深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
- 获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

2. 搭建烧录环境。
1. [完成DevEco Device Tool的安装]( )
2. [完成RK3568开发板的烧录]( )
-
搭建开发环境。
代码结构解读
本篇Codelab只对核心代码进行讲解,完整代码可以直接从gitee获取。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstant.ets // 常量类
│ │ └──utils
│ │ ├──DialogUtil.ets // 弹框工具类
│ │ └──Logger.ets // 日志工具类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ ├──Verify.ets // 免登录验证界面
│ │ └──WebIndex.ets // 应用首页
│ └──view
│ └──LinkButton.ets // 链接按钮组件
└──entry/src/main/resources // 应用资源目录
实现步骤
应用首页
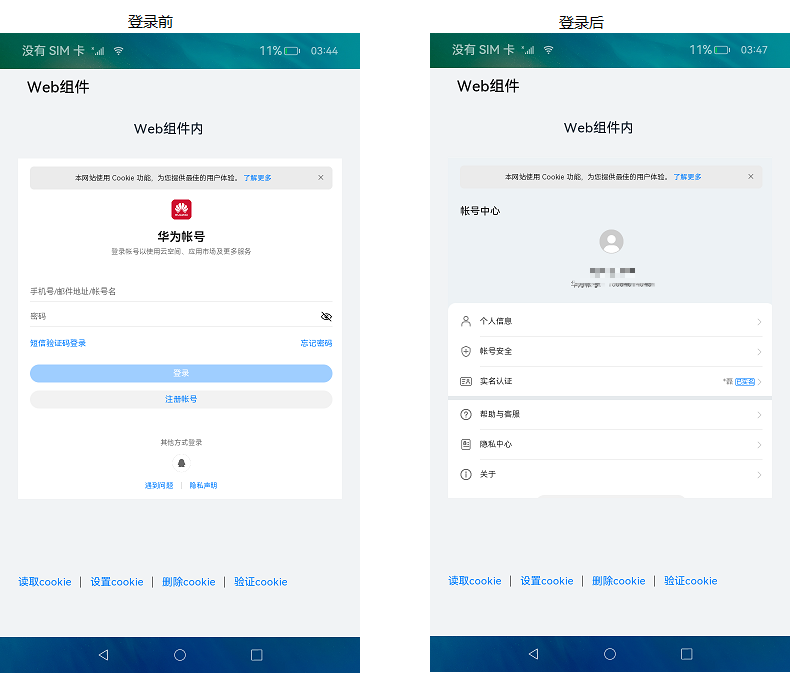
首次打开应用时,应用首页的Web组件内呈现的是登录界面。用户完成登录操作后,会跳转至账号中心界面。在用户不点击“删除cookies”按钮的情况下,用户关闭并再次打开应用,首页仍会跳转至账号中心界面。Web组件会自动存储所加载界面的cookie信息,包括登录的cookie信息。用户可以通过点击“删除cookies”按钮,清除所有cookie信息。首页呈现效果如图:

首页布局简单,由应用标题“Web组件”、内部标题“Web组件内”、中间加载的网页和底部一排按钮组成。分别对应两个Text组件、一个Web组件以及一个Row容器组件。Row容器组件内包含四个链接按钮,为LinkButton自定义组件。
// WebIndex.ets
Column() {
Text($r('app.string.navigator_name'))
...
Text($r('app.string.title_name'))
...
Web({
src: CommonConstants.USER_CENTER_URL,
controller: this.controller
})
...
Row() {
LinkButton({ buttonType: CookieOperation.GET_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.SET_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.DELETE_COOKIE, isNeedDivider: true })
LinkButton({ buttonType: CookieOperation.VERIFY_COOKIE, isNeedDivider: false })
}
...
}
...
自定义组件LinkButton由Text组件和Divider分隔器组件组成。最后一个按钮没有分隔器,通过isNeedDivider标识符判断是否需要添加Divider分隔器组件。
// LinkButton.ets
Row() {
Text(this.buttonType)
...
if (this.isNeedDivider) {
Divider()
...
}
}
每个按钮被点击时,都是调用operationMethod函数。函数根据不同操作,执行不同的代码内容。包括cookie的读、写和删除操作,以及页面跳转操作。
// LinkButton.ets
operationMethod() {
switch (this.buttonType) {
case CookieOperation.GET_COOKIE:
try {
let originCookie = web_webview.WebCookieManager.getCookie(CommonConstants.USER_CENTER_URL);
showDialog(originCookie);
} catch (error) {
showDialog(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
break;
case CookieOperation.SET_COOKIE:
try {
web_webview.WebCookieManager.setCookie(CommonConstants.USER_ABOUT_URL, 'info=测试cookie写入');
showDialog($r('app.string.write_success'));
} catch (error) {
showDialog(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
break;
case CookieOperation.DELETE_COOKIE:
web_webview.WebCookieManager.deleteEntireCookie();
let deleteMessage = $r('app.string.delete_success');
showDialog(deleteMessage);
break;
case CookieOperation.VERIFY_COOKIE:
router.pushUrl({
url: CommonConstants.PAGE_VERIFY
}).catch((err: Error) => {
Logger.error('[LinkButton] push url fail: ' + JSON.stringify(err));
});
break;
default:
break;
}
}
免登录验证页
当用户在应用内已完成登录操作,在应用的其他位置使用Web组件访问需要相同授权的页面时,可免去多余的登录操作。一个应用中的所有Web组件共享一个WebCookie,因此一个应用中Web组件存储的cookie信息,也是可以共享的。界面呈现效果如图:

该页面布局同样简单,由应用导航标题“Web组件”、内部标题“Web组件内”、加载的网页组成。分别对应一个Navigator导航组件、一个Text组件和一个Web组件。Navigator导航组件类型设置为返回(NavigationType.Back),内容由返回图标和应用标题组成,呈水平排列展示。
// Verify.ets
Column() {
Navigator({ target: CommonConstants.PAGE_INDEX, type: NavigationType.Back }) {
Row() {
Image($r('app.media.ic_back'))
...
Text($r('app.string.navigator_name'))
...
}
...
}
...
Text($r('app.string.title_name'))
...
Web({
src: CommonConstants.USER_ABOUT_URL,
controller: this.controller
})
...
}
...
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
j4iG-1715616393925)]
[外链图片转存中…(img-7VR5e0s9-1715616393926)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








