深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
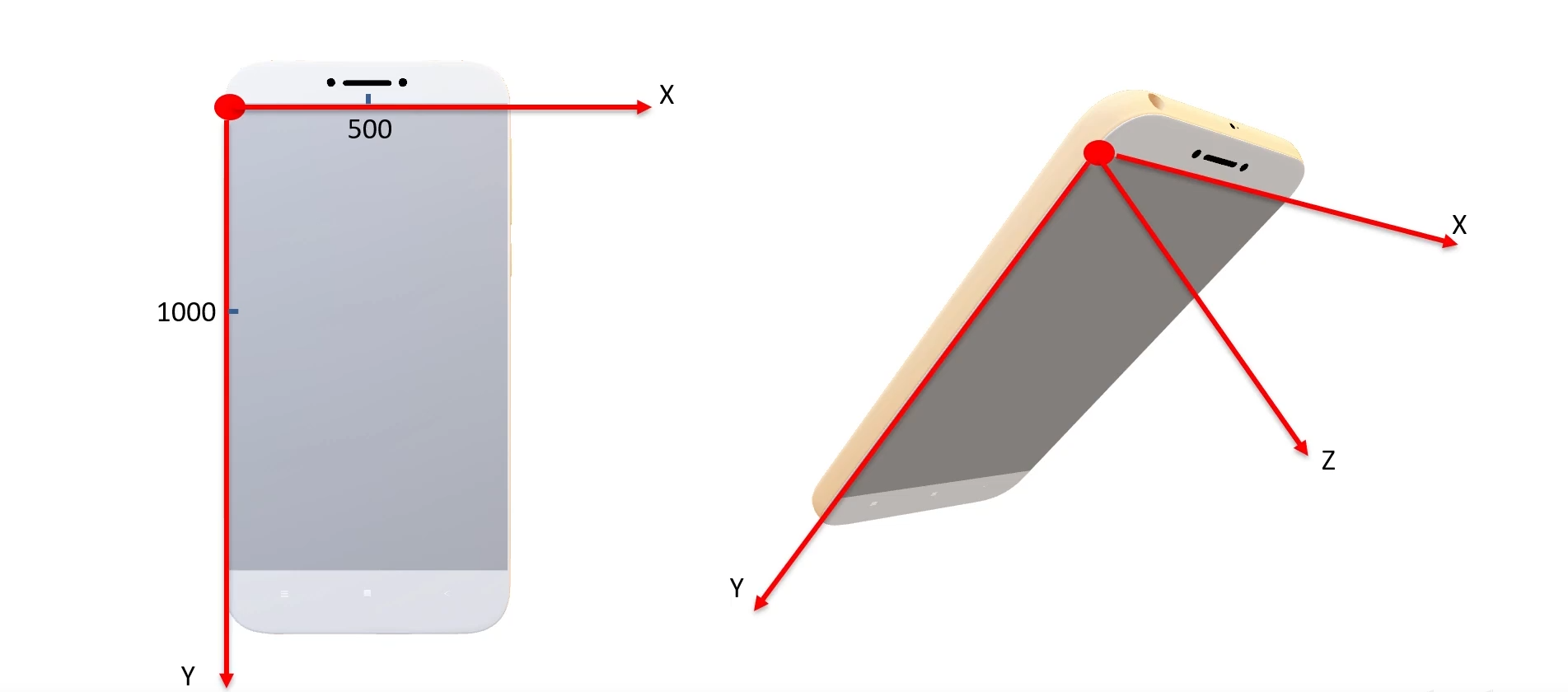
日常生活中,我们经常使用坐标系来确定位置,在手机中也是如此,手机的坐标系是三维立体空间,分为x、y、z轴,以屏幕左上角为坐标轴原点,水平方向为x轴,竖直方向为y轴,垂直于屏幕方向为z轴。z轴我们平时使用的相对较少。

在手机滑动过程中,我们通过记录手指按下时的坐标和松开时手指的坐标,计算坐标的差值就可以判断是属于左滑、右滑、上滑、下滑等操作。由于我们滑动的过程中,不可能完全在保证x或y的坐标不变,也就是说手指比较粗滑动快,无论向左、向右、向上、向下滑动都会有一定的误差,而这个误差范围内我们是可以视为一个方向的滑动,因此滑动是在被允许的区间范围内发生。
注意下面所有的不变,都是在区间范围内的不变,假如被允许的区间是5,起始位置0,那么结束位置在+5和-5这个范围之内滑动,都是可以视为不变的。
**左滑:**y坐标不变,x坐标变小
**右滑:**y坐标不变,x坐标变大
**下滑:**x坐标不变,y坐标变小
**上滑:**x坐标不变,y坐标变大
二、代码实现
======
2.1 坐标获取
MainAbilitySlice实现Component.TouchEventListener接口,重写onTouchEvent方法,在onTouchEvent方法中,我们可以通过方法参数TouchEvent对象获取坐标相关信息
// getPointerPosition()方法的参数指的是手指的索引
//可能存在多个手指同时滑动,比如小米手机三个手指头同时向下滑动截屏
// 目前这里只有一个手指头滑动,所以传入0
MmiPoint pointerPosition = touchEvent.getPointerPosition(0);
// 获取当前x坐标
float x = pointerPosition.getX();
// 获取当前y坐标
float y = pointerPosition.getY();
完整的代码如下,这个代码并未考虑区间范围,只是用来演示坐标的获取
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.multimodalinput.event.MmiPoint;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
/** 文本组件 */
Text text;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
// 3、给整个布局DirectionalLayout添加滑动事件
layout.setTouchEventListener(this);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
/**
* 滑动事件触发后调用的方法
* @param component 滑动事件触发的组件 – 这里是DirectionalLayout
* @param touchEvent 事件的类型,上面有说到三种按下、滑动、抬起,其实有更多,如下所示
* public static final int CANCEL = 6;
* public static final int HOVER_POINTER_ENTER = 7;
* public static final int HOVER_POINTER_EXIT = 9;
* public static final int HOVER_POINTER_MOVE = 8;
* public static final int NONE = 0;
* public static final int OTHER_POINT_DOWN = 4;
* public static final int OTHER_POINT_UP = 5;
* public static final int POINT_MOVE = 3;
* public static final int PRIMARY_POINT_DOWN = 1;
* public static final int PRIMARY_POINT_UP = 2;
* @return
*/
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
// 通过id比较可以验证component组件就是DirectionalLayout
MmiPoint pointerPosition;
float x;
float y;
int id = component.getId();
if (id == ResourceTable.Id_dl) {
// 操作类型
int action = touchEvent.getAction();
if (TouchEvent.PRIMARY_POINT_DOWN == action) {
// 按下操作
// getPointerPosition()方法的参数指的是手指的索引,可能存在多个手指同时滑动,比如小米手机三个手指头同时向下滑动截屏
// 目前这里只有一个手指头滑动,所以传入0
pointerPosition = touchEvent.getPointerPosition(0);
x = pointerPosition.getX();
y = pointerPosition.getY();
text.setText(“按下:”+ x + “–” + y);
} else if (TouchEvent.POINT_MOVE == action) {
// 滑动操作 过程我们不需要考虑,我们只确定按下时的位置和松开的位置进行比较
pointerPosition = touchEvent.getPointerPosition(0);
x = pointerPosition.getX();
y = pointerPosition.getY();
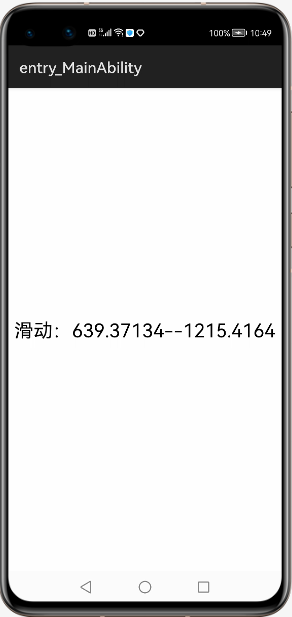
text.setText(“滑动:”+ x + “–” + y);
} else if (TouchEvent.PRIMARY_POINT_UP == action) {
// 松开操作
pointerPosition = touchEvent.getPointerPosition(0);
x = pointerPosition.getX();
y = pointerPosition.getY();
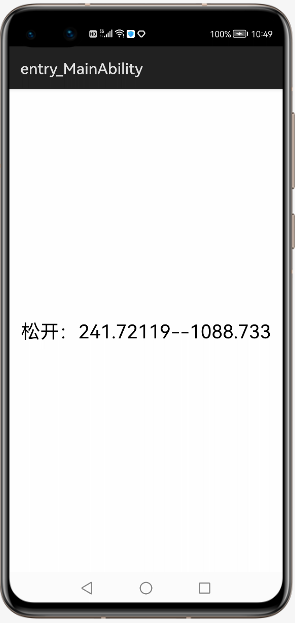
text.setText(“松开:” + x + “–” + y);
}
}
// 返回值需要修改为true
return true;
}
}
我们通过按下、滑动、松开来测试效果



2.2 判断滑动方向
此时我们在TouchEvent.PRIMARY_POINT_UP == action操作中去判断x和y的变化,我们需要定义四个变量来分别记录起始的x和y的值和结束的x和y的值。
float startX;float startY;float endX;float endY;
注意这里不能放到方法中,需要提取到类的成员变量。
package com.liziba.demo.slice;
import com.liziba.demo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.multimodalinput.event.MmiPoint;
import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
/** 文本组件 */
Text text;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// 通过id寻找组件对象
// 1、找到布局对象
DirectionalLayout layout = (DirectionalLayout) this.findComponentById(ResourceTable.Id_dl);
// 2、找到文本对象
text = (Text) this.findComponentById(ResourceTable.Id_text_helloworld);
// 3、给整个布局DirectionalLayout添加滑动事件
layout.setTouchEventListener(this);
}
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
技术停滞不前!**

[外链图片转存中…(img-d9I4NZ04-1715821081732)]
[外链图片转存中…(img-piBLxhbY-1715821081732)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








