children: List.generate(100, (index) {
return getItem(index);
}),
)

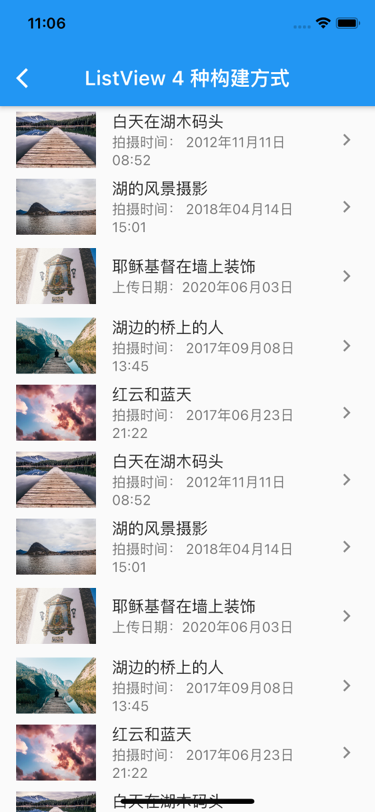
看看 getItem 实现
- 使用 Flutter 中 ListTile 可以快速构建一个列表项
因为是模拟数据,这里取余一下
/// 获取子项目
Widget getItem(int index) {
// 获取数据
var item = listData[index % 5];
// 构建列表项
return ListTile(
// 前部图片
leading: Image.network(
item.url,
width: 80,
height: 60,
fit: BoxFit.cover,
),
// 标题
title: Text(item.title),
// 副标题
subtitle: Text(item.desc),
// 后部箭头
trailing: Icon(Icons.keyboard_arrow_right_outlined),
onTap: () {
print(‘index’);
},
onLongPress: () {
print(‘${item.desc}’);
},
);
}
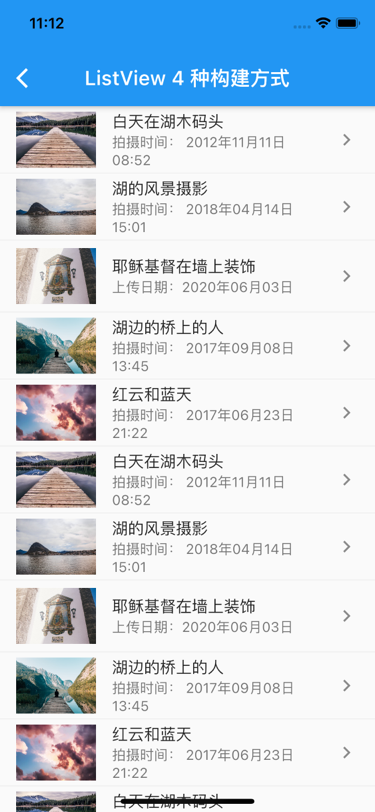
添加分割线
看上图是没有添加分割线的,我们只需要使用 ListTile.divideTiles 即可添加上分割线啦
ListView(
children: ListTile.divideTiles(
context: context,
tiles: List.generate(100, (index) {
return getItem(index);
}),
).toList(),
)

第二种 - ListView.separated 构建
说到分割线我们不得不说说第二种构建方式了,来看看他怎么使用吧,这也是另外一个种最常用的构建分隔线的方法
ListView.separated(
itemBuilder: (context, index) {
return getItem(index);
},
// 奇数有分割线
separatorBuilder: (context, index) =>
index.isOdd ? Divider(height: 10) : SizedBox(),
// 80 个数量
itemCount: 80,
)

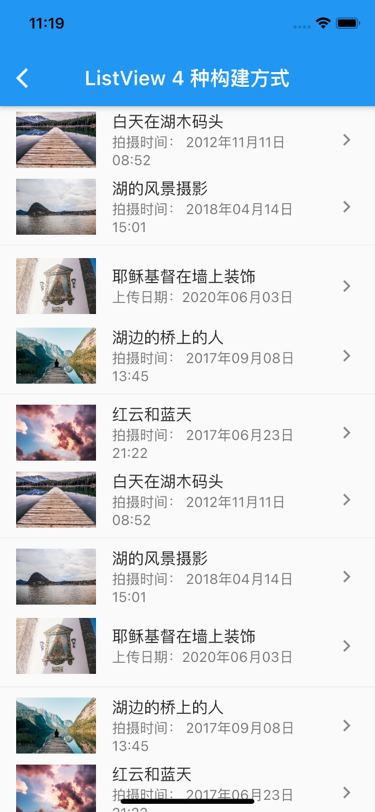
相比之前这里我们使用分隔符构建起
第三种 - ListView.builder 构建
这种也是我们最常用的,使用起来也非常的简单
ListView.builder(
itemBuilder: (context, index) {
return getItem(index);
},
itemCount: 20,
)
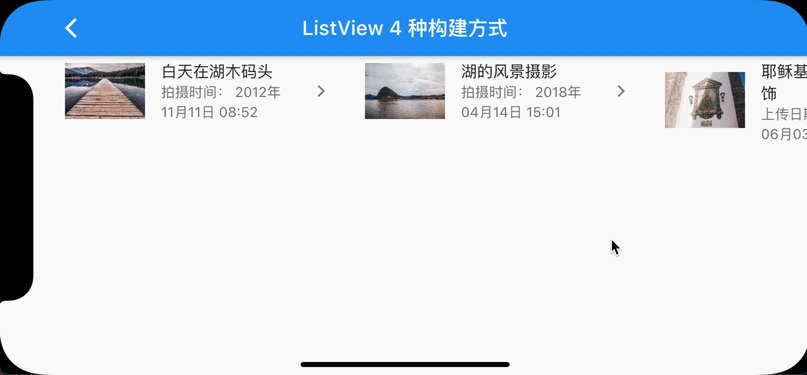
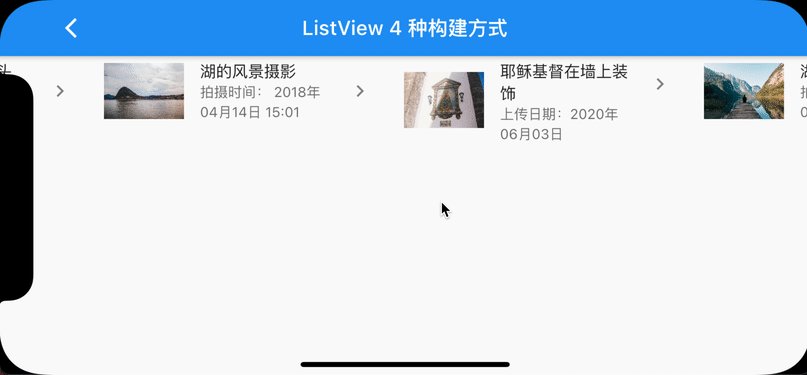
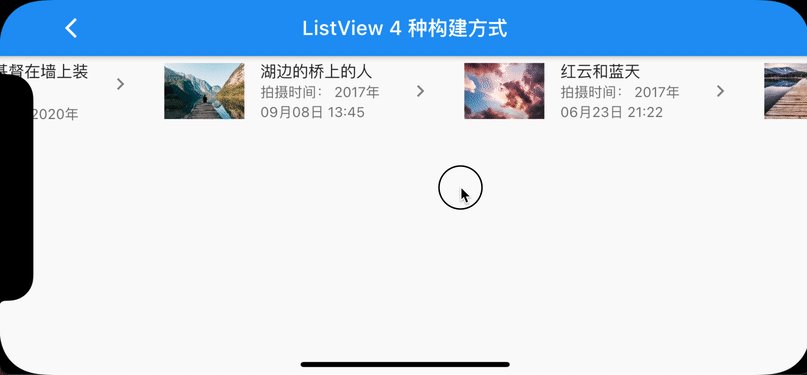
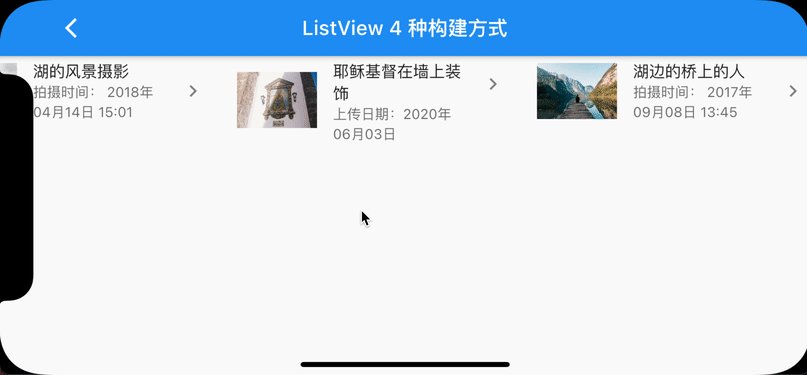
滚动方向
列表类 Widget 都有一个重要的属性 scrollDirection 可以控制滚动的方向,方便我们根据需要调整方向
Axis.vertical纵向(默认)Axis.horizontal横向
ListView.builder(
// 设置横向滚动
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return SizedBox(
width: 300,
child: getItem(index),
);
},
itemCount: 20,
)

第四种 - ListView.custom 构建
开始我们查看了源码,现在来看这第四种方式,是不是就很显而易见了,这里我们使用了 SliverChildBuilderDelegate 这个之后我们也会详细聊到
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618165277)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 6271
6271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








