


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
for (初始化;条件;增量){
语句1;
...
}
功能说明
实现条件循环,当条件成立时,执行语句 1,否则跳出循环体
for (var i=1;i<10;i++){
console.log(i)
}
while 循环控制语句
while (条件){
语句1;
...
}
功能说明
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
对象
ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
- 由 ECMAScript 定义的本地对象,独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现。这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;
- Object 对象中的所有属性和方法都会出现在其他对象中
- ToString() : 返回对象的原始字符串表示。
- ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象:
Array ,String , Date, Math, Boolean, Number, Function, Global, Error, RegExp , Object
创建对象:
<script language="javascript">
var aa=Number.MAX\_VALUE; //利用数字对象获取可表示最大数
var bb=new String("hello JavaScript"); //创建字符串对象
var cc=new Date(); //创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象
</script>

String 对象
自动创建字符串对象:
var str1 = "hello world";
alert(str1.length); // 15
alert(str1.substr(1,5)); // ello
手工创建字符串对象:
var str1 = new String("hello word");
alert(str1.length); //10
alert(str1.substr(1,3)); //ell
String 对象的属性
获取字符串长度:length
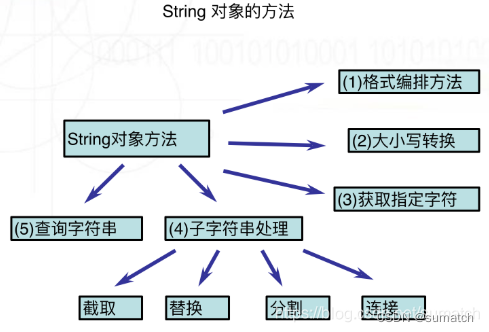
String 对象的方法

String 对象的方法(1) —— 格式编排方法
String 对象提供了一组针对HTML格式的方法,例如:
x.anchor()返回锚定义字符串<a>x</a>,
x.bold()返回粗体表示字符串<b>x</b>,
x.sup()返回上标格式字符串<sup>x</sup>。
例如:
var x="yuan";
var y="x.italics():" + x.italics();
document.write(y.fontsize(10));
String 对象的方法(2)—— 大小写转换
var str1="AbcdEfgh";
var str2=str1.toLowerCase();
var str3=str1.toUpperCase();
alert(str2); //结果为"abcdefgh"
alert(str3); //结果为"ABCDEFGH"
String 对象的方法(3) —— 获取指定字符
书写格式
x.charAt(index)
x.charCodeAt(index)
// 使用注解
x 代表字符串对象
index 代表字符位置
index 从0开始编号
charAt 返回 index 位置的字符
charCodeAt 返回 index 位置的 Unicode 编码
var str1="welcome to the world of JS! 苑昊";
var str2=str1.charAt(28);
var str3=str1.charCodeAt(28);
alert(str2); // 苑
alert(str3); // 33489
String 对象的方法(4)—— 查询字符串
书写格式
x.indexOf(findstr,index)
x.lastIndexOf(findstr)
var str1="welcome to the world of JS!";
var str2=str1.indexOf("l");
var str3=str1.lastIndexOf("l");
alert(str2); //结果为 2
alert(str3); //结果为 18
使用正则表达式:
书写格式
x.match(regexp)
x.search(regexp)
使用注解:
x代表字符串对象
regexp代表正则表达式或字符串
match返回匹配字符串的数组,如果没有匹配则返回null
search返回匹配字符串的首字符位置索引
var str1 = "welcome to the world of JS!";
var str2 = str1.match("world");
var str3 = str1.search("world");
alert(str2[0]); // world
alert(str3); // 15
String 对象的方法(5) ——子字符串处理
截取子字符串
书写格式
x.substr(start, length)
x.substring(start, end)
使用注解:
x代表字符串对象
start表示开始位置
length表示截取长度
end是结束位置加1
第一个字符位置为0
var str1 = "abcdefgh";
var str2 = str1.substr(2,4); // 4:截取长度
var str3 = str1.substring(2,4); //4:截取位置加 1
alert(str2); //结果为"cdef"
alert(str3); //结果为"cd"
x.slice(start, end)
var str1 = "abcdefgh";
var str2 = str1.slice(2,4);
var str3 = str1.slice(4);
var str4 = str1.slice(2,-1);
var str5 = str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
替换子字符串
x.replace(findstr,tostr)
var str1 = "abcdefgh";
var str2 = str1.replace("cd","aaa");
alert(str2); //结果为"abaaaefgh"
分割字符串
var str1 = "一,二,三,四,五,六,日";
var strArray = str1.split(",");
alert(strArray[1]); //结果为"二"
连接字符串
y=x.concat(addstr)
使用注解:
x代表字符串对象
addstr为添加字符串
返回x+addstr字符串
var str1 = "abcd";
var str2 = str1.concat("efgh");
alert(str2); //结果为"abcdefgh"
Array(数组)对象
创建数组对象
Array 对象用于在单个的变量中存储多个值。
创建方式1:
var a=[1,2,3];
创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size); // 如果只有1个参数且为数字,即代表长度,而不是内容
初始化数组对象方式1:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
初始化数组对象方式2:
直接在建立对象时初始化数组元素,元素类型允许不同
new Array(element0, element1, ..., elementn)
new Array(100,"a",true,(1,2)); //元素类型允许不同
注意:如果只有 1 个参数且为数字,即代表长度,而不是内容,并且数组是可变长的。
Array对象的属性
获取数组元素的个数:length
Array对象的方法


连接数组 join 方法
书写格式
x.join(bystr)
使用注解
x代表数组对象
bystr作为连接数组中元素的字符串
返回拼接后的字符串
与字符串的split功能刚好相反
var arr1 = [1, 2, 3, 4, 5, 6, 7];
var str1 = arr1.join("-");
alert(str1); //结果为"1-2-3-4-5-6-7"
连接数组 concat 方法
x.concat(value,…)
var a = [1,2,3];
var b = a.concat(4,5) ;
alert(a.toString());//返回结果为1,2,3
alert(b.toString());//返回结果为1,2,3,4,5
数组排序 reverse /sort
x.reverse() 颠倒数组元素
x.sort() 排序数组元素,当做字符串排序
var arr1 = [ 1,5,2,100];
arr1.reverse();
alert(arr1.toString()); //结果为100,2,5,1
arr1.sort();
alert(arr1.toString()); //结果为1,100,2,5
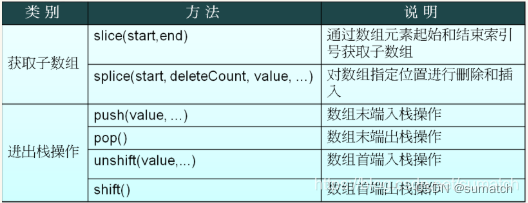
数组切片 slice
x.slice(start, end)
使用注解:
x代表数组对象
start表示开始位置索引
end是结束位置下一数组元素的索引
第一个数组元素索引为0
start、end可为负数,-1代表最后一个数组元素
end省略则相当于从start位置截取以后所有数组元素
var arr1 = ['a','b','c','d','e','f','g','h'];
var arr2 = arr1.slice(2,4);
var arr3 = arr1.slice(4);
var arr4 = arr1.slice(2,-1);
alert(arr2.toString()); //结果为"c,d"
alert(arr3.toString()); //结果为"e,f,g,h"
alert(arr4.toString()); //结果为"c,d,e,f,g
删除子数组
x. splice(start, deleteCount, value, …) // 对数组指定位置进行删除和插入
使用注解
x代表数组对象
start表示开始位置索引
deleteCount删除数组元素的个数
value表示在删除位置插入的数组元素(可省略)
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2); //a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1); //a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3); //a变为[1,2,3,5,6,7,8]
alert(a.toString());
队列:先进先出 栈:先进后出
数组的进出栈操作
push pop 这两个方法模拟的是一个栈操作
x.push(value) 压栈,将 value 值添加到数组 x 的结尾
x.pop() 弹栈,删除数组的最后一个元素,并将其返回
x.unshift(value) 将 value 值插入到数组 x 的开始
x.shift() 将数组 x 的第一个元素删除
使用注解:
x 代表数组对象
value 可以为字符串、数字、数组等任何值
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1); //结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1); //结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1); //结果为"1,2,3,4,5"
var arr1=[1,2,3];
arr1.unshift(4,5)
alert(arr1); //结果为"4,5,1,2,3"
arr1. unshift([6,7])
alert(arr1); //结果为"6,7,4,5,1,2,3"
arr1.shift()
alert(arr1); //结果为"4,5,1,2,3"
总结 js 的数组特性:
- js 中的数组可以装任意类型,没有任何限制.
- js 中的数组,长度是随着下标变化的,用到多长就有多长。
Date 对象
创建Date对象
方法1:不指定参数,实例出当前时间
var nowd1 = new Date(); // 实例出当前时间
alert(nowd1.toLocaleString( )); // 2019/6/19 上午9:00:33
方法2:参数为日期字符串,实例出某一具体时间
var nowd2 = new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( )); // 2004/3/20 上午11:12:00
var nowd3 = new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( )); // 2020/4/3 上午11:12:00
方法3:参数为毫秒数
var nowd3 = new Date(5000);
alert(nowd3.toLocaleString( )); // 1970/1/1 上午8:00:05
alert(nowd3.toUTCString()); // Thu, 01 Jan 1970 00:00:05 GMT
方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( )); // 2004/3/20 上午11:12:00
毫秒并不直接显示
Date对象的方法—获取日期和时间
getDate() 获取日
getDay () 获取星期(不是日)
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
Date对象的方法—设置日期和时间
setDate(day_of_month) 设置日
setMonth (month) 设置月
setFullYear (year) 设置年
setHours (hour) 设置小时
setMinutes (minute) 设置分钟
setSeconds (second) 设置秒
setMillliseconds (ms) 设置毫秒(0-999)
setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>"); // 1997/8/1 上午5:12:54
var x=new Date();
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>"); // 1997/8/1 下午12:23:50
Date对象的方法—日期和时间的转换
getTimezoneOffset():8个时区×15度×4分/度=480; 返回本地时间与GMT的时间差,以分钟为单位
toUTCString() 返回国际标准时间字符串
toLocalString() 返回本地格式时间字符串
Date.parse(x) 返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x) 返回累计毫秒数(从1970/1/1午夜到国际时间)
RegExp(正则)对象
RegExp 对象
在表单验证时使用该对象验证用户填入的字符串是否符合规则.
创建方式1
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9\_]{5,11}$","g");
验证字符串
var str = "bc123";
alert(reg1.test(str)); // true
创建方式2
/填写正则表达式/匹配模式
var reg2 = /^[a-zA-Z][a-zA-Z0-9\_]{5,11}$/g;
alert(reg2.test(str)); // true
正则对象的方法
test 方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false.
String 中与正则结合的 4 个方法
macth、search、split、replace
var str = "hello world";
alert(str.match(/o/g)); //查找字符串中符合正则的内容.
alert(str.search(/h/g)); // 查找字符串中符合正则表达式的内容位置
alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组;
alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
Math对象
Math对象
该对象中的属性方法和数学有关.
Math是内置对象 , 不需要实例化,直接使用。在调用时 需要打出 "Math."前缀.
Math 属性:
alert(Math.PI);
Math 方法:
alert(Math.random()); // 获得随机数 0~1 不包括1.
alert(Math.round(1.5)); //2 四舍五入
alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
练习:获取1-100的随机整数,包括1和100
var num = Math.random();
num = num\*10;
num = Math.round(num);
alert(num)
Math其他方法:
- abs(x) 返回数的绝对值。
- exp(x) 返回 e 的指数。
- floor(x) 对数进行下舍入。
- log(x) 返回数的自然对数(底为e)。
- max(x,y) 返回 x 和 y 中的最高值。
- min(x,y) 返回 x 和 y 中的最低值。
- pow(x,y) 返回 x 的 y 次幂。
- random() 返回 0 ~ 1 之间的随机数。
- round(x) 把数四舍五入为最接近的整数。
- sin(x) 返回数的正弦。
- sqrt(x) 返回数的平方根。
- tan(x) 返回角的正切。
Function 对象(重点)
函数的定义:
function 函数名 (参数){
函数体;
return 返回值;
}
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字 function 定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用 return
- Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
方式一(推荐):
function 函数名 (参数){
函数体;
return 返回值;
}
方式二(说明函数是一个对象):
var 函数名 = new Function("参数1","参数n","函数体");
实例:
function func1(){
alert('hello yuan!');
return 8
}
ret = func1(); // ‘hello yuan’
alert(ret) // 8
注意:js 的函数加载执行与 python 不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以。
Function 对象的 length 属性
属性 length 声明了函数期望的参数的个数。
alert(func1.length) // 返回函数的参数的个数
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
运算符void()作用:拦截方法的返回值
alert(void(fun1(1,2)))
函数的调用
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3); //3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错
-------------------面试题-----------------
function a(a,b){ // a是一个变量,指向函数体的地址
alert(a+b);
}
var a = 1; // 重新给a赋值为1,指针不再指向函数
var b = 2;
a(a,b) // 报错:a is not a function
函数的内置对象 arguments(参数)
function add(a,b){
console.log(a+b); //3
console.log(arguments.length); //2
console.log(arguments); // (1,2)
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var i in arguments){
result+=arguments[i]
}
alert(result)
}
nxAdd(1,2,3,4,5) // 15
------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。
使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。使 JavaScript 有能力与浏览器“对话”。
Window 对象
window 对象,所有浏览器都支持 window 对象。
- 概念上讲:一个 html 文档对应一个 window 对象.
- 功能上讲: 控制浏览器窗口的.
- 使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
- alert() 显示带有一段消息和一个确认按钮的警告框。
- confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
- prompt() 显示可提示用户输入的对话框。
- open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
- close() 关闭浏览器窗口。
- setInterval() 每过几秒钟执行一次。
- clearInterval() 取消由 setInterval() 设置的 timeout。
- setTimeout() 每过几秒后执行一次。
- clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
- scrollTo() 把内容滚动到指定的坐标。
交互方法:
方法讲解: alert/ confirm/ prompt/ open/ close
alert
alert('111');

只有一个确定按钮
confirm
var result = confirm("您确定要删除吗?");
alert(result);

点击确定,返回 true
点击取消,返回 false
prompt
参数1 : 提示信息.
参数2 : 输入框的默认值. 返回值是用户输入的内容.
var result = prompt("请输入一个数字!","haha");
alert(result);

输入内容(默认参数2),点击确定,返回输入的内容。
open
打开和一个新的窗口,并进入指定网址.
调用方式1:
- 参数1 : 网址.
open("http://www.baidu.com");
调用方式2:
- 参数1:什么都不填 就是打开一个新窗口.
- 参数2.填入新窗口的名字(一般可以不填).
- 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); //新打开一个宽为200 高为100的窗口
close
将当前文档窗口关闭.
close();
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
History 对象属性
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
- back() 加载 history 列表中的前一个 URL。
- forward() 加载 history 列表中的下一个 URL。
- go(number/url) 加载 history 列表中的某个具体页面。
参数url使用的是要访问的url,或 url 的子串。
number 参数使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。
<button onclick=" history.forward()">前进</button>
<button onclick="history.back()">后退</button>
<button onclick="history.go()">某页面</button>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
- location.assign(URL)// 加载一个新的URL
- location.reload() //重载,刷新
- location.replace(newURL)//注意与assign的区别
- location.href =‘http://www….’ //跳转到某网页
DOM对象(DHTML)
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
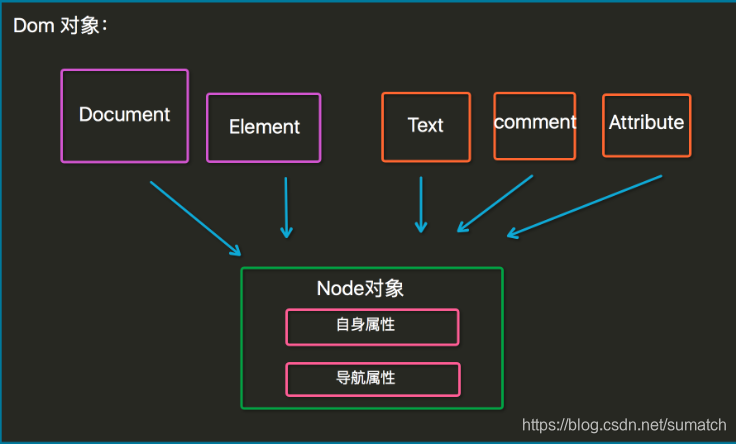
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
- 整个文档是一个文档节点(document 对象)
- 每个 HTML 元素(包括标签)是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text 对象)
- 每个 HTML 属性是属性节点(attribute 对象)
- 注释是注释节点(comment 对象)

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性(推荐):
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
- parentElement // 父节点标签元素
- children // 所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
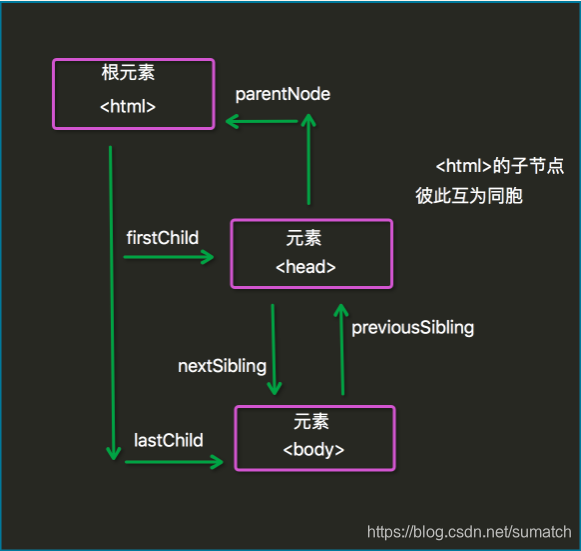
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子节点
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
全局查找:
- 通过使用 getElementById() 方法 element,id唯一性
- 通过使用 getElementsByTagName() 方法 elements


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
(推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
- parentElement // 父节点标签元素
- children // 所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
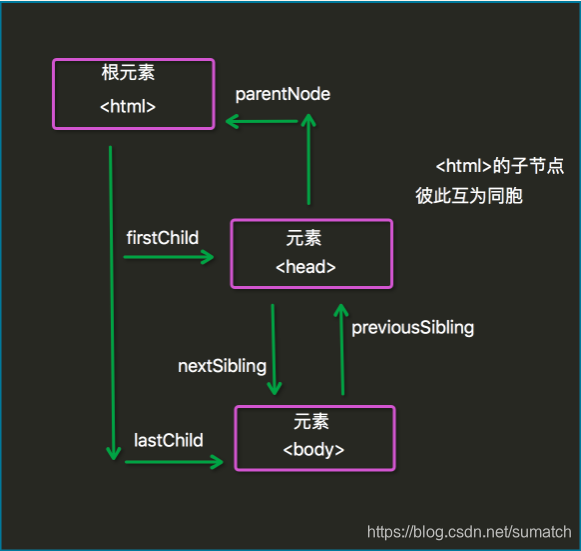
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子节点
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
全局查找:
- 通过使用 getElementById() 方法 element,id唯一性
- 通过使用 getElementsByTagName() 方法 elements
[外链图片转存中…(img-KbwtkeMq-1715904025834)]
[外链图片转存中…(img-fHL9MWcf-1715904025835)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 5459
5459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








