canvas.drawText(“rikkatheworld”,100,100,paint);
- setARGB(int a,int r,int g,int b)
这三个值为透明度和三原色,实际运用setARGB和setColor效果是一样的
paint.setARGB(100,255,0,0);
canvas.drawRect(0,0,200,200,paint);
setShader(Shader shader) 设置 Shader
除了给paint直接设置颜色,还可以给paint设置Shader,它是一个着色器,是一套设置颜色的方案。
当设置了Shader后,Paint就不会使用setColor或者setARGB里面的颜色了,而是直接使用Shader中的方案。
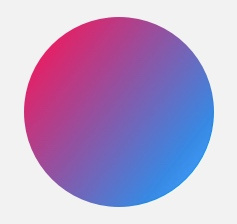
- LinearGradient 线性渐变
设置两个点和两种颜色,以这两个点作为端点,使用两种颜色的渐变来绘制颜色。比如:
Shader shader = new LinearGradient(100,100,500,500,Color.parseColor(“E91E63”),Color.parseColor(“#2196F3”),
Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300,300,200,paint);
效果如下:

其中前4个参数为2个端点的坐标,两个颜色为端点散发出的颜色,最后一个变量Shader.TileMode tile有三种模式:CLAMP、MIRROR、REPEAT,从字面意思上可以得出CLAMP是最正常的模式,其次是镜像最后一个是重复渐变。
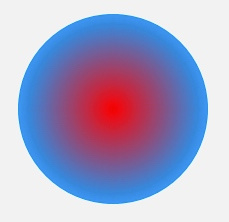
- RadialGradient 辐射渐变
就是从圆的中心向外颜色渐变:
Shader shader = new RadialGradient(300, 300, 200, Color.parseColor(“#E91E63”),
Color.parseColor(“#2196F3”), Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300,300,200,paint);
前两个参数为圆心,第三个参数为半径,第一个颜色为辐射的中心颜色,第二个则为边缘颜色。效果如下:

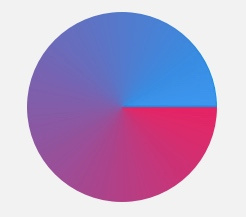
3. SweepGradient 扫描渐变
大概是这样:
Shader shader = new SweepGradient(300, 300, 200, Color.parseColor(“#E91E63”),
Color.parseColor(“#2196F3”), Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300, 300, 200, paint);
效果如下:

- BitmapShader 就是将Bitmap的像素作为图形或者文字的填充
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.batman);
Shader shader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
paint.setShader(shader);
canvas.drawCircle(300, 300, 200, paint);

没错从上面的效果可以看出 使用drawCircle+BitmapShader 和 drawBitmap效果一样,但是这样可以绘制出圆形的bitmap,比如说头像。
- ComposeShader 混合着色器
就是把两个Shader混在一起用
// 第一个 Shader:头像的 Bitmap
Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(), R.drawable.batman);
Shader shader1 = new BitmapShader(bitmap1, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 第二个 Shader:从上到下的线性渐变(由透明到黑色)
Bitmap bitmap2 = BitmapFactory.decodeResource(getResources(), R.drawable.batman_logo);
Shader shader2 = new BitmapShader(bitmap2, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// ComposeShader:结合两个 Shader
Shader shader = new ComposeShader(shader1, shader2, PorterDuff.Mode.SRC_OVER);
paint.setShader(shader);
canvas.drawCircle(300, 300, 300, paint);
PorterDuff.Mode.SRC_OVER:使用了两个bitmap进行叠加绘制。
PorterDuff.Mode是用来指定两个bitmap绘制时的颜色策略。它有17种绘制模式,而 SRC_OVER是最正常最常用的绘制策略。
别的模式可以参考官方文档:官方文档
1.2、setColorFilter(ColorFilter colorFilter)
为颜绘制设置颜色过滤,为绘制的内容建立一个统一的过滤策略,然后 Canvas的drawXXX()会对每个像素都进行过滤然后绘制出来。在paint中使用setColorFilter方法,ColorFilter并不能直接使用,而是要使用它的三个子类:LightingColorFilter PorterDuffColorFilter 和 ColorMatrixColorFilter。
- LightingColorFilter
用来模拟简单的光照效果
LightingColorFilter的构造方法是LightingColorFilter(int mul, int add),参数中的mul和add都是和颜色格式相同的int值,其中mul用来和目标像素相乘,add用来和目标像素相加。
R’ = R * mul.R / 0xff + add.R
G’ = G * mul.G / 0xff + add.G
B’ = B * mul.B / 0xff + add.B
一个默认的LightingColorFilter,mul值为0xffffff,add值为0x000000,那么对于一个像素,他的计算过程就是:
R’ = R * 0xff / 0xff + 0x0 = R // R’ = R
G’ = G * 0xff / 0xff + 0x0 = G // G’ = G
B’ = B * 0xff / 0xff + 0x0 = B // B’ = B
如果我们将红色移除,可以把mul值改成 0x00ffff,则R’就计算等于0了。
比如说我们可以把绿色调的更加鲜艳,可以将add改成 0x003000,那么其G’=G+0x30,这时候绿色就更加的鲜艳了~
ColorFilter lightingColorFilter = new LightingColorFilter(0xffffff, 0x003000);
paint.setColorFilter(lightingColorFilter);
- PorterDuffColorFilter
用一个指定的颜色和一个指定的ProterDuff.Mode来对绘制对象进行合成。和之前的ComposeShader相比的区别就是之前是用Bitmap来进行合成,而这次就只能指定用一种颜色源。
- ColorMatrixColorFilter
ColorMatrixColorFilter 使用一个 ColorMatrix 来对颜色进行处理。 ColorMatrix 这个类,内部是一个 4x5 的矩阵:
[ a, b, c, d, e,
f, g, h, i, j,
k, l, m, n, o,
p, q, r, s, t ]
通过计算,ColorMartix可以要把绘制的像素进行转化,对于颜色【R,G,B,A】来说,转化算法是这样的:
R’ = aR + bG + cB + dA + e;
G’ = fR + gG + hB + iA + j;
B’ = kR + lG + mB + nA + o;
A’ = pR + qG + rB + sA + t;
还可以通过setSatuation(float sat)来进行设置饱和度,具体如何就不说了。
这里有个通过ColorMatrixColorFilter做的开源滤镜库StyleImageView
新的开始
改变人生,没有什么捷径可言,这条路需要自己亲自去走一走,只有深入思考,不断反思总结,保持学习的热情,一步一步构建自己完整的知识体系,才是最终的制胜之道,也是程序员应该承担的使命。
《系列学习视频》

《系列学习文档》

《我的大厂面试之旅》

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
结,保持学习的热情,一步一步构建自己完整的知识体系,才是最终的制胜之道,也是程序员应该承担的使命。
《系列学习视频》
[外链图片转存中…(img-8fqTJ3UK-1715627911104)]
《系列学习文档》
[外链图片转存中…(img-oDzeXavJ-1715627911105)]
《我的大厂面试之旅》
[外链图片转存中…(img-1cl4KSed-1715627911105)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








