深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
build() {
Column() {
Web({ src: $rawfile(‘index.html’), controller: this.controller })
}
}
}
// xxx.html

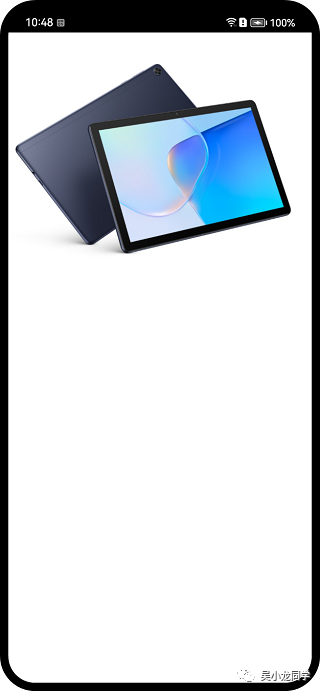
代码运行效果图如下:

为了方便开发者学习,后面用到的 HTML 都是以文件的形式放到 rawfile 目录下,加载本地网页。
3 网页缩放
有的网页可能不能很好适配手机屏幕,需要对其缩放才能有更好的效果,开发者可以根据需要给 Web 组件设置 zoomAccess 属性,zoomAccess 用于设置是否支持手势进行缩放,默认允许执行缩放。Web 组件默认支持手势进行缩放。
Web({ src:‘www.example.com’, controller:this.controller })
.zoomAccess(true)
您还可以使用 zoom(factor: number) 方法用于设置网站的缩放比例。其中 factor 表示缩放倍数,下面示例,当点击一次按钮时,页面放大为原来的 1.5 倍。
// xxx.ets
@Entry
@Component
struct WebComponent {
controller: WebController = new WebController();
factor: number = 1.5;
build() {
Column() {
Button(‘zoom’)
.onClick(() => {
this.controller.zoom(this.factor);
})
Web({ src: ‘www.example.com’, controller: this.controller })
}
}
}

需要注意的是只有网页自身支持缩放,才能在 Web 组件里面进行缩放。
文本缩放
如果需要对文本进行缩放,可以使用 textZoomAtio(textZoomAtio: number) 方法。其中 textZoomAtio 用于设置页面的文本缩放百分比,默认值为 100,表示 100%,以下示例代码将文本放大为原来的 1.5 倍。
Web({ src:‘www.example.com’, controller:this.controller })
.textZoomAtio(150)
效果图如下:

从上面的效果图可以看出使用 textZoomAtio,文本会放大,但是图片不会随着文本一起放大。
4 Web 组件事件
Web 组件还提供了处理 Javascript 的对话框、网页加载进度及各种通知与请求事件的方法。例如 onProgressChange 可以监听网页的加载进度,onPageEnd 在网页加载完成时触发该回调,且只在主 frame 触发,onConfirm 则在网页触发 confirm 告警弹窗时触发回调。下面以 onConfirm 事件为例讲解 Web 组件事件的使用,更多 Web 组件事件可以查看事件。
Web 组件处理 JS confirm 事件
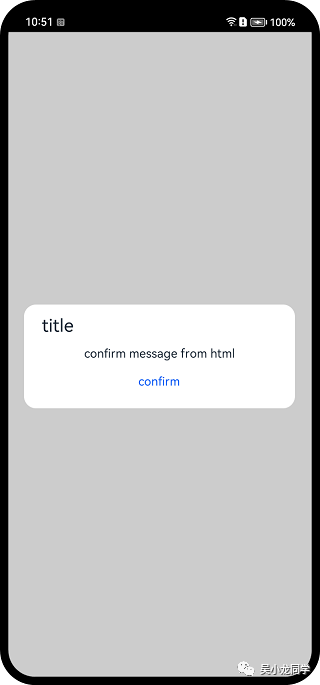
如果您希望响应 Web 组件中网页的警告弹窗事件,您可以在 onAlert 或者 onConfirm 的回调方法中处理这些事件。以 confirm 弹窗为例,在网页触发 onConfirm() 告警弹窗时,显示一个 AlertDialog 弹窗。
// xxx.ets
@Entry
@Component
struct WebComponent {
controller:WebController = new WebController();
build() {
Column() {
Web({ src:$rawfile(‘index.html’), controller:this.controller })
.onConfirm((event) => {
AlertDialog.show({
title: ‘title’,
message: event.message,
confirm: {
value: ‘onAlert’,
action: () => {
event.result.handleConfirm();
}
},
cancel: () => {
event.result.handleCancel();
}
})
return true;
})
}
}
}
当 onConfirm 回调返回 false 时,触发默认弹窗。当回调返回 true 时,系统应用可以调用系统弹窗能力(包括确认和取消),并且需要根据用户的确认或取消操作调用 JsResult 通知 Web 组件。
在 rawfile 目录下创建如下 HTML 文件:
效果图如下:

5 Web 和 JavaScript 交互
在开发专为适配 Web 组件的网页时,您可以实现 Web 组件和 JavaScript 代码之间的交互。Web 组件可以调用 JavaScript 方法,JavaScript 也可以调用 Web 组件里面的方法。
启用 JavaScript
如果您希望加载的网页在 Web 组件中运行 JavaScript,则必须为您的 Web 组件启用 JavaScript 功能,默认情况下是允许 JavaScript 执行的。
Web({ src:‘https://www.example.com’, controller:this.controller })
.javaScriptAccess(true)
Web 组件调用 JS 方法
您可以在 Web 组件 onPageEnd 事件中添加 runJavaScript 方法。事件是网页加载完成时的回调,runJavaScript 方法可以执行 HTML 中的 JavaScript 脚本。
// xxx.ets
@Entry
@Component
struct WebComponent {
controller: WebController = new WebController();
@State webResult: string = ‘’
build() {
Column() {
Text(this.webResult).fontSize(20)
Web({ src: $rawfile(‘index.html’), controller: this.controller })
.javaScriptAccess(true)
.onPageEnd(e => {
this.controller.runJavaScript({
script: ‘test()’,
callback: (result: string)=> {
this.webResult = result;
}});
})
}
}
}
当页面加载完成时,触发 onPageEnd 事件,调用 HTML 文件中的 test 方法并将结果返回给 Web 组件。
JS 调用 Web 组件方法
您可以使用 registerJavaScriptProxy 将 Web 组件中的 JavaScript 对象注入 daowindow 对象中,这样网页中的 JS 就可以直接调用该对象了。需要注意的是,要想 registerJavaScriptProxy 方法生效,须调用 refresh 方法。下面的示例将 ets 文件中的对象 testObj 注入到了 window 对象中。
// xxx.ets
@Entry
@Component
struct WebComponent{
@State dataFromHtml: string = ‘’
controller: WebController = new WebController()
testObj = {
test: (data) => {
this.dataFromHtml = data;
return ‘ArkUI Web Component’;
},
toString: () => {
console.log(‘Web Component toString’);
}
}
build() {
Column() {
Text(this.dataFromHtml).fontSize(20)
Row() {
Button(‘Register JavaScript To Window’).onClick(() => {
this.controller.registerJavaScriptProxy({
object: this.testObj,
name: ‘objName’,
methodList: [‘test’, ‘toString’],
});
this.controller.refresh();
})
}
Web({ src: $rawfile(‘index.html’), controller: this.controller })
.javaScriptAccess(true)
}
}
}
其中 object 表示参与注册的对象,name 表示注册对象的名称为 objName,与 window 中调用的对象名一致;methodList 表示参与注册的应用侧 JavaScript 对象的方法,包含 test、toString 两个方法。在 HTML 中使用的时候直接使用 objName 调用 methodList 里面对应的方法即可,示例如下:
// index.html
调用 Web 组件里面的方法您还可以使用 deleteJavaScriptRegister 删除通过 registerJavaScriptProxy 注册到 window 上的指定 name 的应用侧 JavaScript 对象。
6 处理页面导航
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
743b668910224b259a5ffe804fa6d0db.png)
[外链图片转存中…(img-xOnc9Zcy-1715625398661)]
[外链图片转存中…(img-j7Knyw8j-1715625398662)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








