

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
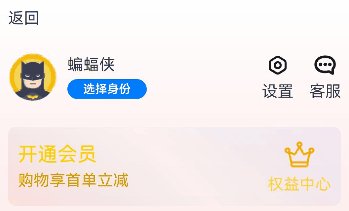
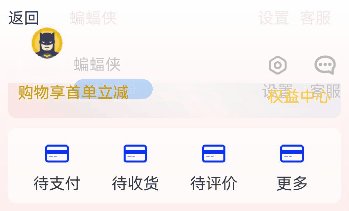
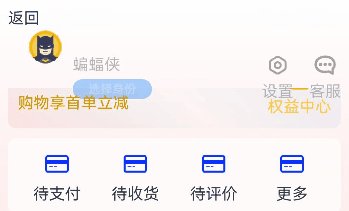
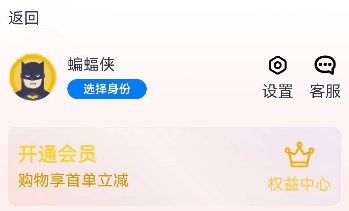
效果图预览

使用说明
- 向上滑动页面,出现如下变化:用户名/选择身份/设置图标/客服图标逐渐隐藏,用户头像尺寸逐渐缩小并向右上平移,顶部"返回"文本后方用户名逐渐显示。
- 滑动到顶部后,向下滑动页面,出现如下变化:用户头像尺寸逐渐变大并向左下平移,顶部"返回"文本后方的用户名逐渐隐藏,原来的用户名/选择身份/设置图标/客服图标逐渐显示。
实现思路
本例涉及的关键特性和实现方案如下:
- 将屏幕从上向下分为三部分,第一部分Row组件包含"返回"和初始状态下隐藏的用户名,第二部分Row包含用户头像/用户名/选择身份/设置/客服,下方其余部分位第三部分。本例场景的变化体现在第一和第二部分。源码参考SlideToHideAndDisplace
Column() {
Row() {...}
.padding($r('app.integer.padding_small'))
.width($r('app.string.size_full'))
.alignItems(VerticalAlign.Center)
Row() {...}
.height($r('app.integer.height_one_hundred'))
.width($r('app.string.size_full'))
Scroll() {...}
}
- 在第一和第二部分中,使用@State装饰器装饰相关的组件属性,使之与自定义组件的渲染绑定起来,状态变量改变时,UI会发生对应的渲染改变。用户头像的缩放通过改变其width和height属性值的大小来刷新,用户头像的位移通过改变其margin属性中的top和left的大小来刷新。其他一些组件的显隐变化通过改变其opacity属性值的大小来刷新。源码参考SlideToHideAndDisplace
@State userRowOpacity: number = 1;
@State userImageHeight: number = 50;
...
build() {
Column() {
Row() {
...
Text($r('app.string.phone_number'))
.opacity(this.userNameOpacity) // userNameOpacity控制顶部用户名的透明度
Blank()
Text("设置")
.opacity(this.userNameOpacity) // 设置的文字透明度与顶部用户名相同
Text("客服")
.opacity(this.userNameOpacity) // 客服的文字透明度与顶部用户名相同
}
Row() {
Image($r('app.media.batman'))
.width(this.userImageHeight)
.height(this.userImageHeight) // userImageHeight控制头像尺寸
// userImageMarginTop和userImageMarginLeft控制头像在父容器内的位置
.margin({ top: this.userImageMarginTop, left: this.userImageMarginLeft })
Column() {...}
.alignItems(HorizontalAlign.Start)
.opacity(this.userRowOpacity) // 控制Row组件的透明度
}
...
}
}
- 第三部分页面滚动通过Scroll组件实现,其中第二栏和第三栏相似,使用@Builder装饰器封装了两个自定义构建函数IconAndDescription和CustomRow,增加代码复用。源码参考SlideToHideAndDisplace
// 自定义构建函数,将重复使用的UI元素抽象成一个方法。此处样式为:上方图标下方文字
@Builder
IconAndDescription(icon: Resource, description: string | Resource, iconSize?: Size, radius?: number) {
Column() {
Image(icon)
.size(iconSize === undefined ? { height: $r('app.integer.icon_default_height'),
width: $r('app.integer.icon_default_height') } : iconSize)
.borderRadius(radius)
Text(description)
.margin({ top: $r('app.integer.margin_between_icon_and_description') })
}
}
// 自定义构建函数。此处样式为:在Row组件中横向排列IconAndDescription
@Builder
CustomRow(iconsAndDescriptions: IconAndDescription[]) {
Row() {
ForEach(iconsAndDescriptions, (item: IconAndDescription) => {
this.IconAndDescription(item.icon, item.description)
})
}
.width($r('app.string.size_full'))
.justifyContent(FlexAlign.SpaceAround)
.padding($r('app.integer.padding_small'))
.margin({ top: $r('app.integer.margin_small') })
.backgroundColor($r('app.color.color_transparent_aa'))
.borderRadius($r('app.integer.border_radius'))
}
高性能知识点
本例中Scroll组件绑定onScroll滚动事件回调,onScroll属于频繁回调,在回调中需要尽量减少耗时和冗余操作,例如减少不必要的日志打印。
工程结构&模块类型
slidetohideanddisplace // har包
|---model
| |---Util.ets // 提供测试数据类
|---SlideToHideAndDisplace.ets // 滑动变化效果实现页面
模块依赖
不涉及。
参考资料


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1905
1905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








