


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
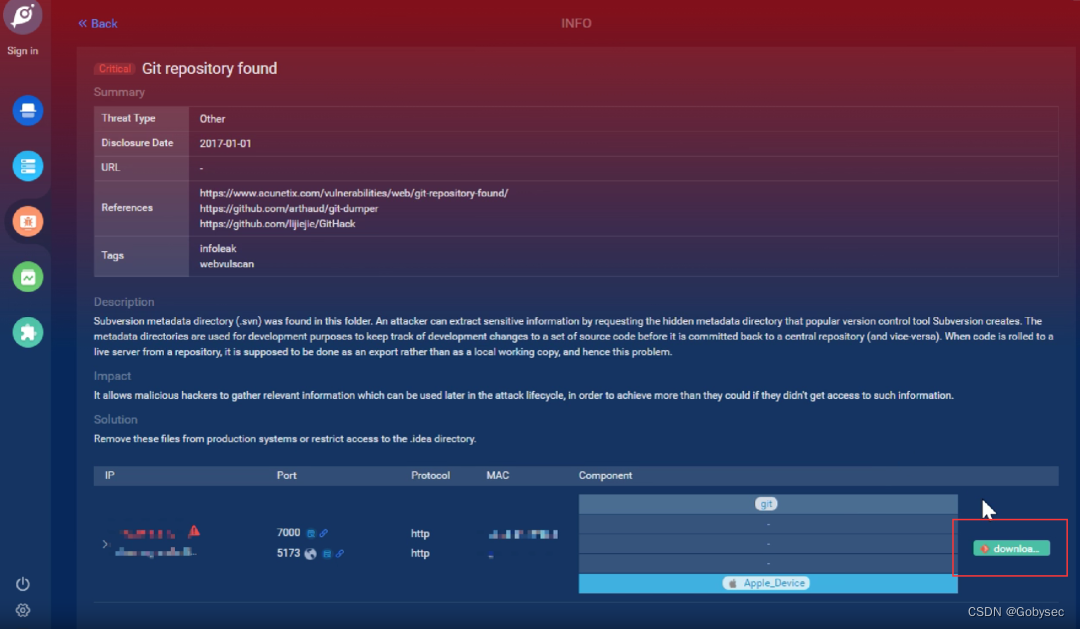
从实践效果来看,该入口函数的入参 content 是该漏洞的详细信息。
以下是Git-EXP插件按钮相关代码:
function activate (content) {
let identical = {
"Git repository found": true,
};
goby.registerCommand('main', function (content) {
// 获取content中的漏洞验证地址
const { hostinfo } = content;
// 获取插件目录
const path = require('path').resolve(goby.__dirname, '../');
// 在这里,我们将漏洞验证地址和插件目录通过url扔到插件的html中去处理
goby.showIframeDia(`${\_\_dirname}/index.html?pluginPath=${path}&&hostInfo=${hostinfo}`, "exp-git", "800", "500");
});
// 配置仅在插件适配的漏洞才显示
goby.registerCommand('msf\_visi', function (content) {
if (identical[content.name]) return true;
return false;
});
}
第二步:需要在package.json 里配置对应视图入口点,即 contributes.views.vulList ,填写想要的标题、对应的命令、以及控制该组件显示的回调命令。
"contributes": {
"views": {
"vulList": [
{
"command": "main",
"title": "Verify",
"visible": "msf\_visi"
}
]
}
}
2.2 插件实现基本原理
插件的实现其实很简单。首先我们已经从上方代码中传入了插件的根目录和验证的url,那么接下来我们只需要通过插件实现此url的验证即可。
对于 Git repository found 这个漏洞,我们在插件内置了 GitHack 的python脚本。
https://github.com/lijiejie/GitHack.git
原理很简单,通过插件页面去执行该漏洞利用脚本即可。
通过 child_process 即可轻松实现。
const { spawn, exec } = top?.require('child\_process');
const childProcess = spawn("python", [`./poc/GitHack.py`,`${hostInfo}/.git`], {
// 指定执行目录在插件下执行
cwd: pluginPath,
});
childProcess.stdout.on('data', (data: Buffer) => {
// 监听执行进程中的日志信息
});
childProcess.stdout.on('close', (data: Buffer) => {
// 监听执行进程结束
});
childProcess.on('exit', () => {
// 监听进程退出
})
至此,插件基本开发完成啦。打开Goby客户端对插件文件进行压缩上传,等待审核即可~

Exp系列的插件通过审核后在插件市场上线后,只要用户扫描出相对应的漏洞都会出现Exp漏洞插件按钮,提示是否进行下载安装。

0x03 总结
此插件已在插件市场上线,师傅们下载Goby最新版本可进行体验。同时想要实现对无Exp漏洞的插件开发,单靠Goby团队的力量是远远不够的,我们欢迎更多的师傅们加入我们的行列,积极参与Exp插件的开发,共同构建一个更为强大的Exp插件市场,从漏洞复现到一键利用,真正实现双手的解放。
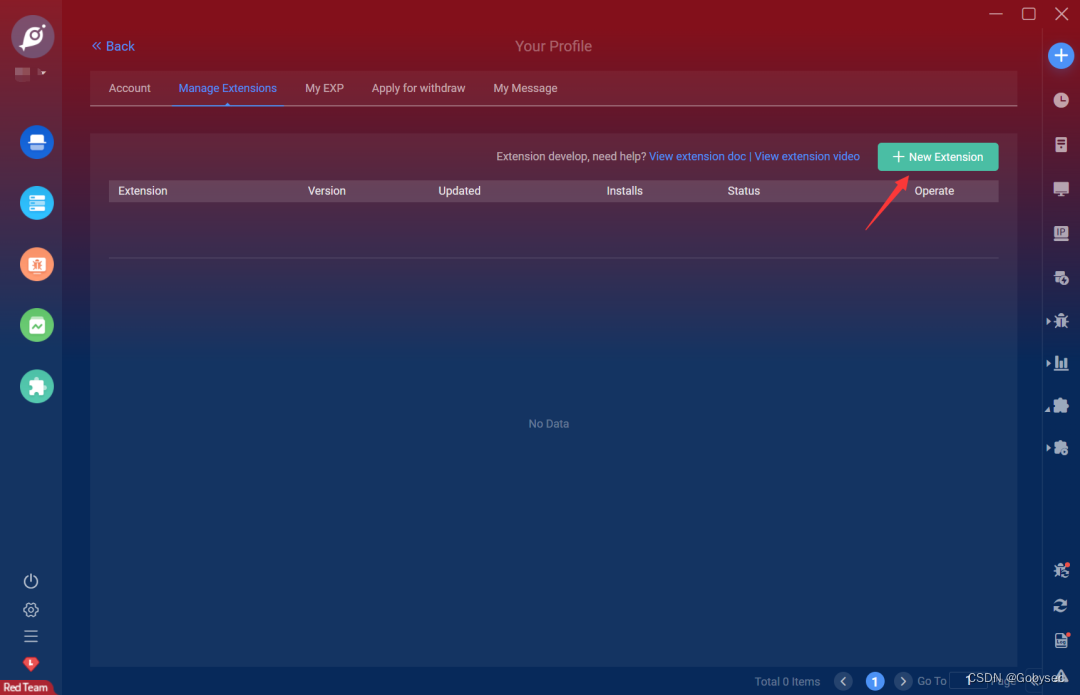
3.1 插件开发与提交
在此Goby提供了详细的插件开发文档和视频教程,供师傅们参考和学习。有任何问题可私聊Gobybot与大家一起探索!
插件开发文档:
https://gobysec.net/doc
关于插件开发在B站都有详细的教学,欢迎大家到弹幕区合影~
https://www.bilibili.com/video/BV1u54y147PF/
3.2 技术交流
如果各位师傅们在实战中遇到了无Exp漏洞情况,也可将其反馈给Goby团队。我们欢迎大家一起收集这些漏洞,并邀请感兴趣编写EXP插件的师傅们加入我们的Exp技术交流群。您可以通过私聊Gobybot与我们讨论或者进一步的沟通。让我们一起共同努力,完善漏洞验证的自动化流程!感谢您的支持和参与!


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618658159)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 369
369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








