深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

2 实现
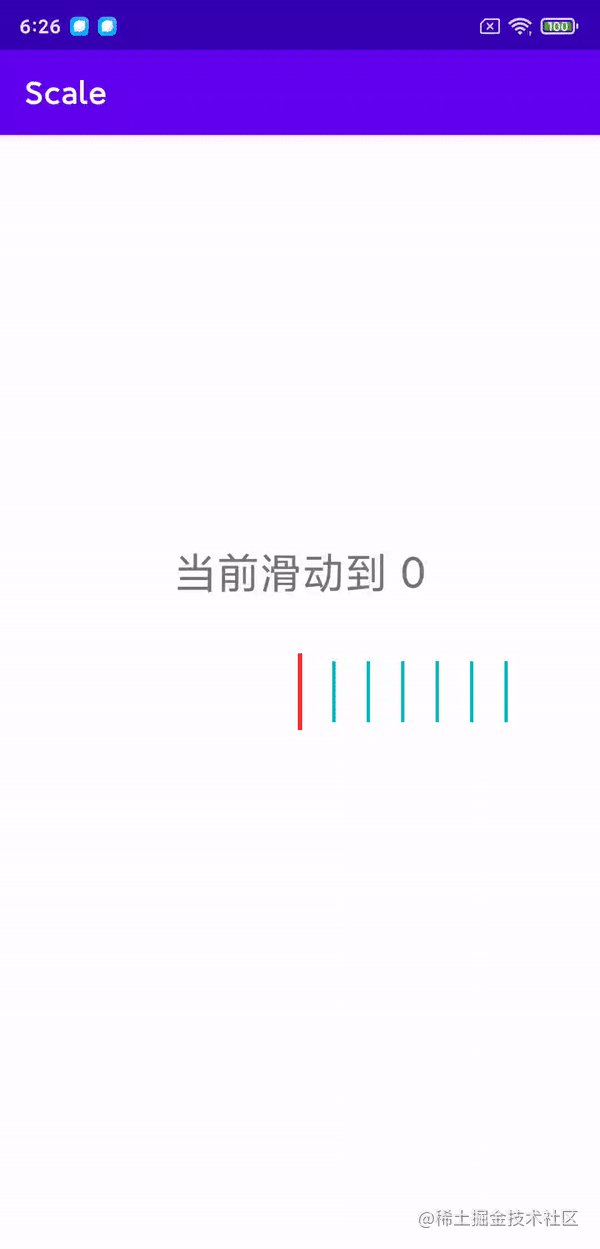
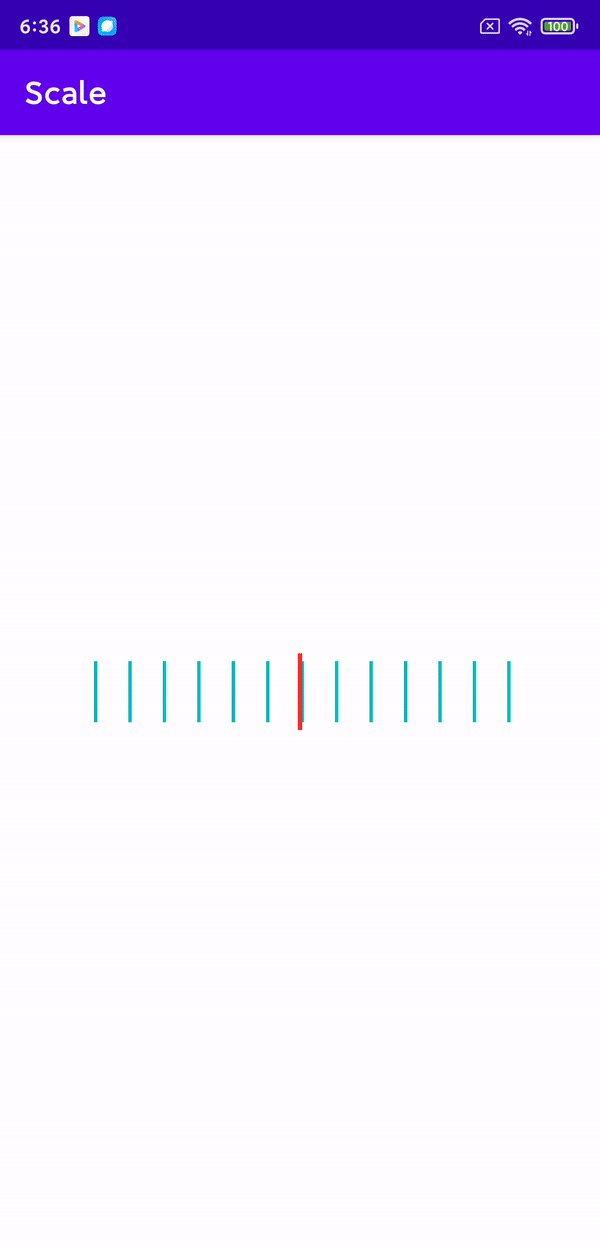
首先写布局, 在屏幕中央实现一个横向的 RecyclerView的列表, 然后在RecyclerView中央放一个指示针
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/scaleRv"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_centerInParent="true"
android:orientation="horizontal"
android:overScrollMode="never" />
<View
android:layout_width="3dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="#FF2C2F" />
</RelativeLayout>

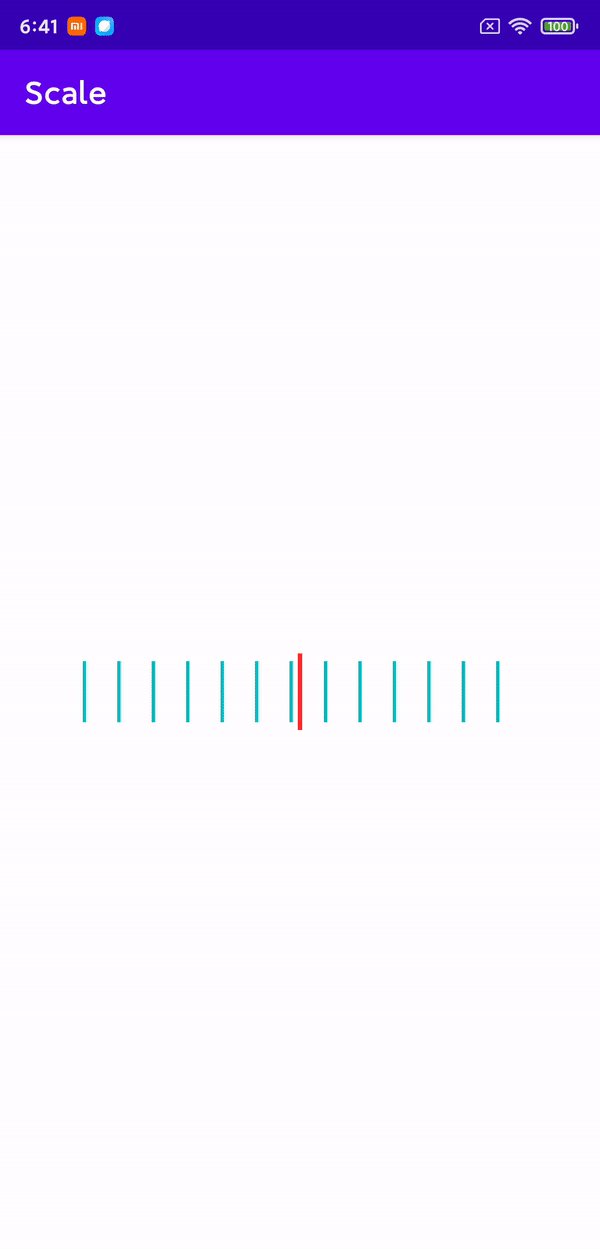
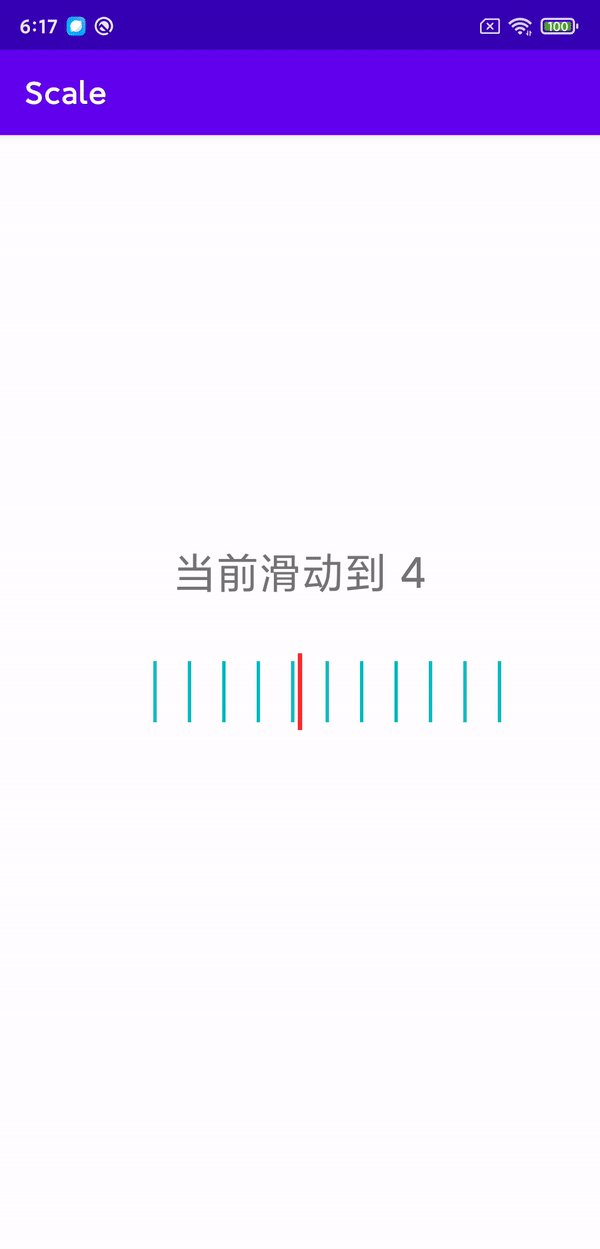
为RecyclerView设置Adapter 实现横向刻度 
是不是有点刻度尺的感觉了? 接下来我们一步一步完善我们的刻度尺
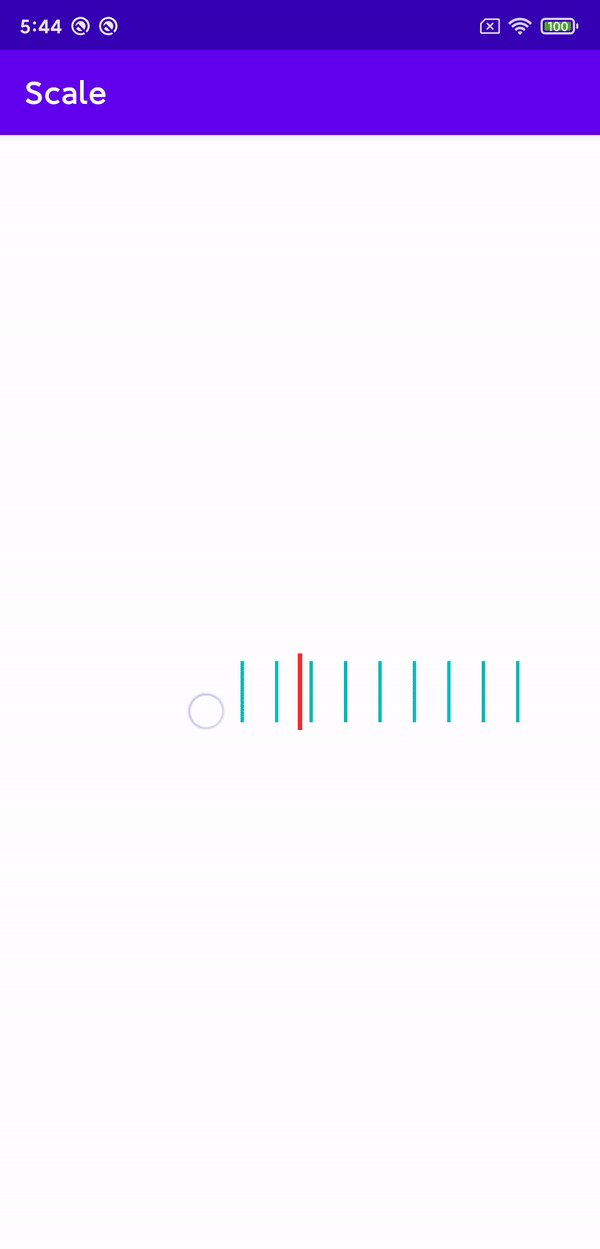
1 起始位置
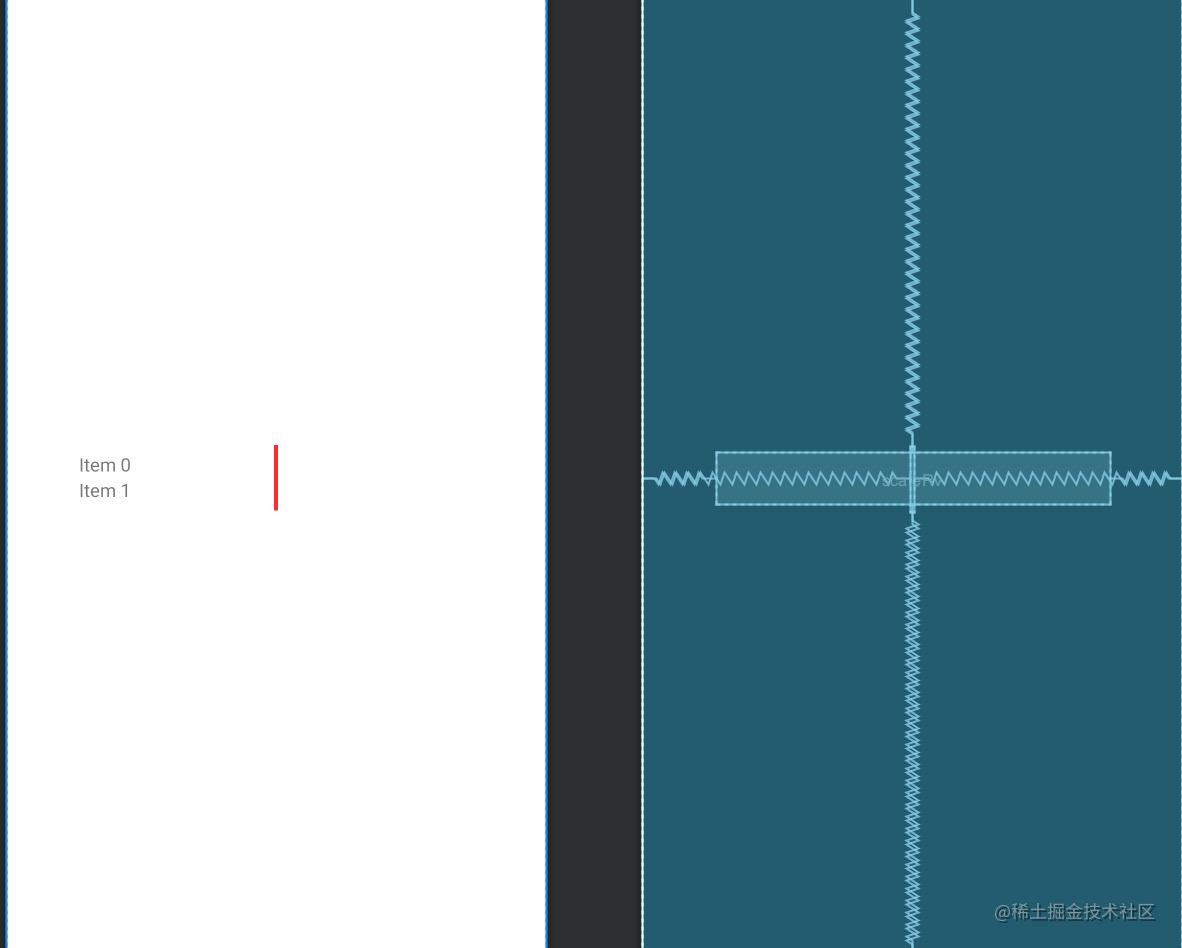
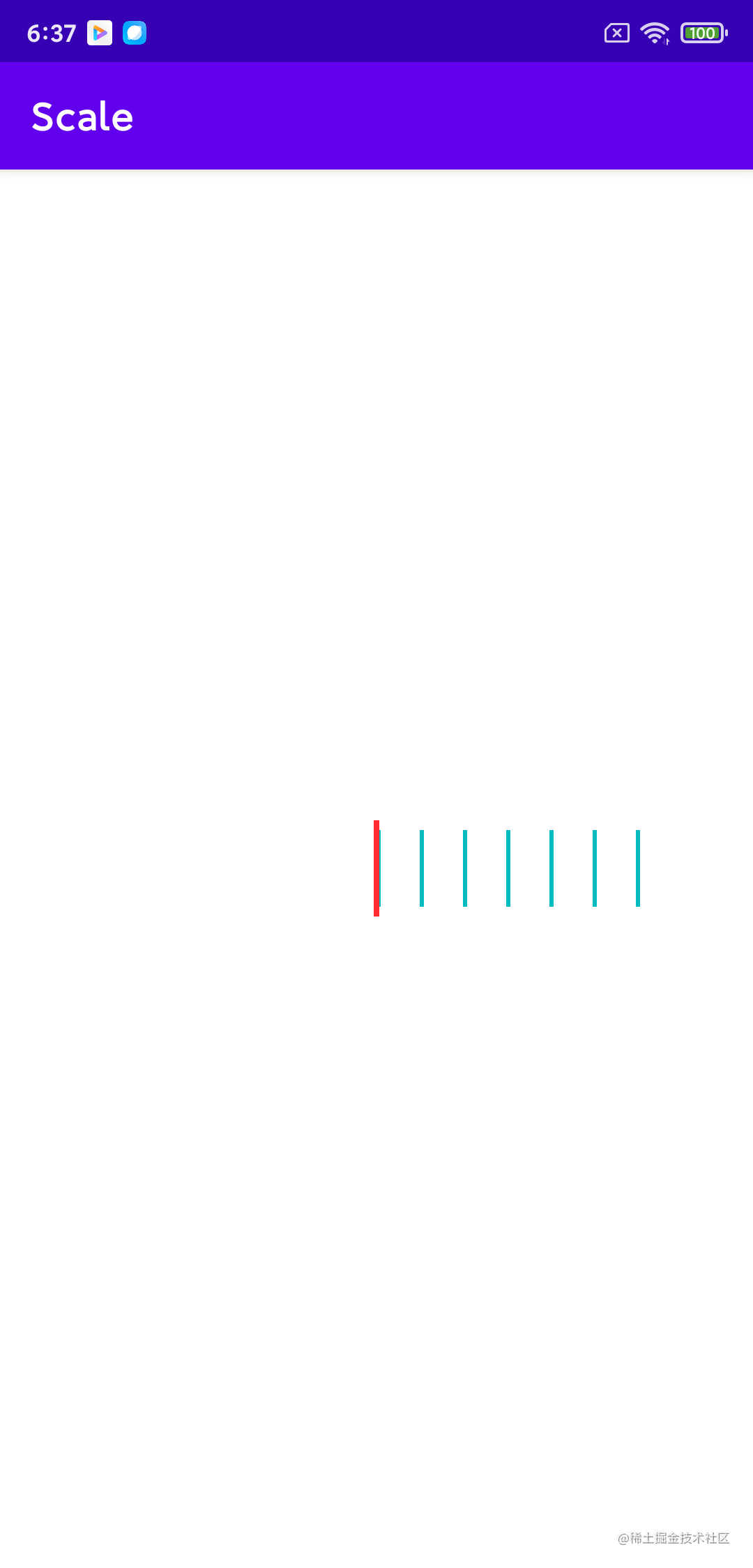
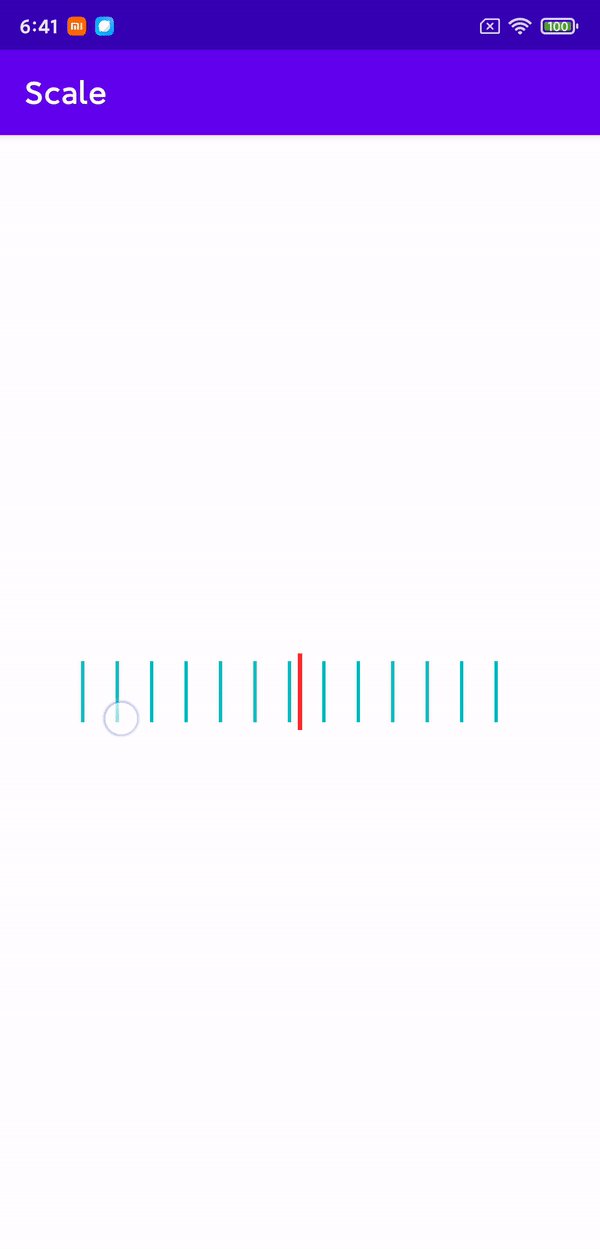
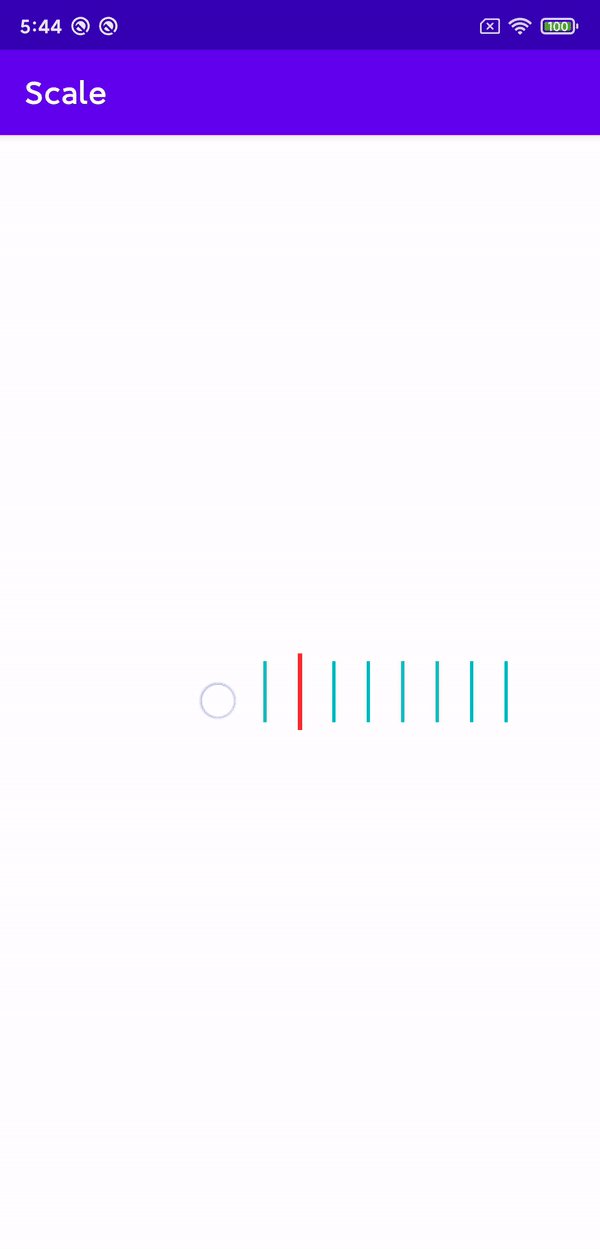
可以看出, 刻度占满了整个RecyclerView,导致指示针不能指示到第0个位置和最后一个位置。 我们可以给横向RecyclerView添加Header和Footer, Header的宽度可以设置为RecyclerView宽度的一半, 让刻度尺的第一个刻度, 和指示灯重合。
给RecyclerView添加Header, 其实就是在RecyclerView第0个位置添加一个 Header 类型的 View Hoder。 我们要在RecyclerView 的第0个位置添加一个颜色透明的Header。
header xml:
<?xml version="1.0" encoding="utf-8"?>
<View xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000">
</View>
为方便实现, 使用 MultiType实现Header的ViewHolder 样式, 也可以使用原生原生Adapter 实现多类型 ViewHodler。
class EmptyViewBinder : ItemViewBinder<Empty, EmptyViewBinder.EmptyViewHolder>() {
class EmptyViewHolder(rootView: View) : RecyclerView.ViewHolder(rootView) {
var emptyView: View
init {
emptyView = rootView
}
fun render(item: Empty) {
if (emptyView.layoutParams is RecyclerView.LayoutParams) {
val params = emptyView.layoutParams
params.width = item.width // recyclerView 一半的宽度
params.height = item.height
emptyView.layoutParams = params
}
}
}
override fun onCreateViewHolder(inflater: LayoutInflater, parent: ViewGroup): EmptyViewHolder {
return EmptyViewHolder(inflater.inflate(R.layout.item_empty, parent, false))
}
override fun onBindViewHolder(holder: EmptyViewHolder, item: Empty) {
holder.render(item)
}
}

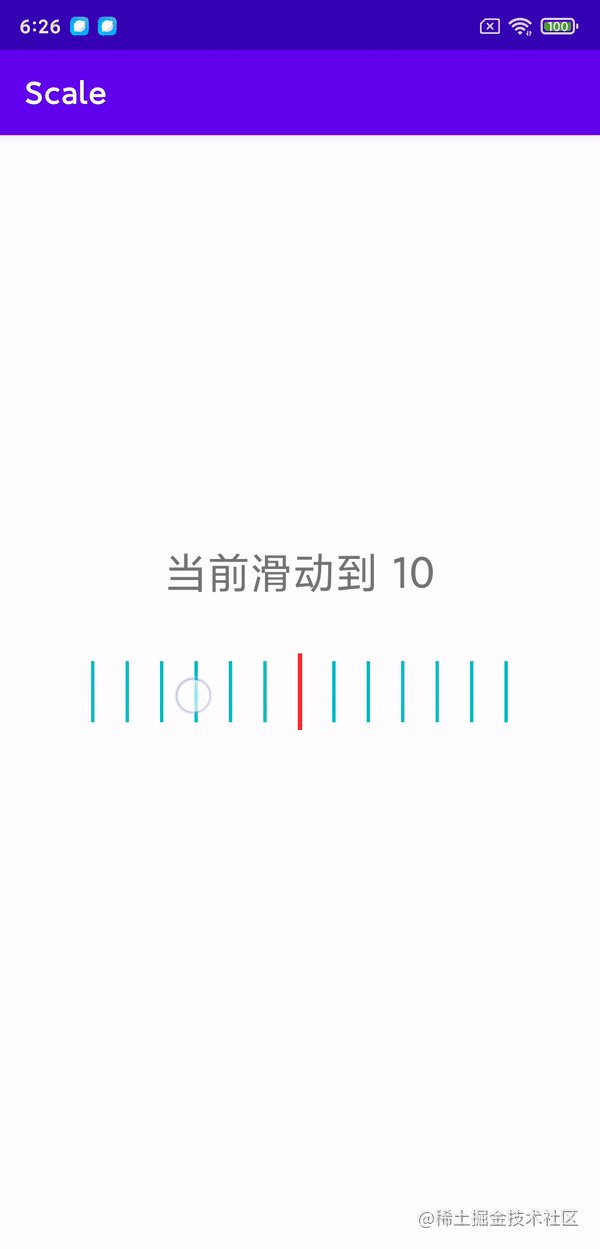
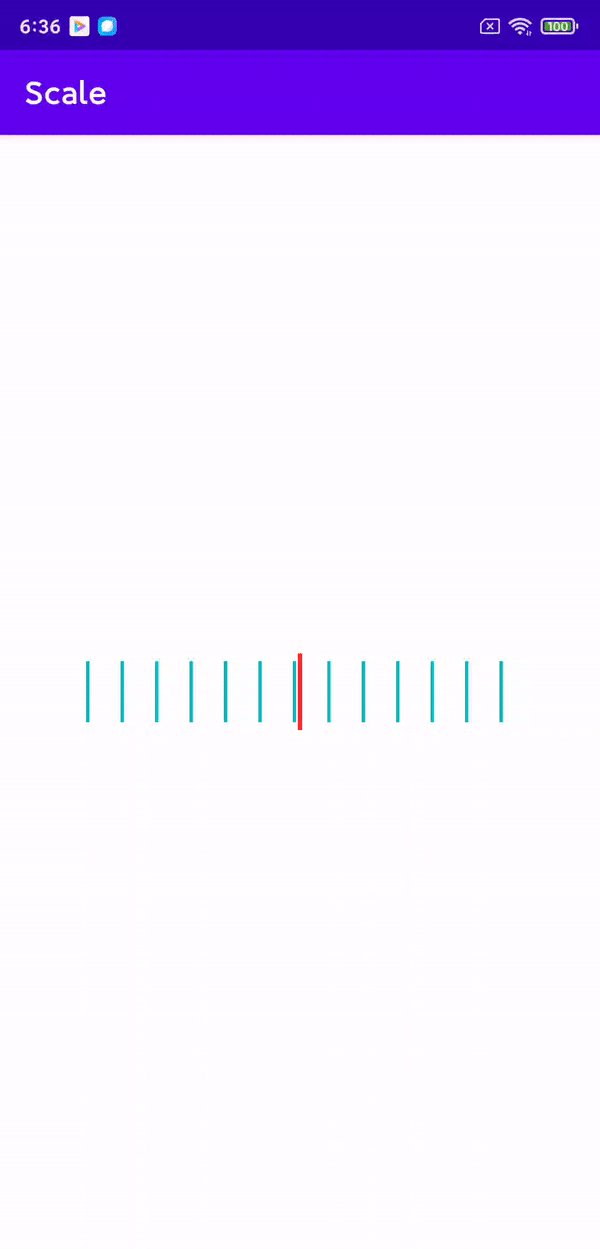
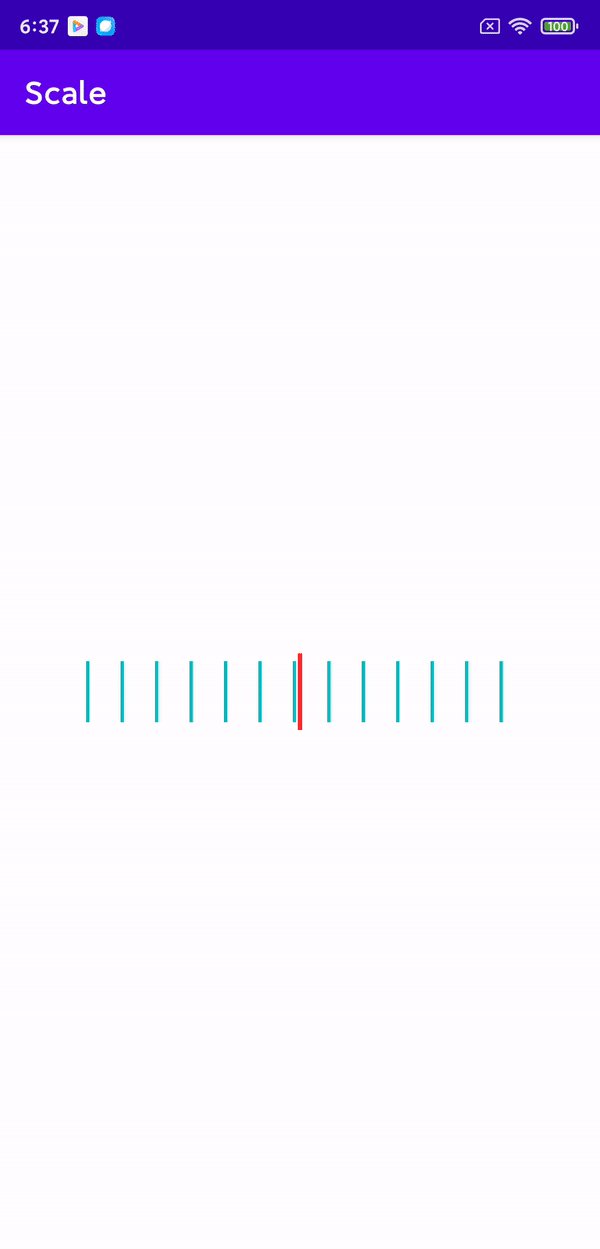
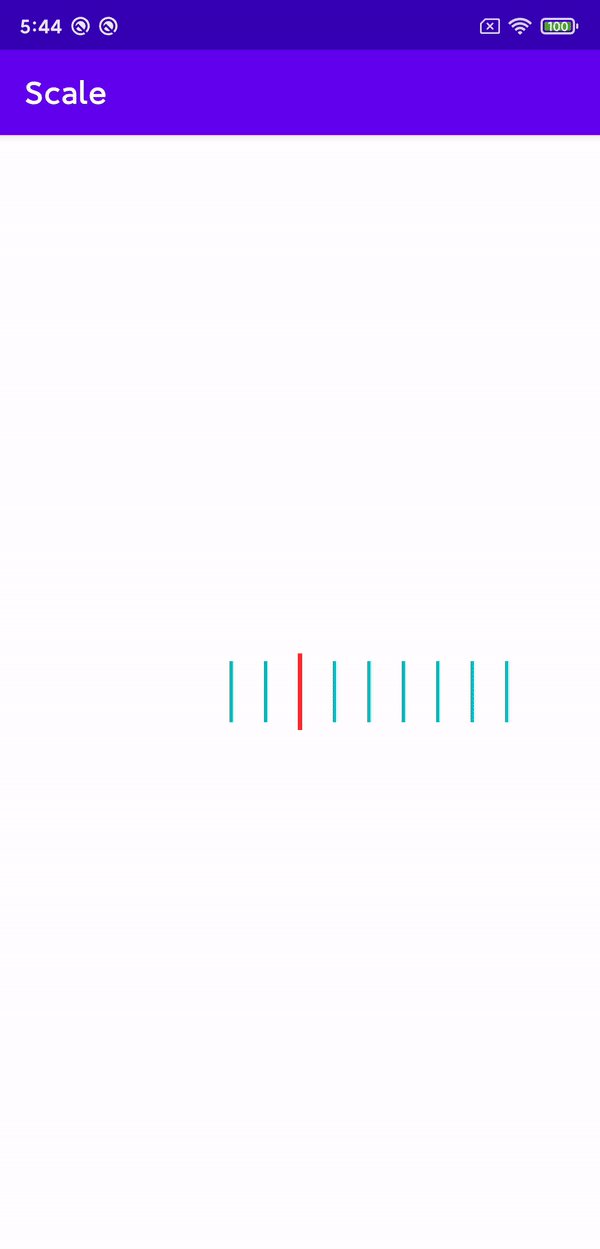
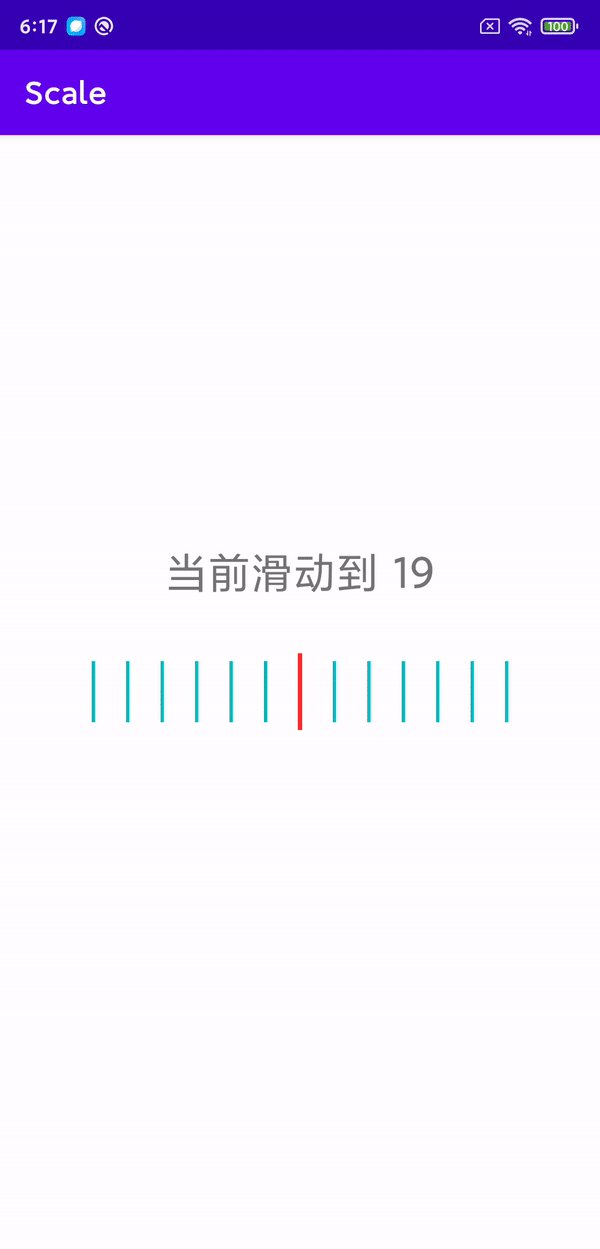
2 滑动对齐
目前的滑动并没有刻度自动对齐指示针的操作, 可以滑动在两个刻度中间的任何位置, 不能确定当前的指示数值。 
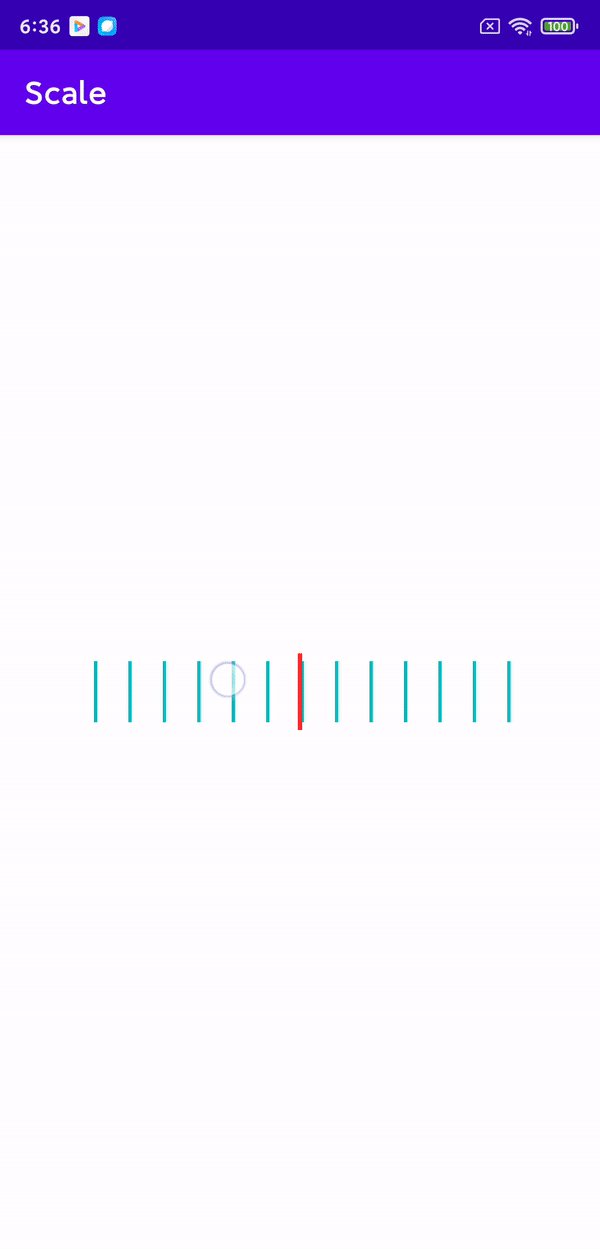
我们可以通过添加SnapHelper来保证RecyclerView滑动到两个刻度之间时,那个刻度线靠近指示灯, 那个刻度线自动对齐指示线。
val snapHelper = LinearSnapHelper()
snapHelper.attachToRecyclerView(recyclerView)

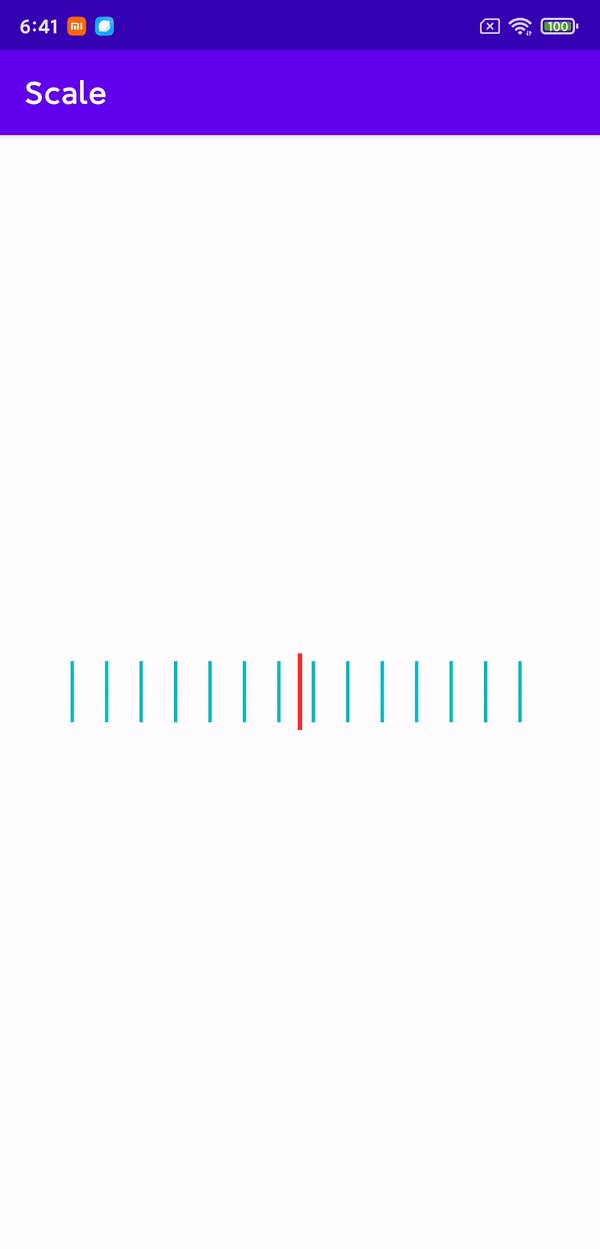
可以看出有了自动会弹的效果
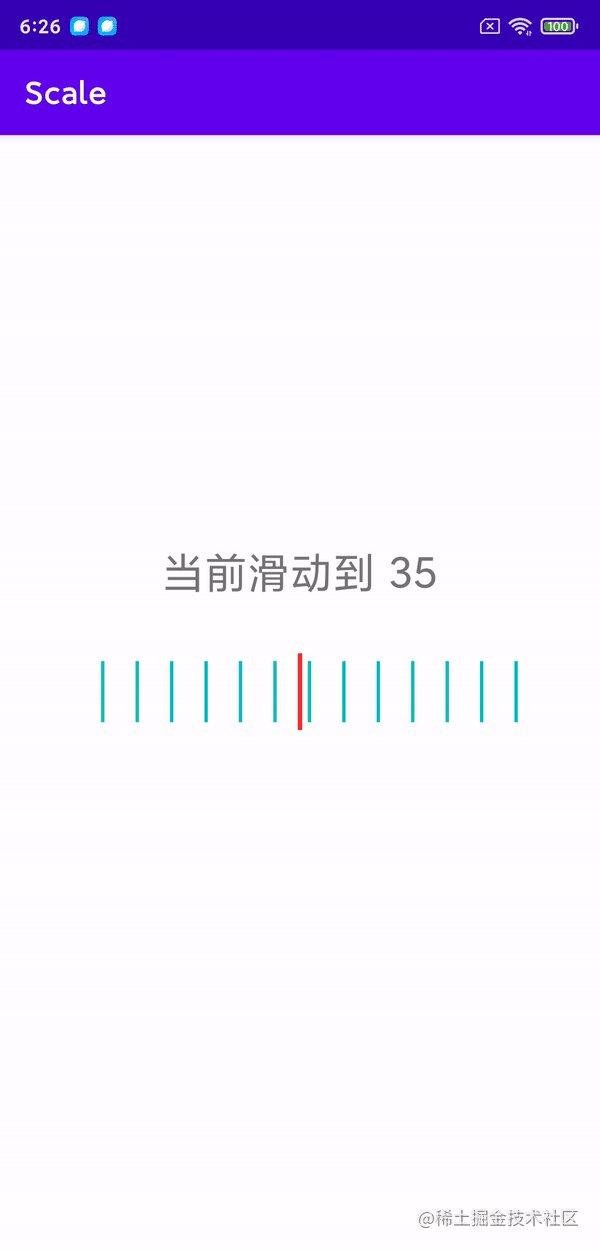
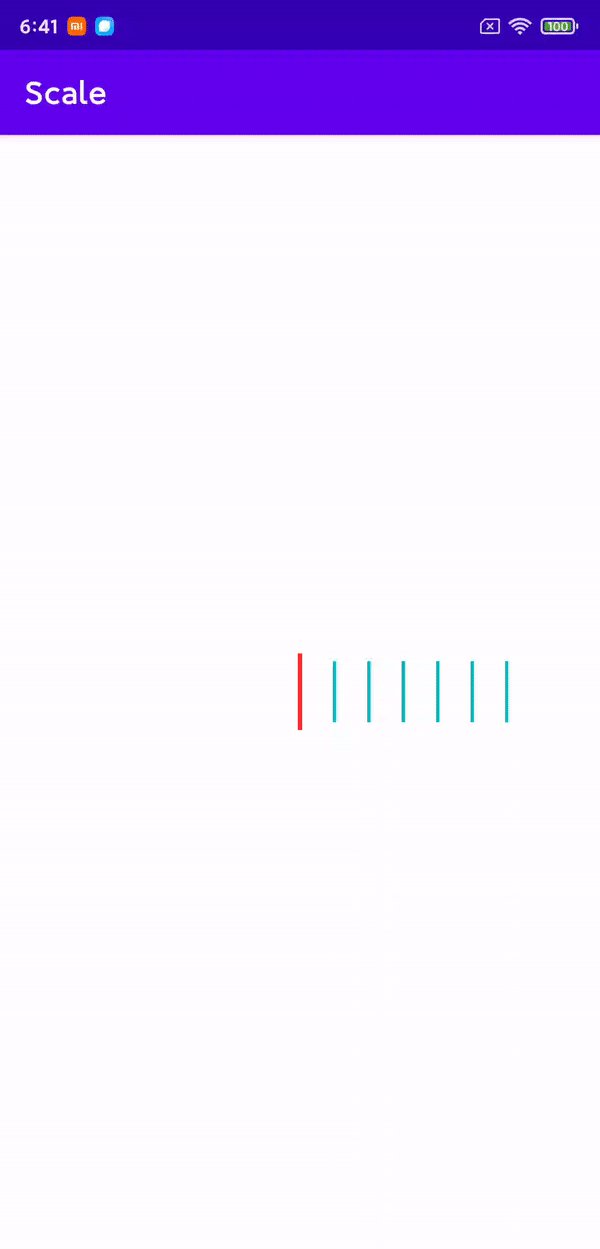
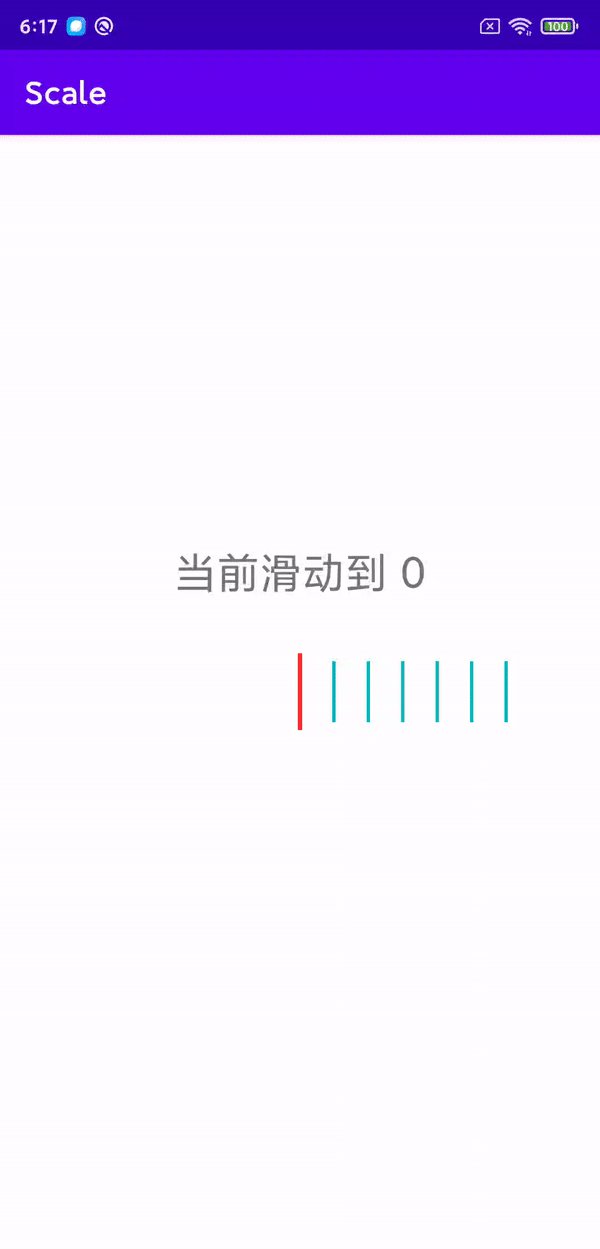
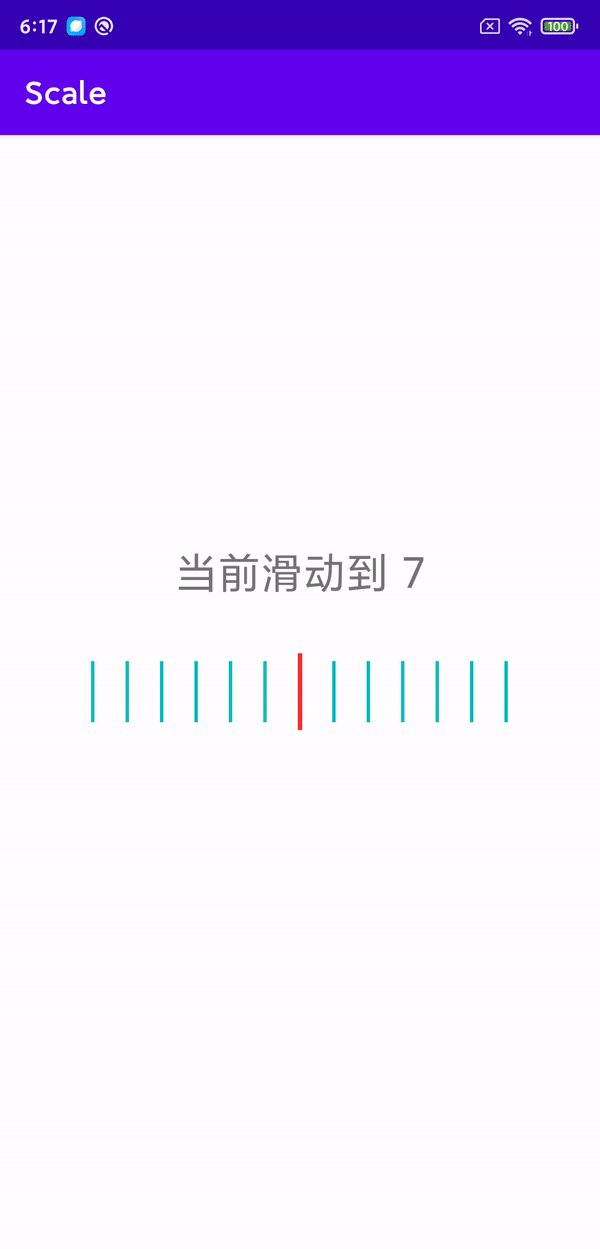
3 滑动位置暴露
在刻度尺的滑动过程中, 具体还是要获取到刻度滑动的位置。
recyclerView?.addOnScrollListener(object: RecyclerView.OnScrollListener() {
override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {
if (RecyclerView.SCROLL_STATE_IDLE == newState) {
val childView = snapHelper.findSnapView(layoutManager)
childView?.apply {
val position = recyclerView.getChildAdapterPosition(this)
val scrollScale = (adapter?.items?.get(position) as? Scale)?.scale
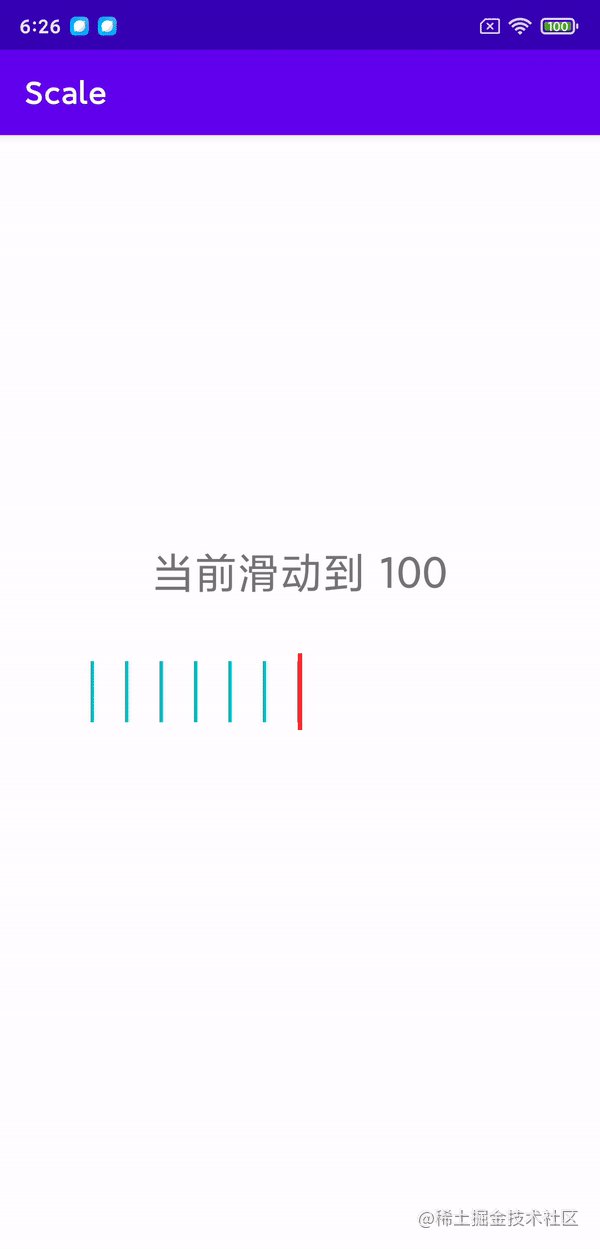
textView?.text = "当前滑动到 $scrollScale"
}
}
}
})
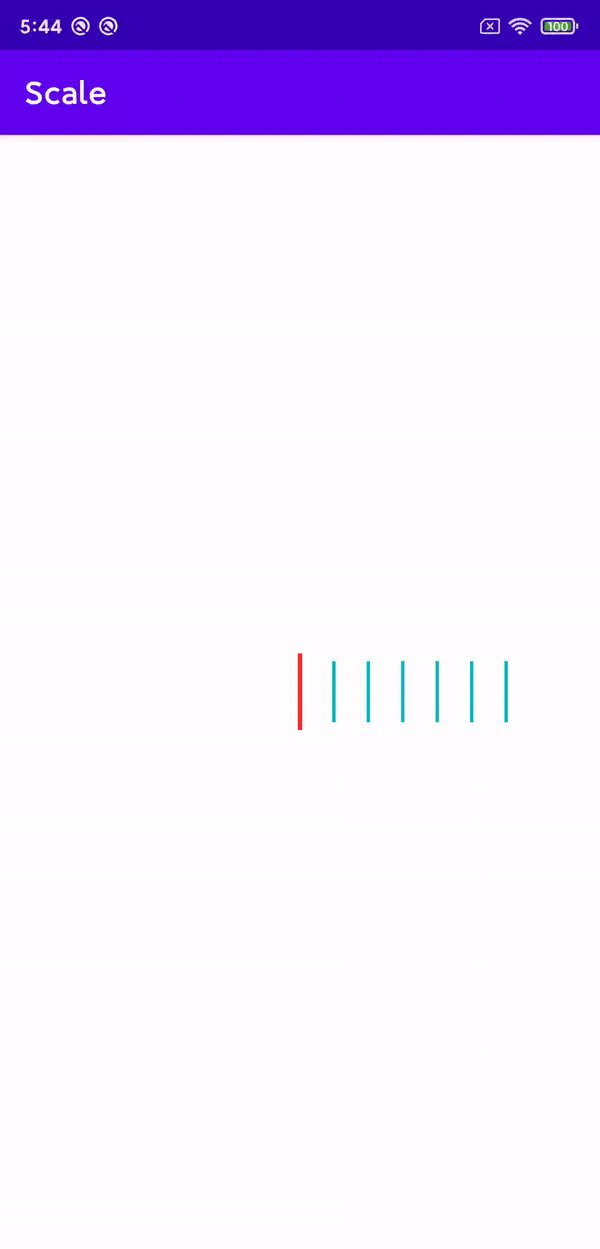
效果为:



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3305
3305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








