

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
创建 GitHub 个人资料
在开始自定义 GitHub 个人资料之前,首先需要创建一个。
这是 GitHub 提供的有关如何设置个人资料的简短指南。
但您需要做的就是:
- 创建一个与您的 GitHub 用户名相同的新存储库。
- 将
README.md文件添加到新存储库。
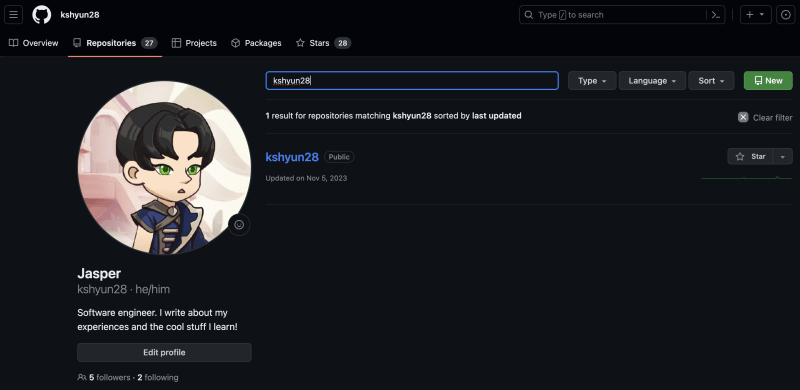
例如,GitHub 用户名是 kshyun28。要创建我的配置文件,我需要创建一个名为 kshyun28 的存储库,然后添加一个文件。README.md
设置完 repository和 README.md 后,访问 https://github.com/YOUR-USERNAME 的 GitHub 个人资料,验证您的个人资料是否可见。
自定义 GitHub 个人资料
现在您已经有了 GitHub 个人资料,是时候发挥创意了!
这里的关键是让你的个性显示在你的个人资料上。您的 GitHub 个人资料不必像 LinkedIn 那样过于正式。
我还建议从简单开始。这有助于启动并运行 GitHub 配置文件。当您以后有新想法时,您可以随时改进您的个人资料。
GitHub 风格的 Markdown、格式设置和 HTML
要自定义 GitHub 配置文件,您将使用 GitHub Flavored Markdown。如果你以前写过 Markdown 内容,格式化对你来说应该很容易。README.md
如果这是你第一次用 markdown 编写,你可以转到 GitHub 的文档来熟悉可用的格式设置选项。
您还可以将 HTML 用于配置文件的其他格式选项。
我发现以下 HTML 标签很有用:
- 不间断空格:
nbsp; - DIV 中心对齐:
<div align="center"> </div>
您可以使用大多数 HTML 标记,但 GitHub Flavored Markdown 会过滤掉以下 HTML 标记:
<title><textarea><style><xmp><iframe><noembed><noframes><script><plaintext>
💡 :要了解更多信息,这里是与 HTML 块相关的 GitHub 风格 Markdown 规范。
寻找灵感
为了帮助您入门,我建议您查看其他很棒的 GitHub 个人资料以获取想法。你可以去 awesome-github-profile-readme 看看。
由于配置文件是开源的,因此您可以将一些好主意用于您的出色配置文件!
添加徽章
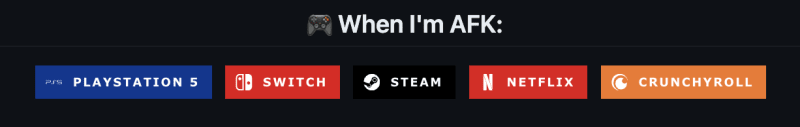
要将徽章添加到您的个人资料中,您可以查看 markdown-badges。该存储库有多种徽章可供选择,从编程语言到 Netflix 等流媒体平台。
如果您找不到要查找的内容或想要创建自定义徽章,可以转到 shields.io,这是 markdown-badges 使用的。
下面是一个示例
添加图标
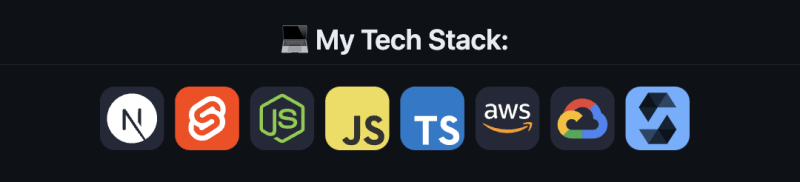
为了在您的个人资料中添加一个或部分,我建议使用 skillstech 或 stack提供漂亮图标的技能图标。
如果您的图标不受支持,您可以转到 simpleicons,其中包含 2900 多个流行品牌的 SVG 图标。
下面是一个示例
使用表情符号
在 GitHub Flavored Markdown 中,您可以使用表情符号。要查看支持的表情符号的完整列表,您可以转到此表情符号备忘单。
如果您想自己获取支持的表情符号列表,可以使用 GitHub 的 Emoji API。
在浏览器打开 https://api.github.com/emojis 应该显示所有支持的表情符号的 JSON 响应。
{
"+1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44d.png?v8",
"-1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44e.png?v8",
"100": "https://github.githubassets.com/images/icons/emoji/unicode/1f4af.png?v8",
"1234": "https://github.githubassets.com/images/icons/emoji/unicode/1f522.png?v8",
"1st_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f947.png?v8",
"2nd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f948.png?v8",
"3rd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f949.png?v8",
"8ball": "https://github.githubassets.com/images/icons/emoji/unicode/1f3b1.png?v8",
...
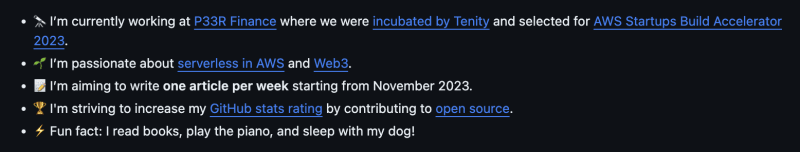
这是在个人资料中使用表情符号的示例。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








