深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

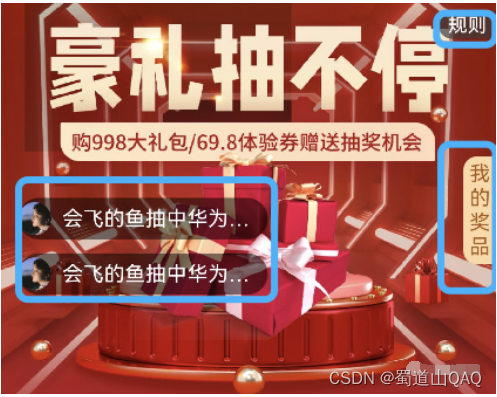
然后我们再分析第一个group,它应该是一个层叠布局,背景图片在下,其余的部分在上:

上面的部分布局就比较简单了,你可以横向布局,也可以竖向布局,所以第一个group的大体结构如下:
ListItemGroup(){
ListItem(){
Stack({alignContent:Alignment.Top}){
//背景图片
Image($r(‘app.media.title_back’))
.width(‘100%’)
.height(300)
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween}){
//滚动区域
List({space:10}){
}
.margin({left:15,top:150})
.width(‘50%’)
.height(80)
//右侧按钮
Flex({direction:FlexDirection.Column,alignItems:ItemAlign.End}){
Text(‘规则’)
Text(‘我的奖品’)
}
}
.width(‘100%’)
.height(‘100%’)
}
}
}
.width(‘100%’)
.height(300)
接下来在看第二个group,也是我觉得有一些难的地方,难点在于奖池金额图标的布局,它有一半压着矩形区域,我的做法是将矩形分割开,做一个假的group边框,如下图所示:

所以先把第一个listItem的背景色设为红色,再在底部添加一个白色区域并设置部分圆角,然后把奖池图标叠加在上面即可,代码如下:
Stack(){
Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.End}){
Row(){
}
.height(‘50%’)
.width(‘100%’)
.backgroundColor(Color.White)
.borderRadius({topLeft:10,topRight:10})
}
Stack({alignContent:Alignment.Center}){
Image($r(‘app.media.head_img’))
.width(140)
.height(58)
Text(‘¥2000’)
.fontSize(20)
.fontWeight(700)
.fontColor(“#FFECCB”)
.margin({top:22})
}
}
然后我们给group设置背景色和圆角,就可以实现整个区域的圆角效果:
ListItemGroup({space:15}){
}
.width(‘90%’)
.height(200)
.backgroundColor(Color.White)
.borderRadius({bottomLeft:10,bottomRight:10})
剩下的奖品列表就比较简单了,横向布局,左侧奖品图片有叠加图标,右侧文字竖向布局。

值得一提的是进度条,系统提供了一个Progess组件,但是它不太能满足我们对颜色渐变的要求,所以这里我是用两个Row容器嵌套完成,具体代码如下:
Row(){
Row(){
}
.width(‘50%’)
.height(8)
.borderRadius(7.5)
//颜色渐变
.linearGradient({
direction: GradientDirection.Right, // 渐变方向
repeating: false, // 渐变颜色是否重复
colors: [[0xFF7229, 0.0], [0xFF4608, 1.0]], // 数组末尾元素占比小于1时满足重复着色效果
})
}
.width(200)
.height(8)
.backgroundColor(‘rgb(238,238,238)’)
.borderRadius(7.5)
.margin({top:5})
本次文章内容源码资料,请在尾部点击链接直接获取。
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(Harmony NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








