深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
}
}
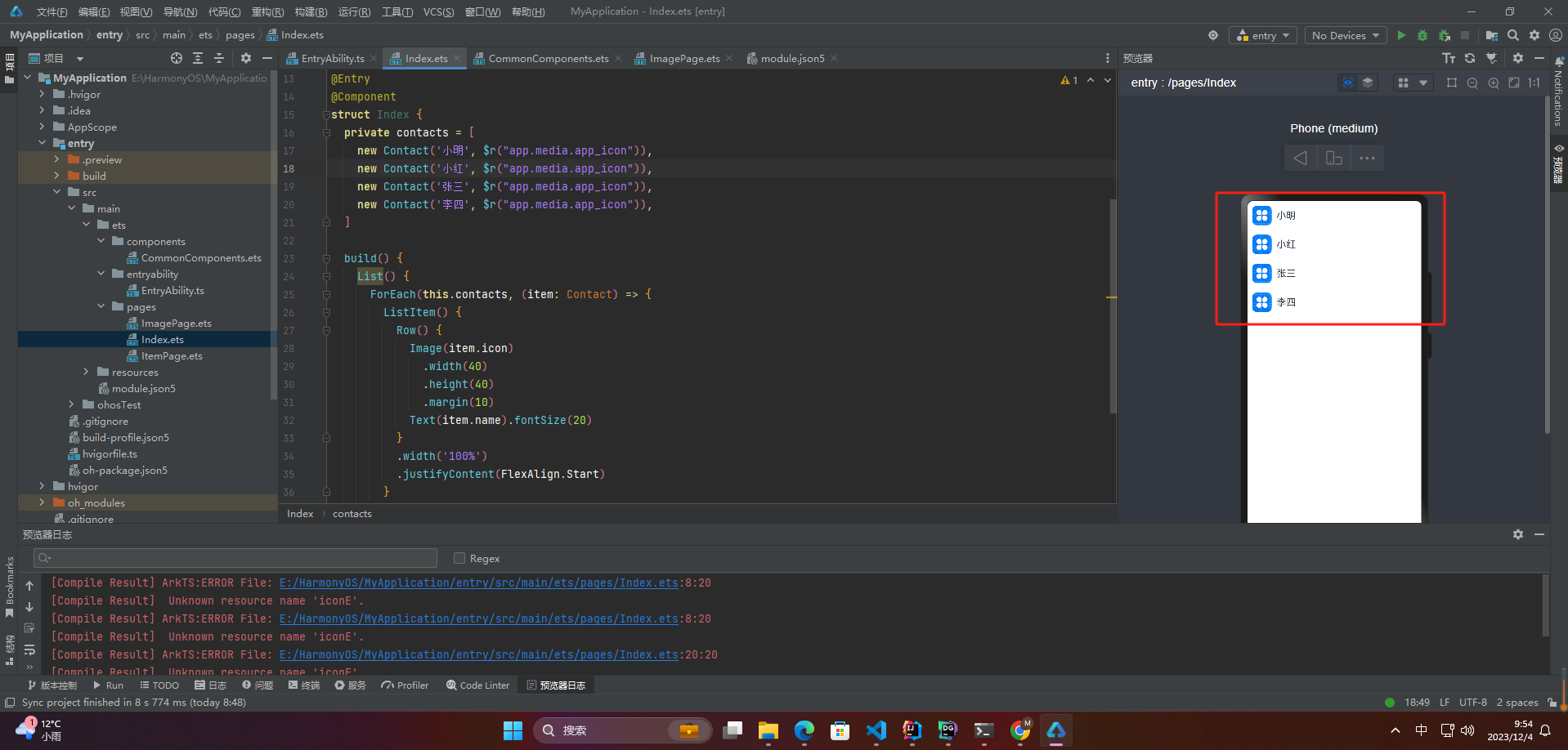
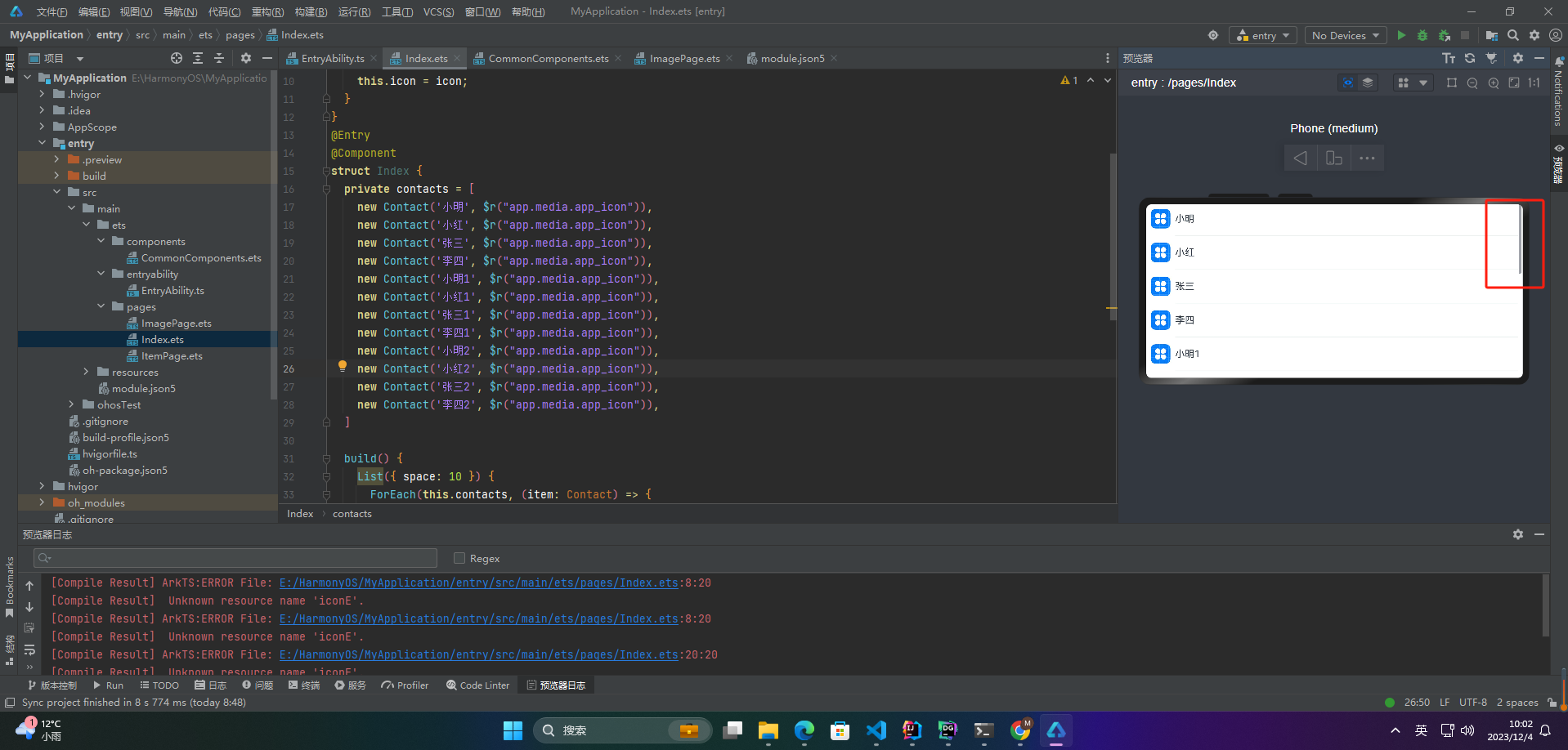
@Entry
@Component
struct Index {
private contacts = [
new Contact(‘小明’, $r(“app.media.app_icon”)),
new Contact(‘小红’, $r(“app.media.app_icon”)),
new Contact(‘张三’, $r(“app.media.app_icon”)),
new Contact(‘李四’, $r(“app.media.app_icon”)),
]
build() {
List() {
ForEach(this.contacts, (item: Contact) => {
ListItem() {
Row() {
Image(item.icon)
.width(40)
.height(40)
.margin(10)
Text(item.name).fontSize(20)
}
.width(‘100%’)
.justifyContent(FlexAlign.Start)
}
}, item => item.key+item.name)
}
.width(‘100%’)
}
}

🦋4.3 自定义列表样式
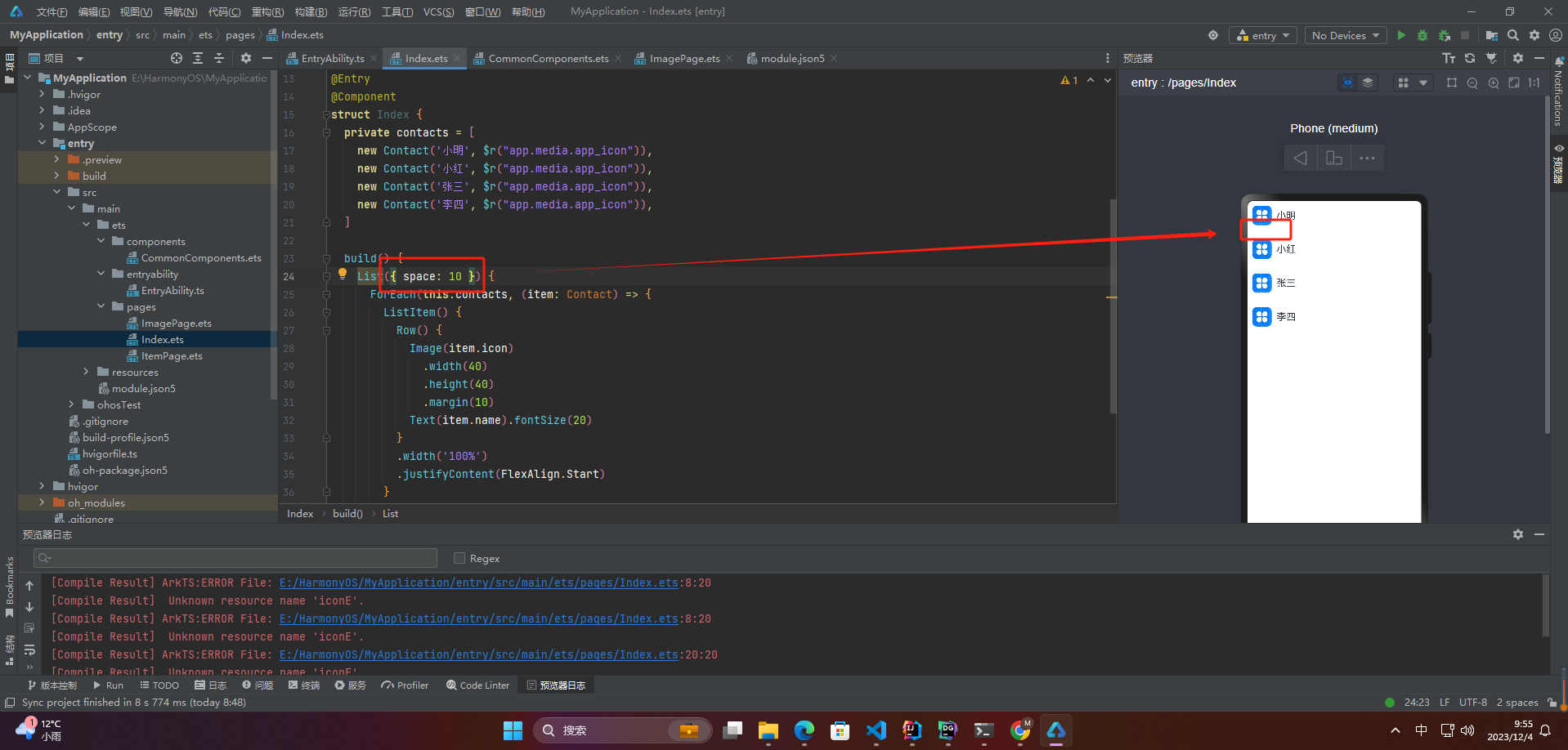
☀️4.3.1 内容间距
List({ space: 10 }) {
…
}

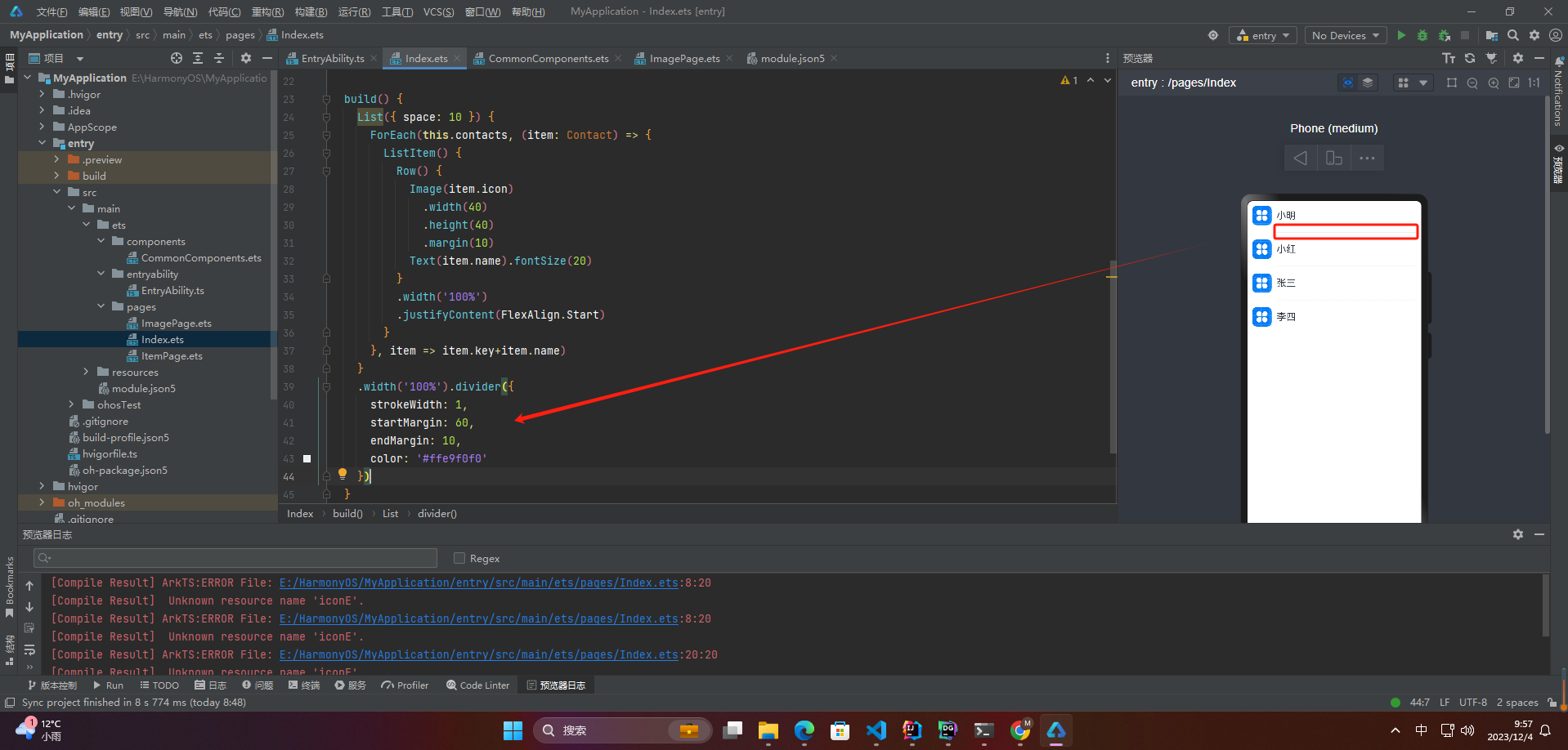
☀️4.3.2 添加分隔线
List() {
…
}
.divider({
strokeWidth: 1,
startMargin: 60,
endMargin: 10,
color: ‘#ffe9f0f0’
})

☀️4.3.3 添加滚动条
List() {
…
}
.scrollBar(BarState.Auto)

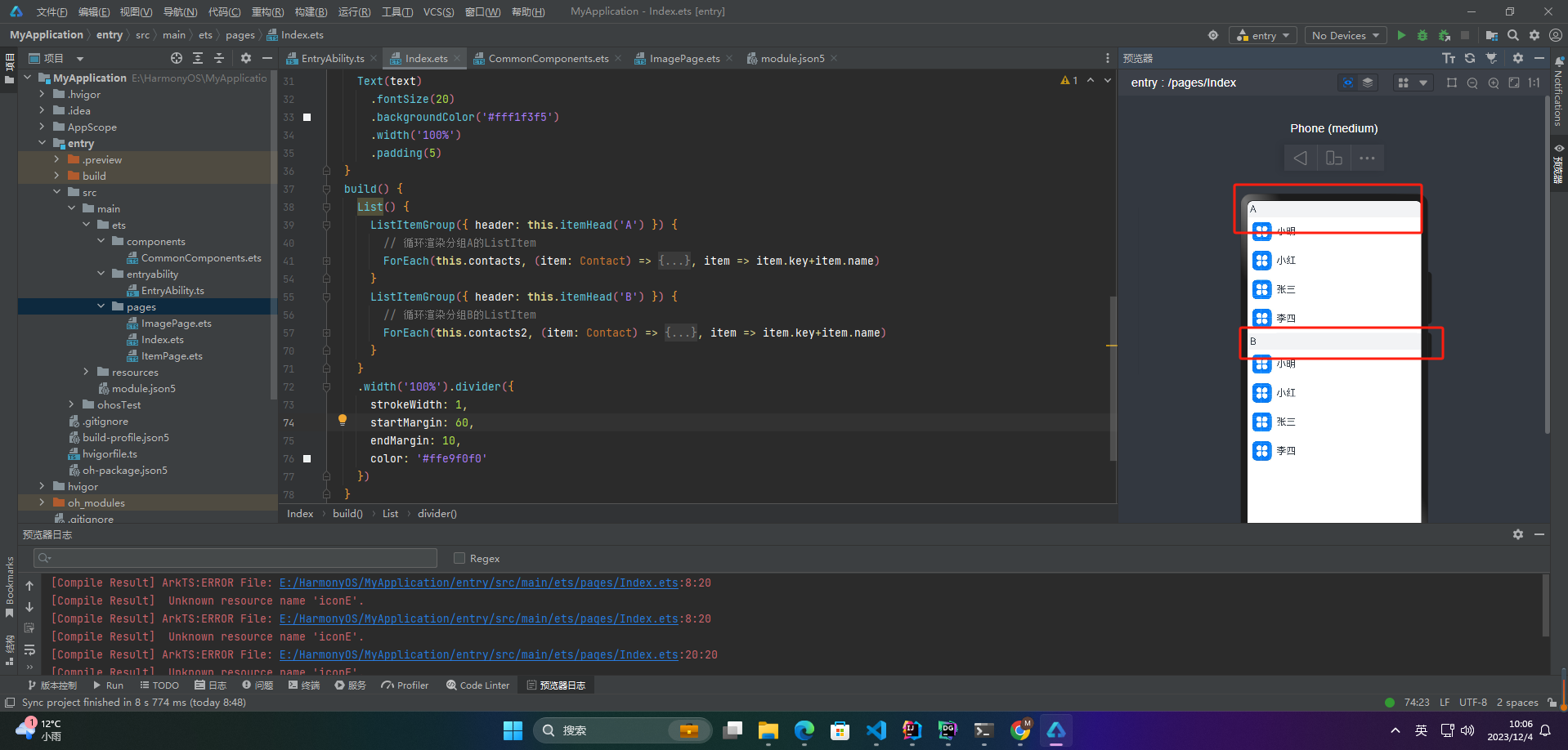
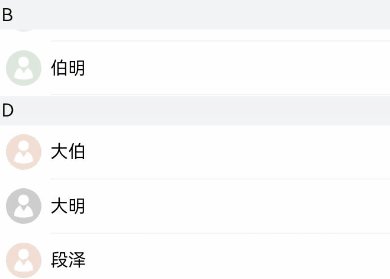
☀️4.3.4 分组列表
1、直接手动分钟
@Component
struct ContactsList {
…
@Builder itemHead(text: string) {
// 列表分组的头部组件,对应联系人分组A、B等位置的组件
Text(text)
.fontSize(20)
.backgroundColor(‘#fff1f3f5’)
.width(‘100%’)
.padding(5)
}
build() {
List() {
ListItemGroup({ header: this.itemHead(‘A’) }) {
// 循环渲染分组A的ListItem
…
}
…
ListItemGroup({ header: this.itemHead(‘B’) }) {
// 循环渲染分组B的ListItem
…
}
…
}
}
}
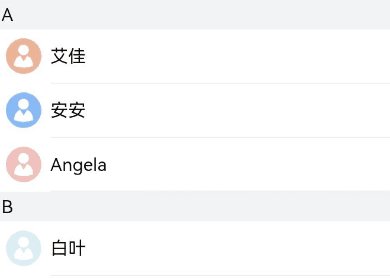
2、遍历分组
contactsGroups: object[] = [
{
title: ‘A’,
contacts: [
new Contact(‘艾佳’, $r(‘app.media.iconA’)),
new Contact(‘安安’, $r(‘app.media.iconB’)),
new Contact(‘Angela’, $r(‘app.media.iconC’)),
],
},
{
title: ‘B’,
contacts: [
new Contact(‘白叶’, $r(‘app.media.iconD’)),
new Contact(‘伯明’, $r(‘app.media.iconE’)),
],
},
…
]
List() {
// 循环渲染ListItemGroup,contactsGroups为多个分组联系人contacts和标题title的数据集合
ForEach(this.contactsGroups, item => {
ListItemGroup({ header: this.itemHead(item.title) }) {
// 循环渲染ListItem
ForEach(item.contacts, contact => {
ListItem() {
…
}
}, item => item.key)
}
…
})
}

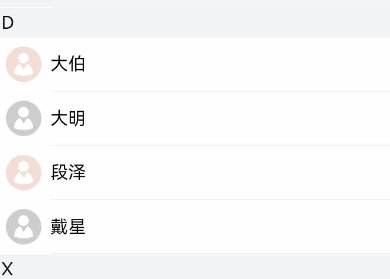
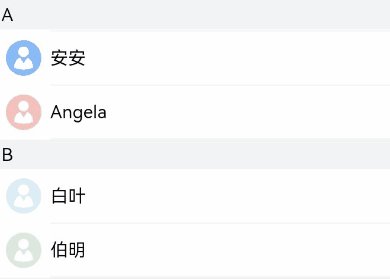
☀️4.3.5 添加粘性标题(官方)
@Component
struct ContactsList {
// 定义分组联系人数据集合contactsGroups数组
…
@Builder itemHead(text: string) {
// 列表分组的头部组件,对应联系人分组A、B等位置的组件
Text(text)
.fontSize(20)
.backgroundColor(‘#fff1f3f5’)
.width(‘100%’)
.padding(5)
}
build() {
List() {
// 循环渲染ListItemGroup,contactsGroups为多个分组联系人contacts和标题title的数据集合
ForEach(this.contactsGroups, item => {
ListItemGroup({ header: this.itemHead(item.title) }) {
// 循环渲染ListItem
ForEach(item.contacts, contact => {
ListItem() {
…
}
}, item => item.key)
}
…
})
}
.sticky(StickyStyle.Header) // 设置吸顶,实现粘性标题效果
}
}

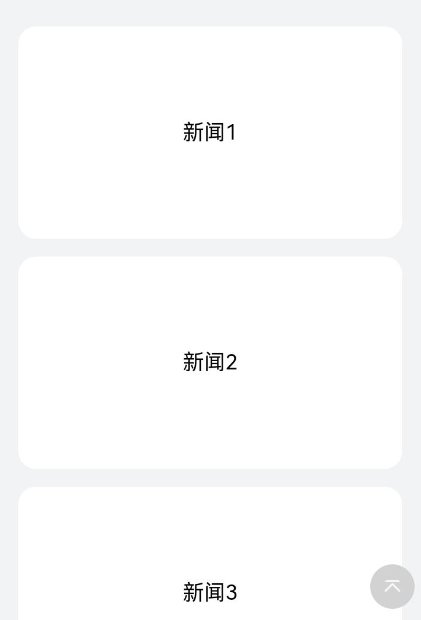
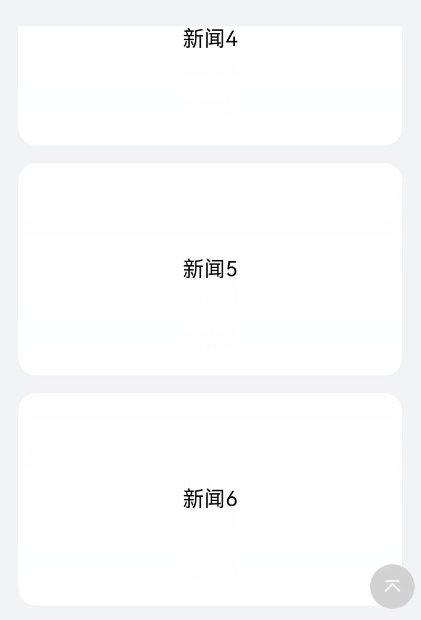
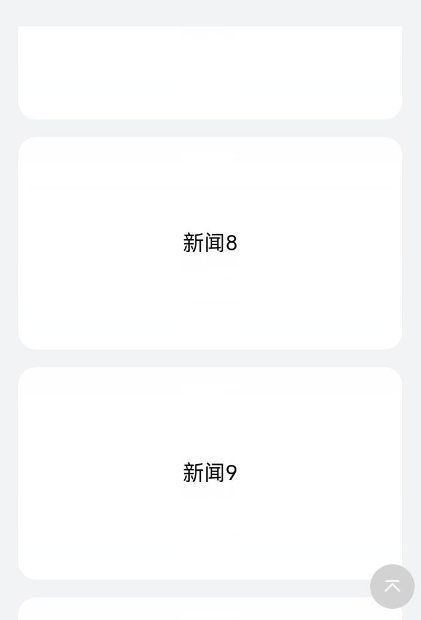
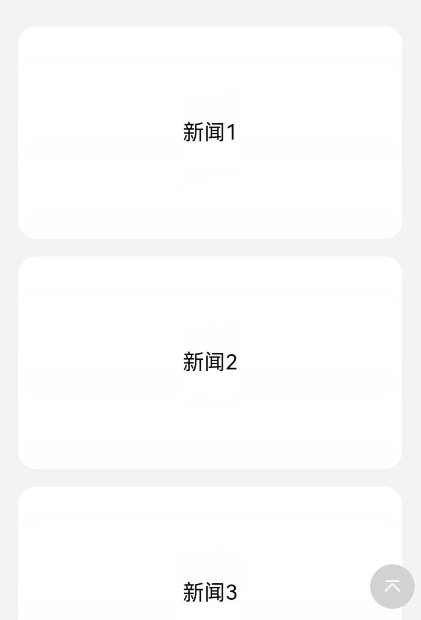
☀️4.3.6 控制滚动位置(官方)
private listScroller: Scroller = new Scroller();
Stack({ alignContent: Alignment.BottomEnd }) {
// 将listScroller用于初始化List组件的scroller参数,完成listScroller与列表的绑定。
List({ space: 20, scroller: this.listScroller }) {
…
}
…
Button() {
…
}
.onClick(() => {
// 点击按钮时,指定跳转位置,返回列表顶部
this.listScroller.scrollToIndex(0)
})
…
}

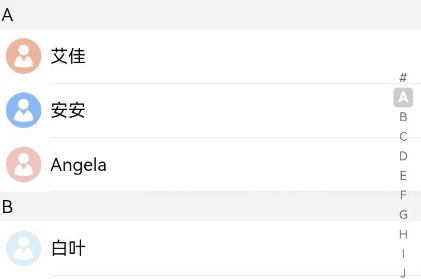
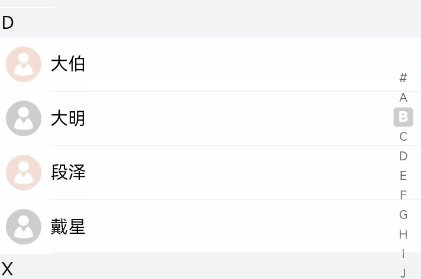
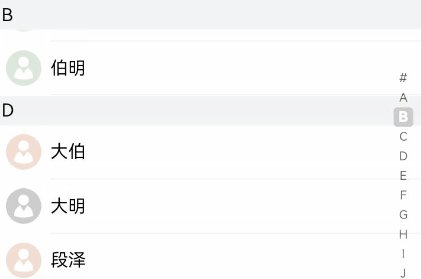
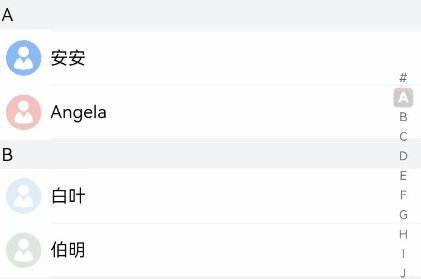
☀️4.3.7 响应滚动位置(官方)
…
const alphabets = [‘#’, ‘A’, ‘B’, ‘C’, ‘D’, ‘E’, ‘F’, ‘G’, ‘H’, ‘I’, ‘J’, ‘K’,
‘L’, ‘M’, ‘N’, ‘O’, ‘P’, ‘Q’, ‘R’, ‘S’, ‘T’, ‘U’, ‘V’, ‘W’, ‘X’, ‘Y’, ‘Z’];
@Entry
@Component
struct ContactsList {
@State selectedIndex: number = 0;
private listScroller: Scroller = new Scroller();
…
build() {
Stack({ alignContent: Alignment.End }) {
List({ scroller: this.listScroller }) {
…
}
.onScrollIndex((firstIndex: number) => {
this.selectedIndex = firstIndex
// 根据列表滚动到的索引值,重新计算对应联系人索引栏的位置this.selectedIndex
…
})
…
// 字母表索引组件
AlphabetIndexer({ arrayValue: alphabets, selected: 0 })
.selected(this.selectedIndex)
…
}
}
}

☀️4.3.8 响应列表项侧滑(官方)
@Entry
@Component
struct MessageList {
@State messages: object[] = [
// 初始化消息列表数据
…
];
@Builder itemEnd(index: number) {
// 侧滑后尾端出现的组件
Button({ type: ButtonType.Circle }) {
Image($r(‘app.media.ic_public_delete_filled’))
.width(20)
.height(20)
}
.onClick(() => {
this.messages.splice(index, 1);
})
…
}
build() {
…
List() {
ForEach(this.messages, (item, index) => {
ListItem() {
…
}
.swipeAction({ end: this.itemEnd.bind(this, index) }) // 设置侧滑属性
}, item => item.id.toString())
}
…
}
}

☀️4.3.9 给列表项添加标记(官方)
Badge({
count: 1,
position: BadgePosition.RightTop,
style: { badgeSize: 16, badgeColor: ‘#FA2A2D’ }
}) {
// Image组件实现消息联系人头像
…
}
…

☀️4.3.10 下拉刷新与上拉加载(官方)
第三方组件:OpenHarmony-SIG/PullToRefresh

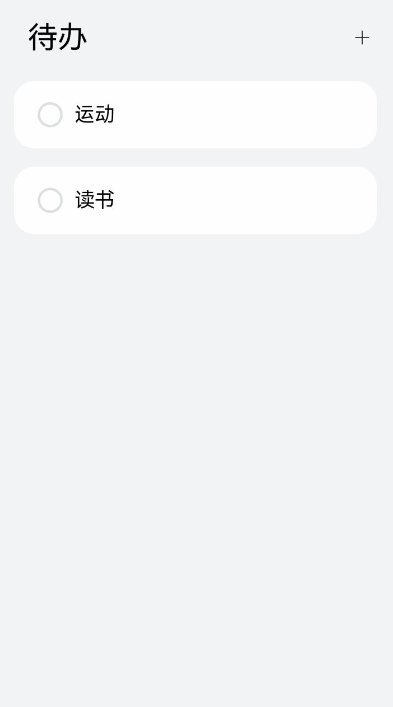
☀️4.3.11 编辑列表(官方)
1、定义列表项数据结构
import util from ‘@ohos.util’;
export class ToDo {
key: string = util.generateRandomUUID(true);
name: string;
constructor(name: string) {
this.name = name;
}
}
2、初始化数据
@State toDoData: ToDo[] = [];
private availableThings: string[] = [‘读书’, ‘运动’, ‘旅游’, ‘听音乐’, ‘看电影’, ‘唱歌’];
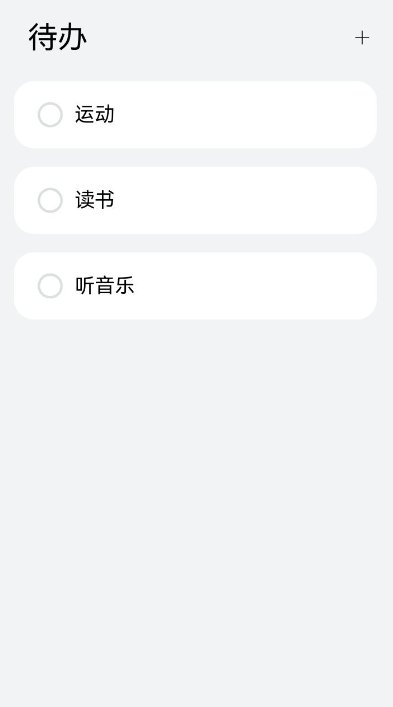
3、构建列表布局和列表项
List({ space: 10 }) {
ForEach(this.toDoData, (toDoItem) => {
ListItem() {
…
}
}, toDoItem => toDoItem.key)
}
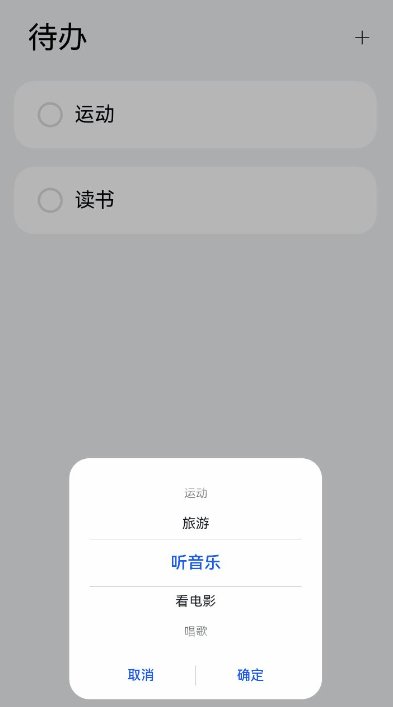
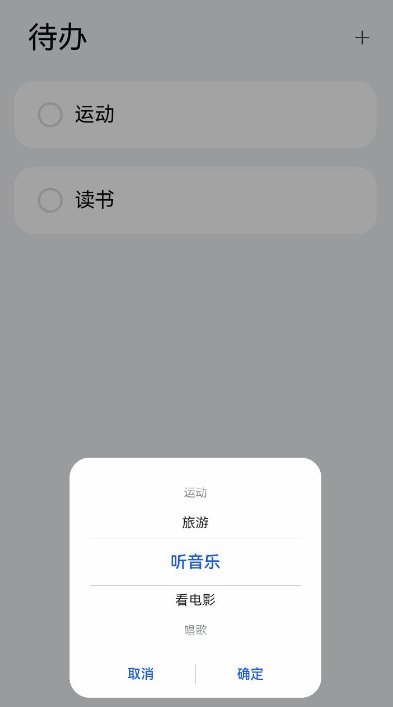
4、响应用户确定新增事件,更新列表数据
Text(‘+’)
.onClick(() => {
TextPickerDialog.show({
range: this.availableThings,
onAccept: (value: TextPickerResult) => {
this.toDoData.push(new ToDo(this.availableThings[value.index])); // 新增列表项数据toDoData
},
})
})

☀️4.3.12 删除列表项(官方)
1、以待办列表为例,通过监听列表项的长按事件,当用户长按列表项时,进入编辑模式。
// ToDoListItem.ets
Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {
…
}
.gesture(
GestureGroup(GestureMode.Exclusive,
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
GestureMode.Exclusive,
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!

[外链图片转存中…(img-4FlaW1Cw-1715624458154)]
[外链图片转存中…(img-OdxKaRIR-1715624458154)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 2368
2368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








