

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
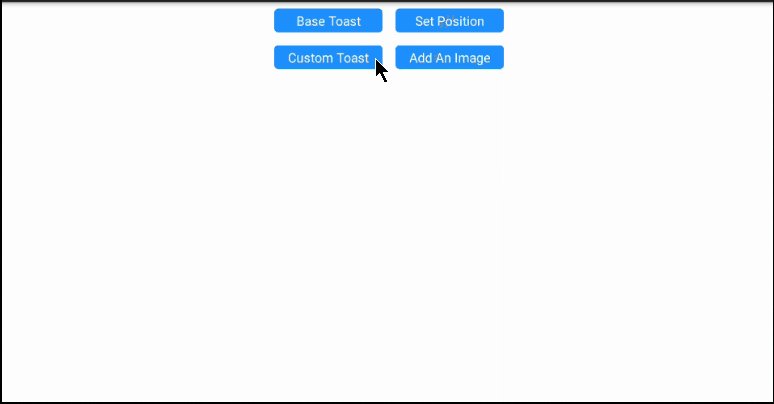
<Button
ohos:id=“$+id:button_custom”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:background_element=“$graphic:background_button”
ohos:bottom_margin=“15vp”
ohos:left_margin=“15vp”
ohos:left_padding=“8vp”
ohos:right_padding=“8vp”
ohos:text=“Custom Toast”
ohos:text_color=“#ffffff”
ohos:text_size=“27fp”/>
<Button
ohos:id=“$+id:button_add_image”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:background_element=“$graphic:background_button”
ohos:bottom_margin=“15vp”
ohos:left_margin=“15vp”
ohos:left_padding=“8vp”
ohos:right_padding=“8vp”
ohos:text=“Add An Image”
ohos:text_color=“#ffffff”
ohos:text_size=“27fp”/>
background_button.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<corners
ohos:radius=“10”/>
<solid
ohos:color=“#007CFD”/>
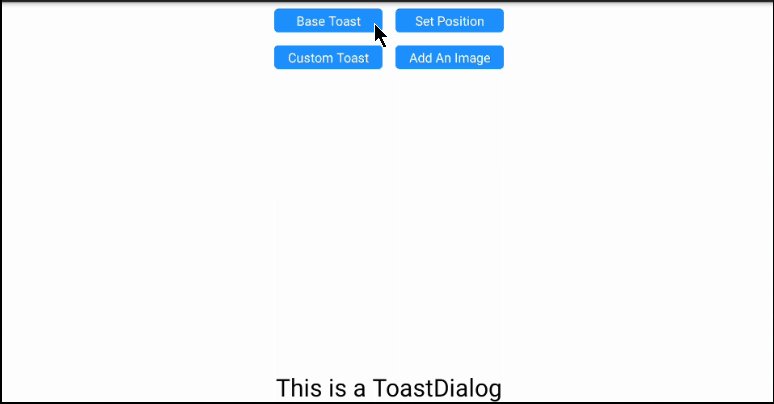
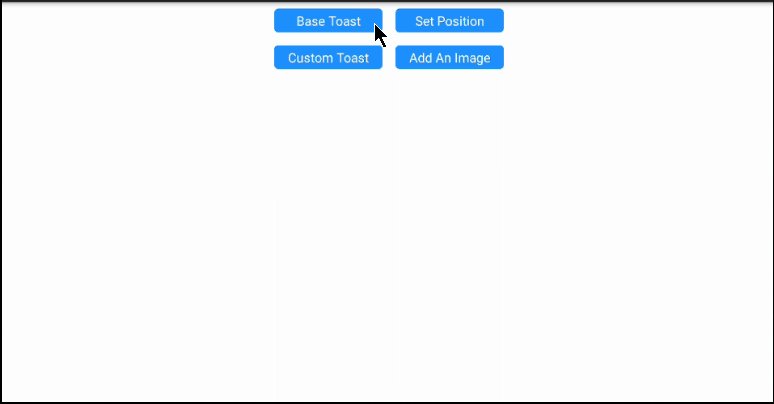
2.2.1 Basic Toast
代码文件
new ToastDialog(getContext())
.setText(“This is a ToastDialog”)
.show();
ToastDialog效果图

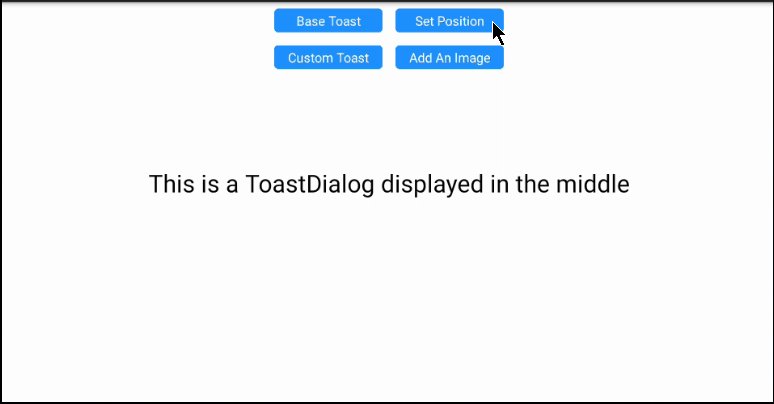
2.2.2 SetPosition(设置位置)
代码文件
new ToastDialog(getContext())
.setText(“This is a ToastDialog displayed in the middle”)
.setAlignment(LayoutAlignment.CENTER)
.show();
位置设置说明
| 属性 | 位置 |
| :-: | :-: |
| TOP | 导航栏(电池、信号) |
| START | 屏幕中央位置 |
| CENTER | 屏幕中央位置 |
| BOTTOM | 底部导航栏(返回键) |
| END | 屏幕中央位置 |
| HORIZONTAL_CENTER | 屏幕中央 |
| VERTICAL_CENTER | 屏幕中央偏右 |
| LEFT | 屏幕中央偏左 |
| RIGHT | 屏幕中央偏右 |
| UNSET | 底部导航栏(返回键) |
设置显示位置的效果

2.2.3 自定义ToastDialog
layout_toast.xml布局
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:orientation=“vertical”>
<Text
ohos:id=“$+id:msg_toast”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:left_padding=“16vp”
ohos:right_padding=“16vp”
ohos:top_padding=“4vp”
ohos:bottom_padding=“4vp”
ohos:layout_alignment=“center”
ohos:text_size=“16fp”
ohos:text=“This is a ToastDialog for the customized component”
ohos:background_element=“$graphic:background_toast_element”/>
background_toast_element.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<corners
ohos:radius=“30vp”/>
<solid
ohos:color=“#66808080”/>
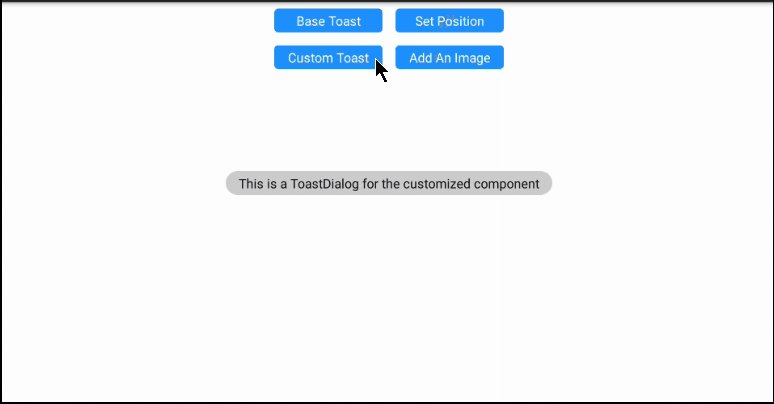
自定义Component效果

2.2.4 Add An Image
layout_toast_and_image.xml
<?xml version="1.0" encoding="utf-8"?><DirectionalLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:orientation=“horizontal”>
<Image
ohos:width=“30vp”
ohos:height=“30vp”
ohos:scale_mode=“inside”
ohos:image_src=“$media:icon”/>
<Text
ohos:id=“$+id:msg_toast”
ohos:height=“match_content”
ohos:width=“match_content”
ohos:background_element=“$graphic:background_toast_element”
ohos:bottom_padding=“4vp”
ohos:layout_alignment=“vertical_center”
ohos:left_padding=“16vp”
ohos:right_padding=“16vp”
ohos:text=“This is a ToastDialog with An Image”
ohos:text_size=“16fp”
ohos:top_padding=“4vp”/>


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
:top_padding=“4vp”/>
[外链图片转存中…(img-UOGM1dWg-1715640846090)]
[外链图片转存中…(img-XKu9g9ro-1715640846090)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1733
1733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








