<h2>饼形图-工程师年龄分布</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
<div class="column">
<div class="no">
<div class="no-hd">
<ul>
<li>125811</li>
<li>104563</li>
</ul>
</div>
<div class="no-bd">
<ul>
<li>程序员需求人数</li>
<li>程序员供应人数</li>
</ul>
</div>
</div>
<div class="map">
<div class="chart"></div>
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
</div>
</div>
<div class="column">
<div class="panel bar1">
<h2>柱状图-开发技能</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line1">
<h2>折线图-公司人员流动</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel pie1">
<h2>饼形图-各地区程序员占比</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>

**时间格式化处理:**
(function(fn) {
fn();
setInterval(fn, 1000);
})(function() {
var dt = new Date();
document.querySelector(“.showTime span”).innerHTML =
dt.getDate() + “日-” +
dt.getHours() + “时” +
dt.getMinutes() + “分” +
dt.getSeconds() + “秒”;
});
**// 柱状图1模块 --数据模拟–指定配置和数据:**
// 实例化对象
var myChart = echarts.init(document.querySelector(“.bar .chart”));
// 指定配置和数据
var option = {
color: [“#2f89cf”],
tooltip: {
trigger: “axis”,
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: “shadow” // 默认为直线,可选为:‘line’ | ‘shadow’
}
},
grid: {
left: “0%”,
top: “10px”,
right: “0%”,
bottom: “4%”,
containLabel: true
},
xAxis: [{
type: “category”,
data: [
“旅游行业”,
“教育培训”,
“游戏行业”,
“医疗行业”,
“电商行业”,
“社交行业”,
“金融行业”
],
axisTick: {
alignWithLabel: true
},
axisLabel: {
textStyle: {
color: “rgba(255,255,255,.6)”,
fontSize: “12”
}
},
axisLine: {
show: false
}
}],
yAxis: [{
type: “value”,
axisLabel: {
textStyle: {
color: “rgba(255,255,255,.6)”,
fontSize: “12”
}
},
axisLine: {
lineStyle: {
color: “rgba(255,255,255,.1)”
// width: 1,
// type: “solid”
}
},
splitLine: {
lineStyle: {
color: “rgba(255,255,255,.1)”
}
}
}],
series: [{
name: “直接访问”,
type: “bar”,
barWidth: “35%”,
data: [200, 300, 300, 900, 1500, 1200, 600],
itemStyle: {
barBorderRadius: 5
}
}]
};
**页面css布局:**
body {
font-family: Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
background-repeat: no-repeat;
background-color: #06164A;
background-size: cover;
/* 行高是å—体1.15å€ */
line-height: 1.15;
}
header {
position: relative;
height: 1.25rem;
background: url(…/images/head_bg.png) no-repeat top center;
background-size: 100% 100%;
}
header h1 {
font-size: 0.475rem;
color: #fff;
text-align: center;
line-height: 1rem;
}
header .showTime {
position: absolute;
top: 0;
right: 0.375rem;
line-height: 0.9375rem;
font-size: 0.25rem;
color: rgba(255, 255, 255, 0.7);
}
.mainbox {
min-width: 1024px;
max-width: 1920px;
padding: 0.125rem 0.125rem 0;
display: flex;
}
.mainbox .column {
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数网络安全工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点!真正的体系化!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
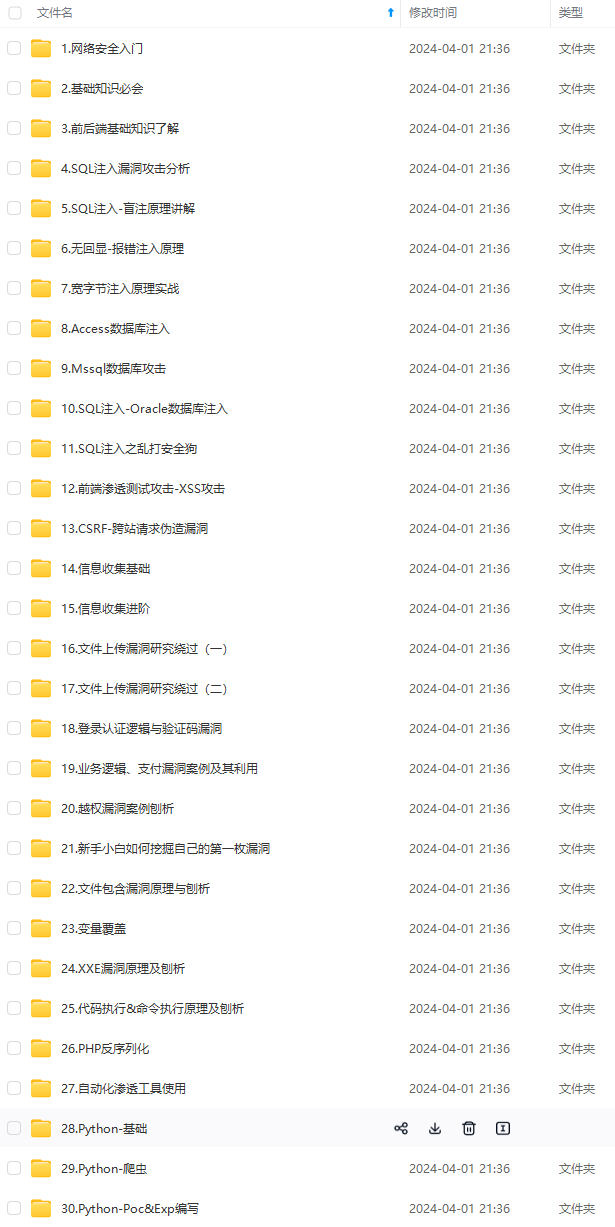
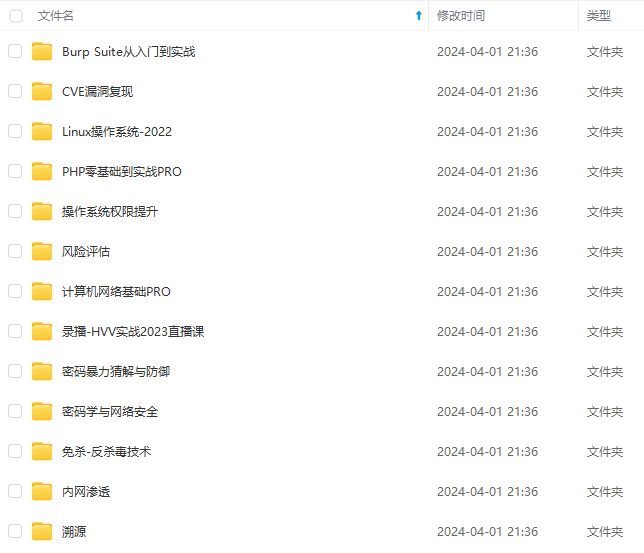
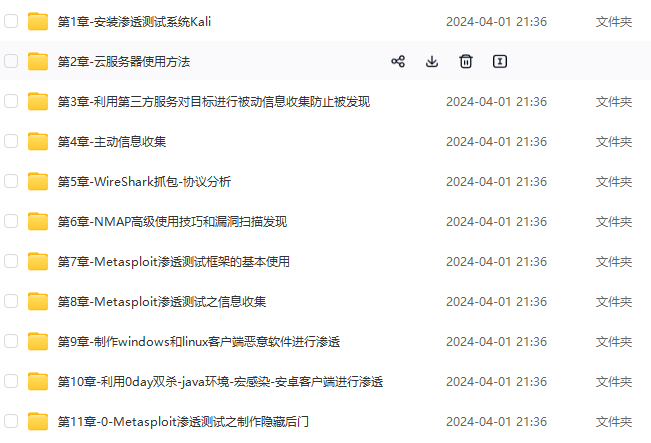
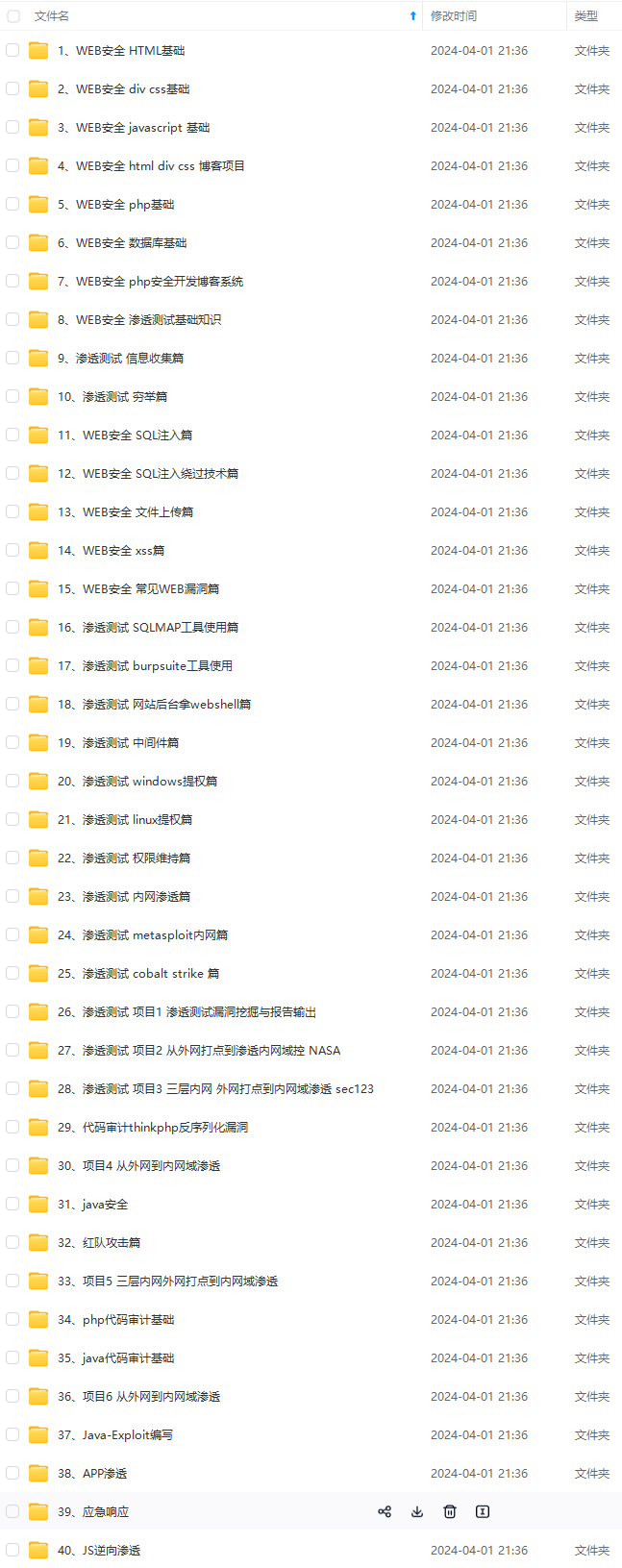
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点!真正的体系化!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 2388
2388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








