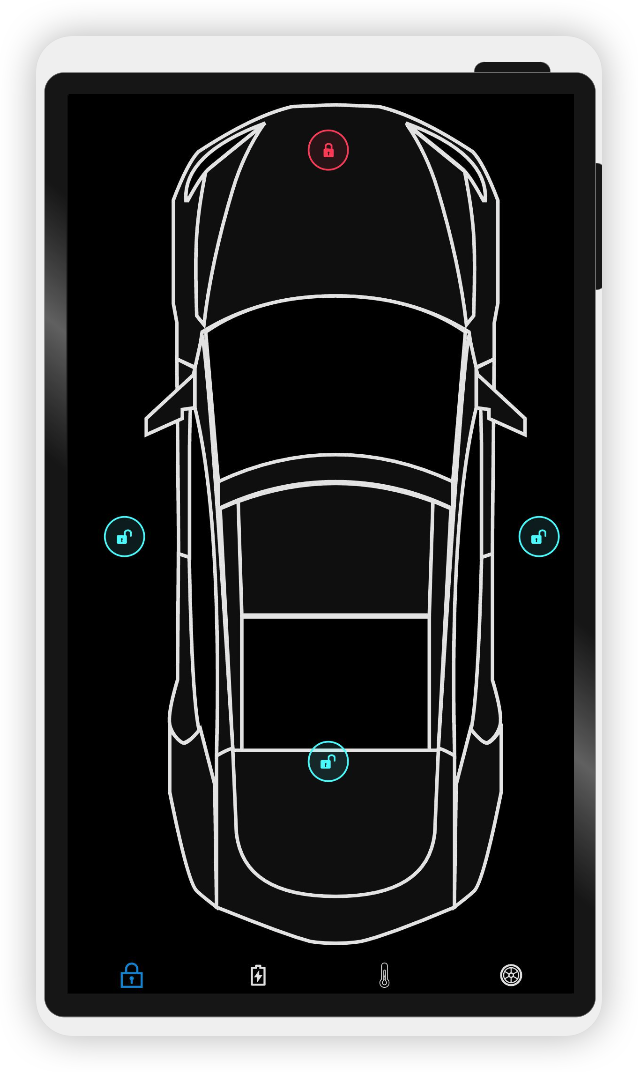
- 用户可以解锁任何车门,
- 检查电池状态,
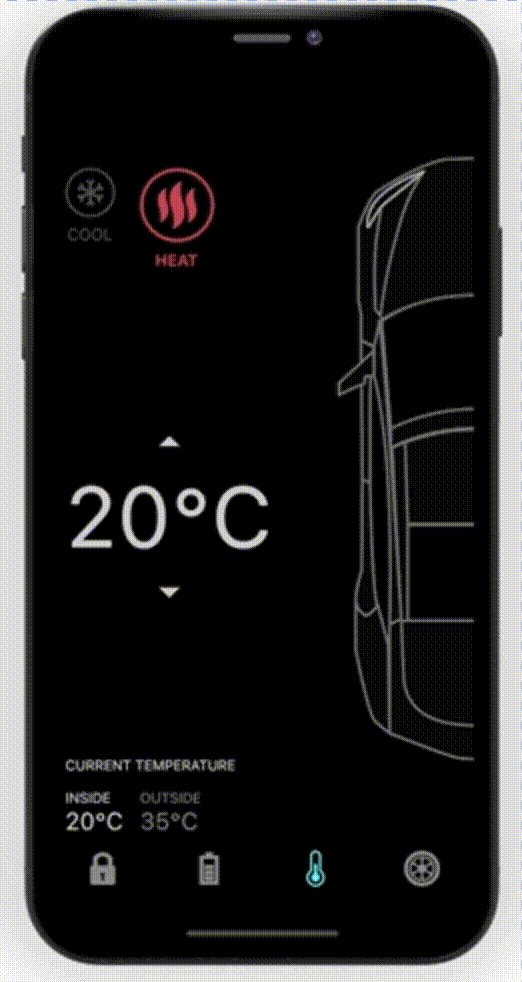
- 控制空调温度,
- 检查轮胎的气压。
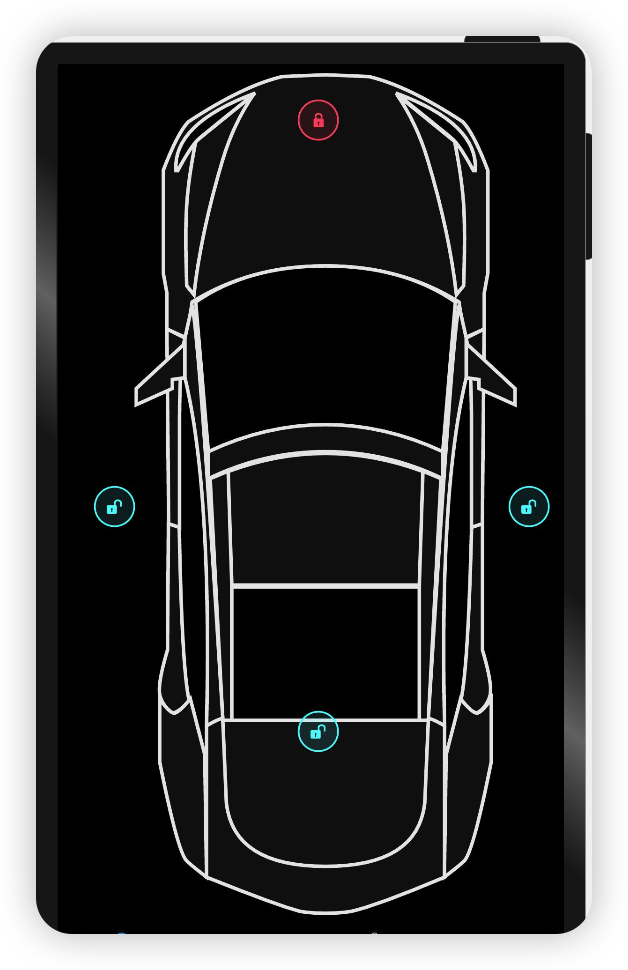
在开始之前大家可以先预览一下我完成之后的效果。如下图所示:

是不是很炫酷呢?
搭建OpenHarmony环境
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以DaYu200开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)
以3.0版本为例:

2. 搭建烧录环境
-
搭建开发环境
-
开始前请参考工具准备 ,完成DevEco Studio的安装和开发环境配置。
-
开发环境配置完成后,请参考使用工程向导 创建工程(模板选择“Empty Ability”),选择eTS语言开发。
-
工程创建完成后,选择使用真机进行调测 。
相关概念
容器组件
基础组件
通用
好的接下来我将详细讲解如何制作
开发教学
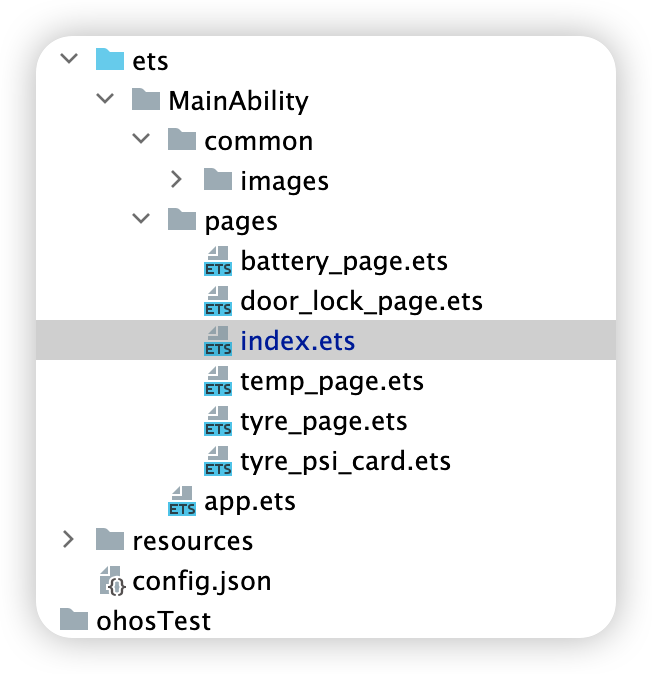
创建好的 eTS工程目录
新建工程的ETS目录如下图所示。

各个文件夹和文件的作用:
- index.ets:用于描述UI布局、样式、事件交互和页面逻辑。
- app.ets:用于全局应用逻辑和应用生命周期管理。
- pages:用于存放所有组件页面。
- resources:用于存放资源配置文件。
接下来开始正文。
我们的主要操作都是在在pages目录中,然后我将用不到10分钟的时间,带大家实现这个功能。
拆解

根据设计图,我们可以分为内容展示区和菜单。
针对这一点,我们可以用Navigation组件作为Page页面的根容器,通过属性设置来展示页面的标题、工具栏、菜单。
Navigation() {
Column({ space: 20 }) {
if (this.index == 0)
DoorLook()
else if (this.index == 1)
Battery()
else if (this.index == 2)
Temp()
else if (this.index == 3)
Tyre()
}
.backgroundColor(Color.Black)
.justifyContent(FlexAlign.SpaceAround)
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.size({ width: ‘100%’, height: ‘100%’ })
} .size({ width: ‘100%’, height: ‘100%’ })
.toolBar(this.toolbarWidget())
.hideToolBar(this.hideToolBar)
.hideTitleBar(this.hideTitleBar)
具体布局
具体布局设计到一些细节的地方,例如间隔,边框,当前组件尺寸设置等一些特殊情况,基本上就是嵌套,一层一层去实现。
代码结构

编码
Index.ets
import Tyre from ‘./tyre_page’;
import Temp from ‘./temp_page’;
import Battery from ‘./battery_page’;
import DoorLook from ‘./door_lock_page’;
@Entry
@Component
struct ComponentTest {
@State index: number = 0; // 选项卡下标,默认为第一个
@State hideToolBar: boolean = false;
@State hideTitleBar: boolean = true;
private imageArray: string[] = [‘app.media.Lock’, ‘app.media.Charge’, ‘app.media.Temp’, ‘app.media.Tyre’,]; // 数据源
@Builder toolbarWidget() { // 通过builder自定义toolbar
Row() {
Column() {
Image( this.index0?
r
(
′
a
p
p
.
m
e
d
i
a
.
l
o
c
k
′
)
:
r('app.media.lock'):
r(′app.media.lock′):r(‘app.media.lock0’) )
.size({ width: 36, height: 36 }).margin({ bottom: 4, top: 12 })
}
.alignItems(HorizontalAlign.Center)
.height(‘100%’)
.layoutWeight(1)
.onClick(() => {
this.index = 0;
})
Column() {
Image(this.index1?$r(‘app.media.battery’): $r(“app.media.battery0”))
.size({ width: 36, height: 36 }).margin({ bottom: 4, top: 12 })
}
.alignItems(HorizontalAlign.Center)
.height(‘100%’)
.layoutWeight(1)
.onClick(() => {
this.index = 1;
})
Column() {
Image(this.index==2?$r(‘app.media.yytemp’): $r(‘app.media.yytem0’))
.size({ width: 36, height: 36 }).margin({ bottom: 4, top: 12 })
}
.alignItems(HorizontalAlign.Center)
.height(‘100%’)
.layoutWeight(1)
.onClick(() => {
this.index = 2;
})
Column() {
Image( this.index==3?$r(‘app.media.tyre’): $r(‘app.media.tyre0’))
.size({ width: 36, height: 36 }).margin({ bottom: 4, top: 12 })
}
.alignItems(HorizontalAlign.Center)
.height(‘100%’)
.layoutWeight(1)
.onClick(() => {
this.index = 3;
})
}.backgroundColor(Color.Black)
.width(‘100%’)
.height(66)
}
build() {
Navigation() {
Column({ space: 20 }) {
//根据索引展示对应内容å
if (this.index == 0)
DoorLook()
else if (this.index == 1)
Battery()
else if (this.index == 2)
Temp()
else if (this.index == 3)
Tyre()
}
.backgroundColor(Color.Black)
.justifyContent(FlexAlign.SpaceAround)
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.size({ width: ‘100%’, height: ‘100%’ })
}
.size({ width: ‘100%’, height: ‘100%’ })
.title(“跟着坚果学OpenHarmony”)
.toolBar(this.toolbarWidget())//自定义底部菜单栏
.hideToolBar(this.hideToolBar)
.hideTitleBar(this.hideTitleBar)
.menus([
{
value: “关”,
icon: ‘common/images/door_lock.svg’,
action: () => {
console.log(“工具栏”)
}
},
{
value: “开”,
icon: ‘common/images/door_unlock.svg’,
action: () => {
}
}
])
}
}
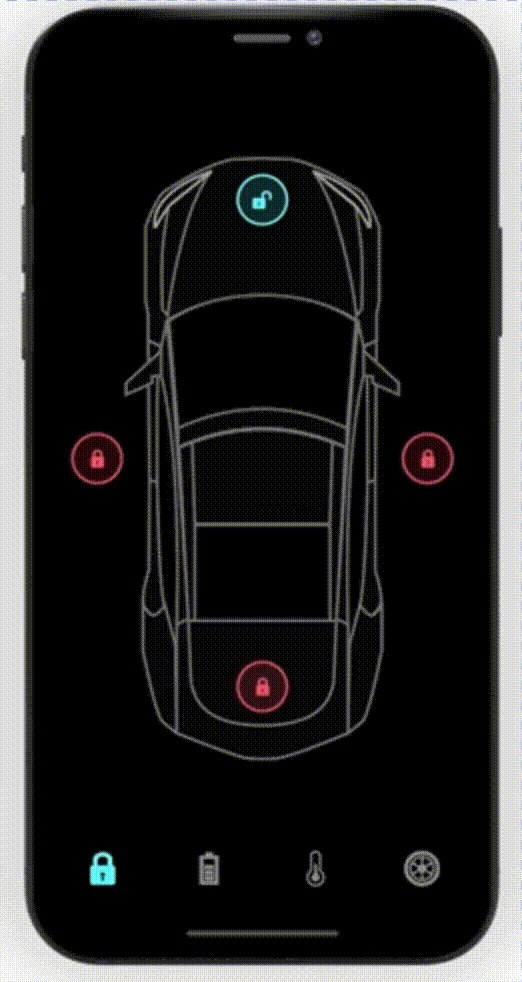
效果演示:
车锁页
@Entry
@Component
export default struct DoorLook {
//车锁页
@State isRightDoorLock: boolean = false;
@State isLeftDoorLock: boolean = false;
@State isBonnetLock: boolean = false;
@State isTrunkLock: boolean = false;
build() {
Column() {
Stack() {
Image(
r
(
"
a
p
p
.
m
e
d
i
a
.
C
a
r
"
)
)
.
w
i
d
t
h
(
"
100.
h
e
i
g
h
t
(
"
100.
o
b
j
e
c
t
F
i
t
(
I
m
a
g
e
F
i
t
.
C
o
n
t
a
i
n
)
.
m
a
r
g
i
n
(
l
e
f
t
:
20
)
I
m
a
g
e
(
r("app.media.Car")) .width("100%") .height("100%") .objectFit(ImageFit.Contain) .margin({ left: 20 }) Image(
r("app.media.Car")).width("100.height("100.objectFit(ImageFit.Contain).margin(left:20)Image(r(“app.media.door_lock”))
.width(60).height(60).position({ x: 340, y: 50 })
.onClick(() => {
})
Image(
r
(
"
a
p
p
.
m
e
d
i
a
.
d
o
o
r
_
u
n
l
o
c
k
"
)
)
.
w
i
d
t
h
(
60
)
.
h
e
i
g
h
t
(
60
)
.
p
o
s
i
t
i
o
n
(
x
:
50
,
y
:
600
)
I
m
a
g
e
(
r("app.media.door\_unlock")).width(60).height(60).position({ x: 50, y: 600 }) Image(
r("app.media.door_unlock")).width(60).height(60).position(x:50,y:600)Image(r(“app.media.door_unlock”)).width(60).height(60).position({ x: 640, y: 600 })
Image($r(“app.media.door_unlock”)).width(60).height(60).position({ x: 340, y: 920 })
}
.backgroundColor(Color.Black)
.width(“100%”)
.height(“100%”)
}
}
}
效果演示:

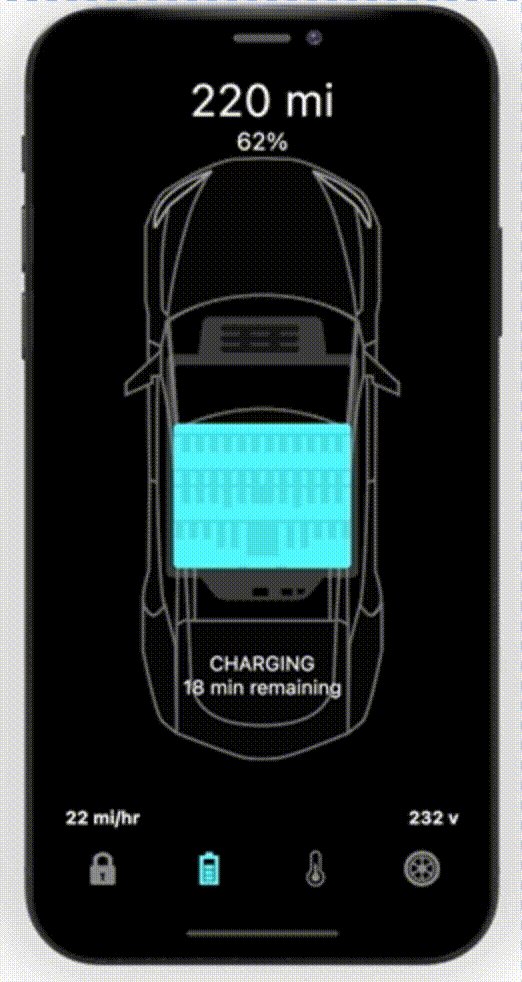
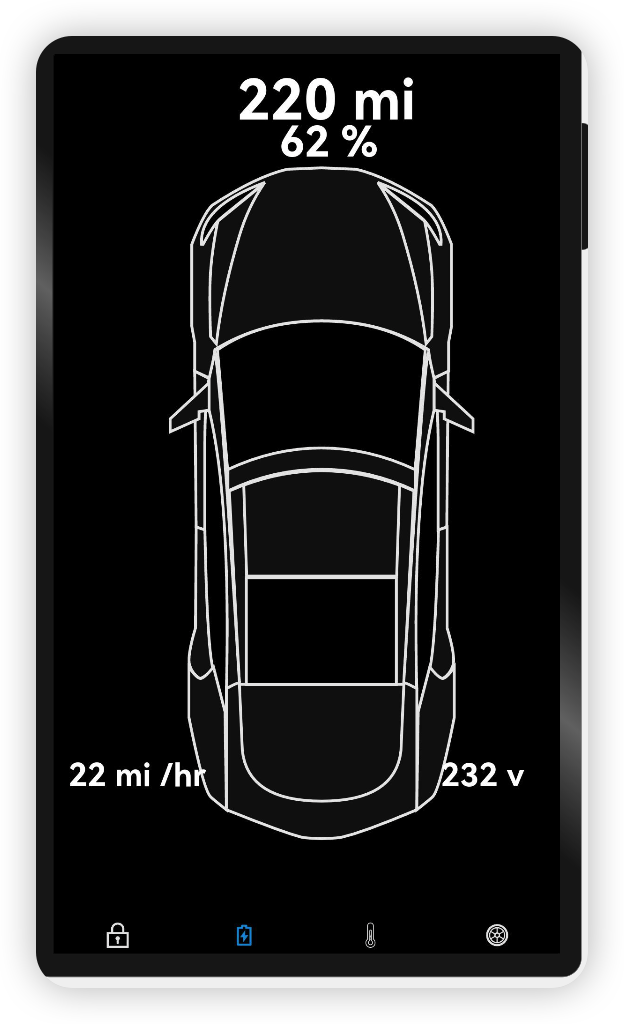
电池页
@Entry
@Component
export default struct Battery {
//电池页
build() {
Column() {
Stack() {
Image($r(“app.media.Car”))
.width(“100%”)
.height(“80%”)
.objectFit(ImageFit.Contain)
.margin({ left: 20, top: 150, bottom: 300 })
Text(“220 mi”).fontColor(Color.White).fontWeight(FontWeight.Bold).fontSize(79).position({ x: 260, y: 20 })
Text(“62 %”).fontColor(Color.White).fontWeight(FontWeight.Bold).fontSize(60).position({ x: 320, y: 90 })
Text(“22 mi /hr”).fontColor(Color.White).fontWeight(FontWeight.Bold).fontSize(45).position({ x: 20, y: 1000 })
Text(“232 v”).fontColor(Color.White).fontWeight(FontWeight.Bold).fontSize(45).position({ x: 550, y: 1000 })
}
.backgroundColor(Color.Black)
.width(“100%”)
.height(“100%”)
}
}
}
效果演示:

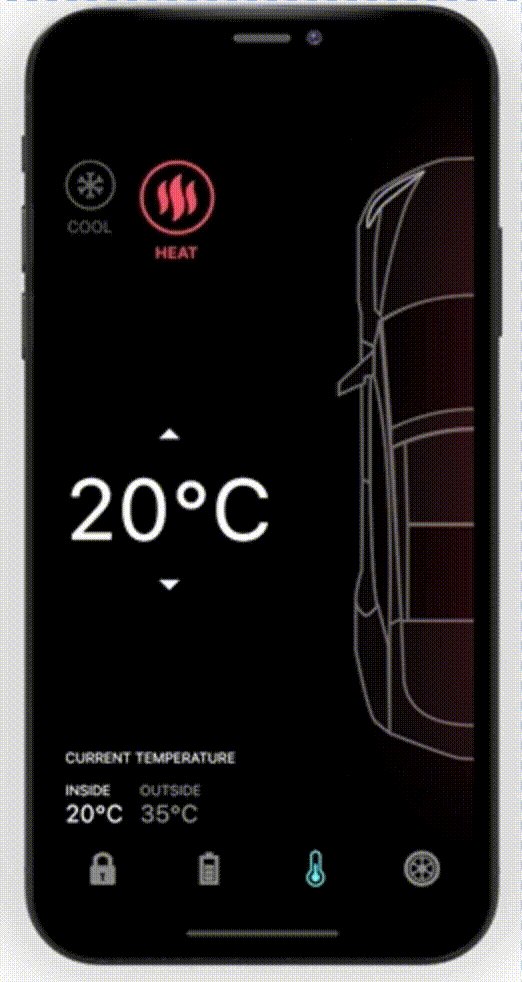
空调页


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
dnimg.cn/img_convert/52a894eea5230da3d248d7e0fbde306b.png)
空调页
[外链图片转存中…(img-b454QXk8-1715796372342)]
[外链图片转存中…(img-0hJqmQRI-1715796372342)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1163
1163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








