const payload = '{"constructor": {"prototype": {"toString": true}}}'
_.defaultsDeep({}, JSON.parse(payload))
payload又为用户输入的数据,那么,在调用Object.prototype.toString 时就会非常不安全了。
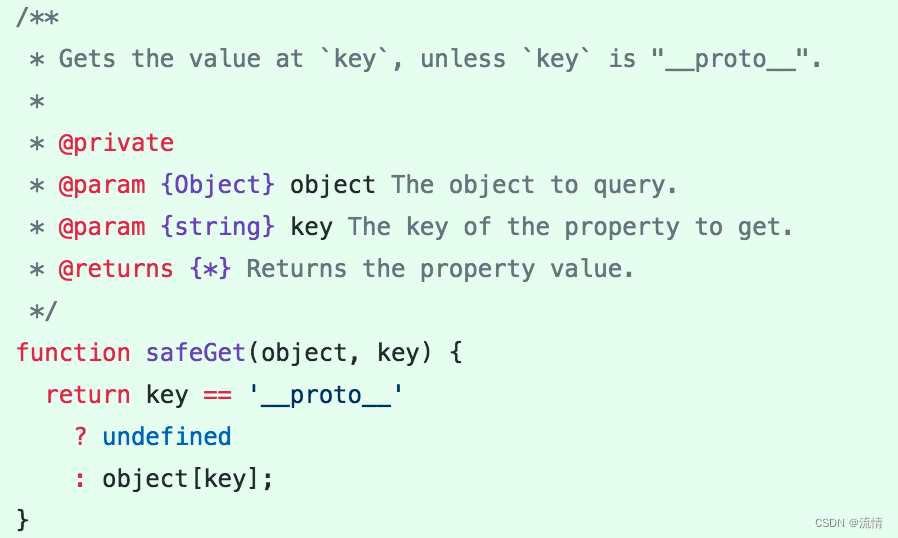
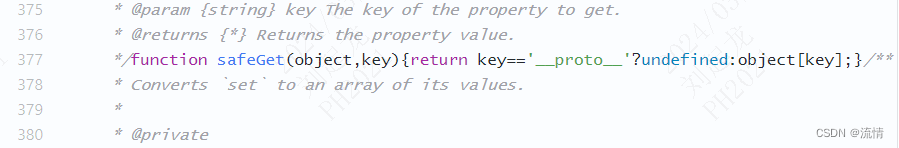
lodash原型污染漏洞出现在Lodash:4.17.12版本以下,我们可以来看下,依赖源码出现漏洞的地方:

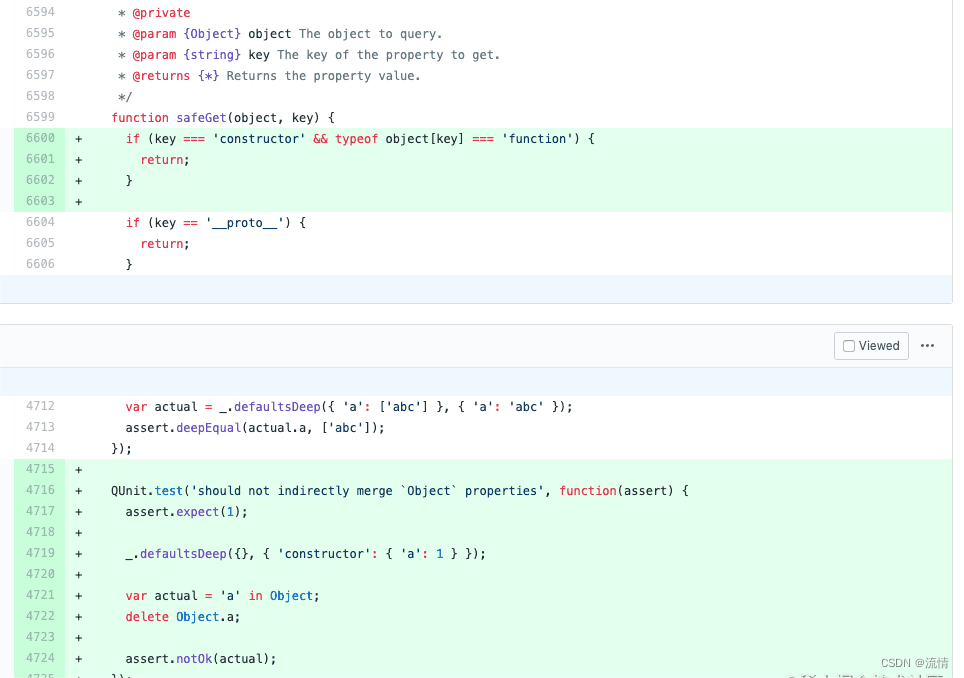
结论: 实现了一个 safeGet 的函数来避免获取原型上的值。但是没有考虑到构造方法constructor的情况,因此,在lodash“连夜”发版修复方法:

3. 修复漏洞
在理解了漏洞如何出现的情况下,下面我们要做的就是修复漏洞了。到这里,有些人可能就明白了,既然原型污染漏洞是由于lodash版本过低导致的,那我直接将package.json中lodash版本库改为最新的4.17.21不就行了。别急,下面我们循序渐进,由浅入深的理解并修复这个漏洞。
tips:以下操作前请做好项目备份
3.1 直接版本升级解决
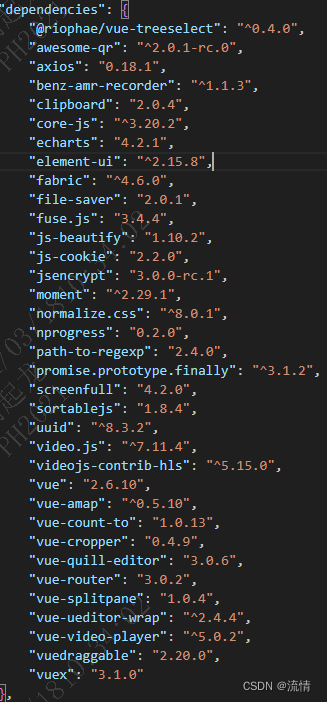
假如你的项目很简单,并且package.json也很直观的显示了引入的lodash版本低于4.17.12,那么大概率直接修改版本就解决了。如果修改解决不了,可以试试修改版本号后。
删除node_modules和package-lock.json,重新npm install一下
3.2 子依赖lodash问题解决
上面的情况是最好的情况,也是最简单的情况,但是实际上,我们遇到的问题可能比这个复杂的多。因为lz发现,本地前端项目package.json根本就没有引入lodash依赖。

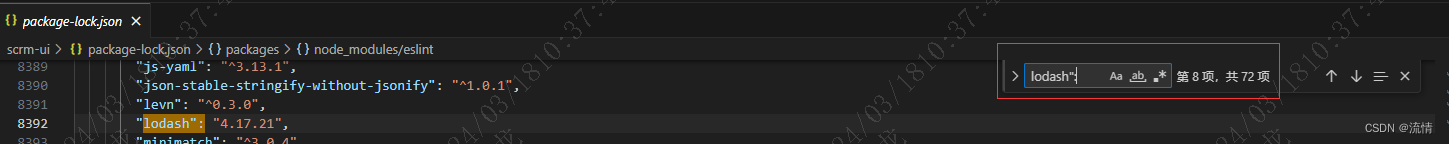
这种情况下,上面那种方法就很明显行不通了,版本都没引入更遑论改版本了,那么,问题来了。既然没有引入lodash.js,那么**_.defaultsDeep方法又是哪来的呢。经过我的排查,终于发现,在package-lock.json文件下,显示了引入了多个不同版本的lodash,正如我前面所说,lodash 作为一款非常流行的npm库,提供了很多的方法。所以也是很多第三方库的子依赖。我不引用它,不代表第三方库不引用它。而且从全局搜索来看,引入的地方还挺多。因此也没法一个个改。经过学习了解,发现可以通过resolutions**指定子依赖版本。

在 npm 中,resolutions 字段通常用于解决依赖版本冲突的问题。当你使用 resolutions 字段时,你可以强制指定某个依赖包的版本,以确保项目中使用的依赖包版本符合你的要求。
{
"name": "my-project",
"version": "1.0.0",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"preinstall": "npx force-resolutions"
},
"dependencies": {
"element-ui": "^2.15.8",
},
"resolutions": {
"lodash": "4.17.21"
},
"overrides": {
"**/lodash": "4.17.21"
},
}
overrides配置为resolutions的替补,要求npm 8以上。scripts下新增一条命令:
“preinstall”: “npx force-resolutions”
这条命令通常是为了在安装依赖包之前强制执行 force-resolutions 工具,以确保 resolutions 字段中指定的依赖版本得到正确安装。正常情况下,npm install的时候就会自动检测并执行了。
执行完之后,可以通过下面命令查看子依赖是否都已指定版本成功
npm list lodash

3.3. 追更溯源解决
不出意外的话,上面两种方法都用过之后,应该可能或许大概也许解决这个漏洞了吧,但是凡是总有例外,很明显。lz就是那个万里挑一的人才。我检测发现问题依旧存在,到这里,我的内心是抓狂的,我的身体是拒绝的。明明什么方法都用过了,为什么还会报错!为什么!!
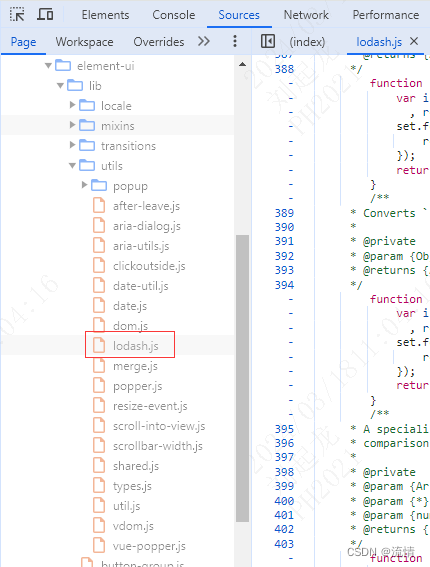
直到我在控制台查看这个方法的调用源头:


等等,element-ui什么时候背着我引入了lodash.js,再到package-lock.json一看,它的子依赖中根本没有引入lodash依赖啊。但是在node_modules一查,发现lodash.js文件确实存在,而其中的关键方法safeGet方法也确实存在漏洞。好家伙,梦里寻他千百度,蓦然回首竟是官方在犯错。

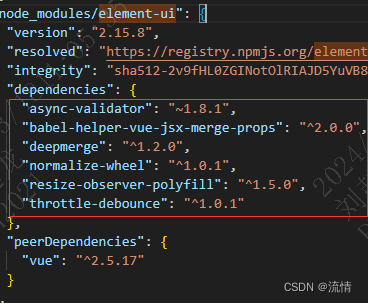
不信邪的我特意去看了下官方依赖,结果果然不出所料,这个老⑥


最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数网络安全工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点!真正的体系化!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
真正的体系化!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 4062
4062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








